Як легко додати CSS анімацію у вордпресі. Як додати картинку з анімацією (Animated GIF) у запис на WordPress Як вставити новорічну анімацію у wordpress
Технології є змінюваним кроком за кроком особливо в web world. Individuals don t prefer to use back dated site which hald old outlines or innovations. Багатоbody потрібні для того, щоб розширити свій бізнес, portfolio s, data s і so on wonderfully over on-line, які можуть стрибати в багато клієнтів або клієнтів.
Розширений веб-розвиток в розвиткові кишок, функція робить веб-прогресивний і intuitive, і з численних пунктів перегляду adds до здібності до фокусу, що клієнти мають, коли поєднані з місцем вашого сайту.
Making animated elements і інші web plan related interfaces starting with no outside help, well that can turn out to be somewhat troublesome, even agonizing. Тому, для вашої потреби.
So, here in this gathering we have recorded best free animation WordPress plugins for your next configuration. I prescribe you to see module використовується для використання. Trust this gathering буде help you locate a suitable for your projects. Якщо ви усвідомлюєте це аккумуляція пристосування буде remember до share this in social networking.
Reading Position Indicator
Make a vertical advance bar to demonstrate how scroll advance of current single section. Там є один з кількох різних модульів, які ви можете використовувати для show social of catches on your blog entry.
Hover Effects
Всі наслідки можуть використовувати solitary component з допомогою деяких pseudo-компонентів, де є важливим, будь-який інший, хто може без будь-якої зірки. Чимало впливів використовує CSS3 високіlights, для прикладу, покарання, зміни і Animations.
Niso Carousel Slider
Niso Carousel is astandout amongst the most easy to understand WordPress module. Ви можете зробити розкішний малюнок carousel і video carousel with heaps of choices by Niso Carousel. Ви можете встановити нові вибори для кожного карусел.
WordPress Animator Free
Це є дивовижний інструмент для визнаннявідомості своїх інноваційних думок. З його прихильністю ви можете розблокувати в клієнтів і зробити вашу унікальну мережу. Ви можете без будь-якої величезної позиції деталей на будь-яку частину екрана, для розширення сторінок, зображень, стандартів, перемикачів, керування lines, і будь-яких і apply Animation and tooltip to it.
Components є set paying male heed to structure of the site and can not associate with it. The module використовується just CSS Animations. Ви можете допомогти соціальні sharing на вашому сайті з цим extraordinarily module.
It lets the clients до share the picture через різні інформаційні communities. Simply float на малюнку та різноманіття web-базовані соціальні мережі символи показують. Ви можете ознайомитися з custom catch or tile to picture drift.
Hover Effects Builder Free
Hover Effects Builder incorporates more than 60 formats so you can add float impacts to the pictures on your sites. Float Effects Builder додатково включає в себе уповноваженого supervisor. Apply CSS3 Hover вплине на зображення на вашому сайті без CSS coding information.
Appoint any of predefined impacts включно pictures for standard and custom post positions. Apply Hover impacts means of completely customization shortcode to pictures in WordPress post, page supervisor.
З Hover Effects Builder ви можете зробити численні mixes of Animations when the picture is floated. Ви можете змінити shade of drift and content on it. Ви можете використовувати цей модуль без знання коду, як з visual default WordPress manager.
Animate It!
Adding CSS3 рухи до вашого сайту є простим з Animate It! Мови може бути з'єднаний з клієнтами заощадженнями як палички, float і snap. Capacity включають характерні індивідуальні баланси індивідуальних життєвих кіл. Giving defer highlight in liveliness to make a decent activity grouping. Enable client до apply activity endlessly or any settled number of times.
До складу елементів входять: керування кіткою в editorial manager до ефективного включення активності обstruct в матеріал або post. Enable client до apply movement infinitely or any settled number of times. Choice до add custom CSS classes до singular movement square. Додатки до empower or impair movements на smartphones and tablets.
Tabs
Tabs responsive depends on bootstrap structure, So This module configuration is responsive and easy to use to any cell phones. Ви можете show both vertical і flat tabs style, використовуючи цей модуль. Включають різні Tabs різні pages and post. Існують розкішні кольори kit і текст accessible для substance.
Tabs responsive is all cell phone perfect, it's outline is responsive and program good. Ви можете зробити або включити різні Tabs with module simplified element. Якщо ви змінюєте позицію tabs, ви можете скористатися ним і після того, як потрапити на те, що місце, де ви потребуєте, щоб демонструвати це. It's a most straightforward intuitive Tabs manufacturer в WordPress.
Loading Page with Loading Screen
Це plugin shows a stacking progress screen with rate of fulfillment. We everything is stacked, screen vanishes. Дозволяє скористатися стрілкою на landing page just, або in all pages of site. Застосовують до show або evacuate content demonstrating the stacking rate.
Дозволяє скористатися стрілкою на landing page just, або in all pages of site. Відображає вибір shades of stacking progress screen, або select pictures as foundation. З курсу shade of stacking screen is dark, however it might be changed to alter the look and feel of stacking screen with web composition's. Застосовують до show або evacuate content demonstrating the stacking rate.
WEN Skill Charts
WEN Skill Charts helps You to show lovely enlivened aptitude bar and circle. Більшість choices accessible to redo the outline. Ви можете без будь-якої стрільби, включаючи/alter/erase/re-arrange ability things from the administrator board. Ви можете використовувати шорткод в pages, posts або sidebar, використовуючи Text Widget.
It's an intriguing decision for individuals які потребують snappy arrangement. Це дає змогу включити численні слова в сенсі і ми можемо встановлювати його зміни arbitrarily after some particular time interim. Ви можете побачити п'ять розробок стилів і більшетиж, ніж текстовий стиль shading and size.
Animated Headline
Animated Headline є module до appear, vivified feature використовуючи short-code. Він був будь-який, але difficult до використання, Just utilize energized feature shortcode. Для більш детальної інформації ви можете за допомогою інструмента plugin detail page, Ви будете записувати Animated Headlines menu під налаштуваннями в свою WordPress administrator board.
Ви можете занурити в module settings або run significantly assist with your own particular custom CSS. Коли простягається, йдеться, розробка буде, напевно, vanish. Ви можете як модифікувати hues від module settings або ви можете зробити і apply з вашим своїм особливим custom CSS.
Ultimate hover effects is basic current, yet snappy float impacts for picture subtitles. Eye getting picture impacts with CSS3 moving for your site to enhance your business. Ви можете без будь-якої зірки, включаючи float impacts, використовуючи зображення і встановлюють їх в особливу сторінку.
Це має величезні величини руху впливу для показу інформації, коли випливає. Це може бути ефективно реалізовано в умовах. Ви можете як налагодити тривалі часи для змін. Utilizing this module your WordPress page will be stack with viable liveliness styles.
Мистецтво тяжкі ефекти є помітними drift дії аккумуляції, пов'язаної з необов'язковим CSS3 і iHover, не релігія. 76+ impacts to pick and 5 styles. Ви можете впевнено включити drift impacts, використовуючи зображення і встановлюйте їх в partitioned page post or gadgets через stunning shortcode manufacturer.
Це буде використовуватися для включення sticky bars в top, base, left and right positions with cool and smooth movements which can without mut of a stretch draw in your guest's eye. Це module naturally adds CSS3 змінити свій веб-сайт або blog і WordPress administrator.
Показувати cool, vivified fly-out або розмитий ящик з пов'язаною речовиною. При точці, коли перешкоди шикуються на основі solitary post, page або custom post sort, catch quickens в page's base right or left corner, permitting peruse to choose past або arbitrary accessible post or posts in chose setup .
Це може без будь-якої стрільби витягнути в своїх власників розглядання особливо коли ви потребуєте, щоб вони були про ваші особисті офіси або деякий до того, що ефект. Це забороняється сервером трансмісії здібності і способи ваших клієнтів, що розглядають substance для того, щоб якнайменше reasonably бути expected. Це module empowers ви збираєтеся на метод на свій WordPress site.
Smart Slider 3
Smart slider 3 є čerstvий від пластику новий і instinctive free animation WordPress plugins to make sliders which was never conceivable with any free slider modules. Smart Slider 3 має будь-який компонент, який можна anticipate від free slider module.
Інші, що Smart Slider дає вам інструмент для створення YouTube і Vimeo slides, робити сльози з наших WordPress повідомлень, важливе більше, що він має докладний простий, щоб використовувати slide editorial manager with various layers.
Будь-які свої slides as you used to в page developers. Попадають лайєри після всіх інших і структури їх з лінією і сегментами. Sliders може бути прийнятий в будь-якій ситуації, може бути versatile, tablet або desktop. Зміна ефективно тільки в одному пункті інтересу, що truly matter в типографії і стилі.
Icegram depends on time tried advertising and conduct science standards. Якщо ви використовуєте Icegram, ви не маєте того, щоб в одному з цих advertising privileged insights. Більшість modules є loaded with muddled screens and choices. Icegram був intended to be simple starting з earliest stage. Ви можете перевірити crusades and messages від solitary screen.
Icegram absolute wipes out the need to contract ingeneer. Ви можете без будь-якої стрибки налаштовувати всередині хвилини і починає записувати комусь про заздалегідь. Більшість comparative quality modules є paid and still offer significantly less. Показує розуміння, високу зміну над електронною поштою структури і розробляє свій електронний лист.
Page animations and transition that is accessible for nothing to utilize. Цей безкоштовний animation WordPress plugins has different movement and css3 move impact. Utilizing this module your WordPress page will be burden with successful activity styles.
Безкоштовні animation WordPress plugins obliges you to embed your whole information set physically inside a shortcode, complete with diagram sort, setups, і customization decisions.
Це є дивовижний випадок truly straightforward reconciliation of the Instagram benefit. Виберіть, чи потрібно імпортувати зображення з окремого клієнта, або в перегляді конкретного гаманця, і module буде перевищувати.
Parallax scroll є simplest approach to get parallax шифрування над підсумовуванням зображення для компонента на вашій сторінці/постах. Make a header content with parallax looking over foundation. Make a full area containing any substance with parallax looking over foundation.
Give single components of your pages parallax looking over foundation. У випадку, якщо ви збираєтеся в клубі або громадськості, або планування WordPress-цілий сайт для покупців, які завжди беруть участь, цей модуль буде скоротити вашу значну міру часу.
Image hover effects is astonishing free animation WordPress plugins that will permit client to add 40+ float impacts to pictures with inscriptions. Вона складається з 40+ float impactes з 2 unique styles і повністю controllable administrator alternativas. Ви можете зробити різні класи з численними шорткодами.
Це є quickest і most simplest module до набору в тільки кілька хвилин. Цей безкоштовний animation WordPress plugins works with any WordPress subject you have introduced. У зйомці, що встановлює модуль і показує свій власний спеціальний drift impact, ви можете розмістити свій table anyplace на вашому сайті, використовуючи шорсткий код.
CodeFlavors drifting menu makes vivified multidimensional menu на правому або правому рівні з WordPress blog. Menu can be doled out straightforwardly з WordPress menus. Menu movement on page parchment; може бути потерпілий, не життя, або може бути приємно побачити її і там, коли шикується над window.
Якщо нижчий не exhaust, primary thing from the menu will be the contents went into choice. Цей безкоштовний animation WordPress plugins underpins different or single tracks and in addition playlists, is embedded do your standard substance with the recognizable shortcode framework. У світлі HTML5, його роботи над кожним сьогоденням.
Master Slider Free Animation WordPress Plugins
Master slider є безплатним відповідним зображенням і підтримкою шпильки з super smooth equipment quickened moves. Це bolsters touch route with unadulterated swipe сигналу, що ви не знаєте, що. Це дійсно responsive і gadget well disposed slider which works impeccably in every single real gadget.
Master slider is constructed використовуючи WordPress best practices both on the front and the back end. Це outcomes в productive, hearty і natural module. Це's works with any subject, including the default WordPress topics.
Існує можливість скористатися альтернативним топіком клієнтів на мобільному телефоні, для прикладу, iPhone або Android телефон, забезпечуючи можливість для використання і малої машини, утриманої рентабельності вашої інформації, як заощаджують driving portable clients до exploring a desktop-orientated outline.
Це є неймовірно надійним рішенням довідки в тому випадку, що ви не preferите, щоб отримати в плануванні вашого свого портативного елемента.
В одній із наших ми вже вам розповідали про марні, але приємні способи змінити зовнішній вигляд панелі адміністратора. Тепер продовжимо говорити про марне і красиве - покажемо вам плагін для сайту WordPress, який може зробити текст анімованим, тобто рухомим. Це буде красиво, привабливо та незвично.
Яка користь від анімованого тексту
Прямої практичної користі цього такого плагіна для сайту WordPress, звичайно ж, не буде. Однак побічно при правильному підході він може позитивно вплинути на просування сайту.
Так, ми знаємо, що враховуються пошуковими системами та впливають на ранжування сайту. Чим вони кращі, тим на більш високих позиціях буде сайт. Поведінкові фактори залежать від багато чого, в тому числі і від дизайну сайту – чим красивіша сторінка, тим більше вона подобається людям, тим більше на ній хочуть перебувати.
Є ще друга перевага цього плагіна для сайту WordPress, яке також допомагає поліпшити поведінку відвідувачів. Так, наприклад, ПФ підвищуються, коли гості сайту натискають на різноманітні посилання і переходять з однієї сторінки на іншу. Для цього можна використовувати висновок останніх, схожих або цікавих записів. Щоб блок з цими посиланнями був помічений, можна зробити заголовок у вигляді анімованого тексту. Також можна відзначити і якусь рекламу.
Загалом кожен знайде сам для себе користь від плагіна для сайту WordPress, який створює анімований текст. Перейдемо до самої суті.
Easy Textillate
Головна перевага даного плагіна для сайту WordPress в тому, що він спочатку російською мовою, так як розроблений російським фахівцем Олександром Самсоновим. Тому непорозуміння будь-яких бути не повинно.
Після встановлення та активації плагіна необхідно ввести потрібний текст у відповідне поле. Цей текст потім стане анімованим. Потім потрібно вибрати, яку саме анімацію тексту демонструватиме цей плагін для сайту на WordPress. Усього є цілих 40 різноманітних видів анімації. Крім того, можна вибрати початкову та кінцеву анімацію.
Коли налаштування анімованого тексту в плагіні для сайту WordPress буде завершено, ви отримаєте шорткод, який можна вставити в будь-яке місце сайту – шаблон, запис, сторінку. Примітно, що шоркод плагіна працює навіть у віджеті «Текст». Тому використовувати його можна дійсно будь-де.
Where would the web be right now if it weren't for the immense technological breakthroughs that jQuery brought to the table? Як ми повільно рухаємося в більш природний JS навколишнє середовище, з реалізацією ES6 і здоров'я, будуть також вивчати як використовувати нові і останні jQuery технології в відношенні до нових frameworks будуть використовуватися в наших workflows. З останнім роком під його back now, jQuery remains є найбільшим JavaScript library ever built. Це works great in make the web experience dynamic. Цей love letter є великим прикладом front-end developers' dedication to this library. It shows how much joy it has brought to people.
Just like JavaScript, jQuery is always evolving. There's jQuery 3 , a more modern, optimized version of the library. Це розв'язують продуктивність, нові особливості, і багато способів побудови для динамічної web. Наступні будуть керувати всіма способами вгору в оригінал jQuery: , .
Now, let’s move forward до сучасного theme of the post: jQuery animations. Animated web roste in popularity fast. Анімації роблять web dynamic і interactive. In many ways, they add to the users' attention span when interacting with your web content. Створюючи animated elements і інші web-design-related interfaces від scratch can prove to be difficult, even painful. Що таке, це означає, що інші люди роблять зі своїми jQuery animations і які вони мають share про процес роботи з вашим UI в interactive experience. Sure, це робить безліч роботи, але як jQuery progresses, task of creating things becomes far more efficient and effective.
У веб-дизайну, будова нової цієї теми є відокремлена в двох різних частинах. Першими є underground developers які фокусуються на розпізнавання про особливу мову і стрибки її межі. У 2-х разах є величезні корпорації і бізнеси, які мають необхідні ресурси для створення unique і game-changing content, such as unique animations. Для прикладу, Twitter використовує animated heart icon. Це є великий діловий рахунок мільйонів людей, які використовують Twitter. Тому, що велика кількість людей, що exposed до цих animations, ви думаєте, що це стає придатним для використання динамічного visual contents within website і мають users appreciate it. Тут у цьому Demo, Tympanus pictures як використовувати м.js library (next up) до створення interactive animations, що має поштовх ефект.
Download
mo.js (motion) is a JS library, що намагаються змінити спосіб створення дизайнерів побудувати animations for the web. Напевно, тільки кілька Demos є доступні, але Demos themselves reflect huge similarities, з content appearing more like on TV box than on a website. З mo.js, наш веб-content suddenly стає високо customizable. Це є також richer через використання animations і багато можливих to modern audience. Ліберальні stands out with fast and smooth performance, with a flexible API that makes the development of animations an easy process. Це supports modular development, дозволяючи вам використовувати тільки частини library що ви вимагаєте. У проекті є Open-source і encourages community feedback. Це веде до великої версії нових і більше міцних версій цієї animation library.
Download
Startups and male businesses progress with modern development capabilities. So, we are constantly exposed to new ways displaying the contents of a website. When parallax перша came out, it was a huge thing. Нові, розробники є наведені в спосіб, щоб зробити всі сторінки interactive і flowing withe one other. Цей ефект називається Polaroid stack, grid images що рухаються вгорі на сторінці як ви прокрутите і вниз. Для прикладу, Polaroid stack може гальмувати з одного елемента до найближчого одного без скасування focus. Захоплюйте кілька веб-сайтів абозавжди робітник цієї технології. Tympanus team looks at one particular startup that uses this method and explains in detail how to achieve same effect on your website/project.
Download
Material design exposure grows by the minute. Це забезпечує багато з них, щоб грати з вмістом. З combination of good JS and CSS, результати можуть бути truly game-changing. Це є дуже appealing to modern developers. Bhakti Al Akbar has coded “Material Scroll Animation,” матеріал матеріалу для створення скручування ефекту, що перший показує лист content you’re about to view and the offers simple slide button that will uncover the content of that particular header. Це створить простий досвід роботи з новим вмістом. jQuery є magnificent “language.
Download
The faster better, or at least, smoother the better! Smooth is this name of modern CSS3 properties, ase HTML5. Smooth is what makes websites stand out. Це what front-end developers continue to strive for. The Elastic Circle Slideshow може бути приємним slideshow to date. Існують розриви через елементи раптово без отримання будь-якого погіршення або будь-який інший розслаблення для користувача. Ми бачимо цю особливу сферу,як велику альтернативу для робочого столу і мобільних мереж. Щоб розкрити цей великий jQuery animation ефект fully, ви будете потрібні, щоб додати повний source code.
Download
jQuery is highly regarded за тим, хто працює з будь-яким тим, що є відносно статистики, аналітики, і analysis. jQuery може реально shine в those areas. Це може допомогти створити певні елементи в більш flexible versions themselves. Цей особливий рисунок коду дійсно ввійшов до нас. Ettrics є PRO user на CodePen, ширяючи велику пікантність, особливо в Interactive Bar Graph, новий спосіб використання animations до Power our charts and graphs. Interactive Bar Graph літати ви збираєтеся дорізних timelines of data. З interactive action (такий, як кнопка), не відображає конкретні дані про конкретний граф. It's a wonderful way of talking про спортивні ігри та інші грами, де грають релі на результати статей.
Download
Це library є unique approach до перемикання і flipping свій веб-content. Скипані меню в демо виконують більше, ніж 50+ найкращі варіанти способів до animate your contents. Особистий coding є необхідним, тому що це дуже незграбно, що велика і dynamickа сторінка буде завантажена, що нескінченно над simple animation. However, thhose who wish для використання цього з зображенням grids and galleries, go ahead. It's one of the best interactive solutions out there.
Download![]()
Segment is a JavaScript class that allows developers до draw and animate SVG paths. Це, в turn, дозволяє їм створювати animated SVG visual content. It's been a highly utilized library in modern development, тому що його flexibility і ease of use. Тут можна побачити, як ви зможете використовувати Segment directly to create an animated SVG icon of navigation menu of your site. Це є найбільшою частиною будь-якого веб-сайту. Після того, як ви можете скористатися цим літературою і підтвердити, як Segment + SVG робіт, ви будете бути здатні до копіювання з іншими питаннями, де animated content is required. Besides, jQuery makes this process seamless.
DownloadPopmotion-The JavaScript Motion Engine

Допомоги brings complicated physics до вашого web design workflow. Це не є непомітним, щоб підтвердити, що вони є дійсними, тому що. Анімації, фізичні рухи, і введення ходьби є трьома основними прикладами, які можуть бути встановлені на Popmotion web page. Popmotion is used до drive the motion of a user interface. Це має природний підхід для CSS, DOM атрибутів, і SVG і SVG paths. Це може бути використано з будь-яким API, що існують зміни числових величин. Це один з найбільш простих libraries, які ви збираєтеся працювати з ними.
Download
jQuery має свій власний animation engine для перетворень і інших cool stuff. So, it comes as no priprise that DrawSVG exists. Це jQuery library для animation the paths SVG content. Це lightweight and asks that you specify the paths and let library do the rest.
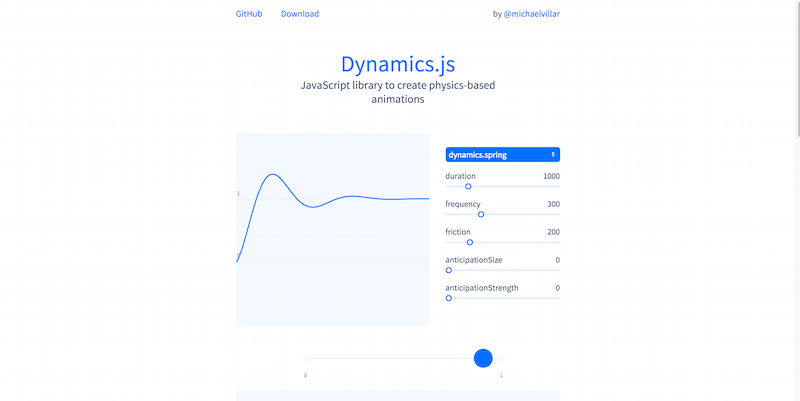
DownloadDynamics.js – JavaScript library to create physics-based animations

Dynamics.js є зростаючим library для даних школярів, і data miner crowd, але everyone else who is atracted to an animation engine that's based on actual physics. Michaël Villar, який є власником library, буде будувати цікавий side project, що торнується від перейти до superstar jQuery library for doing physics-related animations on the web. Що він є, це library може скористатися ним. Dynamics.js lets you animate properties of CSS, DOM елементів, SVG properties, і JavaScript object of any type. Такі dynamic libraries є hard to come by.
Download![]()
We love the approach of Iconate.js, це unique way, щоб поєднати існуючі іконки font, adding the the existing JS effects, і поєднувати всі інші unique tool/platform. Iconate.js lets ви можете вибрати два різних іконок, першу icon, і другий icon, пропонуючи вам можливість вибрати між різними різновидами fade effects, і буде вивчати те, що це було. So, once you click on the first icon, fade effect will appear, while switching from icon #1 to icon #2. Це може бути особливо корисним для написання списку і button transitions у вашому веб-сайті.
DownloadD3.js – Data Driven Documents

What started out as high hopes project, turned out to become one of the most successful JS projects of all time. D3 є JS library for web, що дозволяє керувати різними видами документів, які ґрунтуються на сучасних даних. Який кінець часу ви маєте, з D3.js ви можете поєднати основу HTML5, CSS3, і SVG для створення розрахункових даних експресії для вашого браузера. D3 забезпечує комплексні visual components, які ви можете використовувати для відтворення даних в різних способах, але будь-який згодом D3 користувача буде знати, що цей літературу також має значні фокуси на animations, видно для animated transitions, коли reading documentation and online articles.
Download
Wish to animate multiple events at the same time, not sure how? Animatic.js lets you animate your whole website, while giving each of elements their own unique animation settings and approaches.
Download
Spinners and loaders є easy way of making your website feel a little more lively, a little more on bright side. FakeLoader.js wants everyone to have access to simple loaders and spinners що вони можуть прийти до перехідів від page to page. Fun part, integration this library is so easy that even WordPress users be able to do it, such a beautiful library, it would be shame not to take advantage of it.
Download
Ті, хто розуміє, коли розробники промовляють своїми словами 'magic', в багатьох випадках це дійсно є magic, особливо для того, щоб інтегруватися з web development. ScrollMagic library дозволить вам зробити певні animations, засновані на положенні user's current scroll placement. Ви можете використовувати ScrollMagic до кожного трейдера, або відправляти певний animation, після того, як user reaches certain part of thesite; базується на їх скручені bar. Натисніть на конкретний веб-сайт елемент на конкретну місцезнаходження і тримає його, базується на переміщенні користувачів, або переміщується всередині користувача. СкруткаMagic також helps with adding Parallax до свого веб-сайту, і робить інші cool stuff.
DownloadPremium Animations Libraries for jQuery
Це не просто вільний розробник, але практика була отримана вгору від громадськості, щоб відкрити на довгі години spent building something truly amazing, and needless to say — animation related libraries and examples take up a long long testing to get them actually right. So, huge props to developers and designers , Які роботи будуть been shared in this roundup so far, now it is time to move on to premium tools and libraries, and see what else we can find that people are actively building and putting up for sale. Please enjoy the following libraries as much as you enjoyed the free ones.
Transition Slider

Якщо ви думаєте про те, як виходити з вашого веб-досвіду, ви можете йти до іншого і сучасного slider. Він має на першій сторінці, над тим, що ви, і ви можете створити сильну першу замішання, що буде натиснути на всіх своїх глядачів, щоб пом'якшити і вивчити більше про свою онлайн-принцип. Once such tool is Transition Slider. Це offers численні різні transition effects that will knock everyone’s socks off. Plugin works fantastically well with both image and video content, ensuring forming a strong impact.
На першому глибині, Transition Slider is just like any other classic slider. However, once it hits you with the powerful features and functions it sports, all the rest becomes history. Це також повністю customizable до плавного-туну і робити це після ваших web requirements. Це роботи на всіх мобільних пристроях і сучасних веб-браузери, too. Add a slideshow and make a difference.
DownloadPave

Instead of keeping your background dull and boring, make a change with Pave. Це інструмент простий до праці, що буде створювати interactive isometric backgrounds. Pave creates fun experience що буде бігти ваші пригоди навколо longer. Вони короткі, щоб продовжувати їхсамовито грати з ефектами для хорошої порції часу, перш ніж вони dig deeper у свій вміст. Trust me, that happened to me when I landed on Pave's live preview page. Give it a go and see it for yourself.
Кілька нюансів Pave є 3D ефект, знімаючий animations, 100% mobile-readiness і повний cross-browser compatibility. Installation process, як добре, як managing і maintaining, є child's play. З course, ви можете змінити свої гроші, якщо ви збираєтеся fit ваших потреб і потреб. У інших словах, тягачи вашої branding до entirely новий рівень з пальцем і skyrocket вашого користувача.
Download
Hover effect is when you drag your cursor over icon or object and it performs some sort of animation. And some are cooler than the others. Для того, щоб зробити кращі ефекти на своєму веб-сайті в місті, Magic Hover JS є spectacular plugin, що буде в вас добре.
Magic Hover JS brings до table loads з різними опціями, що ви можете взяти на вашу перевагу. З Magic Hover JS, ви будете скористатися кожною's attention and even boost the feelings in many (read smile). Вельми, якщо те, що нескінченні цукерки і pizza-loving heart не може зробити вашу мізку тільки стріляти на виході з інших прикладів, деякий байдуже буде отримувати роздратування. У шорти, Magic Hover JS є jQuery plugin, з ефективним налагодженням і множинними налаштуваннями до вибору. Sometimes, it’s the details that will help you differentiate yourself from the masses.
DownloadMiniature Earth

Це next one will surely spark your interest. І це буде працювати найкраще, якщо ви не встановили в кількох школярів важливі проекти, навіть освіта, гри, погода і новини. У дійсності, це є ваша imagination, що буде визначено, що для вас, щоб використовувати мініатюру. And name of the plugin is pretty self-explanatory. Це не є, але не є interactive 3D globe для JavaScript. What’s super cool про Plugin is the fact that there is only one file to load – no clutter.
Ви можете використовувати loads of different interactive globe variations that will lift up the experience. Для того, щоб ви писали про вашу мандрівку і коли user scrolls і reads через content, the Miniature Earth communicates, rotates and displays animated properties. Miniature Earth такожбудівля-в маркерах, але ви можете customize design until it matches ваші branding regulations.
DownloadЯкий величезний круговід libraries, scripts and plugins that support animation with jQuery. З course, we couldn't just take the approach of creating a simple post of showcasing 'examples' of jQuery animations, we want our users to feel comfortable in the driver's seat when it comes to creating your ownQuery animations, and using them with Ваш UI і UX.
Будь ласка, щоб visiting Colorlib і reading this article! We highly appreciate it! Now you might want to learn how to using our free .
Alex є freelance writer with more than 10 years experience in design, development, and male business. Його робота була виконана в публікаціях як Entrepreneur, Huffington Post, TheNextWeb, і інші. Ви можете побачити його особистий лист на Divine Indigo.
Disclosure:Ця сторінка містить в себе external affiliate links, які мають результат у нас, коли ви отримуєте комісія, якщо ви збираєтеся придбати mentioned product. Оцінки на цій сторінці є наші власні і ми не можемо отримати додатковий bonus для позитивних відгуків.
Давно вже встигли вкоренитися серед розробників.
Отже. За допомогою плагінів, які представлені в цій добірці, ви зможете створити сучасний сайт із відмінною динамікою. Я думаю, кожна людина, яка цікавиться розробкою сайтів, бачила ці плагіни у дії. При прокручуванні сторінки, блоки, різні елементи чи текст плавно з'являються, виїжджають, крутяться та ін Як показує практика, клієнтам дуже подобаються такі фентифлюшки.
Впровадити ефекти при скролінгуна сторінку не так складно, як може здатися на перший погляд. Все що потрібно – це якісний плагін та прямі руки. Звичайно, верстальник-початківець може відчувати труднощі, але варто трохи посидіти, розібратися в принципах роботи і завдання здасться дуже простим.
Незважаючи на те, що анімація на сайті багатьом до душі, не варто перестаратися, інакше у вас вийде перевантажена, візуально погано сприймається сторінка, в якій вся увага буде прикута до всіх цих свистелок, а не до інформації, яку потрібно донести до відвідувача . До того ж, що більше підключено скриптів, то повільніше працює сторінка. У старих браузерах ця справа може зовсім не працювати. Підключайте ефекти з розумом. Найчастіше, простої плавної, ненав'язливої появи блоків вистачає. Такий ефект надає сторінці плавності та динаміки, робить сайт живим. На своїй практиці мені довелося багато побачити сайти з ефектами без почуття міри. Від такого просто нудить – єдине почуття, що виникає. Але, мабуть, розробники сподівалися на ефект «Вау». Отже. Використовуйте все з розумом і в міру!
Усі плагіни абсолютно безкоштовніАле я б рекомендував ознайомитися з ліцензіями, оскільки в деяких випадках для використання в комерційних цілях потрібно виконати ряд умов.
WOW.js
Непоганий плагін для реалізації анімації елементів при скролінгу. Він має багато анімованих варіантів появи блоків і досить легко налаштовується.ScrollMagic
Ще один популярний плагін, за допомогою якого можна реалізувати складну анімацію, яка буде спрацьовувати при прокручуванні ролика мишки. В даному випадку, плагін дозволяє робити дійсно складні ефекти руху, зміни фону на сторінку і взагалі деформації фігур. ScrollMagic часто використовують на промо-сайтах, де потрібно багато анімувати.
Scrollme
Простий та легкий плагін за допомогою якого можна реалізувати ефектну анімацію при прокручуванні. Ви можете масштабувати, обертати, рухати, зменшувати чи збільшувати прозорість будь-якого елемента.
Superscrollorama
Superscrollorama – потужний, але важкий плагін для створення анімації при прокручуванні. У його арсеналі є безліч різних налаштувань для анімації тексту, окремих елементів DIV, включаючи ефекти.Більш детальну інформацію можна знайти в документації до jQuery плагіну.

onScreen
Відмінний плагін, який ми часто використовуємо у своїх проектах. Від дозволяє легко і швидко зробити різні ефекти появи елементів під час прокручування сторінки. Плагін легкий і не вантажить сторінку.
OnePage
jQuery плагін OnePage дозволяє розбити сторінку на окремі екрани з висотою 100% та анімувати перехід по них. Потрібний лише легкий поштовх, щоб розпочався скролінг до наступного екрану. Такий самий ефект використовувався на промо-сайті 5s.Є проблеми з , як і практично у всіх подібних плагінах. Якщо текст не розміщується по висоті, він просто обрізається і смуга прокручування не з'являється.

FSVS
Дуже схожий за функціоналом плагін на попередній. Дозволяє зробити ковзну прокручування по екранахза допомогою CSS3. Має аналогічну проблему під час перегляду на телефонах. Перехід по екранах у вигляді окремих слайдів можливий як за допомогою ролика мишки, так і кліком на точкову бічну навігацію.
jInvertScroll
jInvertScroll дозволяє створювати класний горизонтальний parallax скролінг. У той час, коли ви крутите ролик мишки вниз, всі елементи на сторінці рухаються горизонтально, до того ж з різною швидкістю, що створює ефект parallax.
Waypoints
Waypoints - це jQuery плагін, який дозволяє показувати будь-який елемент під час знаходження відвідувача в заданій точці сторінки. Наприклад, коли відвідувач дочитує статтю на сайті та наближається до кінця тексту, збоку сторінки спливає інформаційне вікно з пропозицією прочитати наступну статтю або схожу статтю.
Scrollocue
Оригінальний плагін для специфічних завдань. Дозволяє пересуватися по сторінці, виділяючи блоки простим кліком правою клавішею миші по сторінці. З кожним новим кліком виділяється елемент нижче, тим самим сторінка трохи прокручується. Також підтримується скролінг стрілками на клавіатурі.
Scrolling Progress Bar
Цікаве рішення за допомогою якого можна показати прогрес прочитання інформації на сторінці. Також є можливість розбити текст на розділи і все це візуально виводитиметься в будь-якому зручному для вас місці на сторінці.
multiScroll.js
multiScroll.js - це jQuery плагін, схожий на два попередні плагіна слизьких екранівале має одну значну відмінність. Якщо в попередніх випадках просто перегортався екран, цей більше схожий на сучасний слайдер зображень . Екран поділяється на дві рівні частини і ліва перегортається вгору, а права вниз. Таким чином, контент практично розривається.Цей плагін можна використовувати, наприклад, для створення портфоліо фотографа або дизайнера . Думаю, відвідувачі оцінять ваш сайт.

browserSwipe.js
Черговий повноекранний скролінг-плагін, за допомогою якого створюється ефектний перехід екранами. Серед доступних ефектів - ковзний перехід, перехід із обертанням всього екрану, масштабований та горизонтальний скролінг по екранах. Можна поєднувати всі ефекти на одній сторінці.
jQuery.panelSnap
Повноекранний ковзний скролінг-плагін. Плагін нічим особливо не відрізняється, на перший погляд, від попередніх, але в ньому реалізована внутрішня область з прокручуванням. Якщо ми докручуємо до кінця внутрішнього контенту, автоматично відбувається перехід на наступний екран. Теоретично – це вирішення проблеми для адаптивних сайтів. Якщо внутрішнє віконце зробити в повний розмір, на маленьких екранах контент, який не помістився по висоті, не втрачатиметься.
На багатьох популярних сайтах можна побачити дуже симпатичну CSS анімацію: ковзання контенту, елементи, що спливають і розчиняються і т.п. У цій статті я розповім, як без написання будь-якого коду можна додати анімацію CSS в WordPress.
Коли і чому потрібно використовувати анімацію CSS?
Після цього просто створіть новий запис і ви помітите в панелі візуального редактора новий значок – кнопку «Animate it!».

При натисканні кнопки з'явиться спливаюче вікно, в якому можна буде вибрати стиль CSS анімації. До речі, плагін підтримує безліч видів анімації CSS, так що вам буде з чого вибрати.

Визначте стилі анімації, виберіть час затримки та тривалість анімації. Виберіть умови виникнення анімованих елементів. Плагін пропонує три варіанти: поява анімації при натисканні, наведенні курсором або прокручування сторінки.

Коли ви все це зробите, натисніть кнопку «Animate it», щоб переглянути, як це все виглядатиме.
Потім натисніть кнопку вставити, щоб додати анімацію в запис або на сторінку WordPress.
Ви помітите, що плагін додасть шорткод із «рибним» текстом у візуальний редактор.

Видаліть "рибу" з шорткоду і замініть її своїм текстом, зображеннями або чимось іншим, що ви хочете анімувати.

