วิธีเพิ่มภาพเคลื่อนไหว CSS ใน WordPress ได้อย่างง่ายดาย วิธีเพิ่มภาพเคลื่อนไหว GIF ลงในโพสต์ WordPress วิธีแทรกภาพเคลื่อนไหวคริสต์มาสใน WordPress
เทคโนโลยีกำลังเปลี่ยนแปลงทีละขั้นตอนโดยเฉพาะในโลกของเว็บ บุคคลไม่ชอบใช้เว็บไซต์เก่าๆ ซึ่งมีโครงร่างหรือนวัตกรรมเก่าๆ ทุกคนจำเป็นต้องแสดงธุรกิจ พอร์ตโฟลิโอ ข้อมูล และอื่นๆ ผ่านทางออนไลน์อย่างน่าอัศจรรย์ซึ่งสามารถดึงดูดลูกค้าได้มากขึ้น
เว็บที่มีชีวิตชีวากำลังพัฒนาอย่างรวดเร็ว กิจกรรมทำให้เว็บก้าวหน้าและใช้งานง่าย และจากหลายมุมมองเพิ่มความสามารถในการมุ่งเน้นที่ลูกค้ามีเมื่อเชื่อมโยงกับเนื้อหาในไซต์ของคุณ
การสร้างองค์ประกอบภาพเคลื่อนไหวและอินเทอร์เฟซอื่น ๆ ที่เกี่ยวข้องกับแผนเว็บโดยเริ่มต้นโดยไม่มีความช่วยเหลือจากภายนอก ซึ่งอาจกลายเป็นเรื่องยุ่งยากและทนทุกข์ทรมานได้ ดังนั้นเพื่อความต้องการของคุณ
ดังนั้น ในการรวบรวมนี้ เราได้บันทึกปลั๊กอิน WordPress แอนิเมชั่นฟรีที่ดีที่สุดสำหรับการกำหนดค่าครั้งต่อไปของคุณ ฉันกำหนดให้คุณต้องดูใบอนุญาตโมดูลก่อนใช้งาน เชื่อว่าการรวบรวมนี้จะช่วยให้คุณค้นหาโครงการที่เหมาะสมสำหรับโครงการของคุณได้ หากคุณพบว่าการสะสมนี้รองรับได้ อย่าลืมแบ่งปันสิ่งนี้ในเครือข่ายโซเชียล
ตัวบ่งชี้ตำแหน่งการอ่าน
สร้างแถบเลื่อนแนวตั้งเพื่อสาธิตวิธีการเลื่อนไปข้างหน้าของส่วนเดียวในปัจจุบัน มีโมดูลต่างๆ มากมายที่คุณสามารถใช้เพื่อแสดงข้อเสนอพิเศษทางสังคมในรายการบล็อกของคุณ
เอฟเฟกต์โฮเวอร์
ผลกระทบทั้งหมดทำให้การใช้ส่วนประกอบเดี่ยวด้วยความช่วยเหลือของส่วนประกอบหลอกบางส่วนในกรณีที่จำเป็น มีความเป็นอิสระ ดังนั้นคุณจึงสามารถจัดลำดับใหม่ได้โดยไม่ต้องยืดอะไรมาก ผลกระทบจำนวนมากใช้ไฮไลท์ของ CSS3 เช่น ความก้าวหน้า การเปลี่ยนแปลง และภาพเคลื่อนไหว
สไลเดอร์ม้าหมุน Niso
Niso Carousel เป็นหนึ่งในโมดูล WordPress ที่เข้าใจง่ายที่สุด คุณสามารถสร้างภาพหมุนแบบไร้ขอบเขตและวิดีโอแบบหมุนด้วยตัวเลือกมากมายจาก Niso Carousel คุณสามารถกำหนดตัวเลือกใหม่ให้กับแต่ละภาพหมุนได้
WordPress Animator ฟรี
นี่เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการรับรู้ถึงความคิดสร้างสรรค์ของคุณ ด้วยความช่วยเหลือ คุณสามารถดึงดูดลูกค้าและสร้างเว็บไซต์ที่ไม่ซ้ำใครของคุณได้ คุณสามารถวางตำแหน่งส่วนประกอบต่างๆ บนหน้าจอใดๆ ได้อย่างง่ายดาย เช่น อินเทอร์เฟซ รูปภาพ มาตรฐาน สวิตช์ เส้นวิ่ง และอื่นๆ และนำแอนิเมชันและคำแนะนำเครื่องมือไปใช้กับองค์ประกอบนั้นได้
ส่วนประกอบต่างๆ ถูกตั้งค่าโดยไม่สนใจโครงสร้างของไซต์และไม่สามารถเชื่อมโยงกับมันได้ โมดูลนี้ใช้เพียงภาพเคลื่อนไหว CSS คุณสามารถช่วยแบ่งปันทางสังคมบนเว็บไซต์ของคุณด้วยโมดูลพิเศษนี้
ช่วยให้ลูกค้าแบ่งปันภาพผ่านชุมชนนอกระบบต่างๆ เพียงลอยภาพและสัญลักษณ์เครือข่ายโซเชียลบนเว็บที่หลากหลายก็ปรากฏขึ้น นอกจากนี้คุณยังสามารถรวมการจับหรือไทล์แบบกำหนดเองให้กับการดริฟท์รูปภาพได้
เครื่องมือสร้างเอฟเฟกต์โฮเวอร์ฟรี
Hover Effects Builder รวมมากกว่า 60 รูปแบบเพื่อให้คุณสามารถเพิ่มผลกระทบแบบลอยตัวให้กับรูปภาพบนเว็บไซต์ของคุณได้ Float Effects Builder ยังมีหัวหน้างานโดยธรรมชาติอีกด้วย ใช้เอฟเฟกต์ CSS3 Hover กับรูปภาพบนเว็บไซต์ของคุณโดยไม่มีข้อมูลการเข้ารหัส CSS
กำหนดผลกระทบที่กำหนดไว้ล่วงหน้าให้กับรูปภาพที่รวมไว้สำหรับตำแหน่งโพสต์มาตรฐานและแบบกำหนดเอง ใช้เอฟเฟกต์โฮเวอร์โดยใช้รหัสย่อที่ปรับแต่งได้อย่างสมบูรณ์กับรูปภาพในโพสต์ WordPress ผู้ดูแลเพจ
ด้วย Hover Effects Builder คุณสามารถสร้างมิกซ์แอนิเมชั่นได้มากมายเมื่อรูปภาพลอยอยู่ คุณสามารถเปลี่ยนสีของการดริฟท์และเนื้อหาได้ คุณสามารถใช้โมดูลนี้ได้โดยไม่ต้องรู้รหัส แต่ด้วยตัวจัดการ WordPress ที่เป็นภาพเริ่มต้น
เคลื่อนไหวมัน!
การเพิ่มการเคลื่อนไหว CSS3 ให้กับไซต์ของคุณทำได้ง่าย ๆ ด้วย Animate It! การเคลื่อนไหวสามารถเชื่อมโยงกับโอกาสของลูกค้า เช่น กระดาษหนัง ลอย และสแนป ความสามารถในการรวมความสมดุลของกระดาษ parchment ที่โดดเด่นชิ้นเดียวที่มีชีวิตชีวา เน้นย้ำความมีชีวิตชีวาให้เกิดการแบ่งกลุ่มกิจกรรมที่เหมาะสม ช่วยให้ลูกค้าใช้กิจกรรมได้อย่างไม่มีที่สิ้นสุดหรือตามจำนวนครั้งที่ตัดสิน
ส่วนหนึ่งขององค์ประกอบสำคัญได้แก่: จัดให้มีตัวจัดการบรรณาธิการเพื่อรวมกิจกรรมที่ขัดขวางในบทความหรือโพสต์อย่างมีประสิทธิภาพ ช่วยให้ลูกค้าใช้การเคลื่อนไหวอย่างไม่มีที่สิ้นสุดหรือจำนวนครั้งที่ตัดสิน ทางเลือกในการเพิ่มคลาส CSS ที่กำหนดเองให้กับ Square การเคลื่อนไหวแบบเอกพจน์ ทางเลือกอื่นในการเพิ่มขีดความสามารถหรือลดการเคลื่อนไหวบนสมาร์ทโฟนและแท็บเล็ต
แท็บ
การตอบสนองของแท็บขึ้นอยู่กับโครงสร้างบูตสแตรป ดังนั้นการกำหนดค่าโมดูลนี้จึงตอบสนองและใช้งานง่ายกับโทรศัพท์มือถือทุกรุ่น คุณสามารถแสดงรูปแบบแท็บแนวตั้งและแบนได้โดยใช้โมดูลนี้ รวมแท็บต่างๆ หน้าต่างๆ และโพสต์ มีชุดสีและรูปแบบข้อความที่ไร้ขอบเขตที่เข้าถึงได้สำหรับเนื้อหา
แท็บที่ตอบสนองนั้นเป็นโทรศัพท์มือถือที่สมบูรณ์แบบ โครงร่างของมันตอบสนองและตั้งโปรแกรมได้ดี คุณสามารถสร้างหรือรวมแท็บต่างๆ ด้วยองค์ประกอบที่เรียบง่ายของโมดูล หากคุณเปลี่ยนตำแหน่งของแท็บ เพียงลากและวางตำแหน่งที่คุณต้องการแสดง เป็นผู้ผลิตแท็บที่ใช้งานง่ายตรงไปตรงมาที่สุดใน WordPress
กำลังโหลดหน้าด้วยหน้าจอกำลังโหลด
ปลั๊กอินนี้แสดงหน้าจอความคืบหน้าแบบเรียงซ้อนพร้อมอัตราการปฏิบัติตาม เมื่อทุกอย่างซ้อนกัน หน้าจอก็หายไป อนุญาตให้แสดงหน้าจอซ้อนบนหน้า Landing Page เพียงหรือในทุกหน้าของไซต์ อนุญาตให้แสดงหรืออพยพเนื้อหาที่แสดงให้เห็นถึงอัตราการซ้อน
อนุญาตให้แสดงหน้าจอซ้อนบนหน้า Landing Page เพียงหรือในทุกหน้าของไซต์ อนุญาตให้เลือกเฉดสีของหน้าจอความคืบหน้าการซ้อนหรือเลือกรูปภาพเป็นรากฐาน แน่นอนว่าเฉดสีของหน้าจอซ้อนนั้นมืด แต่อาจมีการเปลี่ยนแปลงเพื่อเปลี่ยนรูปลักษณ์และความรู้สึกของหน้าจอซ้อนตามองค์ประกอบของเว็บ อนุญาตให้แสดงหรืออพยพเนื้อหาที่แสดงให้เห็นถึงอัตราการซ้อน
แผนภูมิทักษะ WEN
แผนภูมิทักษะ WEN ช่วยให้คุณแสดงแถบและวงกลมความถนัดที่มีชีวิตชีวาที่น่ารัก มีตัวเลือกไม่กี่ตัวให้เลือกเพื่อทำโครงร่างใหม่ คุณสามารถรวม/แก้ไข/ลบ/จัดเรียงความสามารถต่างๆ จากบอร์ดผู้ดูแลระบบได้อย่างง่ายดาย คุณสามารถใช้รหัสย่อในหน้า โพสต์ หรือแถบด้านข้างโดยใช้วิดเจ็ตข้อความ
เป็นการตัดสินใจที่น่าสนใจสำหรับผู้ที่ต้องการการจัดการที่รวดเร็ว ช่วยให้เราสามารถรวมคำต่างๆ มากมายในประโยค และเราสามารถตั้งค่าให้เปลี่ยนแปลงตามอำเภอใจหลังจากช่วงเวลาหนึ่งๆ ได้ คุณสามารถดูรูปแบบการพัฒนาได้ห้ารูปแบบและยังตั้งค่าการแรเงาและขนาดของข้อความได้อีกด้วย
หัวข้อข่าวแบบเคลื่อนไหว
Animated Headline เป็นโมดูลที่จะแสดงฟีเจอร์ที่มีชีวิตชีวาโดยใช้โค้ดสั้น มันเป็นอะไรก็ได้นอกจากใช้งานยาก เพียงใช้รหัสย่อของคุณสมบัติที่ได้รับพลัง สำหรับรายละเอียดเพิ่มเติม คุณสามารถตรวจสอบหน้ารายละเอียดปลั๊กอิน คุณจะพบกับเมนู Animated Headlines ใต้การตั้งค่าในบอร์ดผู้ดูแลระบบ WordPress ของคุณ
คุณสามารถทำซ้ำเฉดสีในการตั้งค่าโมดูลหรือเรียกใช้ความช่วยเหลืออย่างมากกับ CSS ที่คุณกำหนดเองโดยเฉพาะ เมื่อขับเคลื่อนเสร็จแล้ว การพัฒนาก็จะหายไปตามไปด้วย คุณสามารถปรับเปลี่ยนเฉดสีได้จากการตั้งค่าโมดูล หรือคุณสามารถทำและใช้กับ CSS ที่คุณกำหนดเองได้
เอฟเฟ็กต์โฮเวอร์ขั้นสูงสุดนั้นเป็นเอฟเฟกต์พื้นฐานในปัจจุบัน แต่ยังมีเอฟเฟกต์ลอยตัวที่รวดเร็วสำหรับคำบรรยายรูปภาพ มองเห็นผลกระทบจากรูปภาพด้วยการย้าย CSS3 สำหรับไซต์ของคุณเพื่อปรับปรุงธุรกิจของคุณ คุณสามารถเพิ่มเอฟเฟ็กต์แบบลอยโดยใช้รูปภาพและติดตั้งลงในโพสต์เพจอิสระได้อย่างง่ายดาย
มันมีผลกระทบต่อการเคลื่อนไหวอย่างมากในการแสดงสสารขณะมองลงไป สามารถดำเนินการเป็นเลย์เอาต์ได้อย่างง่ายดาย คุณสามารถกำหนดเวลาสำหรับการเปลี่ยนแปลงได้เช่นกัน การใช้โมดูลนี้ หน้า WordPress ของคุณจะเต็มไปด้วยสไตล์ที่มีชีวิตชีวา
เอฟเฟกต์โฮเวอร์ที่น่าทึ่งคือการสะสมผลกระทบแบบดริฟท์ที่น่าสังเกต ซึ่งขับเคลื่อนโดย CSS3 และ iHover ที่บริสุทธิ์ ไม่มีการพึ่งพา เอฟเฟกต์ให้เลือกมากกว่า 76 แบบและ 5 สไตล์ คุณสามารถรวมผลกระทบแบบดริฟท์โดยใช้รูปภาพได้อย่างไม่ต้องสงสัยและติดตั้งลงในโพสต์หน้าหรืออุปกรณ์ที่แบ่งพาร์ติชันผ่านผู้ผลิตรหัสย่อที่น่าทึ่ง
ช่วยให้คุณสามารถรวมแถบเหนียวในตำแหน่งด้านบน ฐาน ซ้ายและขวาด้วยการเคลื่อนไหวที่เย็นสบายและราบรื่น ซึ่งสามารถดึงดูดสายตาแขกของคุณได้ไม่มาก โมดูลนี้จะเพิ่มการเปลี่ยนแปลง CSS3 ให้กับไซต์หรือบล็อกของคุณและผู้ดูแลระบบ WordPress โดยธรรมชาติ
แสดงกล่องลอยออกหรือเบลอที่ดูเท่และมีชีวิตชีวาพร้อมเนื้อหาที่เกี่ยวข้อง เมื่อผู้อ่านมองไปที่ฐานของโพสต์เดี่ยว เพจ หรือการจัดเรียงโพสต์ที่กำหนดเอง การจับจะเร็วขึ้นที่มุมขวาหรือซ้ายของเพจ ทำให้ผู้อ่านสามารถเลือกโพสต์หรือโพสต์ที่เข้าถึงได้ในอดีตหรือโดยพลการในการตั้งค่าที่เลือก .
แขกของคุณจะไม่ต้องเสียเวลาพิจารณามากนัก โดยเฉพาะอย่างยิ่งเมื่อคุณต้องการบอกพวกเขาเกี่ยวกับข้อเสนอเฉพาะของคุณหรือบางสิ่งที่ส่งผลเช่นนั้น นี่เป็นการสำรองความสามารถในการส่งข้อมูลของเซิร์ฟเวอร์และหมายความว่าลูกค้าของคุณเริ่มพิจารณาว่าเนื้อหามีความรวดเร็วเท่าที่ควรคาดหวัง โมดูลนี้ช่วยให้คุณสามารถดำเนินการวิธีการบนเว็บไซต์ WordPress ของคุณได้
สไลเดอร์อัจฉริยะ 3
Smart Slider 3 เป็นปลั๊กอิน WordPress แอนิเมชั่นฟรีแบบใหม่ที่ผลิตจากพลาสติกซึ่งใช้สัญชาตญาณเพื่อสร้างตัวเลื่อนที่ไม่เคยมีมาก่อนด้วยโมดูลตัวเลื่อนฟรีใด ๆ Smart Slider 3 มีองค์ประกอบแต่ละอย่างที่คุณคาดหวังได้จากโมดูลตัวเลื่อนฟรี
นอกเหนือจากนั้น Smart Slider ยังให้เครื่องมือในการสร้างสไลด์ YouTube และ Vimeo สร้างสไลด์จากโพสต์ WordPress ของคุณ ยิ่งไปกว่านั้นยังมีตัวจัดการบรรณาธิการสไลด์ที่ใช้งานง่ายพร้อมเลเยอร์ต่างๆ
ปรับเปลี่ยนสไลด์ของคุณตามที่คุณเคยทำในนักพัฒนาเพจ วางเลเยอร์ซ้อนกันและจัดโครงสร้างด้วยเส้นและส่วน คุณสามารถชื่นชมตัวเลื่อนได้ในทุกสภาวะ ไม่ว่าจะเป็นการใช้งานอเนกประสงค์ แท็บเล็ต หรือเดสก์ท็อป เปลี่ยนจุดสนใจทุกจุดที่สำคัญต่อการพิมพ์และสไตล์ได้อย่างง่ายดาย
Icegram ขึ้นอยู่กับเวลาที่พยายามโฆษณาและปฏิบัติตามมาตรฐานทางวิทยาศาสตร์ เมื่อคุณใช้ Icegram คุณไม่จำเป็นต้องรับข้อมูลเชิงลึกที่ได้รับสิทธิ์ในการโฆษณาแต่ละอย่าง โมดูลที่แตกต่างกันส่วนใหญ่จะเต็มไปด้วยหน้าจอและตัวเลือกที่สับสน Icegram ตั้งใจให้เรียบง่ายตั้งแต่ระยะแรกสุด คุณสามารถดูแลสงครามครูเสดและข้อความได้จากหน้าจอเดียว
Icegram ขจัดความจำเป็นในการจ้างวิศวกรโดยสิ้นเชิง คุณสามารถตั้งค่าภายในไม่กี่นาทีและเริ่มบันทึกได้ทันที โมดูลคุณภาพเปรียบเทียบส่วนใหญ่ได้รับค่าตอบแทนและยังคงให้ข้อเสนอที่น้อยกว่ามาก แสดงการพิจารณารับ การเปลี่ยนแปลงโครงสร้างอีเมล Optin สูง และสร้างรายชื่อผู้รับรองของคุณ
ภาพเคลื่อนไหวและการเปลี่ยนหน้าซึ่งสามารถเข้าถึงได้โดยไม่ต้องใช้ประโยชน์ใดๆ ปลั๊กอิน WordPress แอนิเมชั่นฟรีนี้มีการเคลื่อนไหวที่แตกต่างกันและเอฟเฟกต์การย้าย css3 การใช้โมดูลนี้หน้า WordPress ของคุณจะเป็นภาระกับรูปแบบกิจกรรมที่ประสบความสำเร็จ
ปลั๊กอิน WordPress แอนิเมชั่นฟรีกำหนดให้คุณต้องฝังชุดข้อมูลทั้งหมดของคุณไว้ในรหัสย่อ พร้อมด้วยการเรียงลำดับไดอะแกรม การตั้งค่า และการตัดสินใจปรับแต่ง
นี่เป็นกรณีที่ยอดเยี่ยมของการกระทบยอดสิทธิประโยชน์ของ Instagram อย่างตรงไปตรงมาอย่างแท้จริง เลือกว่าจะนำเข้ารูปภาพจากไคลเอนต์เฉพาะ หรือในมุมมองของแฮชแท็กเฉพาะ แล้วโมดูลจะดำเนินการส่วนที่เหลือ
การเลื่อนพารัลแลกซ์เป็นวิธีที่ง่ายที่สุดในการดูพารัลแลกซ์เหนือรูปภาพพื้นฐานสำหรับส่วนประกอบบนเพจ/โพสต์ของคุณ สร้างเนื้อหาส่วนหัวด้วยพารัลแลกซ์ที่มองข้ามรากฐาน ทำให้บริเวณที่มีสารใดๆ มีพารัลแลกซ์ปกคลุมทั่วบริเวณรองพื้น
ทำให้องค์ประกอบเดี่ยวๆ ของเพจของคุณดูเหลื่อมล้ำเหนือรากฐาน ในกรณีที่คุณบริหารชมรมหรือสังคม หรือวางแผนเว็บไซต์ที่ใช้ WordPress สำหรับลูกค้าที่จัดกิจกรรมต่างๆ อย่างสม่ำเสมอ โมดูลนี้จะช่วยคุณประหยัดเวลาได้มหาศาล
เอฟเฟกต์โฮเวอร์รูปภาพเป็นปลั๊กอิน WordPress แอนิเมชั่นฟรีที่น่าอัศจรรย์ซึ่งจะอนุญาตให้ไคลเอนต์เพิ่มเอฟเฟกต์โฟลตมากกว่า 40 รายการให้กับรูปภาพพร้อมคำจารึก ประกอบด้วยผลกระทบแบบลอยตัวมากกว่า 40 แบบใน 2 สไตล์ที่เป็นเอกลักษณ์และทางเลือกของผู้ดูแลระบบที่ควบคุมได้อย่างสมบูรณ์ คุณสามารถสร้างคลาสต่างๆ ได้โดยใช้รหัสย่อจำนวนมาก
เป็นโมดูลที่เร็วและง่ายที่สุดในการตั้งค่าภายในเวลาเพียงไม่กี่นาที ปลั๊กอิน WordPress แอนิเมชั่นฟรีนี้ใช้งานได้กับหัวข้อ WordPress ใด ๆ ที่คุณแนะนำ หลังจากแนะนำโมดูลและสร้างผลกระทบแบบดริฟท์ของคุณเอง คุณสามารถกระจายตารางของคุณได้ทุกที่บนเว็บไซต์ของคุณโดยใช้รหัสย่อ
เมนูลอยของ CodeFlavors สร้างเมนูหลายมิติที่มีชีวิตชีวาทางด้านซ้ายหรือขวาของบล็อก WordPress เมนูสามารถดึงออกมาได้โดยตรงจากเมนู WordPress การเคลื่อนไหวของเมนูบนกระดาษหน้า ปรับเปลี่ยนได้ ไม่มีชีวิตชีวา หรือมองไปโน่นนี่ได้ง่ายๆ ขณะมองข้ามหน้าต่าง
หากปล่อยไว้ไม่หมด สิ่งหลักจากเมนูจะเป็นเนื้อหาที่เข้ามาเป็นตัวเลือกนี้ ปลั๊กอิน WordPress แอนิเมชั่นฟรีนี้สนับสนุนแทร็กที่แตกต่างกันหรือเดี่ยวและนอกเหนือจากเพลย์ลิสต์ และฝังอยู่ในเนื้อหามาตรฐานของคุณด้วยเฟรมเวิร์กรหัสย่อที่เป็นที่รู้จัก ในแง่ของ HTML5 มันทำงานได้กับทุกโปรแกรมในปัจจุบัน
ปลั๊กอิน WordPress ภาพเคลื่อนไหว Master Slider ฟรี
ตัวเลื่อนหลักคือตัวเลื่อนรูปภาพและเนื้อหาที่ตอบสนองได้ฟรี พร้อมด้วยอุปกรณ์ที่นุ่มนวลเป็นพิเศษและการเคลื่อนไหวที่รวดเร็ว มันสนับสนุนเส้นทางการสัมผัสด้วยสัญญาณการปัดที่บริสุทธิ์ที่คุณไม่เคยสัมผัสมาก่อน มันเป็นแถบเลื่อนที่ตอบสนองได้ดีและจัดวางอุปกรณ์อย่างดีซึ่งทำงานได้อย่างไร้ที่ติในอุปกรณ์จริงทุกอัน
ตัวเลื่อนหลักถูกสร้างขึ้นโดยใช้แนวทางปฏิบัติที่ดีที่สุดของ WordPress ทั้งด้านหน้าและด้านหลัง ผลลัพธ์นี้อยู่ในโมดูลที่มีประสิทธิผล อิ่มเอมใจ และเป็นธรรมชาติ มันใช้งานได้กับทุกหัวข้อ รวมถึงหัวข้อเริ่มต้นของ WordPress
ช่วยให้คุณสามารถให้บริการหัวข้ออื่นแก่ลูกค้าบนโทรศัพท์มือถือ เช่น iPhone หรือโทรศัพท์ Android ทำให้ใช้งานง่ายและหน้าจอขนาดเล็กปรับปรุงการแสดงเนื้อหาของคุณ แทนที่จะขับเคลื่อนไคลเอนต์แบบพกพาเพื่อสำรวจโครงร่างที่เน้นเดสก์ท็อป
นี่เป็นการจัดการโซลูชันที่สะดวกสบายเป็นพิเศษ ในกรณีที่คุณไม่ต้องการวางแผนเรื่องแบบพกพาของคุณเอง
ในหนึ่งในของเรา เราได้บอกคุณแล้วเกี่ยวกับวิธีที่ไร้ประโยชน์แต่ดีในการเปลี่ยนรูปลักษณ์ของแผงผู้ดูแลระบบ ทีนี้มาพูดถึงเรื่องไร้ประโยชน์และสวยงามต่อไป - เราจะแสดงปลั๊กอินสำหรับไซต์ WordPress ที่สามารถทำให้ข้อความเคลื่อนไหวได้นั่นคือเคลื่อนไหว มันจะสวยงามน่าดึงดูดและแปลกตา
การใช้ข้อความภาพเคลื่อนไหวคืออะไร
แน่นอนว่าจะไม่มีการใช้งานปลั๊กอินนี้โดยตรงสำหรับไซต์ WordPress อย่างไรก็ตามทางอ้อมด้วยแนวทางที่ถูกต้องอาจส่งผลเชิงบวกต่อการโปรโมตเว็บไซต์ได้
ดังนั้นเราจึงรู้ว่าเครื่องมือค้นหาคำนึงถึงอะไรและส่งผลต่อการจัดอันดับของเว็บไซต์ ยิ่งดีเท่าไร ตำแหน่งไซต์ก็จะยิ่งสูงขึ้นเท่านั้น ปัจจัยด้านพฤติกรรมขึ้นอยู่กับหลายสิ่งหลายอย่าง รวมถึงการออกแบบของเว็บไซต์ ยิ่งหน้าสวย คนชอบมันมากเท่าไร พวกเขาก็ยิ่งอยากเข้าชมมากขึ้นเท่านั้น
มีข้อดีอีกประการหนึ่งของปลั๊กอินนี้สำหรับไซต์ WordPress ซึ่งช่วยปรับปรุงพฤติกรรมของผู้เยี่ยมชมด้วย ตัวอย่างเช่น PF เพิ่มขึ้นเมื่อผู้เยี่ยมชมไซต์คลิกลิงก์ต่างๆ และเปลี่ยนจากหน้าหนึ่งไปอีกหน้าหนึ่ง สำหรับสิ่งนี้ สามารถใช้เอาต์พุตของเรกคอร์ดล่าสุด ที่คล้ายกันหรือน่าสนใจได้ เพื่อให้บล็อกที่มีลิงก์เหล่านี้โดดเด่น คุณสามารถทำให้เป็นชื่อเป็นข้อความภาพเคลื่อนไหวได้ คุณยังสามารถทำเครื่องหมายโฆษณาใดก็ได้
โดยทั่วไปแล้ว ทุกคนจะค้นพบประโยชน์ของปลั๊กอินสำหรับไซต์ WordPress ที่สร้างข้อความเคลื่อนไหวด้วยตนเอง มาเข้าประเด็นกันดีกว่า
สิ่งทอง่าย
ข้อได้เปรียบหลักของปลั๊กอินนี้สำหรับไซต์ WordPress คือ เดิมทีเป็นภาษารัสเซีย เนื่องจากได้รับการพัฒนาโดยผู้เชี่ยวชาญชาวรัสเซีย Alexander Samsonov ดังนั้นจึงไม่ควรมีความเข้าใจผิดใดๆ
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องป้อนข้อความที่จำเป็นลงในฟิลด์ที่เหมาะสม ข้อความนี้จะกลายเป็นภาพเคลื่อนไหว จากนั้นคุณต้องเลือกประเภทของภาพเคลื่อนไหวที่ปลั๊กอินนี้สำหรับไซต์ WordPress จะแสดง โดยรวมแล้วมีแอนิเมชั่นให้เลือกมากถึง 40 ประเภท นอกจากนี้ คุณสามารถเลือกภาพเคลื่อนไหวเริ่มต้นและสิ้นสุดได้
เมื่อการตั้งค่าข้อความภาพเคลื่อนไหวในปลั๊กอินสำหรับไซต์ WordPress เสร็จสิ้น คุณจะได้รับรหัสย่อที่สามารถแทรกได้ทุกที่บนเว็บไซต์ - เทมเพลต โพสต์ เพจ เป็นที่น่าสังเกตว่ารหัสย่อของปลั๊กอินทำงานได้แม้ในวิดเจ็ต "ข้อความ" คุณจึงสามารถใช้งานได้ทุกที่จริงๆ
เว็บจะอยู่ที่ไหนในตอนนี้ ถ้าไม่ใช่เพราะความก้าวหน้าทางเทคโนโลยีอันยิ่งใหญ่ที่ jQuery นำมาสู่โต๊ะ? เมื่อเราค่อยๆ ย้ายเข้าสู่สภาพแวดล้อม JS ดั้งเดิมมากขึ้น ด้วยการเปิดตัว ES6 และสิ่งที่ชอบ เรายังเรียนรู้วิธีใช้เทคนิค jQuery ใหม่และเก่าที่เกี่ยวข้องกับเฟรมเวิร์กใหม่ที่เราใช้ในเวิร์กโฟลว์ของเรา แม้จะล้าหลังกว่าทศวรรษแล้ว jQuery ยังคงเป็นไลบรารี JavaScript ที่สอดคล้องกันมากที่สุดเท่าที่เคยสร้างมา มันใช้งานได้ดีในการทำให้ประสบการณ์การใช้งานเว็บเป็นแบบไดนามิก จดหมายรักนี้เป็นตัวอย่างที่ดีของการอุทิศตนของนักพัฒนาส่วนหน้าให้กับไลบรารีนี้ มันแสดงให้เห็นว่ามันสร้างความสุขให้กับผู้คนมากแค่ไหน
เช่นเดียวกับ JavaScript jQuery มีการพัฒนาอยู่เสมอ มี jQuery 3 ซึ่งเป็นไลบรารีเวอร์ชันที่ทันสมัยและปรับให้เหมาะสมยิ่งขึ้น โดยมอบการปรับปรุงประสิทธิภาพ คุณสมบัติใหม่ และวิธีอื่นๆ ในการสร้างเว็บไดนามิก สิ่งต่อไปนี้มีรากฐานมาจาก jQuery ดั้งเดิม: , .
ตอนนี้เรามาดูธีมที่แท้จริงของโพสต์กันดีกว่า: ภาพเคลื่อนไหว jQuery เว็บแอนิเมชั่นกำลังได้รับความนิยมอย่างรวดเร็ว แอนิเมชั่นทำให้เว็บมีชีวิตชีวาและโต้ตอบได้ ในหลาย ๆ ด้าน สิ่งเหล่านี้จะเพิ่มช่วงความสนใจของผู้ใช้เมื่อโต้ตอบกับเนื้อหาเว็บของคุณ การสร้างองค์ประกอบภาพเคลื่อนไหวและอินเทอร์เฟซอื่นๆ ที่เกี่ยวข้องกับการออกแบบเว็บตั้งแต่เริ่มต้นอาจเป็นเรื่องยากหรือเจ็บปวดก็ได้ สิ่งที่ช่วยได้คือการสรุปสิ่งที่ผู้อื่นทำกับภาพเคลื่อนไหว jQuery และสิ่งที่พวกเขาต้องแบ่งปันเกี่ยวกับกระบวนการทำให้ UI ของคุณเป็นประสบการณ์เชิงโต้ตอบ แน่นอนว่าต้องใช้เวลาทำงานมาก แต่เมื่อ jQuery ดำเนินไป งานสร้างสิ่งต่าง ๆ ก็มีประสิทธิภาพและประสิทธิผลมากขึ้น
ในการออกแบบเว็บ โครงสร้างการสร้างสิ่งใหม่ๆ แบ่งออกเป็น 2 ส่วนที่แตกต่างกัน กลุ่มแรกคือนักพัฒนาใต้ดินที่มุ่งเน้นการเรียนรู้เกี่ยวกับภาษาใดภาษาหนึ่งและก้าวข้ามขีดจำกัดของมัน ประการที่สองคือบริษัทและธุรกิจขนาดใหญ่ที่มีทรัพยากรที่จำเป็นในการสร้างเนื้อหาที่มีเอกลักษณ์และเปลี่ยนแปลงเกมได้ เช่น แอนิเมชั่นที่มีเอกลักษณ์ ตัวอย่างเช่น Twitter ใช้ไอคอนรูปหัวใจแบบเคลื่อนไหว นี่เป็นเรื่องใหญ่เพราะผู้คนหลายล้านคนใช้ Twitter เนื่องจากผู้คนจำนวนมากได้ดูภาพเคลื่อนไหวเหล่านี้ คุณจึงเข้าใจได้ว่าการใช้เนื้อหาภาพแบบไดนามิกภายในเว็บไซต์จะปลอดภัยยิ่งขึ้น และทำให้ผู้ใช้พึงพอใจกับมัน ในการสาธิตนี้ Tympanus บรรยายถึงวิธีใช้ไลบรารี mo.js (ถัดไป) เพื่อสร้างแอนิเมชั่นแบบอินเทอร์แอกทีฟที่มีเอฟเฟกต์เซอร์ไพรส์
ดาวน์โหลด
mo.js (motion) คือไลบรารี JS ที่ต้องการเปลี่ยนวิธีที่นักออกแบบสร้างแอนิเมชั่นสำหรับเว็บ จริงๆ แล้ว มีการสาธิตเพียงไม่กี่รายการเท่านั้น แต่การสาธิตเองก็สะท้อนถึงความคล้ายคลึงกันอย่างมาก โดยมีเนื้อหาปรากฏบนกล่องทีวีมากกว่าบนเว็บไซต์ ด้วย mo.js เนื้อหาเว็บของคุณจะสามารถปรับแต่งได้อย่างมากในทันที นอกจากนี้ยังมีความสมบูรณ์ยิ่งขึ้นผ่านการใช้แอนิเมชั่นและนำเสนอต่อผู้ชมยุคใหม่ได้มากขึ้น ไลบรารีโดดเด่นด้วยประสิทธิภาพที่รวดเร็วและราบรื่น พร้อมด้วย API ที่ยืดหยุ่นซึ่งทำให้การพัฒนาแอนิเมชั่นเป็นกระบวนการที่ง่ายดาย รองรับการพัฒนาแบบโมดูลาร์ ทำให้คุณสามารถใช้เฉพาะส่วนของไลบรารีที่คุณต้องการได้ โครงการนี้เป็นโอเพ่นซอร์สและสนับสนุนความคิดเห็นของชุมชน สิ่งนี้นำไปสู่การเปิดตัวไลบรารีแอนิเมชั่นเวอร์ชันใหม่และมีประสิทธิภาพยิ่งขึ้นเร็วขึ้น
ดาวน์โหลด
สตาร์ทอัพและธุรกิจขนาดเล็กก้าวหน้าด้วยความสามารถในการพัฒนาที่ทันสมัย ดังนั้นเราจึงเปิดรับวิธีการใหม่ๆ ในการแสดงเนื้อหาของเว็บไซต์อย่างต่อเนื่อง เมื่อพารัลแลกซ์ออกมาครั้งแรก มันเป็นเรื่องใหญ่มาก ขณะนี้ นักพัฒนาซอฟต์แวร์กำลังค้นหาวิธีที่จะทำให้เพจทั้งหมดมีการโต้ตอบและไหลลื่นภายในกันและกัน เอฟเฟ็กต์นี้เรียกว่ากองโพลารอยด์ ซึ่งเป็นตารางภาพที่เคลื่อนไปตามหน้าเมื่อคุณเลื่อนขึ้นและลง ตัวอย่างเช่น กลุ่มโพลารอยด์สามารถกระโดดจากองค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่งได้โดยไม่สูญเสียโฟกัส มีเว็บไซต์จำนวนไม่น้อยที่ใช้เทคนิคนี้อยู่แล้ว ทีมงาน Tympanus จะพิจารณาสตาร์ทอัพรายหนึ่งที่ใช้วิธีนี้ และอธิบายรายละเอียดวิธีการบรรลุผลเช่นเดียวกันบนเว็บไซต์/โครงการของคุณ
ดาวน์โหลด
การเปิดรับการออกแบบวัสดุเพิ่มขึ้นทุกนาที มันมีหลายวิธีในการเล่นกับเนื้อหา ด้วยการผสมผสานระหว่าง JS และ CSS ที่ดี ผลลัพธ์สามารถเปลี่ยนแปลงเกมได้อย่างแท้จริง นี่เป็นสิ่งที่น่าสนใจมากสำหรับนักพัฒนายุคใหม่ Bhakti Al Akbar ได้เขียนโค้ด "Material Scroll Animation" ซึ่งเป็นเอฟเฟกต์การเลื่อนที่ได้รับการออกแบบโดย Material ซึ่งจะแสดงส่วนหัวของเนื้อหาที่คุณกำลังดูก่อน จากนั้นจึงเสนอปุ่มสไลด์ธรรมดาที่จะเปิดเผยเนื้อหาจริงของส่วนหัวนั้น ๆ สิ่งนี้สร้างประสบการณ์ที่น่าตื่นเต้นในการสำรวจเนื้อหาใหม่ jQuery เป็น “ภาษาที่ยอดเยี่ยม”
ดาวน์โหลด
ยิ่งเร็วเท่าไรก็ยิ่งดีเท่านั้น หรืออย่างน้อยก็ยิ่งราบรื่นก็ยิ่งดี! Smooth เป็นอีกชื่อหนึ่งของคุณสมบัติ CSS3 สมัยใหม่ รวมถึง HTML5 ความราบรื่นคือสิ่งที่ทำให้เว็บไซต์โดดเด่น นี่คือสิ่งที่นักพัฒนาส่วนหน้ายังคงมุ่งมั่นต่อไป สไลด์โชว์ Elastic Circle อาจเป็นสไลด์โชว์ที่ราบรื่นที่สุดในปัจจุบัน โดยจะเลื่อนดูรายการต่างๆ อย่างรวดเร็วโดยไม่ทำให้ผู้ใช้สูญเสียความสนใจหรือรู้สึกไม่สบายใดๆ เราเห็นว่าสไลด์โชว์นี้เป็นทางเลือกที่ยอดเยี่ยมสำหรับทั้งไซต์เดสก์ท็อปและมือถือ หากต้องการสำรวจเอฟเฟกต์ภาพเคลื่อนไหว jQuery ที่ยอดเยี่ยมนี้ คุณจะต้องดาวน์โหลดซอร์สโค้ดแบบเต็ม
ดาวน์โหลด
jQuery ได้รับการยกย่องอย่างสูงจากผู้ที่ทำงานกับทุกสิ่งที่เกี่ยวข้องกับสถิติ การวิเคราะห์ และการวิเคราะห์ jQuery สามารถโดดเด่นในด้านเหล่านั้นได้อย่างแท้จริง สามารถช่วยสร้างองค์ประกอบบางอย่างในเวอร์ชันที่ยืดหยุ่นมากขึ้นได้ โค้ดชิ้นนี้ทำให้เราทึ่งจริงๆ Ettrics เป็นผู้ใช้ CodePen ระดับ PRO ที่แบ่งปันสิ่งดีๆ โดยเฉพาะ Interactive Bar Graph ซึ่งเป็นวิธีใหม่ในการใช้แอนิเมชั่นเพื่อขับเคลื่อนแผนภูมิและกราฟของคุณ กราฟแท่งแบบโต้ตอบช่วยให้คุณรวบรวมไทม์ไลน์ของข้อมูลที่แตกต่างกันได้ ด้วยการดำเนินการแบบโต้ตอบ (เช่น การคลิกเมาส์) เปิดเผยข้อมูลเฉพาะเกี่ยวกับกราฟแท่งเฉพาะ เป็นวิธีที่ดีเยี่ยมในการพูดคุยเกี่ยวกับเกมกีฬาและเกมอื่นๆ ที่ผู้เล่นต้องอาศัยสถิติผลการแข่งขัน
ดาวน์โหลด
ไลบรารีนี้เป็นวิธีการเฉพาะในการสลับและพลิกเนื้อหาเว็บของคุณ เมนูแบบเลื่อนลงในการสาธิตมีตัวเลือกมากกว่า 50+ วิธีในการทำให้เนื้อหาของคุณเคลื่อนไหว ต้องใช้การเขียนโค้ดอย่างระมัดระวังที่นี่ เนื่องจากไม่น่าเป็นไปได้อย่างยิ่งที่หน้าเว็บขนาดใหญ่และไดนามิกจะโหลดได้เร็วขนาดนั้นบนภาพเคลื่อนไหวธรรมดาๆ อย่างไรก็ตาม ผู้ที่ต้องการใช้สิ่งนี้กับตารางรูปภาพและแกลเลอรี ดำเนินการต่อได้เลย มันเป็นหนึ่งในโซลูชั่นเชิงโต้ตอบที่ดีที่สุด
ดาวน์โหลด![]()
Segment เป็นคลาส JavaScript ที่ช่วยให้นักพัฒนาสามารถวาดและทำให้เส้นทาง SVG เคลื่อนไหวได้ ในทางกลับกัน ทำให้พวกเขาสามารถสร้างเนื้อหาภาพ SVG แบบเคลื่อนไหวได้ เป็นห้องสมุดที่มีการใช้งานอย่างสูงในการพัฒนาสมัยใหม่ ต้องขอบคุณความยืดหยุ่นและความสะดวกในการใช้งาน บทช่วยสอนที่นี่จะแสดงวิธีใช้กลุ่มโดยตรงเพื่อสร้างไอคอน SVG แบบเคลื่อนไหวของเมนูการนำทางในไซต์ของคุณ นี่เป็นส่วนที่สำคัญที่สุดของเว็บไซต์ใดๆ เมื่อคุณอ่านบทช่วยสอนนี้และเข้าใจวิธีการทำงานของ Segment + SVG คุณจะสามารถรับมือกับสถานการณ์อื่นๆ ที่จำเป็นต้องมีเนื้อหาที่เป็นภาพเคลื่อนไหวได้ดีขึ้น นอกจากนี้ jQuery ยังทำให้กระบวนการนี้ราบรื่น
ดาวน์โหลดPopmotion - JavaScript Motion Engine

Popmotion นำหลักฟิสิกส์ที่ซับซ้อนมาสู่ขั้นตอนการออกแบบเว็บของคุณ ไม่ใช่เรื่องยากที่จะเข้าใจว่ามันทำงานอย่างไร แอนิเมชั่น การเคลื่อนไหวทางฟิสิกส์ และการติดตามอินพุต คือสามตัวอย่างหลักที่สามารถดูได้บนหน้าเว็บ Popmotion Popmotion ใช้เพื่อขับเคลื่อนการเคลื่อนไหวของอินเทอร์เฟซผู้ใช้ มีการรองรับแอตทริบิวต์ CSS, DOM และเส้นทาง SVG และ SVG สามารถใช้กับ API ใดก็ได้ที่ยอมรับค่าตัวเลข เป็นหนึ่งในห้องสมุดที่สนุกที่สุดที่คุณจะได้ทำงานกับปัญหาเหล่านี้
ดาวน์โหลด
jQuery มีเอ็นจิ้นแอนิเมชั่นของตัวเองสำหรับการแปลงร่างและสิ่งเจ๋งๆ อื่นๆ ดังนั้นจึงไม่น่าแปลกใจเลยที่ DrawSVG จะมีอยู่จริง เป็นไลบรารี jQuery สำหรับสร้างภาพเคลื่อนไหวเส้นทางของเนื้อหา SVG มันมีน้ำหนักเบาและขอให้คุณระบุเส้นทางและปล่อยให้ห้องสมุดจัดการส่วนที่เหลือ
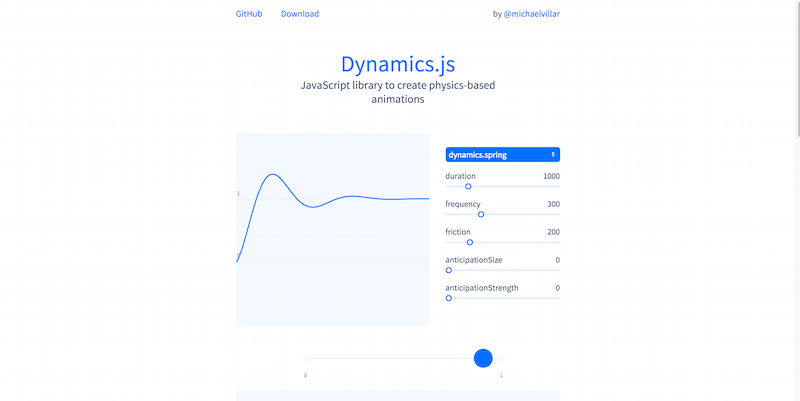
ดาวน์โหลดDynamics.js – ไลบรารี JavaScript เพื่อสร้างภาพเคลื่อนไหวตามหลักฟิสิกส์

Dynamics.js เป็นไลบรารีที่กำลังเติบโตสำหรับนักวิทยาศาสตร์ข้อมูลและกลุ่มนักขุดข้อมูล แต่ทุกคนที่สนใจเอ็นจิ้นแอนิเมชั่นที่มีพื้นฐานมาจากฟิสิกส์จริง Michael Villar ซึ่งเป็นผู้เขียนห้องสมุด ได้สร้างโปรเจ็กต์เสริมที่น่าสนใจซึ่งกลายเป็นห้องสมุด jQuery ชั้นนำสำหรับการทำแอนิเมชั่นที่เกี่ยวข้องกับฟิสิกส์บนเว็บ ไม่ว่าอะไรจะเกิดขึ้น ห้องสมุดนี้ก็จัดการได้ Dynamics.js ช่วยให้คุณเคลื่อนไหวคุณสมบัติของ CSS, องค์ประกอบ DOM, คุณสมบัติ SVG และออบเจ็กต์ JavaScript ทุกประเภท ไลบรารีแบบไดนามิกดังกล่าวหาได้ยาก
ดาวน์โหลด![]()
เราชอบแนวทางของ Iconate.js ซึ่งเป็นวิธีที่ไม่เหมือนใครในการรวมไอคอนแบบอักษรที่มีอยู่ เพิ่มเอฟเฟกต์ JS ที่มีอยู่ และรวมเครื่องมือ/แพลตฟอร์มที่เป็นเอกลักษณ์เข้าด้วยกัน Iconate.js ให้คุณเลือกไอคอนที่แตกต่างกันสองไอคอน ไอคอนแรกและไอคอนที่สอง ให้คุณมีตัวเลือกในการเลือกระหว่างเอฟเฟกต์การเฟดประเภทต่างๆ จากนั้นทดสอบว่ามันจะมีลักษณะอย่างไร ดังนั้น เมื่อคุณคลิกที่ไอคอนแรก เอฟเฟกต์การจางจะปรากฏขึ้น ในขณะที่เปลี่ยนจากไอคอน #1 เป็นไอคอน #2 สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับการเปลี่ยนลูกศรและปุ่มในเว็บไซต์ของคุณ
ดาวน์โหลดD3.js - เอกสารที่ขับเคลื่อนด้วยข้อมูล

สิ่งที่เริ่มต้นจากโครงการที่มีความหวังสูง กลายเป็นหนึ่งในโครงการ JS ที่ประสบความสำเร็จมากที่สุดตลอดกาล D3 เป็นไลบรารี JS สำหรับเว็บที่ช่วยให้จัดการเอกสารประเภทต่างๆ ที่อิงตามข้อมูลจริงได้ ไม่ว่าคุณจะมีข้อมูลประเภทใดก็ตาม ด้วย D3.js คุณสามารถรวมพลังของ HTML5, CSS3 และ SVG เพื่อสร้างการเปิดเผยข้อมูลที่น่าทึ่งสำหรับเบราว์เซอร์ของคุณ D3 มีส่วนประกอบภาพที่ซับซ้อนซึ่งคุณสามารถใช้เพื่อแสดงข้อมูลได้หลายวิธี แต่ผู้ใช้ D3 ที่มีประสบการณ์จะรู้ว่าไลบรารีนี้ยังเน้นไปที่ภาพเคลื่อนไหวเป็นอย่างมาก ให้มองหาการเปลี่ยนภาพเคลื่อนไหวเมื่ออ่านเอกสารประกอบและบทความออนไลน์
ดาวน์โหลด
ต้องการสร้างภาพเคลื่อนไหวหลายรายการพร้อมกัน ไม่แน่ใจทำอย่างไร Animatic.js ช่วยให้คุณสร้างภาพเคลื่อนไหวให้กับเว็บไซต์ทั้งหมดของคุณ ในขณะเดียวกันก็ให้องค์ประกอบแต่ละอย่างมีการตั้งค่าและวิธีการเคลื่อนไหวที่เป็นเอกลักษณ์เฉพาะของตัวเอง
ดาวน์โหลด
สปินเนอร์และตัวโหลดเป็นวิธีง่ายๆ ที่ทำให้เว็บไซต์ของคุณดูมีชีวิตชีวาขึ้นอีกนิด และยังมีด้านสว่างอีกด้วย FakeLoader.js ต้องการให้ทุกคนเข้าถึงตัวโหลดและสปินเนอร์แบบธรรมดาที่สามารถเพิ่มเป็นการเปลี่ยนจากหน้าหนึ่งไปอีกหน้าหนึ่งได้ ส่วนที่สนุกของการบูรณาการไลบรารีนี้เป็นเรื่องง่ายมากที่แม้แต่ผู้ใช้ WordPress ก็สามารถทำได้ ไลบรารีที่สวยงามเช่นนี้ น่าเสียดายหากไม่ใช้ประโยชน์จากมัน
ดาวน์โหลด
เราชอบเวลาที่นักพัฒนาเรียกสิ่งต่าง ๆ ของพวกเขาว่า 'เวทย์มนตร์' ในหลาย ๆ ด้านมันเป็นเวทย์มนตร์จริงๆ โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ไม่มีประสบการณ์ในการพัฒนาเว็บ ไลบรารี ScrollMagic อนุญาตให้คุณสร้างภาพเคลื่อนไหวบางอย่าง โดยขึ้นอยู่กับตำแหน่งของตำแหน่งการเลื่อนปัจจุบันของผู้ใช้ คุณสามารถใช้ ScrollMagic เพื่อกระตุ้นหรือเปิดภาพเคลื่อนไหวเมื่อผู้ใช้ไปถึงส่วนใดส่วนหนึ่งของเว็บไซต์ ขึ้นอยู่กับแถบเลื่อน ต่อองค์ประกอบเว็บไซต์เฉพาะไปยังตำแหน่งใดตำแหน่งหนึ่งแล้วปล่อยไว้ตามการเคลื่อนไหวของผู้ใช้ หรือย้ายองค์ประกอบนั้นไปพร้อมกับผู้ใช้ ScrollMagic ยังช่วยเพิ่ม Parallax ให้กับเว็บไซต์ของคุณ และทำสิ่งเจ๋งๆ อื่นๆ ด้วย
ดาวน์โหลดไลบรารีแอนิเมชั่นระดับพรีเมียมสำหรับ jQuery
การเป็นนักพัฒนาฟรีไม่ใช่เรื่องง่าย แต่คำชมที่ได้รับจากชุมชนมักจะมีค่ามากกว่าการใช้เวลาหลายชั่วโมงในการสร้างสิ่งที่น่าทึ่งอย่างแท้จริง และไม่จำเป็นต้องพูดว่า - ไลบรารีและตัวอย่างที่เกี่ยวข้องกับแอนิเมชั่นใช้เวลานาน และ การทดสอบเพื่อให้ถูกต้องจริงๆ ดังนั้น อุปกรณ์ประกอบฉากขนาดใหญ่สำหรับนักพัฒนาและนักออกแบบที่มีการแชร์ผลงานในบทสรุปนี้ ตอนนี้ถึงเวลาที่จะย้ายไปยังเครื่องมือและไลบรารีระดับพรีเมียม และดูว่าเราจะพบอะไรอีกบ้างที่ผู้คนกำลังสร้างและเตรียมพร้อมสำหรับ ขาย. โปรดเพลิดเพลินกับห้องสมุดต่อไปนี้มากพอๆ กับที่คุณเพลิดเพลินกับห้องสมุดฟรี
แถบเลื่อนการเปลี่ยนภาพ

หากคุณกำลังมองหาวิธีเพิ่มสีสันให้ประสบการณ์เว็บไซต์ของคุณ คุณอาจต้องการเพิ่มแถบเลื่อนที่เรียบร้อยและทันสมัย มีไว้ในหน้าแรก ครึ่งหน้าบน และคุณสามารถสร้างความประทับใจแรกที่แข็งแกร่งซึ่งจะกระตุ้นให้ผู้เยี่ยมชมทุกคนเรียกดูและเรียนรู้เพิ่มเติมเกี่ยวกับการปรากฏตัวทางออนไลน์ของคุณ เมื่อเครื่องมือดังกล่าวคือ Transition Slider มันมีเอฟเฟกต์การเปลี่ยนผ่านที่แตกต่างกันมากมายที่จะทำให้ทุกคนตะลึง ปลั๊กอินทำงานได้ดีกับเนื้อหาทั้งรูปภาพและวิดีโออย่างน่าอัศจรรย์ ทำให้มั่นใจได้ว่าจะสร้างผลกระทบที่แข็งแกร่ง
เมื่อมองแวบแรก Transition Slider ก็เหมือนกับแถบเลื่อนแบบคลาสสิกอื่นๆ อย่างไรก็ตาม เมื่อมันกระทบคุณด้วยคุณสมบัติอันทรงพลังและฟังก์ชั่นที่สปอร์ต ส่วนที่เหลือทั้งหมดก็จะกลายเป็นประวัติศาสตร์ นอกจากนี้ยังสามารถปรับแต่งได้ทั้งหมดเพื่อปรับแต่งให้เป็นไปตามข้อกำหนดของเว็บของคุณ มันทำงานได้บนอุปกรณ์พกพาทั้งหมดและเว็บเบราว์เซอร์สมัยใหม่ด้วย เพิ่มสไลด์โชว์และสร้างความแตกต่าง
ดาวน์โหลดปู

แทนที่จะทำให้พื้นหลังของคุณน่าเบื่อและน่าเบื่อ ให้ทำการเปลี่ยนแปลงด้วย Pave เป็นเครื่องมือที่ใช้ง่ายซึ่งจะสร้างพื้นหลังแบบสามมิติเชิงโต้ตอบ เพฟสร้างประสบการณ์สนุก ๆ ที่จะทำให้แขกของคุณอยู่กับที่ได้นานขึ้น พวกเขาอาจพบว่าตัวเองเล่นกับเอฟเฟกต์ในช่วงเวลาดีๆ ก่อนที่จะเจาะลึกเนื้อหาของคุณเสียอีก เชื่อฉันเถอะ มันเกิดขึ้นกับฉันตอนที่ฉันเข้าไปที่หน้าแสดงตัวอย่างสดของ Pave ลองดูด้วยตัวคุณเอง
คุณสมบัติบางอย่างของ Pave คือเอฟเฟกต์ 3 มิติ แอนิเมชั่นที่น่าทึ่ง ความพร้อมใช้งานบนมือถือ 100% และความเข้ากันได้ข้ามเบราว์เซอร์เต็มรูปแบบ กระบวนการติดตั้งตลอดจนการจัดการและบำรุงรักษาถือเป็นการเล่นของเด็ก แน่นอน คุณสามารถปรับเปลี่ยนเค้าโครงได้ตามที่คุณต้องการและความต้องการของคุณมากที่สุด กล่าวอีกนัยหนึ่ง ยกระดับการสร้างแบรนด์ของคุณไปสู่อีกระดับหนึ่งด้วย Pave และเพิ่มประสบการณ์ผู้ใช้ของคุณ
ดาวน์โหลด
เอฟเฟ็กต์โฮเวอร์คือเมื่อคุณลากเคอร์เซอร์ไปเหนือไอคอนหรือวัตถุ จากนั้นเคอร์เซอร์จะแสดงภาพเคลื่อนไหว และบางอันก็เย็นกว่าอันอื่น เพื่อให้มีเอฟเฟกต์โฮเวอร์ที่ดีที่สุดบนเว็บไซต์ของคุณในเมือง Magic Hover JS เป็นปลั๊กอินที่น่าทึ่งที่จะช่วยคุณได้ดี
Magic Hover JS นำเสนอตัวเลือกต่างๆ มากมายที่คุณสามารถนำไปใช้ให้เกิดประโยชน์ได้ ด้วย Magic Hover JS คุณจะดึงดูดความสนใจของทุกคนและเพิ่มความรู้สึกให้กับหลาย ๆ คน (อ่านยิ้ม) ถ้าไก่ผู้น่ารักและหัวใจรักพิซซ่าไม่ทำให้คุณยิ้มได้ แค่ลองดูตัวอย่างอื่นๆ ต่อไป อะไรๆ ก็น่าตื่นเต้นอย่างแน่นอน กล่าวโดยย่อ Magic Hover JS เป็นปลั๊กอิน jQuery พร้อมการติดตั้งที่ง่ายดายและมีตัวเลือกมากมายให้เลือก บางครั้งรายละเอียดจะช่วยให้คุณแยกแยะตัวเองออกจากคนทั่วไปได้
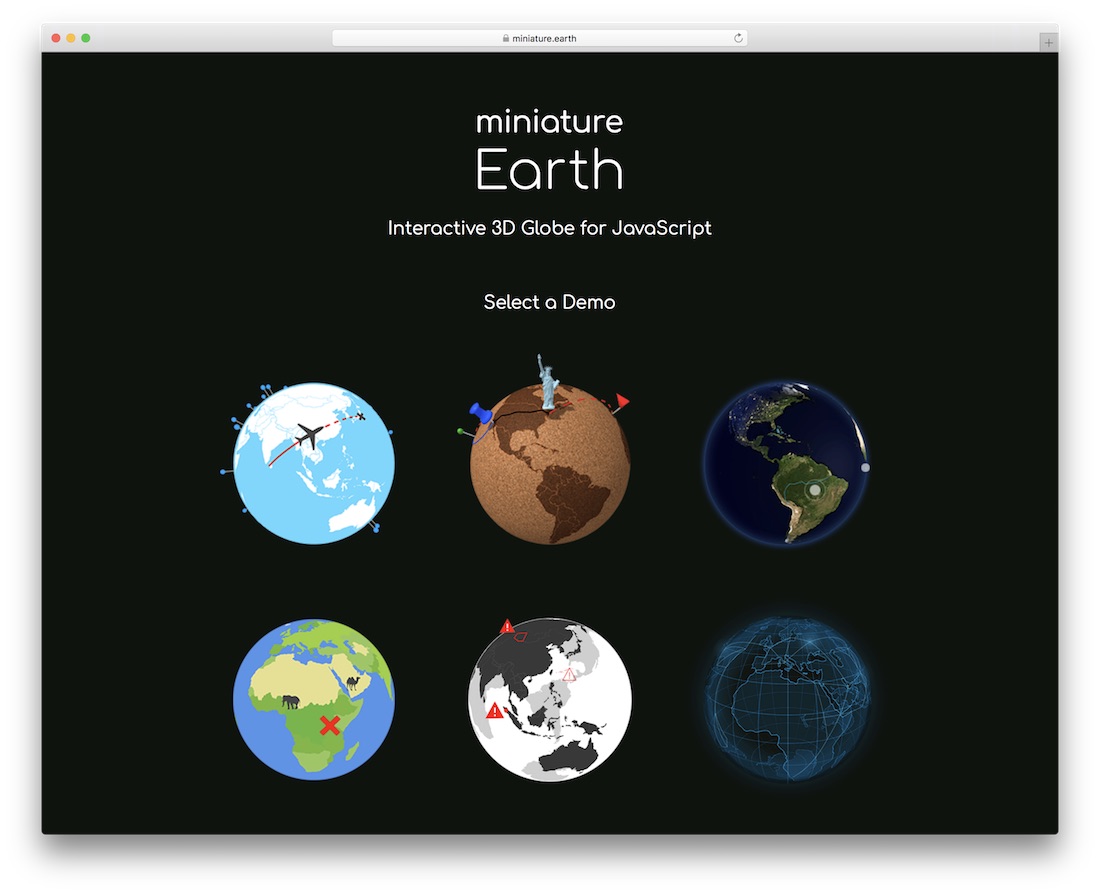
ดาวน์โหลดโลกจิ๋ว

อันถัดไปนี้จะจุดประกายความสนใจของคุณอย่างแน่นอน และจะทำงานได้ดีที่สุดหากคุณมีส่วนร่วมในโครงการที่เกี่ยวข้องกับการเดินทาง แม้แต่การศึกษา เกม สภาพอากาศ และข่าวสาร ในความเป็นจริง มันเป็นจินตนาการของคุณที่จะกำหนดสิ่งที่คุณต้องการใช้ Miniature Earth และชื่อของปลั๊กอินนั้นค่อนข้างอธิบายได้ในตัว มันไม่มีอะไรอื่นนอกจากลูกโลก 3 มิติแบบโต้ตอบสำหรับ JavaScript สิ่งที่เจ๋งสุด ๆ เกี่ยวกับปลั๊กอินนี้คือความจริงที่ว่ามีเพียงไฟล์เดียวที่จะโหลด - ไม่มีเกะกะ
คุณสามารถใช้รูปแบบลูกโลกเชิงโต้ตอบต่างๆ มากมายที่จะยกระดับประสบการณ์ ตัวอย่างเช่น คุณสามารถเขียนเกี่ยวกับการผจญภัยในการเดินทางของคุณ และเมื่อผู้ใช้เลื่อนและอ่านเนื้อหา Miniature Earth จะสื่อสาร หมุน และแสดงคุณสมบัติภาพเคลื่อนไหว Miniature Earth ยังมีเครื่องหมายในตัว แต่คุณสามารถปรับแต่งการออกแบบได้จนกว่าจะตรงกับกฎระเบียบในการสร้างแบรนด์ของคุณ
ดาวน์โหลดช่างเป็นบทสรุปที่พิเศษของไลบรารี สคริปต์ และปลั๊กอินที่รองรับแอนิเมชั่นด้วย jQuery แน่นอนว่าเราไม่สามารถใช้แนวทางในการสร้างโพสต์ง่ายๆ ในการนำเสนอ 'ตัวอย่าง' ของแอนิเมชั่น jQuery ได้ แต่เราต้องการให้ผู้ใช้ของเรารู้สึกสบายใจเมื่อนั่งเก้าอี้คนขับเมื่อต้องสร้างแอนิเมชั่น jQuery ของคุณเอง และใช้มันภายใน UI และ UX ของคุณ
ขอบคุณสำหรับการเยี่ยมชม Colorlib และอ่านบทความนี้! เราซาบซึ้งเป็นอย่างยิ่ง! ตอนนี้คุณอาจต้องการเรียนรู้วิธีใช้งานฟรีของเรา
Alex เป็นนักเขียนอิสระที่มีประสบการณ์มากกว่า 10 ปีในด้านการออกแบบ การพัฒนา และธุรกิจขนาดเล็ก ผลงานของเขาได้รับการเผยแพร่ในสิ่งพิมพ์ต่างๆ เช่น Entrepreneur, Huffington Post, TheNextWeb และอื่นๆ คุณสามารถพบงานเขียนส่วนตัวของเขาได้ที่ The Divine Indigo
การเปิดเผยข้อมูล:หน้านี้มีลิงค์พันธมิตรภายนอกที่อาจส่งผลให้เราได้รับค่าคอมมิชชั่นหากคุณเลือกที่จะซื้อผลิตภัณฑ์ดังกล่าว ความคิดเห็นในหน้านี้ถือเป็นความคิดเห็นของเราเอง และเราไม่ได้รับโบนัสเพิ่มเติมสำหรับการวิจารณ์เชิงบวก
มันมีมายาวนานและสามารถหยั่งรากในหมู่นักพัฒนาได้แล้ว
ดังนั้น. ด้วยความช่วยเหลือของปลั๊กอินที่นำเสนอในคอลเลกชันนี้ คุณสามารถสร้างเว็บไซต์ที่ทันสมัยพร้อมไดนามิกที่ยอดเยี่ยม ฉันคิดว่าทุกคนที่สนใจในการพัฒนาเว็บไซต์ได้เห็นการทำงานของปลั๊กอินเหล่านี้แล้ว เมื่อเลื่อนหน้า บล็อก องค์ประกอบต่างๆ หรือข้อความ ปรากฏขึ้นอย่างราบรื่น, ออก, หมุน ฯลฯ จากการฝึกซ้อม ลูกค้าชอบ fentiflyushki เช่นนี้มาก
ดำเนินการ เอฟเฟกต์การเลื่อนเข้าสู่หน้าเพจได้ไม่ยากอย่างที่คิดเมื่อมองแวบแรก สิ่งที่คุณต้องมีคือปลั๊กอินคุณภาพและมือโดยตรง แน่นอนว่านักออกแบบเลย์เอาต์มือใหม่อาจประสบปัญหา แต่เมื่อคุณนั่งลงสักพักให้เข้าใจหลักการทำงานแล้วงานจะดูง่ายมาก
แม้ว่าผู้คนจำนวนมากจะชอบแอนิเมชั่นบนเว็บไซต์ แต่คุณไม่ควรหักโหมจนเกินไป ไม่เช่นนั้นคุณจะพบกับหน้าที่โหลดมากเกินไปและมีการรับรู้ทางสายตาไม่ดี ซึ่งความสนใจทั้งหมดจะถูกตรึงไว้ที่ "นกหวีด" เหล่านี้ทั้งหมดและไม่ใช่ที่ ข้อมูลที่ต้องถ่ายทอดไปยังผู้เยี่ยมชม นอกจากนี้ ยิ่งมีการเชื่อมต่อสคริปต์มากเท่าใด หน้าเว็บก็จะยิ่งทำงานช้าลงเท่านั้น ในเบราว์เซอร์รุ่นเก่า สิ่งทั้งหมดนี้อาจไม่ทำงานเลย เชื่อมต่อเอฟเฟกต์อย่างชาญฉลาด บ่อยครั้งที่รูปลักษณ์ของบล็อกที่เรียบง่ายและไม่เกะกะก็เพียงพอแล้ว เอฟเฟกต์นี้ทำให้เพจมีความเรียบเนียนและไดนามิกทำให้ไซต์มีชีวิตชีวา ในทางปฏิบัติของฉัน ฉันต้องเห็นไซต์จำนวนมากที่มีเอฟเฟกต์โดยไม่ต้องคำนึงถึงสัดส่วน มันทำให้คุณป่วย - ความรู้สึกเดียวที่เกิดขึ้น แต่นักพัฒนาอาจหวังว่าจะได้ "เอฟเฟกต์ว้าว" ดังนั้น. ใช้ทุกอย่างอย่างชาญฉลาดและพอประมาณ!
ปลั๊กอินทั้งหมดเป็นอย่างแน่นอน ฟรีแต่ฉันขอแนะนำให้คุณทำความคุ้นเคยกับใบอนุญาต เนื่องจากในบางกรณี จะต้องตรงตามเงื่อนไขหลายประการสำหรับการใช้งานเชิงพาณิชย์
WOW.js
ไม่เลว ปลั๊กอินสำหรับภาพเคลื่อนไหวขององค์ประกอบระหว่างการเลื่อน. มีตัวเลือกภาพเคลื่อนไหวมากมายสำหรับลักษณะของบล็อกและปรับแต่งได้ง่ายมากสโครลเมจิก
ปลั๊กอินยอดนิยมอีกตัวหนึ่งที่คุณสามารถใช้แอนิเมชั่นที่ซับซ้อนได้ ทริกเกอร์เมื่อเลื่อนเมาส์. ในกรณีนี้ปลั๊กอินช่วยให้คุณสร้างเอฟเฟกต์การเคลื่อนไหวที่ซับซ้อน เปลี่ยนพื้นหลังของหน้า และเปลี่ยนรูปร่างโดยทั่วไป ScrollMagic มักใช้กับไซต์โปรโมตที่ต้องมีภาพเคลื่อนไหวจำนวนมาก
เลื่อนฉัน
ปลั๊กอินที่เรียบง่ายและมีน้ำหนักเบาซึ่งคุณสามารถทำได้ ใช้ภาพเคลื่อนไหวที่น่าทึ่งเมื่อเลื่อน. คุณสามารถปรับขนาด หมุน ย้าย ลด หรือเพิ่มความโปร่งใสขององค์ประกอบใดๆ ได้
ซูเปอร์สโครลโลรามา
Superscrollorama - ทรงพลัง แต่หนักหน่วง ปลั๊กอินภาพเคลื่อนไหวเลื่อน. ในคลังแสง มีการตั้งค่าต่างๆ มากมายสำหรับข้อความเคลื่อนไหว องค์ประกอบ DIV แต่ละรายการ รวมถึงเอฟเฟกต์ต่างๆข้อมูลรายละเอียดเพิ่มเติมสามารถพบได้ในเอกสารประกอบสำหรับปลั๊กอิน jQuery นี้

บนหน้าจอ
ปลั๊กอินที่ยอดเยี่ยมที่เรามักใช้ในโครงการของเรา จากช่วยให้คุณสร้างสิ่งต่าง ๆ ได้อย่างง่ายดายและรวดเร็ว ผลกระทบของการปรากฏตัวขององค์ประกอบเมื่อเลื่อนหน้า. ปลั๊กอินมีน้ำหนักเบาและไม่โหลดหน้า
หนึ่งเพจ
ปลั๊กอิน jQuery OnePage ช่วยให้คุณสามารถแบ่งหน้าออกเป็นหน้าจอแยกกันโดยมีความสูง 100% และทำให้การเปลี่ยนแปลงเคลื่อนไหวได้ ใช้เวลากดเพียงเล็กน้อยเพื่อเริ่มเลื่อนไปยังหน้าจอถัดไป เอฟเฟกต์เดียวกันนี้ถูกใช้บนเว็บไซต์โปรโมต 5sมีปัญหาเช่นเดียวกับปลั๊กอินดังกล่าวเกือบทั้งหมด หากข้อความไม่พอดีกับความสูง ก็เพียงตัดข้อความออกและแถบเลื่อนจะไม่ปรากฏขึ้น

FSVS
ปลั๊กอินมีฟังก์ชันการทำงานคล้ายกับปลั๊กอินก่อนหน้ามาก มาทำกันเถอะ การเลื่อนหน้าจอแบบเลื่อนด้วย css3 มีปัญหาคล้ายกันเมื่อดูบนโทรศัพท์ การเคลื่อนย้ายผ่านหน้าจอในรูปแบบของสไลด์แยกสามารถทำได้ทั้งด้วยความช่วยเหลือของลูกกลิ้งเมาส์และโดยการคลิกที่การนำทางด้านข้างประ
jInvertScroll
jInvertScroll ช่วยให้คุณสร้างสรรค์ผลงานสุดเจ๋งได้ การเลื่อนพารัลแลกซ์แนวนอน. เมื่อคุณเลื่อนลูกกลิ้งเมาส์ลง องค์ประกอบทั้งหมดบนหน้าจะเคลื่อนที่ในแนวนอน ยิ่งไปกว่านั้นด้วยความเร็วที่ต่างกัน ซึ่งจะสร้างเอฟเฟกต์พารัลแลกซ์
จุดอ้างอิง
Waypoints เป็นปลั๊กอิน jQuery ที่ให้คุณแสดงองค์ประกอบใด ๆ เมื่อผู้เยี่ยมชมอยู่ที่จุดที่กำหนดบนหน้า ตัวอย่างเช่น เมื่อผู้เยี่ยมชมอ่านบทความบนเว็บไซต์จบและเข้าใกล้จุดสิ้นสุดของข้อความ กล่องข้อมูลจะปรากฏขึ้นที่ด้านข้างของหน้าพร้อมคำแนะนำให้อ่านบทความถัดไปหรือบทความที่คล้ายกัน
scrollocue
ปลั๊กอินดั้งเดิมสำหรับงานเฉพาะ ช่วยให้คุณเคลื่อนที่ไปรอบๆ หน้าโดยเลือกบล็อกด้วยการคลิกขวาบนหน้า เมื่อคลิกใหม่แต่ละครั้ง องค์ประกอบด้านล่างจะถูกไฮไลต์ ดังนั้นจึงเป็นการเลื่อนหน้าเล็กน้อย รองรับการเลื่อนแป้นพิมพ์ด้วย
เลื่อนแถบความคืบหน้า
โซลูชันที่น่าสนใจซึ่งคุณสามารถแสดงความคืบหน้าในการอ่านข้อมูลบนหน้าเว็บได้ นอกจากนี้ยังสามารถแบ่งข้อความออกเป็นส่วนๆ และทั้งหมดนี้จะแสดงเป็นภาพในตำแหน่งใดก็ได้ที่สะดวกสำหรับคุณบนหน้า
multiScroll.js
multiScroll.js เป็นปลั๊กอิน jQuery ที่คล้ายกับปลั๊กอินสองตัวก่อนหน้านี้ ปลั๊กอินหน้าจอลื่นแต่มีความแตกต่างที่สำคัญประการหนึ่ง หากในกรณีก่อนหน้านี้เป็นเพียงการพลิกหน้าจออันนี้ก็เหมือนกับแถบเลื่อนรูปภาพสมัยใหม่มากกว่า หน้าจอแบ่งออกเป็น 2 ส่วนเท่าๆ กัน ส่วนด้านซ้ายพลิกขึ้นและด้านขวาลง ดังนั้นเนื้อหาจึงถูกฉีกขาดปลั๊กอินนี้สามารถใช้เพื่อสร้างผลงานของช่างภาพหรือนักออกแบบได้ ฉันคิดว่าผู้เยี่ยมชมจะชื่นชอบเว็บไซต์ของคุณ

browserSwipe.js
อื่น ปลั๊กอินเลื่อนแบบเต็มหน้าจอซึ่งสร้างการเปลี่ยนแปลงที่น่าทึ่งผ่านหน้าจอ เอฟเฟ็กต์ต่างๆ ที่มีให้เลือก ได้แก่ การเปลี่ยนภาพแบบเลื่อน การเปลี่ยนภาพพร้อมการหมุนทั้งหน้าจอ การปรับขนาด และการเลื่อนแนวนอนข้ามหน้าจอ คุณสามารถรวมเอฟเฟ็กต์ทั้งหมดไว้ในหน้าเดียวได้
jQuery.panelSnap
ปลั๊กอินเลื่อนแบบเต็มหน้าจอ. ปลั๊กอินไม่ได้แตกต่างกันมากนักเมื่อมองแวบแรกจากรุ่นก่อนหน้า แต่ใช้พื้นที่ด้านในพร้อมการเลื่อน หากเราเลื่อนไปยังจุดสิ้นสุดของเนื้อหาภายใน การเปลี่ยนไปยังหน้าจอถัดไปจะเกิดขึ้นโดยอัตโนมัติ ตามทฤษฎีแล้วสิ่งนี้ การแก้ปัญหาสำหรับไซต์ที่ตอบสนอง. หากหน้าต่างด้านในถูกทำให้เต็มขนาด บนหน้าจอขนาดเล็ก เนื้อหาที่ไม่พอดีกับความสูงจะไม่สูญหาย
ในไซต์ยอดนิยมหลายแห่ง คุณสามารถดูภาพเคลื่อนไหว CSS ที่สวยงามมาก เช่น การเลื่อนเนื้อหา องค์ประกอบที่ปรากฏขึ้นและละลาย ฯลฯ ในบทความนี้ ฉันจะแสดงวิธีเพิ่มภาพเคลื่อนไหว CSS ใน WordPress โดยไม่ต้องเขียนโค้ดใดๆ
เมื่อใดและเพราะเหตุใดคุณจึงควรใช้ภาพเคลื่อนไหว CSS
หลังจากนั้น เพียงสร้างรายการใหม่แล้วคุณจะสังเกตเห็นไอคอนใหม่ในแผงตัวแก้ไขภาพ - ปุ่ม "ทำให้เคลื่อนไหว!"

เมื่อคุณคลิกที่ปุ่ม หน้าต่างป๊อปอัปจะปรากฏขึ้นซึ่งคุณสามารถเลือกสไตล์ภาพเคลื่อนไหว CSS ได้ อย่างไรก็ตาม ปลั๊กอินนี้รองรับภาพเคลื่อนไหว CSS หลายประเภท ดังนั้นคุณจะมีให้เลือกมากมาย

ตัดสินใจเลือกสไตล์ภาพเคลื่อนไหว เลือกเวลาหน่วงเวลาและระยะเวลาของภาพเคลื่อนไหว เลือกเงื่อนไขสำหรับองค์ประกอบภาพเคลื่อนไหวที่จะแสดง ปลั๊กอินมีสามตัวเลือก: ลักษณะของภาพเคลื่อนไหวเมื่อคลิก โฮเวอร์ หรือการเลื่อนหน้า

เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม "ทำให้เคลื่อนไหว" เพื่อดูว่าจะมีลักษณะอย่างไร
จากนั้นคลิกปุ่มแทรกเพื่อเพิ่มภาพเคลื่อนไหวลงในบทความหรือหน้า WordPress ของคุณ
คุณจะสังเกตเห็นว่าปลั๊กอินจะเพิ่มรหัสย่อข้อความปลาลงในโปรแกรมแก้ไขภาพ

ลบ "ปลา" ออกจากรหัสย่อแล้วแทนที่ด้วยข้อความ รูปภาพ หรืออะไรก็ได้ที่คุณต้องการทำให้เคลื่อนไหว

