Cara mudah menambahkan animasi CSS di WordPress. Cara menambahkan GIF animasi ke posting WordPress Cara memasukkan animasi Natal di wordpress
Teknologi berubah selangkah demi selangkah terutama di dunia web. Orang tidak suka menggunakan situs kuno yang memiliki garis besar atau inovasi lama. Setiap orang perlu memamerkan bisnis, portofolio, data, dan sebagainya dengan luar biasa melalui online yang dapat menarik lebih banyak klien atau klien.
Web yang dimeriahkan tumbuh dalam popularitas dengan cepat, aktivitas membuat web menjadi progresif dan intuitif, dan dari banyak sudut pandang menambah kemampuan untuk fokus yang dimiliki klien ketika terhubung dengan konten situs Anda.
Membuat elemen animasi dan antarmuka terkait rencana web lainnya yang dimulai tanpa bantuan dari luar, itu bisa menjadi agak merepotkan, bahkan menyakitkan. Jadi, untuk kebutuhan Anda.
Jadi, di pertemuan ini kami telah mencatat plugin WordPress animasi gratis terbaik untuk konfigurasi Anda selanjutnya. Saya menyarankan Anda untuk melihat izin modul sebelum digunakan. Percayalah pertemuan ini akan membantu Anda menemukan yang cocok untuk proyek Anda. Jika Anda merasa koleksi ini akomodatif maka ingatlah untuk membagikannya di jejaring sosial.
Indikator Posisi Membaca
Buat bilah gerak maju vertikal untuk mendemonstrasikan cara menggulir maju bagian tunggal saat ini. Ada banyak modul berbeda yang dapat Anda gunakan untuk menampilkan tangkapan penawaran sosial di entri blog Anda.
efek melayang
Semua dampak memanfaatkan satu komponen dengan bantuan beberapa komponen semu jika diperlukan, bersifat independen sehingga Anda dapat dengan mudah menyusun ulang komponen tersebut. Banyak efek menggunakan fitur CSS3 seperti kemajuan, perubahan, dan Animasi.
Penggeser Korsel Niso
Niso Carousel menonjol di antara modul WordPress yang paling mudah dipahami. Anda dapat membuat korsel gambar dan korsel video tanpa batas dengan banyak pilihan dari Niso Carousel. Anda dapat menetapkan pilihan baru untuk setiap carousel.
WordPress Animator Gratis
Ini adalah instrumen yang luar biasa untuk mengakui pemikiran inovatif Anda. Dengan bantuannya, Anda dapat menarik klien dan membuat situs unik Anda sendiri. Anda dapat dengan mudah memposisikan komponen pada bagian mana pun dari layar, misalnya antarmuka, gambar, standar, sakelar, garis berjalan, dll dan untuk menerapkan Animasi dan tooltip ke dalamnya.
Komponen diatur terlepas dari struktur situs dan tidak dapat dikaitkan dengannya. Modul ini hanya menggunakan Animasi CSS. Anda dapat membantu berbagi sosial di situs Anda dengan modul luar biasa ini.
Ini memungkinkan klien berbagi gambar melalui komunitas informal yang berbeda. Cukup mengapungkan gambar dan berbagai simbol jejaring sosial berbasis web akan muncul. Anda juga dapat menambahkan tangkapan atau ubin khusus ke gambar melayang.
Arahkan Pembuat Efek Gratis
Hover Effects Builder menggabungkan lebih dari 60 format sehingga Anda dapat menambahkan efek float ke gambar di situs Anda. Float Effects Builder juga menyertakan pengawas bawaan. Terapkan dampak CSS3 Hover ke gambar di situs Anda tanpa informasi pengkodean CSS.
Tetapkan salah satu efek yang telah ditentukan untuk menyertakan gambar untuk posisi posting standar dan khusus. Terapkan efek Hover melalui kode pendek penyesuaian sepenuhnya ke gambar di posting WordPress, pengelola halaman.
Dengan Hover Effect Builder Anda dapat membuat banyak campuran Animasi saat gambar melayang. Anda dapat mengubah bayangan drift dan konten di dalamnya. Anda dapat menggunakan modul ini tanpa mengetahui kodenya, namun dengan pengelola WordPress default visual.
Animasikan!
Menambahkan gerakan CSS3 ke situs Anda sangat mudah dengan Animate It! Gerakan dapat dihubungkan pada kesempatan klien seperti perkamen, float dan snap. Kapasitas untuk memasukkan potongan keaktifan keseimbangan perkamen yang khas. Pemberian tunda menonjolkan keaktifan untuk membuat pengelompokan kegiatan yang layak. Izinkan klien untuk menerapkan aktivitas tanpa henti atau beberapa kali yang ditetapkan.
Beberapa elemen kunci termasuk: Memberikan tangkapan pada manajer editorial untuk secara efektif memasukkan blok aktivitas ke dalam artikel atau posting. Memungkinkan klien untuk menerapkan gerakan tanpa batas atau berapa kali pun. Pilihan untuk menambahkan kelas CSS khusus ke kotak gerakan tunggal. Alternatif untuk memberdayakan atau merusak gerakan pada smartphone dan tablet.
Tab
Tab responsif tergantung pada struktur bootstrap, Jadi konfigurasi modul ini responsif dan mudah digunakan untuk semua ponsel. Anda dapat menampilkan gaya tab vertikal dan datar menggunakan modul ini. Sertakan Tab berbeda berbagai halaman dan pos. Ada kit warna tak terbatas dan gaya teks yang dapat diakses untuk substansi.
Tab responsif semua ponsel sempurna, desainnya responsif dan programnya bagus. Anda dapat membuat atau menyertakan berbagai Tab dengan elemen modul yang disederhanakan. Jika Anda mengubah posisi Tab, cukup seret dan kemudian jatuhkan tempat di mana Anda perlu menunjukkannya. Ini adalah pembuat Tab intuitif paling mudah di WordPress.
Memuat Halaman dengan Memuat Layar
Plugin ini menunjukkan layar kemajuan penumpukan dengan tingkat pemenuhan. Saat semuanya ditumpuk, layar menghilang. Izin untuk menampilkan layar susun di halaman arahan saja, atau di semua halaman situs. Izin untuk menampilkan atau mengevakuasi konten yang menunjukkan tingkat penumpukan.
Izin untuk menampilkan layar susun di halaman arahan saja, atau di semua halaman situs. Izin untuk memilih nuansa layar kemajuan penumpukan, atau memilih gambar sebagai dasar. Tentu saja warna layar susun gelap, namun dapat diubah untuk mengubah tampilan dan nuansa layar susun dengan komposisi web. Izin untuk menampilkan atau mengevakuasi konten yang menunjukkan tingkat penumpukan.
Bagan Keterampilan WEN
WEN Skill Charts membantu Anda menunjukkan bilah dan lingkaran bakat yang dimeriahkan dengan indah. Beberapa pilihan tersedia untuk mengulang garis besar. Anda dapat dengan mudah menyertakan/mengubah/menghapus/mengatur ulang item kemampuan dari papan administrator. Anda dapat menggunakan kode pendek di halaman, posting, atau sidebar menggunakan Widget Teks.
Ini adalah keputusan yang menarik bagi mereka yang membutuhkan solusi cepat. Ini memungkinkan kita untuk memasukkan banyak kata dalam sebuah kalimat dan kita dapat mengaturnya untuk berubah secara sewenang-wenang setelah beberapa waktu tertentu. Anda dapat memilih lebih dari lima gaya pengembangan dan selanjutnya mengatur warna dan ukuran gaya tekstual.
Judul Animasi
Animated Headline adalah modul untuk menampilkan fitur yang dihidupi dengan memanfaatkan short-code. Itu mudah digunakan, Cukup gunakan kode pendek fitur aktif. Untuk detail lebih lanjut Anda dapat memeriksa halaman detail plugin, Anda akan menemukan menu Animated Headlines di bawah pengaturan di papan administrator WordPress Anda.
Anda dapat mengubah warna dalam pengaturan modul atau menjalankan banyak bantuan dengan CSS khusus Anda sendiri. Ketika mendorong selesai, pembangunan akibatnya akan hilang. Anda juga dapat mengubah warna dari pengaturan modul atau Anda dapat melakukan dan menerapkan dengan CSS khusus Anda sendiri.
Efek hover ultimate adalah arus dasar, namun efek float tajam untuk subtitle gambar. Efek gambar yang memukau dengan langkah CSS3 untuk situs Anda untuk meningkatkan bisnis Anda. Anda dapat dengan mudah menyertakan efek mengambang menggunakan gambar dan memasangnya di halaman terpisah.
Ini memiliki dampak gerakan dalam jumlah besar untuk menunjukkan substansi sambil melihat ke bawah. Itu dapat dengan mudah dieksekusi ke dalam tata letak. Anda juga dapat mengatur lama waktu untuk perubahan. Dengan menggunakan modul ini, halaman WordPress Anda akan ditumpuk dengan gaya keaktifan yang layak.
Efek hover yang luar biasa adalah akumulasi dampak drift yang luar biasa, didorong oleh CSS3 dan iHover murni, tanpa ketergantungan. 76+ dampak untuk dipilih dan 5 gaya. Anda dapat dengan mudah menambahkan efek drift menggunakan gambar dan menginstalnya di posting halaman yang dipartisi atau perangkat melalui pembuat kode pendek yang menakjubkan.
Ini akan memungkinkan Anda untuk memasukkan palang lengket di posisi atas, bawah, kiri dan kanan dengan gerakan keren dan halus yang dapat dengan mudah menarik perhatian tamu Anda. Modul ini secara alami menambahkan perubahan CSS3 ke situs atau blog Anda dan administrator WordPress.
Tampilkan kotak fly-out atau blur yang keren dan hidup dengan substansi terkait. Saat pembaca melihat ke bagian bawah satu posting, halaman, atau jenis posting khusus, tombol mempercepat di sudut kanan atau kiri bawah halaman, memungkinkan pembaca untuk memilih posting atau posting sebelumnya atau acak yang dapat diakses di pengaturan yang dipilih .
Ini dapat dengan mudah menarik perhatian tamu Anda terutama ketika Anda perlu memberi tahu mereka tentang penawaran khusus Anda atau sesuatu seperti itu. Ini menghemat kapasitas transmisi server dan berarti klien Anda mulai mempertimbangkan konten secepat mungkin. Modul ini memberdayakan Anda untuk menjalankan metode di situs WordPress Anda.
Penggeser Cerdas 3
Smart slider 3 adalah plugin WordPress animasi gratis yang baru dan naluriah untuk membuat slider yang tidak pernah terbayangkan dengan modul slider gratis mana pun. Smart Slider 3 memiliki setiap fitur yang dapat Anda harapkan dari modul slider gratis.
Selain itu, Smart Slider memberi Anda alat untuk membuat slide YouTube dan Vimeo, membuat slide dari posting WordPress Anda, terlebih lagi ia memiliki manajer editorial slide yang sangat mudah digunakan dengan berbagai lapisan.
Ubah slide Anda seperti dulu di pengembang halaman. Jatuhkan lapisan demi lapisan dan susun dengan garis dan segmen. Slider dapat diapresiasi dalam kondisi apa pun, baik itu serbaguna, tablet, atau desktop. Ubah dengan mudah semua tempat menarik yang benar-benar penting dalam tipografi dan gaya.
Icegram tergantung pada waktu mencoba periklanan dan melakukan standar sains. Saat Anda menggunakan Icegram, Anda tidak perlu menerima semua wawasan istimewa iklan tersebut. Sebagian besar modul lain dimuat dengan layar dan pilihan yang kacau. Icegram dimaksudkan untuk menjadi sederhana mulai dari tahap paling awal. Anda dapat mengawasi kampanye dan pesan dari satu layar.
Icegram benar-benar menghilangkan kebutuhan untuk mengontrak seorang insinyur. Anda dapat dengan mudah mengaturnya dalam beberapa menit dan mulai merekam dengan segera. Sebagian besar modul kualitas komparatif berbayar dan masih menawarkan lebih sedikit. Tunjukkan pertimbangan untuk mendapatkan, perubahan tinggi atas struktur optin email dan buat daftar endorser Anda.
Animasi dan transisi halaman yang dapat diakses tanpa memanfaatkan apa pun. Plugin WordPress animasi gratis ini memiliki gerakan dan dampak gerakan css3 yang berbeda. Memanfaatkan modul ini halaman WordPress Anda akan dibebani dengan gaya aktivitas yang sukses.
Plugin WordPress animasi gratis mengharuskan Anda untuk menyematkan seluruh data Anda yang diatur secara fisik di dalam kode pendek, lengkap dengan jenis diagram, pengaturan, dan keputusan penyesuaian.
Ini adalah kasus luar biasa dari rekonsiliasi manfaat Instagram yang benar-benar langsung. Pilih apakah akan mengimpor gambar dari klien tertentu, atau mengingat tagar tertentu, dan modul akan melakukan sisanya.
Gulir paralaks adalah pendekatan paling sederhana untuk mendapatkan paralaks melihat gambar dasar untuk komponen di halaman/postingan Anda. Buat konten tajuk dengan paralaks yang melihat ke atas fondasi. Buat area penuh yang berisi zat apa pun dengan paralaks yang menghadap ke alas bedak.
Berikan komponen tunggal halaman Anda sebuah paralaks yang melihat ke atas fondasi. Jika Anda menjalankan klub atau komunitas, atau merencanakan situs berbasis WordPress untuk pelanggan yang selalu menjalankan acara, modul ini akan menghemat banyak waktu Anda.
Efek hover gambar adalah plugin WordPress animasi gratis yang menakjubkan yang akan memungkinkan pengguna untuk menambahkan 40+ efek float ke gambar dengan prasasti. Ini menggabungkan 40+ efek float dengan 2 gaya unik dan opsi administrator yang sepenuhnya dapat dikontrol. Anda dapat membuat kelas yang berbeda dengan banyak shortcode.
Ini adalah modul tercepat dan termudah untuk disiapkan hanya dalam beberapa menit. Plugin WordPress animasi gratis ini berfungsi dengan tema WordPress apa pun yang telah Anda perkenalkan. Setelah menginstal modul dan membuat efek drift khusus Anda sendiri, Anda dapat mendistribusikan tabel Anda di mana saja di situs Anda menggunakan kode pendek.
Menu melayang CodeFlavours membuat menu multidimensi yang hidup di bagian kiri atau kanan blog WordPress. Menu dapat dibagikan langsung dari menu WordPress. gerakan menu pada perkamen halaman; dapat diubah, tidak ada keaktifan, atau dapat dengan mudah melihat ke sana kemari sambil melihat ke luar jendela.
Jika dibiarkan tidak habis, hal utama dari menu adalah konten yang dimasukkan ke dalam pilihan ini. Plugin WordPress animasi gratis ini mendukung trek yang berbeda atau tunggal dan juga daftar putar, dan disematkan ke konten standar Anda dengan kerangka kode pendek yang dapat dikenali. Mengingat HTML5, ini berfungsi di setiap program saat ini.
Plugin WordPress Animasi Master Slider Gratis
Master slider adalah penggeser gambar dan konten responsif gratis dengan gerakan cepat peralatan super mulus. Ini mendukung rute sentuh dengan sinyal gesek murni yang belum pernah Anda alami. Ini adalah penggeser yang sangat responsif dan ramah gadget yang bekerja tanpa cela di setiap gadget nyata.
Master slider dibangun menggunakan praktik terbaik WordPress baik di bagian depan maupun belakang. Ini menghasilkan modul yang produktif, hangat dan alami. Ini berfungsi dengan subjek apa pun, termasuk topik WordPress default.
Hal ini memungkinkan Anda untuk menyajikan tema alternatif kepada pengguna di ponsel seperti iPhone atau ponsel Android, memberikan tampilan konten Anda yang mudah digunakan dan ditingkatkan layar kecil alih-alih mengarahkan pengguna seluler untuk menjelajahi desain berorientasi desktop.
Ini adalah pengaturan solusi nyaman yang luar biasa jika Anda tidak ingin merencanakan subjek portabel Anda sendiri.
Di salah satu dari kami, kami telah memberi tahu Anda tentang cara yang tidak berguna tetapi bagus untuk mengubah tampilan panel admin. Sekarang mari kita lanjutkan berbicara tentang tidak berguna dan indah - kami akan menunjukkan kepada Anda sebuah plugin untuk situs WordPress yang dapat membuat teks menjadi animasi, yaitu bergerak. Itu akan menjadi indah, menarik dan tidak biasa.
Apa gunanya teks animasi
Tentu saja, tidak akan ada penggunaan praktis langsung dari plugin ini untuk situs WordPress. Namun, secara tidak langsung dengan pendekatan yang tepat dapat berdampak positif pada promosi situs.
Jadi, kita tahu apa saja yang diperhitungkan oleh mesin pencari dan mempengaruhi ranking situs. Semakin baik mereka, semakin tinggi posisi situs tersebut. Faktor perilaku bergantung pada banyak hal, termasuk desain situs - semakin indah halamannya, semakin banyak orang menyukainya, semakin mereka ingin berada di sana.
Ada keuntungan lain dari plugin ini untuk situs WordPress, yang juga membantu meningkatkan perilaku pengunjung. Jadi, misalnya, PF meningkat ketika pengunjung situs mengklik berbagai tautan dan berpindah dari satu halaman ke halaman lainnya. Untuk ini, hasil rekaman terbaru, serupa, atau menarik dapat digunakan. Agar blok dengan link tersebut diperhatikan, Anda bisa menjadikannya judul dalam bentuk teks animasi. Anda juga dapat menandai iklan apa pun.
Secara umum, setiap orang akan menemukan sendiri manfaat dari plugin untuk situs WordPress yang membuat teks animasi. Mari langsung ke intinya.
Tekstil Mudah
Keuntungan utama plugin ini untuk situs WordPress adalah aslinya dalam bahasa Rusia, karena dikembangkan oleh spesialis Rusia Alexander Samsonov. Oleh karena itu, tidak boleh ada kesalahpahaman.
Setelah menginstal dan mengaktifkan plugin, Anda harus memasukkan teks yang diperlukan di bidang yang sesuai. Teks ini kemudian akan menjadi animasi. Kemudian Anda harus memilih jenis animasi teks yang akan ditampilkan oleh plugin ini untuk situs WordPress. Total ada sebanyak 40 jenis animasi. Selain itu, Anda dapat memilih animasi awal dan akhir.
Saat semua pengaturan teks animasi di plugin untuk situs WordPress selesai, Anda akan menerima kode pendek yang dapat dimasukkan di mana saja di situs - templat, posting, halaman. Patut dicatat bahwa kode pendek plugin berfungsi bahkan di widget "Teks". Jadi Anda benar-benar dapat menggunakannya di mana saja.
Di manakah web saat ini jika bukan karena terobosan teknologi besar yang dibawa jQuery ke meja? Saat kami perlahan-lahan pindah ke lingkungan JS yang lebih asli, dengan dirilisnya ES6 dan sejenisnya, kami juga belajar bagaimana menggunakan teknik jQuery baru dan lama dalam kaitannya dengan kerangka kerja baru yang kami gunakan dalam alur kerja kami. Dengan lebih dari satu dekade di belakangnya sekarang, jQuery tetap menjadi pustaka JavaScript paling konsisten yang pernah dibuat. Ini berfungsi dengan baik dalam membuat pengalaman web menjadi dinamis. Surat cinta ini adalah contoh bagus dari dedikasi developer front-end untuk library ini. Ini menunjukkan betapa banyak kegembiraan yang dibawanya kepada orang-orang.
Sama seperti JavaScript, jQuery selalu berkembang. Ada jQuery 3 , versi perpustakaan yang lebih modern dan dioptimalkan. Ini memberikan peningkatan kinerja, fitur baru, dan lebih banyak cara membangun untuk web dinamis. Berikut ini memiliki akar kembali ke jQuery asli: , .
Sekarang, mari beralih ke tema postingan yang sebenarnya: jQuery animations. Web animasi semakin populer dengan cepat. Animasi membuat web dinamis dan interaktif. Dalam banyak hal, mereka menambah rentang perhatian pengguna saat berinteraksi dengan konten web Anda. Membuat elemen animasi dan antarmuka terkait desain web lainnya dari awal terbukti sulit, bahkan menyakitkan. Apa yang membantu di sini adalah rekap dari apa yang dilakukan orang lain dengan animasi jQuery mereka dan apa yang harus mereka bagikan tentang proses membuat UI Anda menjadi pengalaman interaktif. Tentu, ini membutuhkan banyak pekerjaan, tetapi seiring kemajuan jQuery, tugas membuat sesuatu menjadi jauh lebih efisien dan efektif.
Dalam desain web, struktur membangun hal-hal baru dibagi menjadi dua bagian berbeda. Yang pertama adalah pengembang bawah tanah yang fokus mempelajari bahasa tertentu dan mendorong batasnya. Yang kedua adalah perusahaan dan bisnis besar yang memiliki sumber daya yang diperlukan untuk membuat konten yang unik dan mengubah permainan, seperti animasi yang unik. Misalnya, Twitter menggunakan ikon hati animasi. Ini masalah besar karena jutaan orang menggunakan Twitter. Karena banyak sekali orang yang terpapar animasi ini, Anda mendapatkan ide bahwa menggunakan konten visual dinamis dalam situs web menjadi lebih aman dan membuat pengguna menghargainya. Di sini, di demo ini, Tympanus menggambarkan cara menggunakan perpustakaan mo.js (berikutnya) untuk membuat animasi interaktif yang memiliki efek kejutan.
Unduh
mo.js (motion) adalah library JS yang ingin mengubah cara desainer membuat animasi untuk web. Jujur, hanya beberapa demo yang tersedia, tetapi demo itu sendiri mencerminkan kesamaan yang sangat besar, dengan konten yang lebih mirip di kotak TV daripada di situs web. Dengan mo.js, konten web Anda tiba-tiba menjadi sangat dapat disesuaikan. Itu juga lebih kaya melalui penggunaan animasi dan lebih rapi untuk audiens modern. Pustaka menonjol dengan kinerja yang cepat dan mulus, dengan API fleksibel yang membuat pengembangan animasi menjadi proses yang mudah. Ini mendukung pengembangan modular, memungkinkan Anda untuk menggunakan hanya bagian dari perpustakaan yang Anda perlukan. Proyek ini bersumber terbuka dan mendorong umpan balik komunitas. Ini mengarah pada rilis yang lebih cepat dari versi baru dan lebih kuat dari pustaka animasi ini.
Unduh
Startup dan usaha kecil berkembang dengan kemampuan pengembangan modern. Jadi, kami terus-menerus dihadapkan pada cara-cara baru untuk menampilkan konten situs web. Ketika paralaks pertama kali keluar, itu adalah hal yang sangat besar. Sekarang, pengembang mencari cara untuk membuat semua halaman interaktif dan mengalir satu sama lain. Efeknya disebut tumpukan Polaroid, kisi gambar yang bergerak di sepanjang halaman saat Anda menggulir ke atas dan ke bawah. Misalnya, tumpukan Polaroid dapat melompat dari satu elemen ke elemen berikutnya tanpa kehilangan fokus. Beberapa situs web sudah menggunakan teknik ini. Tim Tympanus melihat satu startup tertentu yang menggunakan metode ini dan menjelaskan secara detail cara mencapai efek yang sama di situs/proyek Anda.
Unduh
Eksposur desain material tumbuh dari menit ke menit. Ini menyediakan banyak cara untuk bermain dengan konten. Dengan kombinasi JS dan CSS yang bagus, hasilnya bisa benar-benar mengubah permainan. Ini sangat menarik bagi pengembang modern. Bhakti Al Akbar telah mengkodekan "Material Scroll Animation," sebuah desain material yang membuat efek gulir yang pertama menampilkan tajuk konten yang akan Anda lihat dan kemudian menawarkan tombol geser sederhana yang akan mengungkap konten sebenarnya dari tajuk tersebut. Ini menciptakan pengalaman yang menarik dalam menjelajahi konten baru. jQuery adalah “bahasa.
Unduh
Lebih cepat lebih baik, atau paling tidak, lebih halus lebih baik! Smooth adalah nama lain dari properti CSS3 modern, juga HTML5. Halus itulah yang membuat situs web menonjol. Inilah yang terus diupayakan oleh pengembang front-end. Slideshow Lingkaran Elastis bisa menjadi tayangan slide terhalus hingga saat ini. Ini menggesek item dengan cepat tanpa menyebabkan kehilangan perhatian atau ketidaknyamanan lainnya bagi pengguna. Kami melihat tayangan slide khusus ini sebagai alternatif yang bagus untuk situs desktop dan seluler. Untuk menjelajahi efek animasi jQuery yang hebat ini sepenuhnya, Anda perlu mengunduh kode sumber lengkapnya.
Unduh
jQuery sangat dihargai oleh mereka yang bekerja dengan apa pun yang terkait dengan statistik, analitik, dan analisis. jQuery benar-benar bisa bersinar di area tersebut. Ini dapat membantu membuat elemen tertentu dalam versi yang lebih fleksibel dari dirinya sendiri. Sepotong kode khusus ini benar-benar membuat kami penasaran. Ettrics adalah pengguna PRO di CodePen, berbagi hal-hal hebat, terutama Grafik Batang Interaktif, cara baru menggunakan animasi untuk memperkuat bagan dan grafik Anda. Grafik Batang Interaktif memungkinkan Anda menyusun garis waktu data yang berbeda. Dengan tindakan interaktif (seperti klik mouse), temukan data tertentu tentang grafik batang tertentu. Ini cara yang bagus untuk berbicara tentang permainan olahraga dan permainan lain di mana pemain mengandalkan statistik hasil.
Unduh
Pustaka ini adalah pendekatan unik untuk beralih dan membalik konten web Anda. Menu tarik-turun di demo menyediakan lebih dari 50+ pilihan unik cara menganimasikan konten Anda. Pengkodean yang hati-hati diperlukan di sini karena sangat tidak mungkin halaman besar dan dinamis akan dimuat dengan cepat melalui animasi sederhana. Namun, mereka yang ingin menggunakan ini dengan kisi dan galeri gambar, silakan saja. Itu salah satu solusi interaktif terbaik di luar sana.
Unduh![]()
Segmen adalah kelas JavaScript yang memungkinkan pengembang menggambar dan menganimasikan jalur SVG. Ini, pada gilirannya, memungkinkan mereka untuk membuat konten visual SVG animasi. Ini adalah perpustakaan yang sangat dimanfaatkan dalam perkembangan modern, berkat fleksibilitas dan kemudahan penggunaannya. Tutorial di sini menunjukkan cara menggunakan Segment secara langsung untuk membuat ikon SVG animasi dari menu navigasi situs Anda. Ini adalah bagian terpenting dari situs web mana pun. Setelah Anda melalui tutorial ini dan memahami cara kerja Segmen + SVG, Anda akan lebih mampu menghadapi situasi lain yang memerlukan konten animasi. Selain itu, jQuery membuat proses ini mulus.
UnduhPopmotion-Mesin Gerak JavaScript

Popmotion menghadirkan fisika rumit ke alur kerja desain web Anda. Tidak sulit untuk memahami bagaimana mereka sebenarnya bekerja. Animasi, gerakan fisika, dan pelacakan input adalah tiga contoh utama yang dapat dilihat di halaman web Popmotion. Popmotion digunakan untuk menggerakkan gerakan antarmuka pengguna. Ini memiliki dukungan asli untuk CSS, atribut DOM, dan jalur SVG dan SVG. Itu dapat digunakan dengan API apa pun yang menerima nilai numerik. Ini adalah salah satu perpustakaan paling menyenangkan yang akan Anda gunakan untuk menangani masalah khusus ini.
Unduh
jQuery memiliki mesin animasinya sendiri untuk transformasi dan hal keren lainnya. Jadi, tidak mengherankan jika DrawSVG ada. Ini adalah perpustakaan jQuery untuk menganimasikan jalur konten SVG. Ini ringan dan meminta Anda menentukan jalur dan membiarkan perpustakaan melakukan sisanya.
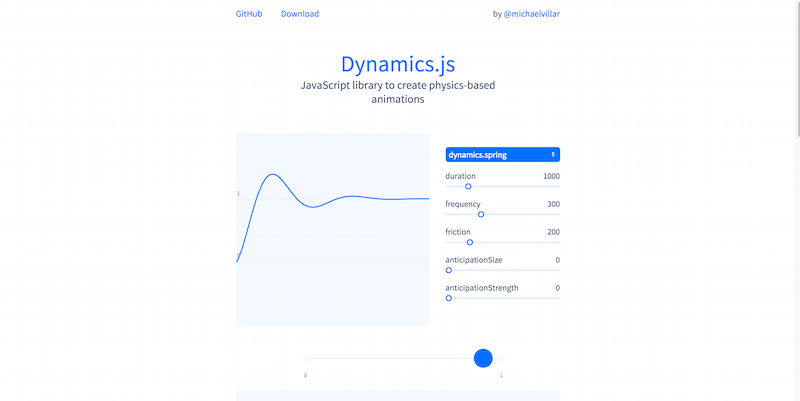
UnduhDynamics.js – Pustaka JavaScript untuk membuat animasi berbasis fisika

Dynamics.js adalah perpustakaan yang berkembang untuk ilmuwan data, dan kerumunan penambang data, tetapi semua orang yang tertarik pada mesin animasi yang didasarkan pada fisika aktual. Michaël Villar, yang merupakan penulis perpustakaan, telah membuat proyek sampingan yang menarik yang ternyata menjadi perpustakaan jQuery superstar untuk melakukan animasi terkait fisika di web. Apapun itu, perpustakaan ini bisa mengurusnya. Dynamics.js memungkinkan Anda menganimasikan properti CSS, elemen DOM, properti SVG, dan objek JavaScript jenis apa pun. Perpustakaan dinamis seperti itu sulit didapat.
Unduh![]()
Kami menyukai pendekatan Iconate.js, ini adalah cara unik untuk menggabungkan ikon font yang ada, menambahkan efek JS yang ada ke dalamnya, dan menggabungkan bersama alat/platform unik. Iconate.js memungkinkan Anda memilih dua ikon berbeda, ikon pertama, dan ikon kedua, memberi Anda opsi untuk memilih di antara berbagai jenis efek pudar, lalu menguji tampilannya. Jadi, begitu Anda mengklik ikon pertama, efek pudar akan muncul, saat beralih dari ikon #1 ke ikon #2. Ini bisa sangat berguna untuk membuat transisi panah dan tombol di situs web Anda.
UnduhD3.js - Dokumen Berbasis Data

Apa yang dimulai sebagai proyek dengan harapan tinggi, ternyata menjadi salah satu proyek JS paling sukses sepanjang masa. D3 adalah pustaka JS untuk web, yang memungkinkan untuk memanipulasi berbagai jenis dokumen berdasarkan data aktual. Apa pun jenis data yang Anda miliki, dengan D3.js Anda dapat menggabungkan kekuatan HTML5, CSS3, dan SVG untuk membuat eksposur data yang menakjubkan untuk browser Anda. D3 menyediakan komponen kompleks visual yang dapat Anda gunakan untuk menampilkan data dalam berbagai cara, tetapi setiap pengguna D3 berpengalaman akan mengetahui bahwa pustaka ini juga sangat berfokus pada animasi, mencari transisi animasi saat membaca dokumentasi dan artikel online.
Unduh
Ingin menganimasikan beberapa acara sekaligus, tidak yakin bagaimana caranya? Animatic.js memungkinkan Anda menganimasikan seluruh situs web Anda, sambil memberikan masing-masing elemen pengaturan dan pendekatan animasi yang unik.
Unduh
Spinner dan loader adalah cara mudah untuk membuat situs web Anda terasa sedikit lebih hidup, sedikit lebih baik. FakeLoader.js ingin semua orang memiliki akses ke loader dan spinner sederhana yang dapat mereka tambahkan sebagai transisi dari halaman ke halaman. Bagian yang menyenangkan, mengintegrasikan perpustakaan ini sangat mudah bahkan pengguna WordPress pun dapat melakukannya, perpustakaan yang begitu indah, sayang sekali jika tidak memanfaatkannya.
Unduh
Kami senang ketika pengembang menyebut barang mereka 'ajaib', dalam banyak hal itu benar-benar ajaib, terutama bagi mereka yang tidak berpengalaman dengan pengembangan web. Pustaka ScrollMagic memungkinkan Anda melakukan animasi tertentu, berdasarkan posisi penempatan gulir pengguna saat ini. Anda dapat menggunakan ScrollMagic untuk memicu, atau meluncurkan animasi tertentu, setelah pengguna mencapai bagian tertentu dari situs web; berdasarkan scrolling bar mereka. Jahit elemen situs web tertentu ke lokasi tertentu dan tinggalkan di sana berdasarkan pergerakan pengguna, atau pindahkan di samping pengguna. ScrollMagic juga membantu menambahkan Parallax ke situs web Anda, dan melakukan hal-hal keren lainnya.
UnduhPustaka Animasi Premium untuk jQuery
Tidaklah mudah menjadi pengembang gratis, tetapi pujian yang diterima kembali dari komunitas seringkali lebih besar daripada waktu berjam-jam yang dihabiskan untuk membangun sesuatu yang benar-benar menakjubkan, dan tentu saja — pustaka dan contoh terkait animasi memakan waktu lama, dan banyak pengujian untuk mendapatkan mereka benar-benar benar. Jadi, alat peraga yang sangat bagus untuk para pengembang dan perancang yang karyanya telah dibagikan dalam putaran ini sejauh ini, sekarang saatnya untuk beralih ke alat dan pustaka premium, dan lihat apa lagi yang dapat kita temukan yang orang-orang aktif bangun dan siapkan untuk penjualan. Silakan nikmati perpustakaan berikut sebanyak Anda menikmati yang gratis.
Penggeser Transisi

Jika Anda mencari cara untuk meningkatkan pengalaman situs web Anda, Anda mungkin ingin menambahkan penggeser yang rapi dan modern. Letakkan di halaman pertama, paro atas, dan Anda dapat menciptakan kesan pertama yang kuat yang akan mendorong semua pengunjung Anda untuk terus menjelajah dan mempelajari lebih lanjut tentang keberadaan online Anda. Dulu alat tersebut adalah Transition Slider. Ini menawarkan banyak efek transisi berbeda yang akan menjatuhkan kaus kaki semua orang. Plugin bekerja sangat baik dengan konten gambar dan video, memastikan membentuk dampak yang kuat.
Sekilas, Transition Slider sama seperti slider klasik lainnya. Namun, setelah itu menyentuh Anda dengan fitur dan fungsi canggih yang dimilikinya, sisanya menjadi sejarah. Itu juga sepenuhnya dapat disesuaikan untuk menyempurnakan dan membuatnya mengikuti kebutuhan web Anda. Ini berfungsi di semua perangkat seluler dan browser web modern juga. Tambahkan tayangan slide dan buat perbedaan.
UnduhMengaspal

Alih-alih membuat latar belakang Anda kusam dan membosankan, buat perubahan dengan Pave. Ini adalah alat yang mudah digunakan yang akan membuat latar belakang isometrik interaktif. Pave menciptakan pengalaman menyenangkan yang akan membuat tamu Anda bertahan lebih lama. Mereka bahkan mungkin menemukan diri mereka bermain-main dengan efek untuk sebagian besar waktu bahkan sebelum mereka menggali lebih dalam konten Anda. Percayalah, itu terjadi pada saya ketika saya membuka halaman pratinjau langsung Pave. Cobalah dan lihat sendiri.
Beberapa fitur Pave adalah efek 3D, animasi luar biasa, kesiapan seluler 100%, dan kompatibilitas lintas-browser penuh. Proses instalasi, serta mengelola dan memelihara, adalah permainan anak-anak. Tentu saja, Anda dapat memodifikasi tata letak namun menurut Anda paling sesuai dengan kebutuhan dan kebutuhan Anda. Dengan kata lain, tingkatkan merek Anda ke tingkat yang sama sekali baru dengan Pave dan tingkatkan pengalaman pengguna Anda.
Unduh
Efek hover adalah saat Anda menyeret kursor ke atas ikon atau objek dan melakukan semacam animasi. Dan beberapa lebih keren dari yang lain. Untuk mendapatkan efek hover terbaik di situs web Anda di kota, Magic Hover JS adalah plugin spektakuler yang akan membantu Anda.
Magic Hover JS menghadirkan banyak opsi berbeda yang dapat Anda manfaatkan. Dengan Magic Hover JS, Anda akan menarik perhatian semua orang dan bahkan meningkatkan perasaan banyak orang (baca senyuman). Nah, jika hati pecinta ayam dan pizza yang menggemaskan itu tidak membuat Anda tersenyum, teruslah melihat contoh lainnya, sesuatu yang pasti akan membuat Anda bersemangat. Singkatnya, Magic Hover JS adalah plugin jQuery, dengan pemasangan yang mudah dan beberapa opsi untuk dipilih. Terkadang, detail itulah yang akan membantu Anda membedakan diri dari orang lain.
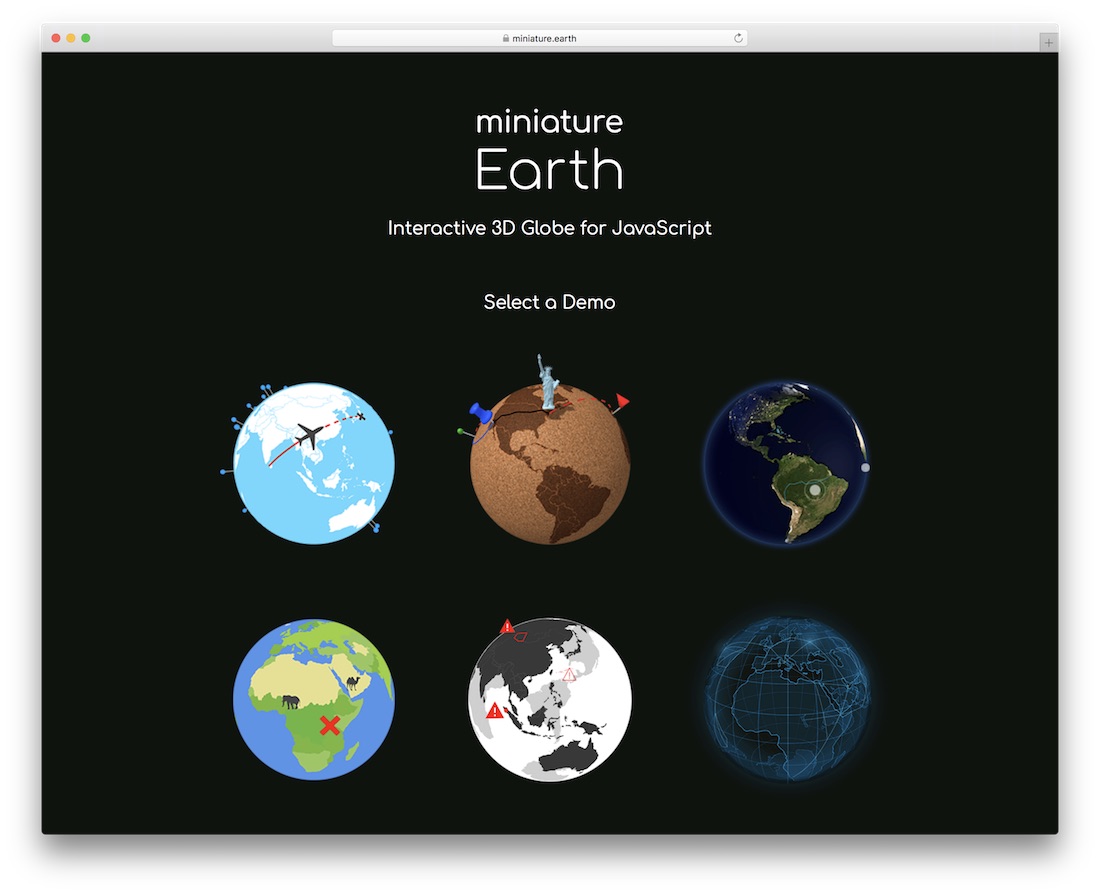
UnduhMiniatur Bumi

Yang berikutnya ini pasti akan memicu minat Anda. Dan itu akan bekerja paling baik jika Anda terlibat dalam semacam proyek yang berhubungan dengan perjalanan, bahkan pendidikan, permainan, cuaca, dan berita. Nyatanya, imajinasi Andalah yang akan menentukan untuk apa Anda ingin menggunakan Miniatur Bumi. Dan nama pluginnya cukup jelas. Ini tidak lain adalah globe 3D interaktif untuk JavaScript. Apa yang sangat keren tentang plugin ini adalah kenyataan bahwa hanya ada satu file untuk dimuat – tidak berantakan.
Anda dapat menggunakan banyak variasi globe interaktif berbeda yang akan meningkatkan pengalaman. Misalnya, Anda dapat menulis tentang petualangan perjalanan Anda dan saat pengguna menggulir dan membaca konten, Miniatur Bumi berkomunikasi, berputar, dan menampilkan properti animasi. Miniatur Bumi juga memiliki penanda bawaan, tetapi Anda dapat menyesuaikan desain hingga sesuai dengan peraturan merek Anda.
UnduhKumpulan pustaka, skrip, dan plugin yang luar biasa yang mendukung animasi dengan jQuery. Tentu saja, kami tidak bisa hanya mengambil pendekatan untuk membuat postingan sederhana dengan menampilkan 'contoh' animasi jQuery, kami ingin pengguna kami merasa nyaman di kursi pengemudi saat harus membuat animasi jQuery Anda sendiri, dan menggunakannya di dalam UI dan UX Anda.
Terima kasih telah mengunjungi Colorlib dan membaca artikel ini! Kami sangat menghargainya! Sekarang Anda mungkin ingin mempelajari cara menggunakan file .
Alex adalah penulis lepas dengan pengalaman lebih dari 10 tahun dalam desain, pengembangan, dan bisnis kecil. Karyanya telah ditampilkan dalam publikasi seperti Pengusaha, Huffington Post, TheNextWeb, dan lain-lain. Anda dapat menemukan tulisan pribadinya di The Divine Indigo.
Penyingkapan: Halaman ini berisi tautan afiliasi eksternal yang dapat mengakibatkan kami menerima komisi jika Anda memilih untuk membeli produk yang disebutkan. Pendapat di halaman ini adalah milik kami sendiri dan kami tidak menerima bonus tambahan untuk ulasan positif.
Sudah lama dan berhasil mengakar di antara para pengembang.
Jadi. Dengan bantuan plugin yang disajikan dalam koleksi ini, Anda dapat membuat situs web modern dengan dinamika yang luar biasa. Saya pikir setiap orang yang tertarik dengan pengembangan situs web telah melihat plugin ini beraksi. Saat menggulir halaman, blok, berbagai elemen atau teks mulus muncul, tinggalkan, putar, dll. Seperti yang diperlihatkan oleh latihan, pelanggan sangat menyukai fentiflyushki seperti itu.
melaksanakan efek bergulir ke halaman tidak sesulit kelihatannya pada pandangan pertama. Yang Anda butuhkan hanyalah plugin berkualitas dan tangan langsung. Tentu saja, desainer tata letak pemula mungkin mengalami kesulitan, tetapi begitu Anda duduk sebentar, pahami prinsip kerja, dan tugasnya akan tampak sangat sederhana.
Terlepas dari kenyataan bahwa banyak orang menyukai animasi di situs ini, Anda tidak boleh berlebihan, jika tidak, Anda akan berakhir dengan halaman yang kelebihan beban dan dianggap buruk secara visual di mana semua perhatian akan tertuju pada semua "peluit" ini, dan bukan pada informasi yang perlu disampaikan kepada pengunjung. Selain itu, semakin banyak skrip yang terhubung, semakin lambat halaman bekerja. Di browser lama, semua ini mungkin tidak berfungsi sama sekali. Hubungkan efek dengan bijak. Seringkali, tampilan balok yang halus dan tidak mencolok sudah cukup. Efek ini memberikan kehalusan dan dinamika halaman, membuat situs menjadi hidup. Dalam praktik saya, saya harus melihat banyak situs dengan efek tanpa rasa proporsional. Itu hanya membuat Anda sakit - satu-satunya perasaan yang muncul. Tapi, mungkin, para pengembang mengharapkan "efek Wow". Jadi. Gunakan semuanya dengan bijak dan secukupnya!
Semua plugin benar-benar bebas, tetapi saya akan merekomendasikan agar Anda membiasakan diri dengan lisensi, karena dalam beberapa kasus sejumlah persyaratan harus dipenuhi untuk penggunaan komersial.
WOW.js
tidak buruk plugin untuk animasi elemen selama pengguliran. Ini memiliki banyak opsi animasi untuk tampilan blok dan cukup mudah untuk disesuaikan.ScrollMagic
Plugin populer lainnya yang dapat digunakan untuk mengimplementasikan animasi kompleks pemicu pada gulir mouse. Dalam hal ini, plugin memungkinkan Anda melakukan efek gerakan yang sangat rumit, mengubah latar belakang halaman, dan secara umum mengubah bentuk. ScrollMagic sering digunakan pada situs promo yang membutuhkan banyak animasi.
scrollme
Plugin sederhana dan ringan yang Anda bisa terapkan animasi spektakuler saat menggulir. Anda dapat menskalakan, memutar, memindahkan, mengurangi, atau meningkatkan transparansi elemen apa pun.
Superscrollorama
Superscrollorama - kuat tapi berat plugin animasi gulir. Di gudangnya, ada banyak pengaturan berbeda untuk menganimasikan teks, elemen DIV individual, termasuk efek.Informasi lebih rinci dapat ditemukan di dokumentasi untuk plugin jQuery ini.

pada layar
Plugin hebat yang sering kami gunakan dalam proyek kami. Dari memungkinkan Anda dengan mudah dan cepat membuat berbagai efek tampilan elemen saat menggulir halaman. Plugin ini ringan dan tidak memuat halaman.
Satu halaman
Plugin jQuery OnePage memungkinkan Anda membagi halaman menjadi layar terpisah dengan ketinggian 100% dan menganimasikan transisi melaluinya. Hanya perlu sedikit dorongan untuk mulai menggulir ke layar berikutnya. Efek yang sama digunakan di situs promo 5s.Ada masalah dengan, seperti di hampir semua plugin semacam itu. Jika tinggi teks tidak pas, maka teks akan terpotong dan bilah gulir tidak akan muncul.

FSVS
Plugin ini fungsinya sangat mirip dengan yang sebelumnya. Mari lakukan pengguliran layar geser dengan css3. Memiliki masalah serupa saat dilihat di ponsel. Bergerak melalui layar dalam bentuk slide terpisah dimungkinkan baik dengan bantuan roller mouse dan dengan mengklik navigasi sisi bertitik.
jInvertScroll
jInvertScroll memungkinkan Anda membuat keren pengguliran paralaks horizontal. Pada saat Anda menggulir roller mouse ke bawah, semua elemen di halaman bergerak secara horizontal, terlebih lagi, dengan kecepatan berbeda, yang menciptakan efek paralaks.
Titik arah
Waypoints adalah plugin jQuery yang memungkinkan Anda menampilkan elemen apa pun saat pengunjung berada di titik tertentu di halaman. Misalnya, ketika pengunjung selesai membaca artikel di situs dan mendekati akhir teks, kotak informasi muncul di sisi halaman dengan saran untuk membaca artikel berikutnya atau artikel serupa.
scrollocue
Plugin asli untuk tugas tertentu. Memungkinkan Anda untuk berpindah-pindah halaman dengan memilih blok dengan klik kanan sederhana pada halaman. Dengan setiap klik baru, elemen di bawah ini disorot, sehingga sedikit menggulir halaman. Pengguliran keyboard juga didukung.
Bilah Kemajuan Bergulir
Solusi menarik yang dapat digunakan untuk menunjukkan kemajuan membaca informasi di halaman. Dimungkinkan juga untuk memecah teks menjadi beberapa bagian dan semua ini akan ditampilkan secara visual di tempat mana pun yang nyaman bagi Anda di halaman.
multiScroll.js
multiScroll.js adalah plugin jQuery yang mirip dengan dua plugin sebelumnya plugin layar licin, tetapi memiliki satu perbedaan yang signifikan. Jika dalam kasus sebelumnya hanya membalik layar, maka yang ini lebih seperti penggeser gambar modern. Layar dibagi menjadi dua bagian yang sama dan bagian kiri dibalik ke atas dan bagian kanan ke bawah. Jadi, isinya bisa dibilang sobek.Plugin ini bisa digunakan, misalnya untuk membuat portofolio seorang fotografer atau desainer. Saya pikir pengunjung akan menghargai situs Anda.

browserSwipe.js
Lain plugin pengguliran layar penuh, yang menciptakan transisi spektakuler melalui layar. Di antara efek yang tersedia adalah transisi geser, transisi dengan rotasi seluruh layar, penskalaan, dan pengguliran horizontal melintasi layar. Anda dapat menggabungkan semua efek pada satu halaman.
jQuery.panelSnap
Plugin Gulir Geser Layar Penuh. Sekilas, plugin ini tidak jauh berbeda dari yang sebelumnya, tetapi menerapkan area dalam dengan pengguliran. Jika kita menggulir ke akhir konten dalam, maka transisi ke layar berikutnya terjadi secara otomatis. Secara teoritis, ini pemecahan masalah untuk situs responsif. Jika jendela bagian dalam dibuat dalam ukuran penuh, pada layar kecil, konten yang tingginya tidak sesuai tidak akan hilang.
Di banyak situs populer, Anda dapat melihat animasi CSS yang sangat bagus: konten meluncur, elemen bermunculan dan menghilang, dll. Pada artikel ini, saya akan menunjukkan cara menambahkan animasi CSS di WordPress tanpa menulis kode apa pun.
Kapan dan mengapa Anda harus menggunakan animasi CSS?
Setelah itu, buat entri baru dan Anda akan melihat ikon baru di panel editor visual - tombol "Animate it!".

Ketika Anda mengklik tombol tersebut, jendela pop-up akan muncul di mana Anda dapat memilih gaya animasi CSS. Ngomong-ngomong, plugin ini mendukung banyak jenis animasi CSS, jadi Anda punya banyak pilihan.

Tentukan gaya animasi, pilih waktu tunda dan durasi animasi. Pilih kondisi agar elemen animasi muncul. Plugin ini menawarkan tiga opsi: tampilan animasi saat diklik, arahkan kursor, atau gulir halaman.

Setelah selesai, klik tombol "Animate it" untuk melihat tampilannya.
Kemudian klik tombol sisipkan untuk menambahkan animasi ke posting atau halaman WordPress Anda.
Anda akan melihat bahwa plugin akan menambahkan kode pendek teks ikan ke editor visual.

Hapus "ikan" dari kode pendek dan ganti dengan teks, gambar, atau apa pun yang ingin Anda animasikan.

