WordPress에 CSS 애니메이션을 쉽게 추가하는 방법. WordPress의 게시물에 애니메이션(애니메이션 GIF)이 포함된 그림을 추가하는 방법 WordPress에 새해 애니메이션을 삽입하는 방법
특히 웹 세계에서는 기술이 단계적으로 변화하고 있습니다. 개인은 오래된 개요나 혁신이 있는 오래된 사이트를 사용하는 것을 선호하지 않습니다. 모든 사람은 자신의 비즈니스, 포트폴리오, 데이터 등을 온라인을 통해 훌륭하게 전시하여 더 많은 고객을 끌어들일 수 있어야 합니다.
활기 넘치는 웹은 빠르게 확산되고 있으며 활동은 웹을 진보적이고 직관적으로 만들고 다양한 관점에서 사이트의 본질과 연관될 때 클라이언트가 갖는 집중력을 높여줍니다.
외부 도움 없이 시작하는 애니메이션 요소 및 기타 웹 계획 관련 인터페이스를 만드는 것은 다소 번거롭고 심지어 괴로울 수 있습니다. 따라서 귀하의 요구 사항에 따라.
그래서 이번 모임에서 우리는 귀하의 다음 구성을 위한 최고의 무료 애니메이션 WordPress 플러그인을 기록했습니다. 활용하기 전에 모듈 허가를 확인하도록 규정하고 있습니다. 이 모임이 귀하의 프로젝트에 적합한 것을 찾는 데 도움이 될 것이라고 믿으십시오. 이 축적된 내용이 마음에 든다면 이를 소셜 네트워킹에서 공유하는 것을 잊지 마십시오.
판독 위치 표시기
현재 단일 섹션의 스크롤 진행 방법을 보여주기 위해 수직 진행 막대를 만듭니다. 블로그 항목에 소셜 제안을 표시하는 데 사용할 수 있는 다양한 모듈이 엄청나게 많습니다.
호버 효과
모든 영향은 필수적인 일부 의사 구성 요소의 도움을 받아 독립적인 구성 요소를 활용하므로 큰 무리 없이 재정렬할 수 있습니다. 발전, 변경, 애니메이션과 같은 수많은 영향은 CSS3 하이라이트를 활용합니다.
니소 캐러셀 슬라이더
Niso Carousel은 가장 이해하기 쉬운 WordPress 모듈 중에서 가장 뛰어난 제품입니다. Niso Carousel의 다양한 선택을 통해 무한한 사진 회전판과 비디오 회전판을 만들 수 있습니다. 각 캐러셀에 대해 새로운 선택 사항을 설정할 수 있습니다.
WordPress 애니메이터 무료
이것은 당신의 혁신적인 생각을 인정해주는 훌륭한 도구입니다. 도움을 받으면 고객을 유치하고 고유한 사이트를 만들 수 있습니다. 인터페이스, 그림, 표준, 스위치, 실행 라인 등과 같은 화면의 모든 부분에 구성 요소를 크게 늘리지 않고 배치하고 애니메이션 및 도구 설명을 적용할 수 있습니다.
구성 요소는 사이트 구조에 거의 신경을 쓰지 않고 설정되며 사이트와 연결할 수 없습니다. 이 모듈은 CSS 애니메이션만 활용합니다. 이 특별한 모듈을 사용하면 사이트에서 소셜 공유를 도울 수 있습니다.
이를 통해 고객은 다양한 비공식 커뮤니티를 통해 사진을 공유할 수 있습니다. 간단히 그림을 띄우기만 하면 다양한 웹 기반 소셜 네트워킹 기호가 나타납니다. 또한 그림 드리프트에 사용자 정의 캐치나 타일을 포함할 수도 있습니다.
호버 효과 빌더 무료
Hover Effects Builder는 60개 이상의 형식을 통합하므로 사이트의 사진에 부동 효과를 추가할 수 있습니다. Float Effects Builder에는 고유한 감독자가 추가로 포함되어 있습니다. CSS 코딩 정보 없이 사이트의 그림에 CSS3 Hover 효과를 적용합니다.
표준 및 사용자 정의 포스트 위치에 포함된 그림에 미리 정의된 영향을 지정합니다. WordPress 게시물, 페이지 감독자의 사진에 완전히 사용자 정의된 단축 코드를 사용하여 호버 효과를 적용합니다.
Hover Effects Builder를 사용하면 그림이 떠 있을 때 수많은 애니메이션 믹스를 만들 수 있습니다. 드리프트의 음영과 그 내용을 변경할 수 있습니다. 코드를 몰라도 시각적 기본 WordPress 관리자를 사용하여 이 모듈을 활용할 수 있습니다.
애니메이션화하세요!
Animate It을 사용하면 사이트에 CSS3 동작을 간단하게 추가할 수 있습니다! 무브먼트는 양피지, 플로트, 스냅과 같은 클라이언트 상황에 연결될 수 있습니다. 독특한 양피지 균형을 이루는 독특한 생동감 있는 조각을 포함하는 용량. 괜찮은 활동 그룹을 만들기 위해 생동감에 연기 강조를 제공합니다. 클라이언트가 활동을 끝없이 또는 정해진 횟수만큼 적용할 수 있도록 합니다.
주요 요소 중 일부는 다음과 같습니다. 기사나 게시물에 활동 방해 요소를 효과적으로 포함하기 위해 편집 관리자에 캐치를 제공합니다. 클라이언트가 무한히 또는 정해진 횟수만큼 움직임을 적용할 수 있도록 합니다. 단일 이동 사각형에 사용자 정의 CSS 클래스를 추가하기 위한 선택입니다. 스마트폰과 태블릿의 움직임을 강화하거나 손상시키는 대안.
탭
반응형 탭은 부트스트랩 구조에 따라 달라지므로 이 모듈 구성은 모든 휴대폰에서 반응형이며 사용하기 쉽습니다. 이 모듈을 활용하면 수직 및 평면 탭 스타일을 모두 표시할 수 있습니다. 다양한 탭과 다양한 페이지 및 게시물을 포함합니다. 실체에 접근할 수 있는 무한한 색상 키트와 텍스트 스타일이 있습니다.
탭 반응형은 모든 휴대전화에 완벽하며, 개요도 반응형이고 프로그램도 좋습니다. 모듈 단순화된 요소로 다양한 탭을 만들거나 포함할 수 있습니다. 탭의 위치를 변경하는 경우 탭을 드래그한 후 시연해야 하는 위치에 놓기만 하면 됩니다. WordPress에서 가장 간단하고 직관적인 탭 제조업체입니다.
로딩 화면이 포함된 로딩 페이지
이 플러그인은 이행률과 함께 스태킹 진행 화면을 표시합니다. 모든 것이 쌓이면 화면이 사라집니다. 랜딩 페이지에만 또는 사이트의 모든 페이지에 스태킹 화면을 표시하도록 허용합니다. 적재율을 보여주는 콘텐츠를 표시하거나 대피시키는 것을 허용합니다.
랜딩 페이지에만 또는 사이트의 모든 페이지에 스태킹 화면을 표시하도록 허용합니다. 스태킹 진행 화면의 음영을 선택하거나 사진을 기초로 선택할 수 있습니다. 물론 스태킹 화면의 음영은 어둡지만 웹 구성에 따라 스태킹 화면의 모양과 느낌을 변경하기 위해 변경될 수도 있습니다. 적재율을 보여주는 콘텐츠를 표시하거나 대피시키는 것을 허용합니다.
WEN 스킬 차트
WEN 스킬 차트는 사랑스럽고 생기 넘치는 적성 바와 서클을 표시하는 데 도움이 됩니다. 개요를 다시 실행하기 위해 몇 가지 선택 사항에 액세스할 수 있습니다. 관리자 보드에서 기능을 크게 확장하지 않고 포함/변경/삭제/재정렬할 수 있습니다. 텍스트 위젯을 활용하면 페이지, 게시물, 사이드바에서 단축 코드를 활용할 수 있습니다.
빠른 준비가 필요한 개인에게는 흥미로운 결정입니다. 이를 통해 문장에 수많은 단어를 포함할 수 있으며 특정 시간이 지나면 임의로 변경되도록 설정할 수 있습니다. 5가지 개발 스타일을 살펴보고 텍스트 스타일 음영 및 크기도 설정할 수 있습니다.
애니메이션 헤드라인
Animated Headline은 단축코드를 활용하여 생동감 넘치는 기능을 표시하는 모듈입니다. 활용하기가 어렵지만, 활력있는 기능 단축코드를 활용해보세요. 자세한 내용은 플러그인 세부 정보 페이지를 확인하세요. WordPress 관리자 보드의 설정에서 애니메이션 헤드라인 메뉴를 찾을 수 있습니다.
모듈 설정에서 색상을 다시 실행하거나 특정 사용자 정의 CSS에 큰 도움을 줄 수 있습니다. 추진이 완료되면 결과적으로 개발이 사라집니다. 마찬가지로 모듈 설정에서 색상을 수정하거나 특정 사용자 정의 CSS를 사용하여 적용할 수 있습니다.
궁극적인 호버 효과는 현재 기본이지만 그림 자막에 대한 빠른 부동 효과입니다. 귀하의 비즈니스를 향상시키기 위해 귀하의 사이트에 대한 CSS3 이동으로 눈에 띄는 그림 효과가 있습니다. 큰 무리 없이 사진을 활용하여 플로트 효과를 포함하고 독립된 페이지 게시물에 설치할 수 있습니다.
내려다보는 동안 실체를 보여주는 엄청난 양의 움직임 영향이 있습니다. 레이아웃으로 쉽게 실행할 수 있습니다. 마찬가지로 변경 시간을 설정할 수도 있습니다. 이 모듈을 활용하면 WordPress 페이지가 실행 가능한 생동감 있는 스타일로 쌓이게 됩니다.
놀라운 호버 효과는 주목할만한 드리프트 영향 축적이며, 완전한 CSS3 및 iHover에 의존하지 않고 연료를 공급받습니다. 선택할 수 있는 76가지 이상의 임팩트와 5가지 스타일. 의심할 여지 없이 사진을 활용하여 드리프트 효과를 포함하고 멋진 단축 코드 제조업체를 통해 분할된 페이지 게시물이나 가젯에 설치할 수 있습니다.
손님의 눈을 크게 끌지 않고 시원하고 부드러운 움직임으로 상단, 하단, 왼쪽 및 오른쪽 위치에 끈끈한 막대를 포함할 수 있습니다. 이 모듈은 CSS3 변경 사항을 사이트나 블로그 및 WordPress 관리자에게 자연스럽게 추가합니다.
관련 물질이 포함된 시원하고 생생한 플라이아웃 또는 블러 상자를 표시합니다. 정독자가 단일 게시물, 페이지 또는 사용자 정의 게시물 정렬의 기본을 볼 때 페이지의 기본 오른쪽 또는 왼쪽 모서리에서 캐치가 빨라져 정독자가 선택한 설정에서 과거 또는 임의의 액세스 가능한 게시물을 선택할 수 있습니다. .
특히 귀하가 고객에게 특정 제안이나 그와 관련된 내용을 알려야 할 때 고객의 고려 사항을 크게 고려하지 않을 수 있습니다. 이는 서버 전송 용량을 절약하고 고객이 합리적으로 예상할 수 있는 대로 신속하게 내용을 고려하기 시작한다는 것을 의미합니다. 이 모듈을 사용하면 WordPress 사이트에서 메서드를 실행할 수 있습니다.
스마트 슬라이더 3
스마트 슬라이더 3은 무료 슬라이더 모듈로는 결코 상상할 수 없었던 슬라이더를 만들기 위한 새롭고 본능적인 무료 애니메이션 WordPress 플러그인입니다. Smart Slider 3에는 무료 슬라이더 모듈에서 기대할 수 있는 각 구성 요소가 있습니다.
그 외에도 Smart Slider는 YouTube 및 Vimeo 슬라이드를 만들고, WordPress 게시물에서 슬라이드를 만들 수 있는 도구를 제공하며, 훨씬 더 다양한 레이어가 있는 슬라이드 편집 관리자를 활용하는 것이 매우 간단합니다.
페이지 개발자에서 했던 것처럼 슬라이드를 변경하세요. 레이어를 차례로 배치하고 선과 세그먼트로 구성합니다. 슬라이더는 다용도, 태블릿, 데스크탑 등 어떤 조건에서도 감상할 수 있습니다. 타이포그래피와 스타일에서 정말 중요한 모든 관심 지점을 손쉽게 변경하세요.
Icegram은 광고를 시도한 시간에 따라 다르며 과학 표준을 수행합니다. Icegram을 활용하면 광고에 대한 특권적인 통찰력을 하나하나 얻을 필요가 없습니다. 대부분의 다양한 모듈에는 혼란스러운 화면과 선택 항목이 로드되어 있습니다. Icegram은 초기 단계부터 단순하게 만들어지도록 의도되었습니다. 당신은 단독 화면에서 십자군과 메시지를 감독할 수 있습니다.
Icegram을 사용하면 엔지니어와 계약할 필요가 전혀 없습니다. 별다른 노력 없이 몇 분 안에 설정하고 즉시 녹음을 시작할 수 있습니다. 대부분의 품질 비교 모듈은 유료이지만 여전히 훨씬 적은 금액을 제공합니다. 이메일 수신 동의 구조를 고려하여 높은 수준으로 변경하고 지지자 목록을 작성하세요.
아무 것도 이용할 수 없는 페이지 애니메이션 및 전환입니다. 이 무료 애니메이션 WordPress 플러그인은 움직임과 CSS3 이동 영향이 다릅니다. 이 모듈을 활용하면 WordPress 페이지가 성공적인 활동 스타일에 부담이 될 것입니다.
무료 애니메이션 WordPress 플러그인을 사용하면 다이어그램 정렬, 설정 및 사용자 정의 결정을 완료하여 물리적으로 단축 코드 내에 전체 정보 세트를 포함해야 합니다.
이는 Instagram의 이점을 정말 간단하게 조정한 멋진 사례입니다. 특정 클라이언트에서 사진을 가져올지 아니면 특정 해시태그를 고려하여 사진을 가져올지 선택하면 모듈이 나머지 작업을 수행합니다.
시차 스크롤은 페이지/게시물의 구성 요소에 대한 기초 그림을 살펴보는 시차를 얻는 가장 간단한 접근 방식입니다. 기초를 살펴보는 시차가 있는 헤더 콘텐츠를 만듭니다. 기초를 바라보는 시차가 있는 모든 물질을 포함하는 전체 영역을 만듭니다.
페이지의 단일 구성 요소에 기초를 살펴보는 시차를 부여하세요. 클럽이나 동호회를 운영하거나 지속적으로 행사를 운영하는 고객을 위해 WordPress 기반 사이트를 계획하는 경우 이 모듈을 사용하면 엄청난 시간을 절약할 수 있습니다.
이미지 호버 효과는 클라이언트가 비문이 있는 사진에 40개 이상의 부동 효과를 추가할 수 있게 해주는 놀라운 무료 애니메이션 WordPress 플러그인입니다. 2가지 독특한 스타일과 완벽하게 제어 가능한 관리자 대안을 갖춘 40개 이상의 플로트 임팩트를 통합합니다. 수많은 단축코드로 다양한 수업을 만들 수 있습니다.
단 몇 분만에 설정할 수 있는 가장 빠르고 간단한 모듈입니다. 이 무료 애니메이션 WordPress 플러그인은 귀하가 소개한 모든 WordPress 주제와 작동합니다. 모듈을 도입하고 자신만의 특별한 드리프트 효과를 만든 후 단축 코드를 사용하여 사이트의 어느 곳에나 테이블을 배포할 수 있습니다.
CodeFlavors 표류 메뉴는 WordPress 블로그의 왼쪽 또는 오른쪽 절반에 생생한 다차원 메뉴를 만듭니다. 메뉴는 WordPress 메뉴에서 간단하게 구성할 수 있습니다. 양피지 페이지의 메뉴 이동; 변경될 수 있고, 생기가 없으며, 창밖을 보면서 여기저기 쉽게 볼 수 있습니다.
모두 소진되지 않은 경우 메뉴에서 가장 중요한 것은 이 선택 항목에 포함된 콘텐츠입니다. 이 무료 애니메이션 WordPress 플러그인은 다양한 또는 단일 트랙과 추가 재생 목록을 뒷받침하며, 인식 가능한 단축 코드 프레임워크를 통해 표준 물질에 내장되어 있습니다. HTML5를 고려하면 현재의 모든 프로그램에서 작동합니다.
마스터 슬라이더 무료 애니메이션 WordPress 플러그인
마스터 슬라이더는 매우 부드러운 장비로 빠르게 움직이는 무료 반응형 사진 및 물질 슬라이더입니다. 지금까지 경험하지 못한 완벽한 스와이프 신호로 터치 경로를 강화합니다. 모든 실제 장치에서 완벽하게 작동하는 반응성이 뛰어나고 잘 배치된 슬라이더입니다.
마스터 슬라이더는 프런트엔드와 백엔드 모두에서 WordPress 모범 사례를 활용하여 구성됩니다. 그 결과 생산적이고 풍성하며 자연스러운 모듈이 탄생합니다. 기본 WordPress 주제를 포함한 모든 주제에서 작동합니다.
이를 통해 iPhone 또는 Android 전화기와 같은 휴대 전화의 클라이언트에게 대체 주제를 제공할 수 있으므로 휴대용 클라이언트가 데스크톱 중심 개요를 탐색하도록 유도하는 것과는 대조적으로 사용하기 쉽고 화면이 개선된 표현을 제공할 수 있습니다.
이는 귀하가 직접 휴대용 피사체를 계획하고 싶지 않은 경우 매우 편리한 솔루션 배열입니다.
우리 중 하나에서는 관리자 패널의 모양을 변경하는 쓸모는 없지만 유쾌한 방법에 대해 이미 이야기했습니다. 이제 쓸모없고 아름다운 것에 대해 계속 이야기해 보겠습니다. 텍스트를 움직이는, 즉 움직이는 WordPress 사이트용 플러그인을 보여 드리겠습니다. 그것은 아름답고 매력적이며 특이할 것입니다.
애니메이션 텍스트의 용도는 무엇입니까?
물론 WordPress 사이트에서 이 플러그인을 직접적으로 실제로 사용할 수는 없습니다. 하지만 올바른 접근 방식을 취한다면 간접적으로는 웹사이트 홍보에 긍정적인 영향을 미칠 수 있습니다.
따라서 우리는 검색 엔진에서 무엇이 고려되고 사이트 순위에 영향을 미치는지 알고 있습니다. 품질이 좋을수록 사이트의 위치가 높아집니다. 행동 요인은 사이트 디자인을 포함한 많은 요소에 따라 달라집니다. 페이지가 아름다울수록 더 많은 사람들이 좋아하고 더 많이 방문하고 싶어합니다.
WordPress 사이트에 대한 이 플러그인의 두 번째 장점은 방문자의 행동을 개선하는 데도 도움이 됩니다. 예를 들어, 사이트 방문자가 다양한 링크를 클릭하고 한 페이지에서 다른 페이지로 이동할 때 PF가 증가합니다. 이는 최근 게시물, 유사 게시물 또는 흥미로운 게시물을 표시하여 수행할 수 있습니다. 이러한 링크가 포함된 블록이 눈에 띄게 하려면 애니메이션 텍스트 형식으로 제목을 지정할 수 있습니다. 광고를 표시할 수도 있습니다.
일반적으로 모든 사람은 애니메이션 텍스트를 생성하는 WordPress 사이트용 플러그인의 이점을 누릴 수 있습니다. 요점을 살펴 보겠습니다.
쉬운 Textillate
WordPress 사이트용 이 플러그인의 가장 큰 장점은 러시아 전문가 Alexander Samsonov가 개발했기 때문에 원래 러시아어로 되어 있다는 것입니다. 그러므로 오해가 있어서는 안 됩니다.
플러그인을 설치하고 활성화한 후 해당 필드에 필수 텍스트를 입력해야 합니다. 그러면 이 텍스트에 애니메이션이 적용됩니다. 그런 다음 이 플러그인이 WordPress 사이트에 표시할 텍스트 애니메이션 종류를 선택해야 합니다. 총 40가지의 다양한 애니메이션 유형이 있습니다. 시작 및 종료 애니메이션을 선택할 수도 있습니다.
WordPress 사이트 플러그인의 애니메이션 텍스트 설정이 모두 완료되면 템플릿, 게시물, 페이지 등 사이트의 어느 곳에나 삽입할 수 있는 단축 코드를 받게 됩니다. 플러그인의 단축 코드가 "텍스트" 위젯에서도 작동한다는 점은 주목할 만합니다. 따라서 실제로 어디서나 사용할 수 있습니다.
jQuery가 가져온 엄청난 기술적 혁신이 없었다면 웹은 지금 어디에 있을까요? ES6 등의 출시와 함께 보다 네이티브 JS 환경으로 천천히 이동하면서 우리는 워크플로에서 사용하는 새로운 프레임워크와 관련하여 새롭고 오래된 jQuery 기술을 사용하는 방법도 배웁니다. 10년이 넘는 세월이 흐른 지금, jQuery는 지금까지 구축된 가장 일관된 JavaScript 라이브러리로 남아 있습니다. 웹 경험을 동적으로 만드는 데 효과적입니다. 이 러브레터는 이 라이브러리에 대한 프런트엔드 개발자의 헌신을 보여주는 훌륭한 예입니다. 사람들에게 얼마나 많은 기쁨을 가져다 주었는지를 보여줍니다.
JavaScript와 마찬가지로 jQuery도 항상 발전하고 있습니다. 보다 현대적이고 최적화된 라이브러리 버전인 jQuery 3이 있습니다. 이는 성능 향상, 새로운 기능 및 동적 웹을 위한 다양한 구축 방법을 제공합니다. 다음은 원래 jQuery로 거슬러 올라가는 뿌리를 가지고 있습니다: , .
이제 게시물의 실제 주제인 jQuery 애니메이션으로 넘어가겠습니다. 애니메이션 웹은 빠르게 인기를 얻고 있습니다. 애니메이션은 웹을 역동적이고 상호작용적으로 만듭니다. 여러 면에서 웹 콘텐츠와 상호작용할 때 사용자의 주의 집중 시간을 늘려줍니다. 애니메이션 요소와 기타 웹 디자인 관련 인터페이스를 처음부터 만드는 것은 어렵고 심지어 고통스러울 수도 있습니다. 여기에서 도움이 되는 것은 다른 사람들이 jQuery 애니메이션으로 무엇을 하고 있는지, 그리고 UI를 대화형 경험으로 만드는 과정에 대해 공유해야 하는 내용을 요약한 것입니다. 물론 많은 작업이 필요하지만 jQuery가 발전함에 따라 무언가를 만드는 작업이 훨씬 더 효율적이고 효과적이게 됩니다.
웹 디자인에서 새로운 것을 만드는 구조는 두 부분으로 나누어집니다. 첫 번째는 특정 언어를 배우고 그 한계를 뛰어 넘는 데 중점을 두는 지하 개발자입니다. 두 번째는 독특한 애니메이션과 같이 독특하고 판도를 바꾸는 콘텐츠를 만드는 데 필요한 리소스를 보유한 거대 기업 및 사업체입니다. 예를 들어 트위터에서는 애니메이션 하트 아이콘을 사용합니다. 수백만 명의 사람들이 트위터를 사용하기 때문에 이는 큰 문제입니다. 많은 사람들이 이러한 애니메이션에 노출되기 때문에 웹 사이트 내에서 동적 시각적 콘텐츠를 사용하고 사용자가 감상하도록 하는 것이 더욱 안전해지고 있다는 생각을 갖게 됩니다. 이 데모에서 Tympanus는 mo.js 라이브러리(다음 단계)를 사용하여 놀라운 효과가 있는 대화형 애니메이션을 만드는 방법을 설명합니다.
다운로드
mo.js(모션)는 디자이너가 웹용 애니메이션을 제작하는 방식을 바꾸고 싶어하는 JS 라이브러리입니다. 솔직히 말해서 몇 가지 데모만 사용할 수 있지만 데모 자체는 콘텐츠가 웹 사이트보다 TV 박스에 더 많이 나타나는 등 큰 유사성을 반영합니다. mo.js를 사용하면 웹 콘텐츠가 갑자기 고도로 맞춤화될 수 있습니다. 또한 애니메이션을 사용하여 더욱 풍부해지고 현대 청중에게 더욱 잘 표현됩니다. 라이브러리는 애니메이션 개발을 쉽게 만드는 유연한 API를 통해 빠르고 원활한 성능을 자랑합니다. 모듈식 개발을 지원하므로 필요한 라이브러리 부분만 사용할 수 있습니다. 이 프로젝트는 오픈 소스이며 커뮤니티 피드백을 장려합니다. 이로 인해 이 애니메이션 라이브러리의 새롭고 더욱 강력한 버전이 더욱 빠르게 출시됩니다.
다운로드
스타트업과 중소기업은 현대적인 개발 역량을 통해 발전합니다. 따라서 우리는 웹사이트의 콘텐츠를 표시하는 새로운 방법에 지속적으로 노출됩니다. 시차가 처음 나왔을 때 그것은 엄청난 일이었습니다. 이제 개발자들은 모든 페이지를 대화형으로 만들고 서로 흐르게 만드는 방법을 찾고 있습니다. 이 효과는 위아래로 스크롤할 때 페이지를 따라 이동하는 이미지 격자인 폴라로이드 스택이라고 합니다. 예를 들어, Polaroid 스택은 초점을 잃지 않고 한 요소에서 다음 요소로 이동할 수 있습니다. 상당수의 웹사이트가 이미 이 기술을 사용하고 있습니다. Tympanus 팀은 이 방법을 사용하는 특정 스타트업을 살펴보고 웹 사이트/프로젝트에서 동일한 효과를 얻는 방법을 자세히 설명합니다.
다운로드
머티리얼 디자인 노출은 시시각각 증가합니다. 콘텐츠를 가지고 놀 수 있는 다양한 방법을 제공합니다. 좋은 JS와 CSS를 결합하면 결과가 정말 판도를 바꿀 수 있습니다. 이는 현대 개발자들에게 매우 매력적입니다. Bhakti Al Akbar는 먼저 보려는 콘텐츠의 헤더를 표시한 다음 해당 특정 헤더의 실제 콘텐츠를 표시하는 간단한 슬라이드 버튼을 제공하는 머티리얼 디자인 기반 스크롤 효과인 "머티리얼 스크롤 애니메이션"을 코딩했습니다. 이는 새로운 콘텐츠를 탐색하는 흥미로운 경험을 선사합니다. jQuery는 훌륭한 "언어"입니다.
다운로드
빠를수록 좋고, 적어도 부드러울수록 좋습니다! Smooth는 최신 CSS3 속성의 다른 이름이며 HTML5이기도 합니다. Smooth는 웹사이트를 돋보이게 만드는 요소입니다. 이것이 프론트엔드 개발자들이 계속해서 추구하는 것입니다. Elastic Circle 슬라이드쇼는 현재까지 가장 부드러운 슬라이드쇼가 될 수 있습니다. 사용자의 주의를 잃거나 다른 불편함을 주지 않으면서 항목을 빠르게 스와이프합니다. 우리는 이 특별한 슬라이드쇼가 데스크탑과 모바일 사이트 모두를 위한 훌륭한 대안이라고 생각합니다. 이 훌륭한 jQuery 애니메이션 효과를 완전히 탐색하려면 전체 소스 코드를 다운로드해야 합니다.
다운로드
jQuery는 통계, 분석 및 분석과 관련된 모든 작업을 수행하는 사람들에게 높은 평가를 받고 있습니다. jQuery는 이러한 영역에서 정말 빛을 발할 수 있습니다. 보다 유연한 버전으로 특정 요소를 만드는 데 도움이 될 수 있습니다. 이 특별한 코드 조각은 우리에게 정말 흥미로웠습니다. Ettrics는 CodePen의 PRO 사용자로서 훌륭한 기능, 특히 애니메이션을 사용하여 차트와 그래프를 강화하는 새로운 방법인 대화형 막대 그래프를 공유합니다. 대화형 막대 그래프를 사용하면 다양한 데이터 타임라인을 통합할 수 있습니다. 대화형 작업(예: 마우스 클릭)을 통해 특정 막대 그래프에 대한 특정 데이터를 찾아보세요. 이는 플레이어가 결과 통계에 의존하는 스포츠 게임 및 기타 게임에 대해 이야기하는 훌륭한 방법입니다.
다운로드
이 라이브러리는 웹 콘텐츠를 전환하고 뒤집는 독특한 접근 방식입니다. 데모의 드롭다운 메뉴에서는 콘텐츠에 애니메이션을 적용할 수 있는 50개 이상의 고유한 방법을 제공합니다. 간단한 애니메이션을 통해 크고 동적인 페이지가 그렇게 빠르게 로드될 가능성이 거의 없기 때문에 여기서는 신중한 코딩이 필요합니다. 그러나 이를 이미지 그리드 및 갤러리와 함께 사용하려는 경우 계속 진행하십시오. 최고의 대화형 솔루션 중 하나입니다.
다운로드![]()
Segment는 개발자가 SVG 경로를 그리고 애니메이션을 적용할 수 있는 JavaScript 클래스입니다. 이를 통해 애니메이션 SVG 시각적 콘텐츠를 만들 수 있습니다. 유연성과 사용 용이성 덕분에 현대 개발에서 활용도가 높은 라이브러리였습니다. 여기 튜토리얼에서는 Segment를 직접 사용하여 사이트 탐색 메뉴의 애니메이션 SVG 아이콘을 만드는 방법을 보여줍니다. 이것은 모든 웹 사이트에서 가장 중요한 부분입니다. 이 튜토리얼을 통해 Segment + SVG의 작동 방식을 이해하면 애니메이션 콘텐츠가 필요한 다른 상황에 더 잘 대처할 수 있을 것입니다. 게다가 jQuery는 이 프로세스를 원활하게 만듭니다.
다운로드Popmotion - JavaScript 모션 엔진

Popmotion은 웹 디자인 작업 흐름에 복잡한 물리학을 제공합니다. 하지만 실제로 어떻게 작동하는지 이해하는 것은 어렵지 않습니다. 애니메이션, 물리적 움직임 및 입력 추적은 Popmotion 웹 페이지에서 볼 수 있는 세 가지 주요 예입니다. Popmotion은 사용자 인터페이스의 모션을 구동하는 데 사용됩니다. CSS, DOM 속성, SVG 및 SVG 경로를 기본적으로 지원합니다. 숫자 값을 허용하는 모든 API와 함께 사용할 수 있습니다. 이는 이러한 특정 문제에 대해 작업할 수 있는 가장 재미있는 라이브러리 중 하나입니다.
다운로드
jQuery에는 변환 및 기타 멋진 기능을 위한 자체 애니메이션 엔진이 있습니다. 따라서 DrawSVG가 존재한다는 것은 놀라운 일이 아닙니다. SVG 콘텐츠의 경로에 애니메이션을 적용하기 위한 jQuery 라이브러리입니다. 이는 가볍고 경로를 지정하고 라이브러리가 나머지 작업을 수행하도록 요청합니다.
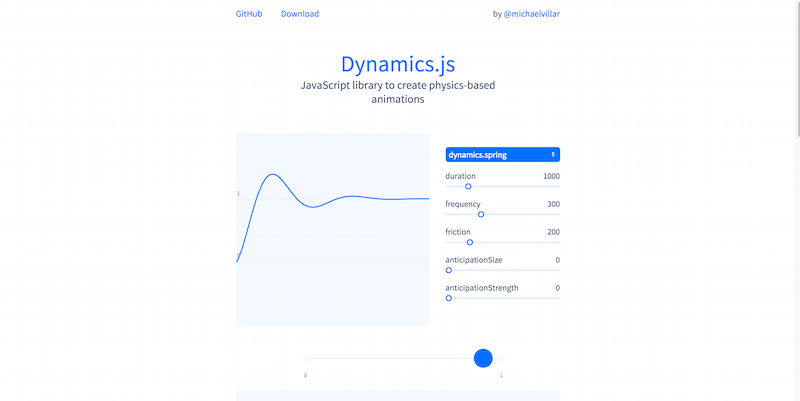
다운로드Dynamics.js – 물리 기반 애니메이션을 생성하는 JavaScript 라이브러리

Dynamics.js는 데이터 과학자, 데이터 마이너 집단을 비롯해 실제 물리학을 기반으로 하는 애니메이션 엔진에 매력을 느끼는 모든 사람들을 위한 라이브러리로 성장하고 있습니다. 라이브러리의 저자인 Michaël Villar는 웹에서 물리학 관련 애니메이션을 수행하기 위한 슈퍼스타 jQuery 라이브러리가 된 흥미로운 사이드 프로젝트를 구축했습니다. 그것이 무엇이든, 이 도서관이 그것을 처리할 수 있습니다. Dynamics.js를 사용하면 CSS, DOM 요소, SVG 속성 및 모든 유형의 JavaScript 개체의 속성에 애니메이션을 적용할 수 있습니다. 이러한 동적 라이브러리는 구하기 어렵습니다.
다운로드![]()
우리는 Iconate.js의 접근 방식을 좋아합니다. 이는 기존 글꼴 아이콘을 결합하고 기존 JS 효과를 추가하며 고유한 도구/플랫폼을 함께 결합하는 독특한 방법입니다. Iconate.js를 사용하면 첫 번째 아이콘과 두 번째 아이콘이라는 두 개의 서로 다른 아이콘을 선택할 수 있으며, 다양한 종류의 페이드 효과 중에서 선택한 다음 모양을 테스트할 수 있는 옵션이 제공됩니다. 따라서 첫 번째 아이콘을 클릭하면 아이콘 #1에서 아이콘 #2로 전환되면서 페이드 효과가 나타납니다. 이는 웹 사이트에서 화살표 및 버튼 전환을 만드는 데 특히 유용할 수 있습니다.
다운로드D3.js – 데이터 기반 문서

높은 희망으로 시작된 프로젝트는 역사상 가장 성공적인 JS 프로젝트 중 하나로 판명되었습니다. D3는 실제 데이터를 기반으로 다양한 종류의 문서를 조작할 수 있는 웹용 JS 라이브러리입니다. 어떤 종류의 데이터를 가지고 있든 D3.js를 사용하면 HTML5, CSS3 및 SVG의 강력한 기능을 결합하여 브라우저에 놀라운 데이터 노출을 생성할 수 있습니다. D3는 다양한 방식으로 데이터를 표시하는 데 사용할 수 있는 복잡한 시각적 구성 요소를 제공하지만 숙련된 D3 사용자라면 이 라이브러리도 애니메이션에 중점을 두고 있다는 사실을 알고 문서와 온라인 기사를 읽을 때 애니메이션 전환을 찾아보세요.
다운로드
동시에 여러 이벤트에 애니메이션을 적용하고 싶은데 방법을 모르시나요? Animatic.js를 사용하면 각 요소에 고유한 애니메이션 설정과 접근 방식을 제공하면서 전체 웹사이트에 애니메이션을 적용할 수 있습니다.
다운로드
스피너와 로더는 웹 사이트를 좀 더 생동감 있고 좀 더 밝은 느낌으로 만드는 쉬운 방법입니다. FakeLoader.js는 모든 사람이 페이지 간 전환으로 추가할 수 있는 간단한 로더와 스피너에 액세스할 수 있기를 원합니다. 이 라이브러리를 통합하는 재미있는 부분은 WordPress 사용자조차도 할 수 있을 정도로 매우 쉽습니다. 이렇게 아름다운 라이브러리를 활용하지 않는 것은 부끄러운 일입니다.
다운로드
우리는 개발자가 자신의 작업을 '마법'이라고 부르는 것을 좋아합니다. 특히 웹 개발 경험이 없는 사람들에게는 여러 면에서 정말 마술입니다. ScrollMagic 라이브러리를 사용하면 사용자의 현재 스크롤 위치에 따라 특정 애니메이션을 수행할 수 있습니다. 사용자가 웹사이트의 특정 부분에 도달하면 ScrollMagic을 사용하여 특정 애니메이션을 트리거하거나 시작할 수 있습니다. 스크롤 막대를 기반으로 합니다. 특정 웹 사이트 요소를 특정 위치에 연결하고 사용자의 움직임에 따라 그곳에 두거나 사용자 옆으로 이동합니다. ScrollMagic은 웹 사이트에 Parallax를 추가하고 다른 멋진 작업을 수행하는 데도 도움이 됩니다.
다운로드jQuery용 프리미엄 애니메이션 라이브러리
무료 개발자가 되는 것은 쉽지 않지만, 정말 놀라운 것을 만드는 데 들인 오랜 시간보다 커뮤니티로부터 받는 칭찬이 종종 더 클 것입니다. 말할 필요도 없이 애니메이션 관련 라이브러리와 예제는 오랜 시간이 걸리고 많은 작업이 필요합니다. 실제로 올바르게 작동하도록 테스트합니다. 따라서 지금까지 이번 라운드에서 작업을 공유한 개발자와 디자이너에게 큰 박수를 보냅니다. 이제 프리미엄 도구와 라이브러리로 이동하여 사람들이 적극적으로 구축하고 지원하는 다른 무엇을 찾을 수 있는지 알아볼 시간입니다. 판매. 무료 라이브러리를 즐겨주신 만큼 다음 라이브러리도 즐겨보시기 바랍니다.
전환 슬라이더

웹 사이트 경험을 향상시킬 수 있는 방법을 찾고 있다면 깔끔하고 현대적인 슬라이더를 추가하는 것이 좋습니다. 첫 번째 페이지, 스크롤 없이 볼 수 있는 부분에 배치하면 모든 방문자가 계속 탐색하고 온라인 활동에 대해 더 많이 배우도록 유도하는 강력한 첫인상을 만들 수 있습니다. 그러한 도구는 전환 슬라이더입니다. 모든 사람을 놀라게 할 다양한 전환 효과를 제공합니다. 플러그인은 이미지와 비디오 콘텐츠 모두에서 환상적으로 잘 작동하여 강력한 효과를 보장합니다.
언뜻 보면 Transition Slider는 다른 클래식 슬라이더와 똑같습니다. 그러나 일단 그것이 자랑하는 강력한 특징과 기능을 접하게 되면 나머지 모든 것은 역사가 됩니다. 또한 웹 요구 사항을 미세 조정하고 따르도록 완전히 사용자 정의할 수 있습니다. 모든 모바일 장치와 최신 웹 브라우저에서도 작동합니다. 슬라이드쇼를 추가하고 변화를 만들어 보세요.
다운로드포장길

배경을 지루하고 지루하게 유지하는 대신 Pave를 사용하여 변경해 보세요. 대화형 아이소메트릭 배경을 만드는 데 사용할 수 있는 간단한 도구입니다. Pave는 손님들이 더 오랫동안 머물 수 있도록 재미있는 경험을 선사합니다. 그들은 콘텐츠를 더 깊이 파고들기도 전에 상당 시간 동안 효과를 가지고 놀 수도 있습니다. 저를 믿으세요. 제가 Pave의 실시간 미리보기 페이지에 접속했을 때 그런 일이 일어났습니다. 한번 해보고 직접 확인해 보세요.
Pave의 기능 중 일부는 3D 효과, 놀라운 애니메이션, 100% 모바일 지원 및 완전한 브라우저 간 호환성입니다. 설치 과정은 물론 관리 및 유지 관리도 아주 간단합니다. 물론 레이아웃을 수정할 수 있지만 필요와 요구 사항에 가장 적합하다고 생각됩니다. 즉, Pave를 통해 브랜드 이미지를 완전히 새로운 차원으로 끌어올리고 사용자 경험을 급상승시키십시오.
다운로드
호버 효과는 커서를 아이콘이나 개체 위로 드래그하면 일종의 애니메이션을 수행하는 것입니다. 그리고 일부는 다른 것보다 더 시원합니다. 귀하의 웹사이트에서 최고의 호버 효과를 얻으려면 Magic Hover JS가 귀하에게 도움이 될 멋진 플러그인입니다.
Magic Hover JS는 귀하가 활용할 수 있는 다양한 옵션을 테이블에 제공합니다. Magic Hover JS를 사용하면 모든 사람의 관심을 끌고 많은 사람들의 감정을 고조시킬 수 있습니다(미소 읽기). 글쎄, 그 사랑스러운 닭고기와 피자를 사랑하는 마음이 당신을 웃게 만들지 않는다면 계속해서 다른 예를 확인하십시오. 확실히 뭔가가 흥분을 불러일으킬 것입니다. 간단히 말해서 Magic Hover JS는 손쉬운 설치와 선택할 수 있는 다양한 옵션을 갖춘 jQuery 플러그인입니다. 때로는 대중과 자신을 차별화하는 데 도움이 되는 세부 사항입니다.
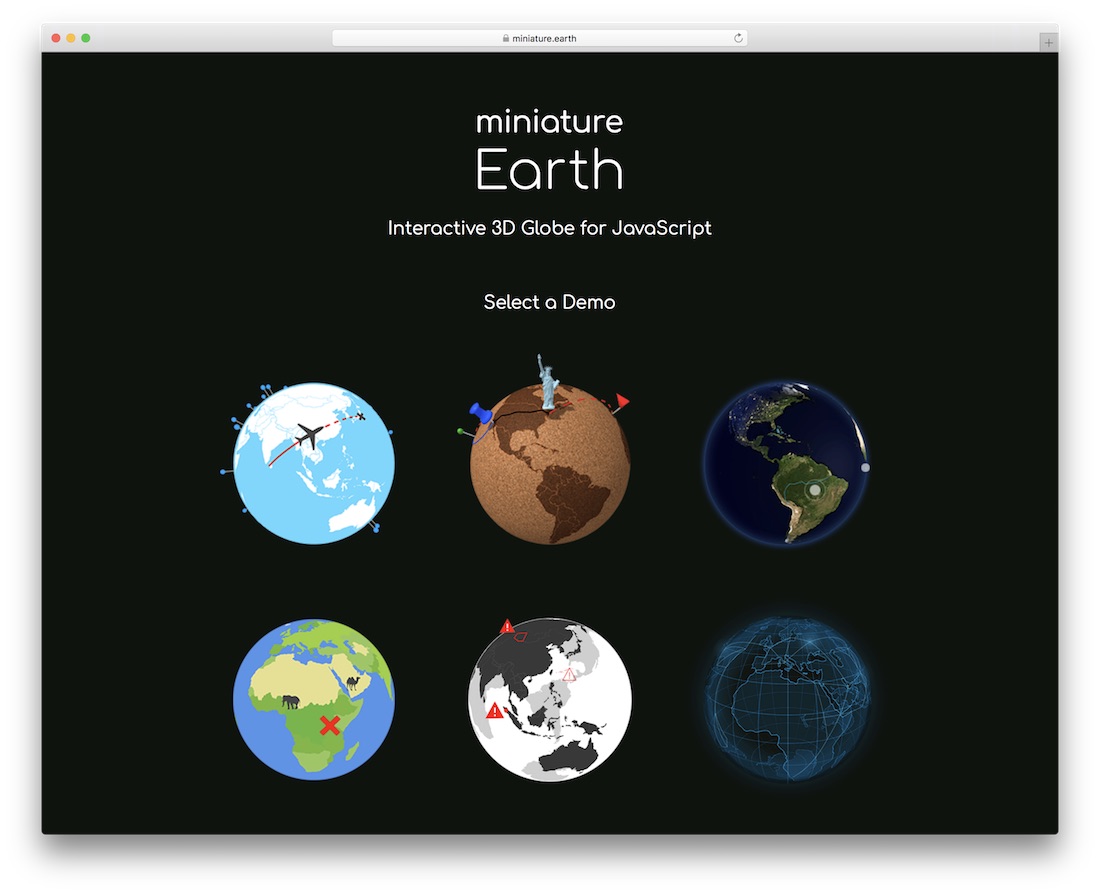
다운로드소형 지구

다음은 분명 여러분의 관심을 불러일으킬 것입니다. 그리고 교육, 게임, 날씨, 뉴스 등 여행 관련 프로젝트에 참여하는 경우 가장 잘 작동합니다. 사실, Miniature Earth를 무엇으로 사용하고 싶은지 정의하는 것은 여러분의 상상력입니다. 그리고 플러그인의 이름은 설명이 필요 없습니다. 이는 JavaScript용 대화형 3D 지구본에 지나지 않습니다. 플러그인의 가장 멋진 점은 로드할 파일이 단 하나뿐이라는 사실입니다. 즉, 복잡하지 않습니다.
경험을 향상시킬 수 있는 다양한 대화형 지구본 변형을 활용할 수 있습니다. 예를 들어 여행 모험에 대해 글을 쓰고 있을 때 사용자가 콘텐츠를 스크롤하고 읽으면 Miniature Earth가 통신하고 회전하며 애니메이션 속성을 표시합니다. Miniature Earth에는 마커도 내장되어 있지만 브랜드 규정과 일치할 때까지 디자인을 맞춤 설정할 수 있습니다.
다운로드jQuery를 사용하여 애니메이션을 지원하는 라이브러리, 스크립트 및 플러그인의 놀라운 모음입니다. 물론 우리는 jQuery 애니메이션의 '예제'를 보여주는 간단한 게시물을 만드는 접근 방식을 취할 수 없습니다. 우리는 사용자가 자신만의 jQuery 애니메이션을 만들고 내에서 사용할 때 운전석에서 편안하게 느낄 수 있기를 바랍니다. 당신의 UI와 UX.
Colorlib를 방문해 이 글을 읽어주셔서 감사합니다! 우리는 그것을 매우 높이 평가합니다! 이제 우리의 무료 사용법을 배우고 싶을 수도 있습니다.
Alex는 디자인, 개발 및 중소기업 분야에서 10년 이상의 경험을 보유한 프리랜서 작가입니다. 그의 작품은 Entrepreneur, Huffington Post, TheNextWeb 등과 같은 출판물에 소개되었습니다. The Divine Indigo에서 그의 개인 글을 만나보실 수 있습니다.
폭로:이 페이지에는 언급된 제품을 구매하기로 선택한 경우 수수료를 받을 수 있는 외부 제휴 링크가 포함되어 있습니다. 이 페이지의 의견은 당사의 의견이며 긍정적인 리뷰에 대해 추가 보너스를 받지 않습니다.
오랫동안 개발자들 사이에 뿌리를 내렸습니다.
그래서. 이 컬렉션에 제시된 플러그인을 사용하면 뛰어난 역동성을 갖춘 현대적인 웹사이트를 만들 수 있습니다. 웹사이트 개발에 관심이 있는 모든 사람은 이 플러그인이 실제로 작동하는 모습을 본 적이 있을 것입니다. 페이지, 블록, 다양한 요소 또는 텍스트를 스크롤할 때 순조롭게 나타나다, 드라이브 아웃, 스핀 등. 실습에서 알 수 있듯이 고객은 그러한 fentiflyushki를 정말 좋아합니다.
구현하다 스크롤 효과페이지에 들어가는 것은 언뜻 보이는 것만큼 어렵지 않습니다. 필요한 것은 고품질 플러그인과 직접적인 손뿐입니다. 물론 초보 레이아웃 디자이너는 어려움을 겪을 수 있지만 잠시 앉아 작동 원리를 이해하면 작업이 매우 간단해 보일 것입니다.
많은 사람들이 사이트의 애니메이션을 좋아한다는 사실에도 불구하고 과용해서는 안 됩니다. 그렇지 않으면 정보가 아닌 이러한 모든 "휘파람"에 모든 관심이 집중되는 과부하되고 시각적으로 잘 인식되지 않는 페이지로 끝날 것입니다. 방문자에게 전달되어야 하는 내용입니다. 또한 연결된 스크립트가 많을수록 페이지 작동 속도가 느려집니다. 오래된 브라우저에서는 이 모든 것이 전혀 작동하지 않을 수 있습니다. 효과를 현명하게 연결하세요. 종종 단순하고 매끄럽고 눈에 띄지 않는 블록 모양으로 충분합니다. 이 효과는 페이지에 부드러움과 역동성을 부여하여 사이트를 생생하게 만듭니다. 실제로는 비례감 없이 효과가 있는 사이트를 많이 봤습니다. 이것은 단지 나를 아프게 만듭니다. 발생하는 유일한 느낌입니다. 하지만 아마도 개발자들은 "와우 효과"를 기대하고 있었을 것입니다. 그래서. 모든 것을 현명하고 적당하게 사용하십시오!
물론 모든 플러그인 무료, 그러나 경우에 따라 상업적 사용을 위해서는 여러 가지 조건을 충족해야 하므로 라이선스를 숙지하는 것이 좋습니다.
WOW.js
나쁘지 않다 스크롤 시 요소의 애니메이션을 구현하기 위한 플러그인. 애니메이션 블록 모양 옵션이 많이 있으며 사용자 정의가 매우 쉽습니다.스크롤매직
복잡한 애니메이션을 구현할 수 있는 또 다른 인기 플러그인 마우스 롤러가 스크롤될 때 트리거. 이 경우 플러그인을 사용하면 페이지 배경을 변경하고 일반적으로 모양을 변형하여 매우 복잡한 모션 효과를 만들 수 있습니다. ScrollMagic은 애니메이션이 많이 필요한 홍보 사이트에서 자주 사용됩니다.
스크롤미
간단하고 가벼운 플러그인으로 다음을 수행할 수 있습니다. 스크롤 시 효과적인 애니메이션 구현. 모든 요소의 투명도를 조정, 회전, 이동, 축소 또는 늘릴 수 있습니다.
슈퍼스크롤라마
Superscrollorama - 강력하지만 무겁습니다. 스크롤할 때 애니메이션을 생성하는 플러그인. 해당 무기고에는 텍스트 애니메이션, 효과를 포함한 개별 DIV 요소에 대한 다양한 설정이 포함되어 있습니다.더 자세한 정보는 이 jQuery 플러그인에 대한 문서에서 찾을 수 있습니다.

화면에
우리 프로젝트에서 자주 사용하는 훌륭한 플러그인입니다. From을 사용하면 쉽고 빠르게 다양한 제품을 만들 수 있습니다. 페이지를 스크롤할 때 나타나는 요소의 효과. 플러그인은 가볍고 페이지를 로드하지 않습니다.
원페이지
OnePage jQuery 플러그인을 사용하면 페이지를 높이 100%의 별도 화면으로 분할하고 화면 간 전환에 애니메이션을 적용할 수 있습니다. 다음 화면으로 스크롤을 시작하려면 약간만 살짝 움직여야 합니다. 5s 프로모션 사이트에서도 동일한 효과가 사용되었습니다.거의 모든 유사한 플러그인과 마찬가지로 문제가 있습니다. 텍스트의 높이가 맞지 않으면 단순히 잘리고 스크롤 막대가 나타나지 않습니다.

FSVS
플러그인은 기능면에서 이전 플러그인과 매우 유사합니다. 하자 화면을 가로지르는 슬라이딩 스크롤 CSS3을 사용합니다. 휴대폰으로 볼 때도 비슷한 문제가 있습니다. 별도의 슬라이드 형태로 화면을 탐색하는 것은 마우스 롤러를 사용하거나 점 측면 탐색을 클릭하여 가능합니다.
jInvertScroll
jInvertScroll을 사용하면 멋진 것을 만들 수 있습니다. 수평 시차 스크롤. 마우스 롤러를 아래로 굴리는 동안 페이지의 모든 요소가 수평으로 다양한 속도로 이동하여 시차 효과가 생성됩니다.
웨이포인트
Waypoints는 방문자가 페이지의 특정 지점에 있을 때 모든 요소를 표시할 수 있는 jQuery 플러그인입니다. 예를 들어, 방문자가 웹사이트의 기사를 다 읽고 텍스트의 끝 부분에 접근하면 페이지 측면에 다음 기사나 유사한 기사를 읽을 것을 요청하는 정보 창이 팝업됩니다.
스크롤로큐
특정 작업을 위한 독창적인 플러그인입니다. 페이지를 마우스 오른쪽 버튼으로 클릭하기만 하면 블록을 선택하여 페이지 주위를 이동할 수 있습니다. 새로 클릭할 때마다 아래 요소가 강조 표시되어 페이지가 조금씩 스크롤됩니다. 키보드의 화살표 키를 사용한 스크롤도 지원됩니다.
스크롤 진행률 표시줄
페이지에서 정보를 읽는 진행 상황을 표시하는 데 사용할 수 있는 흥미로운 솔루션입니다. 텍스트를 섹션으로 나누는 것도 가능하며 이 모든 내용은 페이지의 편리한 위치에 시각적으로 표시됩니다.
멀티스크롤.js
multiScroll.js는 이전 두 플러그인과 유사한 jQuery 플러그인입니다. 미끄러운 화면 플러그인, 그러나 한 가지 중요한 차이점이 있습니다. 이전의 경우 화면이 단순히 뒤집혔다면 이것은 현대적인 이미지 슬라이더에 더 가깝습니다. 화면은 두 개의 동일한 부분으로 나뉘며 왼쪽은 위로 스크롤되고 오른쪽은 아래로 스크롤됩니다. 이렇게 하면 콘텐츠가 사실상 찢어집니다.예를 들어 이 플러그인을 사용하여 사진작가나 디자이너를 위한 포트폴리오를 만들 수 있습니다. 나는 방문자들이 귀하의 사이트를 높이 평가할 것이라고 생각합니다.

browserSwipe.js
다음 전체 화면 스크롤 플러그인, 이를 통해 화면 전체에 걸쳐 멋진 전환이 생성됩니다. 사용 가능한 효과에는 슬라이딩 전환, 전체 화면 회전을 통한 전환, 확대/축소 및 화면 간 수평 스크롤이 포함됩니다. 한 페이지에 모든 효과를 결합할 수 있습니다.
jQuery.panelSnap
전체 화면 슬라이딩 스크롤 플러그인. 언뜻 보기에 이 플러그인은 이전 플러그인과 다르지 않지만 내부 스크롤 영역이 있습니다. 내부 콘텐츠의 끝으로 스크롤하면 자동으로 다음 화면으로 전환됩니다. 이론적으로 이는 반응형 웹사이트의 문제 해결 방법. 내부 창을 전체 크기로 만들면 작은 화면에서 높이에 맞지 않는 콘텐츠가 손실되지 않습니다.
많은 인기 사이트에서 매우 멋진 CSS 애니메이션(컨텐츠 슬라이딩, 팝업 및 디졸브 요소 등)을 볼 수 있습니다. 이 기사에서는 코드를 작성하지 않고도 WordPress에 CSS 애니메이션을 추가하는 방법을 설명합니다.
언제, 왜 CSS 애니메이션을 사용해야 할까요?
그런 다음 새 항목을 생성하면 시각적 편집기 패널에 "Animate it!"이라는 새 아이콘이 표시됩니다.

버튼을 클릭하면 CSS 애니메이션 스타일을 선택할 수 있는 팝업창이 나타납니다. 그런데 플러그인은 다양한 유형의 CSS 애니메이션을 지원하므로 선택할 수 있는 것이 많습니다.

애니메이션 스타일을 결정하고 애니메이션의 지연 시간과 지속 시간을 선택합니다. 애니메이션 요소가 나타날 조건을 선택하세요. 플러그인은 세 가지 옵션을 제공합니다: 페이지를 클릭하거나, 마우스를 올리거나, 스크롤할 때 애니메이션 모양.

이 모든 작업을 완료한 후 "애니메이션 만들기" 버튼을 클릭하여 모든 것이 어떻게 보일지 미리 확인하세요.
그런 다음 삽입 버튼을 클릭하여 WordPress 게시물이나 페이지에 애니메이션을 추가하세요.
플러그인이 물고기 텍스트가 포함된 단축 코드를 시각적 편집기에 추가하는 것을 볼 수 있습니다.

단축 코드에서 "물고기"를 제거하고 텍스트, 이미지 또는 애니메이션을 적용하려는 다른 항목으로 바꾸세요.

