Ako jednoducho pridať animáciu CSS vo WordPress. Ako pridať obrázok s animáciou (Animovaný GIF) do príspevku na WordPress Ako vložiť novoročnú animáciu do WordPress
Technológie sa menia krok za krokom najmä vo webovom svete. Jednotlivci nechcú používať staré stránky, ktoré majú staré obrysy alebo inovácie. Každý potrebuje vystavovať svoje podnikanie, portfólio, dáta a tak ďalej úžasne online, čo môže pritiahnuť viac klientov alebo klientov.
Oživený web sa rýchlo rozvíja, aktivita robí web pokrokovým a intuitívnym a z mnohých hľadísk zvyšuje schopnosť sústrediť sa, ktorú majú klienti pri spájaní sa s podstatou vašej stránky.
Vytváranie animovaných prvkov a iných rozhraní súvisiacich s webovým plánom začína bez vonkajšej pomoci, čo sa môže ukázať ako trochu problematické, dokonca mučivé. Teda pre vašu požiadavku.
Takže tu na tomto stretnutí sme zaznamenali najlepšie bezplatné animačné doplnky WordPress pre vašu ďalšiu konfiguráciu. Odporúčam vám vidieť povolenie modulu pred použitím. Dôverujte tomuto stretnutiu, ktoré vám pomôže nájsť vhodného pre vaše projekty. Ak ste zistili, že táto akumulácia je ústretová, nezabudnite to zdieľať na sociálnych sieťach.
Indikátor polohy čítania
Vytvorte zvislú lištu posunu, aby ste ukázali, ako posúvať postup aktuálnej jednej sekcie. Existuje obrovské množstvo rôznych modulov, ktoré môžete použiť na zobrazenie úlovkov sociálnej ponuky na svojom blogu.
Efekty vznášania
Všetky dopady spôsobujú, že využitie osamoteného komponentu s pomocou niektorých pseudokomponentov, kde je to nevyhnutné, sú nezávislé, takže ich môžete bez veľkého naťahovania doobjednať. Mnohé vplyvy využívajú hlavné body CSS3, napríklad pokroky, zmeny a animácie.
Posuvný kolotoč Niso
Niso Carousel je výnimočný medzi najzrozumiteľnejšími modulmi WordPress. Môžete si vytvoriť neobmedzený kolotoč obrázkov a video kolotoč s množstvom možností od spoločnosti Niso Carousel. Pre každý karusel môžete nastaviť nové možnosti.
WordPress Animator zadarmo
Je to úžasný nástroj na uznanie vašich inovatívnych myšlienok. S jeho pomocou môžete pritiahnuť klientov a vytvoriť svoj jedinečný web. Môžete bez veľkého rozťahovania umiestniť komponenty na ľubovoľnú časť obrazovky, napríklad rozhrania, obrázky, štandardy, prepínače, prebiehajúce čiary atď., a použiť na ne animáciu a popis.
Komponenty sú nastavené tak, že málo dbajú na štruktúru stránky a nemôžu sa s ňou spájať. Modul využíva len CSS animácie. Pomocou tohto mimoriadneho modulu môžete pomôcť sociálnemu zdieľaniu na svojej stránke.
Umožňuje klientom zdieľať obraz prostredníctvom rôznych neformálnych komunít. Stačí vzniesť obrázok a zobrazia sa rôzne webové symboly sociálnych sietí. Do unášania obrázka môžete tiež zahrnúť vlastný úlovok alebo dlaždicu.
Zdarma Hover Effects Builder
Hover Effects Builder obsahuje viac ako 60 formátov, takže do obrázkov na svojich stránkach môžete pridať efekty. Float Effects Builder navyše obsahuje vlastného supervízora. Použite efekty CSS3 Hover na obrázky na vašom webe bez informácií o kódovaní CSS.
Priraďte niektorý z preddefinovaných vplyvov zahrnutým obrázkom pre štandardné a vlastné pozície príspevkov. Použiť vplyvy Hover pomocou úplného prispôsobenia krátkeho kódu na obrázky v príspevku WordPress, supervízor stránky.
Pomocou nástroja Hover Effects Builder môžete vytvárať početné kombinácie animácií, keď sa obrázok vznáša. Môžete zmeniť odtieň driftu a obsah na ňom. Tento modul môžete použiť bez znalosti kódu, avšak s vizuálnym predvoleným správcom WordPress.
Animujte to!
Pridanie pohybov CSS3 na vašu stránku je s aplikáciou Animate It jednoduché! Pohyby môžu byť spojené pri príležitostiach klienta, ako je pergamen, float a snap. Schopnosť zahrnúť výrazné pergamenové vyváženie jedinečných kúskov živosti. Dávať odložiť zvýraznenie v živosti, aby sa dôstojné zoskupenie aktivít. Umožnite klientovi aplikovať aktivitu donekonečna alebo ľubovoľného počtu opakovaní.
Časť kľúčových prvkov zahŕňa: Poskytnutie úlovku v redakčnom manažérovi, aby účinne zahrnul prekážku v činnosti do článku alebo príspevku. Umožnite klientovi aplikovať pohyb nekonečne alebo ľubovoľný počet opakovaní. Možnosť pridať vlastné triedy CSS do singulárneho štvorca pohybu. Alternatívy na posilnenie alebo obmedzenie pohybu na smartfónoch a tabletoch.
Karty
Reakcia kariet závisí od štruktúry bootstrapu, takže táto konfigurácia modulu je citlivá a ľahko použiteľná pre všetky mobilné telefóny. Pomocou tohto modulu môžete zobraziť štýl zvislých aj plochých kariet. Zahrňte rôzne karty, rôzne stránky a uverejňujte príspevky. K dispozícii je neobmedzená farebná súprava a štýl textu.
Tabs responzívne sú všetky mobilné telefóny dokonalé, jeho obrys je citlivý a program je dobrý. Môžete vytvoriť alebo zahrnúť rôzne karty so zjednodušeným prvkom modulu. Ak zmeníte polohu kariet, jednoducho ju presuňte a potom umiestnite miesto, kde to potrebujete demonštrovať. Je to najjednoduchší intuitívny výrobca kariet vo WordPress.
Načítava sa stránka s obrazovkou načítania
Tento doplnok zobrazuje obrazovku priebehu skladania s mierou plnenia. Keď je všetko naskladané, obrazovka zmizne. Povoľuje zobrazenie prekrývacej obrazovky len na vstupnej stránke alebo na všetkých stránkach lokality. Umožňuje zobraziť alebo evakuovať obsah demonštrujúci rýchlosť stohovania.
Povoľuje zobrazenie prekrývacej obrazovky len na vstupnej stránke alebo na všetkých stránkach lokality. Umožňuje vybrať odtiene obrazovky priebehu stohovania alebo vybrať obrázky ako základ. Odtieň skladacej clony je samozrejme tmavý, môže sa však zmeniť tak, aby sa zmenil vzhľad a dojem skladacej clony s kompozíciou webu. Umožňuje zobraziť alebo evakuovať obsah demonštrujúci rýchlosť stohovania.
Tabuľky zručností WEN
Tabuľky zručností WEN vám pomôžu zobraziť krásne oživené pruhy a kruhy. Na opätovné vykonanie obrysu je dostupných niekoľko možností. Môžete bez veľkého naťahovania zahrnúť/zmeniť/vymazať/preusporiadať veci so schopnosťami z administrátorskej dosky. Môžete použiť krátky kód na stránkach, príspevkoch alebo bočnom paneli pomocou textového widgetu.
Je to zaujímavé rozhodnutie pre jednotlivcov, ktorí potrebujú šikovné usporiadanie. Umožňuje nám zahrnúť do vety množstvo slov a môžeme ju nastaviť tak, aby sa po určitom časovom intervale ľubovoľne menila. Môžete si prezrieť päť vývojových štýlov a navyše nastaviť tieňovanie a veľkosť textového štýlu.
Animovaný nadpis
Animovaný nadpis je modul na zobrazenie, oživená funkcia využívajúca krátky kód. Bolo to všetko, len nie ťažké použiť, stačí použiť skrátený kód funkcie pod napätím. Viac podrobností nájdete na stránke s podrobnosťami o doplnku, ponuku Animované nadpisy nájdete v nastaveniach na vašej správcovskej doske WordPress.
Môžete prerobiť odtiene v nastaveniach modulu alebo výrazne pomôcť s vlastným konkrétnym CSS. Po dokončení pohonu sa vývoj následne stratí. Odtiene môžete tiež upraviť v nastaveniach modulu alebo to môžete urobiť a použiť s vlastným konkrétnym CSS.
Dokonalé efekty vznášania sú základnými aktuálnymi, no zároveň svižnými efektmi vznášania pre titulky obrázkov. Schopnosť získať obraz ovplyvní pomocou CSS3 presunutie vášho webu na zlepšenie vášho podnikania. Môžete bez veľkého naťahovania zahrnúť plávajúce dopady pomocou obrázka a nainštalovať ich do nezávislého príspevku na stránke.
Má obrovské množstvo pohybových vplyvov na ukazovanie hmoty pri pohľade nadol. Dá sa bez námahy realizovať do rozloženia. Môžete tiež nastaviť dĺžku trvania zmien. Využitím tohto modulu bude vaša stránka WordPress nabitá životaschopnými štýlmi živosti.
Úžasným efektom vznášania je pozoruhodná akumulácia driftových dopadov, poháňaná nefalšovanými CSS3 a iHover, na ktoré sa netreba spoliehať. 76+ dopadov na výber a 5 štýlov. Nepochybne môžete zahrnúť vplyvy driftu pomocou obrázka a nainštalovať ich do príspevku na rozdelenej stránke alebo do miniaplikácií prostredníctvom úžasného výrobcu krátkych kódov.
Umožní vám zahrnúť lepiace pruhy do hornej, základnej, ľavej a pravej polohy chladnými a plynulými pohybmi, ktoré môžu bez veľkého naťahovania vtiahnuť oko vášho hosťa. Tento modul prirodzene pridáva zmeny CSS3 na váš web alebo blog a správcu WordPress.
Ukážte cool, oživený rozletový alebo rozmazaný rámček so súvisiacou látkou. V momente, keď sa používateľ pozrie na základňu samostatného príspevku, stránky alebo vlastného zoradenia príspevkov, zachytenie sa zrýchli v pravom alebo ľavom rohu stránky, čo používateľovi umožní vybrať predchádzajúci alebo ľubovoľne prístupný príspevok alebo príspevky vo zvolenom nastavení. .
To môže bez veľkého naťahovania prilákať pozornosť vašich hostí, najmä keď im potrebujete povedať o svojich konkrétnych ponukách alebo niečo v tomto zmysle. To šetrí prenosovú kapacitu servera a znamená to, že vaši klienti začnú zvažovať podstatu rýchlo, ako by sa dalo rozumne očakávať. Tento modul vám umožňuje vykonať metódu na vašom webe WordPress.
Inteligentný posúvač 3
Smart slider 3 je novinkou z nových plastových a inštinktívnych bezplatných animačných doplnkov WordPress na vytváranie posuvníkov, ktoré by nikdy neboli predstaviteľné so žiadnymi bezplatnými posuvnými modulmi. Smart Slider 3 má každý komponent to, čo môžete očakávať od bezplatného posuvného modulu.
Okrem toho vám Smart Slider poskytuje nástroj na vytváranie snímok YouTube a Vimeo, vytváranie snímok z vašich príspevkov WordPress a oveľa viac má úplne jednoducho použiteľného editora snímok s rôznymi vrstvami.
Zmeňte svoje snímky tak, ako ste to robili vo vývojároch stránok. Vrstvy púšťajte po sebe a štruktúrujte ich čiarami a segmentmi. Slider je možné oceniť v akomkoľvek stave, či už ide o univerzálny tablet alebo stolný počítač. Zmeňte bez námahy každý bod záujmu, na ktorom skutočne záleží v typografii a štýle.
Icegram závisí od časovo vyskúšanej reklamy a vedeckých noriem. Keď používate Icegram, nemusíte brať do úvahy každý z týchto privilegovaných informácií o inzercii. Väčšina rôznych modulov je nabitá zmätenými obrazovkami a možnosťami. Icegram mal byť jednoduchý od najskoršieho štádia. Môžete dohliadať na krížové výpravy a správy z osamelej obrazovky.
Icegram úplne odstraňuje potrebu najatia inžiniera. Môžete to bez veľkého naťahovania nastaviť v priebehu niekoľkých minút a začať nahrávať okamžite. Väčšina kvalitných porovnávacích modulov je platená a stále ponúka podstatne menej. Ukážte zvažovanie, vysoké zmeny v štruktúre e-mailových optinov a vytvorte si zoznam podporovateľov.
Animácie a prechody stránok, ktoré sú prístupné na nič na použitie. Tieto bezplatné animačné doplnky WordPress majú iný vplyv na pohyb a pohyb css3. Využitím tohto modulu bude vaša stránka WordPress zaťažovať úspešnými štýlmi aktivít.
Bezplatný animačný doplnok WordPress vás zaväzuje vložiť celý súbor informácií fyzicky do krátkeho kódu, doplnený o zoradenie diagramu, nastavenia a rozhodnutia o prispôsobení.
Toto je úžasný prípad skutočne priameho zosúladenia výhod Instagramu. Vyberte, či chcete importovať obrázky z konkrétneho klienta alebo s ohľadom na konkrétny hashtag a modul sa postará o zvyšok.
Paralaxné posúvanie je najjednoduchší spôsob, ako získať paralaxný pohľad na základný obrázok pre komponent na vašej stránke/príspevkoch. Vytvorte obsah hlavičky s paralaxou pozerajúcou sa na základ. Vytvorte celú plochu obsahujúcu akúkoľvek látku s paralaxou pozerajúcou cez základ.
Dodajte jednotlivým komponentom vašich stránok paralaxný pohľad na základ. V prípade, že prevádzkujete klub alebo spoločnosť, alebo plánujete webovú stránku založenú na WordPresse pre zákazníka, ktorá neustále spúšťa príležitosti, tento modul vám ušetrí obrovské množstvo času.
Efekty vznášania obrázkov sú úžasné bezplatné animačné doplnky WordPress, ktoré klientovi umožnia pridať k obrázkom s nápismi viac ako 40 efektov vznášania. Zahŕňa 40+ float dopadov s 2 jedinečnými štýlmi a úplne ovládateľnými alternatívami správcu. Môžete vytvoriť rôzne triedy s množstvom krátkych kódov.
Je to najrýchlejší a najjednoduchší modul, ktorý možno nastaviť za pár minút. Tieto bezplatné animačné doplnky WordPress fungujú s akýmkoľvek predmetom WordPress, ktorý ste uviedli. Hneď po predstavení modulu a vytvorení vlastného osobitného vplyvu môžete svoju tabuľku distribuovať kdekoľvek na vašom webe pomocou krátkeho kódu.
Ponuka CodeFlavors drifting vytvára oživenú viacrozmernú ponuku na ľavej alebo pravej polovici blogu WordPress. Menu je možné vytvoriť priamo z ponúk WordPress. Pohyb menu na strane pergamene; dá sa zmeniť, žiadna živosť, alebo sa dá ľahko pozrieť sem a tam pri pohľade cez okno.
Ak sa nevyčerpá, primárnou vecou z ponuky bude obsah, ktorý sa dostal do tejto voľby. Tieto bezplatné animačné doplnky WordPress podporujú rôzne alebo jednotlivé skladby a navyše zoznamy skladieb a sú vložené do vašej štandardnej látky s rozpoznateľným rámcom krátkych kódov. Vo svetle HTML5 to funguje nad každým súčasným programom.
Master Slider Bezplatné doplnky WordPress animácie
Master slider je voľne reagujúci posúvač obrázkov a látok so super plynulými pohybmi zrýchlenými zariadeniami. Posilňuje dotykovú trasu nefalšovaným signálom potiahnutia, aký ste ešte nezažili. Je to skutočne citlivý a dobre umiestnený posúvač gadgetov, ktorý funguje bezchybne v každom jednom skutočnom gadgete.
Hlavný posuvník je skonštruovaný s využitím osvedčených postupov WordPress na prednej aj zadnej strane. Výsledkom je produktívny, výdatný a prirodzený modul. Funguje s akýmkoľvek predmetom vrátane predvolených tém WordPress.
Umožňuje vám ponúkať alternatívnu tému klientom na mobilnom telefóne, napríklad na telefóne iPhone alebo Android, čo umožňuje jednoduché použitie a zobrazenie vašej látky na malej obrazovke, na rozdiel od toho, aby prenosní klienti mohli preskúmať osnovu orientovanú na počítač.
Ide o mimoriadne pohodlné riešenie v prípade, že by ste sa radšej nepúšťali do plánovania vlastného prenosného predmetu.
V jednom z našich sme vám už povedali o zbytočných, ale príjemných spôsoboch, ako zmeniť vzhľad admin panela. Teraz pokračujme v rozprávaní o zbytočnostiach a krásach – ukážeme vám doplnok pre web WordPress, ktorý dokáže text animovať, teda presúvať. Bude to krásne, atraktívne a nezvyčajné.
Na čo slúži animovaný text?
Priame praktické využitie tohto pluginu pre web WordPress samozrejme nebude. Nepriamo však pri správnom prístupe môže mať pozitívny vplyv na propagáciu webu.
Vieme teda, čo vyhľadávače berú do úvahy a čo ovplyvňuje hodnotenie stránky. Čím lepšie budú, tým vyššia bude pozícia stránky. Faktory správania závisia od mnohých vecí, vrátane dizajnu stránky – čím krajšia stránka, tým viac sa ľuďom páči, tým viac na nej chcú byť.
Druhou výhodou tohto doplnku je stránka WordPress, ktorá tiež pomáha zlepšovať správanie návštevníkov. Napríklad PF sa zvyšuje, keď hostia stránky klikajú na rôzne odkazy a presúvajú sa z jednej stránky na druhú. Dá sa to dosiahnuť zobrazením nedávnych, podobných alebo zaujímavých príspevkov. Aby ste zabezpečili, že si blok s týmito odkazmi všimnete, môžete mu dať názov vo forme animovaného textu. Označiť môžete aj akúkoľvek reklamu.
Vo všeobecnosti každý nájde úžitok z doplnku pre web WordPress, ktorý vytvára animovaný text. Poďme k veci.
Jednoduché Textillate
Hlavnou výhodou tohto doplnku pre stránky WordPress je, že je pôvodne v ruštine, pretože ho vyvinul ruský špecialista Alexander Samsonov. Preto by nemalo dochádzať k nedorozumeniam.
Po nainštalovaní a aktivácii pluginu je potrebné zadať požadovaný text do príslušného poľa. Tento text sa potom stane animovaným. Potom si musíte vybrať, ktorú animáciu textu tento doplnok predvedie pre váš web WordPress. Celkovo existuje až 40 rôznych typov animácií. Môžete si tiež vybrať začiatok a koniec animácie.
Po dokončení nastavení animovaného textu v doplnku pre web WordPress dostanete krátky kód, ktorý je možné vložiť kdekoľvek na webe - šablóna, príspevok, stránka. Je pozoruhodné, že krátky kód doplnku funguje aj v miniaplikácii „Text“. Preto ho môžete použiť naozaj kdekoľvek.
Kde by bol web práve teraz, keby nebolo obrovských technologických objavov, ktoré priniesol jQuery? Ako sa pomaly presúvame do natívnejšieho prostredia JS, s vydaním ES6 a podobných, sa tiež učíme, ako používať nové a staré techniky jQuery vo vzťahu k novým rámcom, ktoré používame v našich pracovných postupoch. S viac ako desaťročím za chrbtom zostáva jQuery najkonzistentnejšou knižnicou JavaScriptu, aká bola kedy vytvorená. Funguje to skvele pri vytváraní dynamického zážitku z webu. Tento milostný list je skvelým príkladom oddanosti vývojárov front-endu tejto knižnici. Ukazuje, koľko radosti to ľuďom prinieslo.
Rovnako ako JavaScript, aj jQuery sa neustále vyvíja. Je tu jQuery 3, modernejšia, optimalizovaná verzia knižnice. Poskytuje vylepšenia výkonu, nové funkcie a ďalšie spôsoby vytvárania pre dynamický web. Nasledujúce majú korene až do pôvodného jQuery: , .
Teraz prejdime k skutočnej téme príspevku: animácie jQuery. Popularita animovaného webu rýchlo rastie. Animácie robia web dynamickým a interaktívnym. V mnohých ohľadoch zvyšujú rozsah pozornosti používateľov pri interakcii s vaším webovým obsahom. Vytváranie animovaných prvkov a iných rozhraní súvisiacich s webovým dizajnom od nuly sa môže ukázať ako ťažké, dokonca bolestivé. Tu pomáha rekapitulácia toho, čo robia ostatní so svojimi animáciami jQuery a čo musia zdieľať o procese vytvárania vášho používateľského rozhrania na interaktívny zážitok. Iste, vyžaduje to veľa práce, ale ako jQuery postupuje, úloha vytvárať veci sa stáva oveľa efektívnejšou a efektívnejšou.
Vo webdizajne je štruktúra budovania nových vecí rozdelená na dve rôzne časti. Prvým sú undergroundoví vývojári, ktorí sa zameriavajú na učenie sa konkrétneho jazyka a posúvanie jeho limitov. Druhým sú obrovské korporácie a podniky, ktoré majú potrebné zdroje na vytváranie jedinečného a hru meniaceho obsahu, ako sú napríklad jedinečné animácie. Napríklad Twitter používa animovanú ikonu srdca. Je to veľký problém, pretože Twitter používajú milióny ľudí. Keďže týmto animáciám je vystavené veľké množstvo ľudí, získate predstavu, že je čoraz bezpečnejšie používať dynamický vizuálny obsah v rámci webovej lokality a používatelia to ocenia. Tu v tejto ukážke Tympanus zobrazuje, ako používať knižnicu mo.js (ďalej) na vytváranie interaktívnych animácií, ktoré majú prekvapivý efekt.
Stiahnuť ▼
mo.js (motion) je knižnica JS, ktorá chce zmeniť spôsob, akým dizajnéri vytvárajú animácie pre web. Úprimne povedané, k dispozícii je len niekoľko ukážok, ale samotné ukážky odrážajú obrovské podobnosti, pričom obsah sa zobrazuje skôr ako na televíznom prijímači než na webovej stránke. S mo.js sa váš webový obsah zrazu stane vysoko prispôsobiteľným. Je tiež bohatšia vďaka použitiu animácií a prezentovateľnejšia modernému publiku. Knižnica vyniká rýchlym a plynulým výkonom, flexibilným API, vďaka ktorému je vývoj animácií jednoduchý. Podporuje modulárny vývoj, ktorý vám umožňuje používať iba časti knižnice, ktoré požadujete. Projekt je open source a podporuje spätnú väzbu komunity. To vedie k rýchlejšiemu vydávaniu nových a robustnejších verzií tejto knižnice animácií.
Stiahnuť ▼
Startupy a malé podniky napredujú s modernými možnosťami vývoja. Preto sme neustále vystavení novým spôsobom zobrazovania obsahu webových stránok. Keď paralaxa prvýkrát vyšla, bola to obrovská vec. Teraz vývojári vymýšľajú spôsob, ako urobiť všetky stránky interaktívnymi a navzájom plynulými. Efekt sa nazýva zásobník polaroidov, mriežka obrázkov, ktorá sa pohybuje po stránke pri posúvaní nahor a nadol. Napríklad zásobník Polaroidu môže preskakovať z jedného prvku na ďalší bez straty zamerania. Túto techniku už používa niekoľko webových stránok. Tím Tympanus sa pozerá na jeden konkrétny startup, ktorý používa túto metódu a podrobne vysvetľuje, ako dosiahnuť rovnaký efekt na vašom webe/projekte.
Stiahnuť ▼
Expozícia materiálového dizajnu rastie z minúty na minútu. Poskytuje množstvo spôsobov, ako sa hrať s obsahom. Vďaka kombinácii dobrého JS a CSS môžu výsledky skutočne zmeniť hru. To je veľmi príťažlivé pre moderných vývojárov. Bhakti Al Akbar zakódoval „Material Scroll Animation“, čo je efekt posúvania vytvorený v materiálovom dizajne, ktorý najprv zobrazuje hlavičku obsahu, ktorý sa chystáte zobraziť, a potom ponúka jednoduché posúvacie tlačidlo, ktoré odhalí skutočný obsah tejto konkrétnej hlavičky. To vytvára vzrušujúci zážitok z objavovania nového obsahu. jQuery je skvelý „jazyk.
Stiahnuť ▼
Čím rýchlejšie, tým lepšie, alebo aspoň čím hladšie, tým lepšie! Smooth je ďalší názov moderných vlastností CSS3, tiež HTML5. Vďaka hladkému vzhľadu vynikajú webové stránky. O to sa vývojári front-endu naďalej snažia. Prezentácia Elastic Circle Slideshow by mohla byť doteraz najplynulejšou prezentáciou. Rýchlo prechádza položkami bez toho, aby spôsobil stratu pozornosti alebo iné nepohodlie pre používateľa. Túto konkrétnu prezentáciu považujeme za skvelú alternatívu pre stránky pre počítače aj mobilné zariadenia. Ak chcete naplno preskúmať tento skvelý efekt animácie jQuery, budete si musieť stiahnuť celý zdrojový kód.
Stiahnuť ▼
jQuery je vysoko cenený tými, ktorí pracujú s čímkoľvek, čo súvisí so štatistikou, analytikou a analýzou. jQuery môže v týchto oblastiach skutočne zažiariť. Môže pomôcť vytvoriť určité prvky vo flexibilnejších verziách samých seba. Tento konkrétny kus kódu nás skutočne zaujal. Ettrics je PRO používateľ na CodePen a zdieľa skvelé veci, najmä interaktívny stĺpcový graf, nový spôsob použitia animácií na podporu vašich tabuliek a grafov. Interaktívny stĺpcový graf vám umožňuje zostaviť rôzne časové osy údajov. Pomocou interaktívnej akcie (ako je kliknutie myšou) odhaľte konkrétne údaje o konkrétnom stĺpcovom grafe. Je to úžasný spôsob rozprávania o športových hrách a iných hrách, kde sa hráči spoliehajú na štatistiky výsledkov.
Stiahnuť ▼
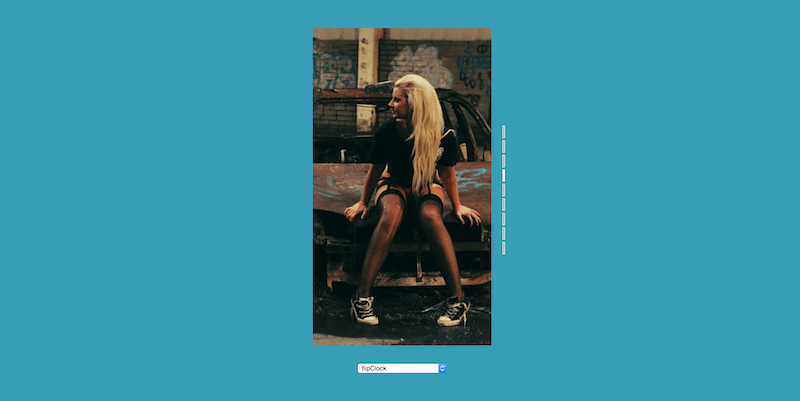
Táto knižnica predstavuje jedinečný prístup k prepínaniu a prepínaniu webového obsahu. Rozbaľovacia ponuka v ukážke poskytuje viac ako 50+ jedinečných možností animácie obsahu. Tu je potrebné starostlivé kódovanie, pretože je veľmi nepravdepodobné, že by sa veľké a dynamické stránky načítali tak rýchlo cez jednoduchú animáciu. Avšak tí, ktorí to chcú použiť s obrazovými mriežkami a galériami, pokračujte. Je to jedno z najlepších interaktívnych riešení.
Stiahnuť ▼![]()
Segment je trieda JavaScriptu, ktorá umožňuje vývojárom kresliť a animovať cesty SVG. To im zase umožňuje vytvárať animovaný vizuálny obsah SVG. Je to vysoko využívaná knižnica v modernom vývoji vďaka svojej flexibilite a jednoduchosti použitia. Tento tutoriál vám ukáže, ako použiť Segment priamo na vytvorenie animovanej ikony SVG v navigačnej ponuke vašej lokality. Toto je najdôležitejšia časť každej webovej stránky. Keď si prejdete tento tutoriál a pochopíte, ako funguje Segment + SVG, budete si vedieť lepšie poradiť aj s inými situáciami, kde sa vyžaduje animovaný obsah. Okrem toho jQuery robí tento proces bezproblémovým.
Stiahnuť ▼Popmotion – JavaScript Motion Engine

Popmotion prináša komplikovanú fyziku do vášho pracovného toku webového dizajnu. Nie je však ťažké pochopiť, ako vlastne fungujú. Animácie, pohyby fyziky a sledovanie vstupu sú tri hlavné príklady, ktoré môžete vidieť na webovej stránke Popmotion. Popmotion sa používa na riadenie pohybu používateľského rozhrania. Má natívnu podporu pre CSS, atribúty DOM a cesty SVG a SVG. Dá sa použiť s akýmkoľvek API, ktoré akceptuje číselné hodnoty. Je to jedna z najzábavnejších knižníc, s ktorou budete môcť pracovať na týchto konkrétnych problémoch.
Stiahnuť ▼
jQuery má svoj vlastný animačný engine pre transformácie a iné skvelé veci. Nie je teda žiadnym prekvapením, že DrawSVG existuje. Je to knižnica jQuery na animáciu ciest obsahu SVG. Je ľahký a vyžaduje, aby ste špecifikovali cesty a nechali knižnicu urobiť zvyšok.
Stiahnuť ▼Dynamics.js – knižnica JavaScript na vytváranie animácií založených na fyzike

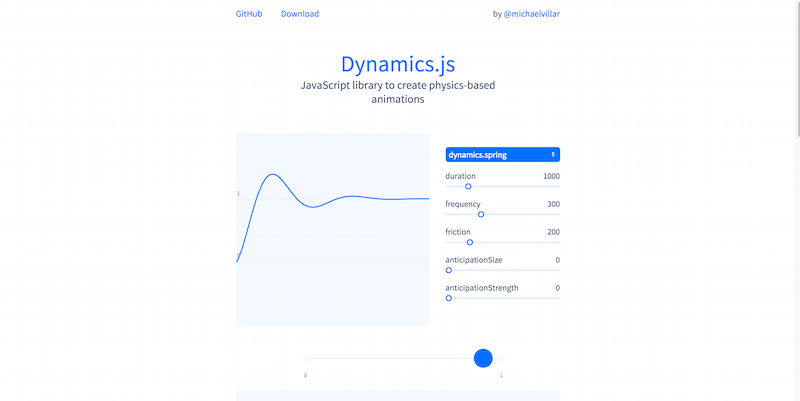
Dynamics.js je rastúca knižnica pre dátových vedcov a davy baníkov, ale všetkých ostatných, ktorých priťahuje animačný engine, ktorý je založený na skutočnej fyzike. Michaël Villar, ktorý je autorom knižnice, vytvoril zaujímavý vedľajší projekt, z ktorého sa stala superstar knižnica jQuery na vytváranie animácií súvisiacich s fyzikou na webe. Nech je to čokoľvek, táto knižnica sa o to dokáže postarať. Dynamics.js vám umožňuje animovať vlastnosti CSS, prvkov DOM, vlastností SVG a objektu JavaScript akéhokoľvek typu. Takéto dynamické knižnice je ťažké nájsť.
Stiahnuť ▼![]()
Milujeme prístup Iconate.js, je to jedinečný spôsob kombinovania existujúcich ikon písiem, pridávania existujúcich efektov JS a kombinovania jedinečného nástroja/platformy. Iconate.js vám umožňuje vybrať dve rôzne ikony, prvú ikonu a druhú ikonu, čo vám dáva možnosť vybrať si medzi rôznymi druhmi efektov miznutia a potom vyskúšať, ako by to vyzeralo. Keď teda kliknete na prvú ikonu, objaví sa efekt slabnutia, pričom sa prepne z ikony #1 na ikonu #2. To môže byť obzvlášť užitočné pri vytváraní prechodov šípok a tlačidiel na vašej webovej lokalite.
Stiahnuť ▼D3.js – Data Driven Documents

To, čo začalo ako projekt s veľkými nádejami, sa stalo jedným z najúspešnejších projektov JS všetkých čias. D3 je knižnica JS pre web, ktorá umožňuje manipulovať s rôznymi druhmi dokumentov, ktoré sú založené na skutočných údajoch. Bez ohľadu na typ údajov, ktoré máte, s D3.js môžete skombinovať silu HTML5, CSS3 a SVG a vytvoriť pre váš prehliadač ohromujúce vystavenie údajov. D3 poskytuje komplexné vizuálne komponenty, ktoré môžete použiť na zobrazenie údajov rôznymi spôsobmi, ale každý skúsený používateľ D3 bude vedieť, že táto knižnica sa výrazne zameriava aj na animácie, pri čítaní dokumentácie a online článkov hľadajte animované prechody.
Stiahnuť ▼
Chcete animovať viacero udalostí súčasne, neviete ako? Animatic.js vám umožňuje animovať celú vašu webovú stránku, pričom každému z prvkov dáva vlastné jedinečné nastavenia animácie a prístupy.
Stiahnuť ▼
Spinery a nakladače predstavujú jednoduchý spôsob, ako urobiť váš web o niečo živší, o niečo viac z lepšej stránky. FakeLoader.js chce, aby mal každý prístup k jednoduchým nakladačom a spinnerom, ktoré môže pridať ako prechod zo stránky na stránku. Najzábavnejšia časť je, že integrácia tejto knižnice je taká jednoduchá, že to zvládnu aj používatelia WordPress, taká krásna knižnica, že by bola škoda nevyužiť ju.
Stiahnuť ▼
Milujeme, keď vývojári nazývajú svoje veci „kúzlom“, v mnohých ohľadoch je to naozaj mágia, najmä pre tých, ktorí nemajú skúsenosti s vývojom webu. Knižnica ScrollMagic vám umožňuje vykonávať určité animácie na základe polohy aktuálneho umiestnenia posúvania používateľa. ScrollMagic môžete použiť na spustenie alebo spustenie určitej animácie, keď sa používateľ dostane do určitej časti webovej stránky; na základe ich posuvnej lišty. Prišite konkrétny prvok webovej stránky na konkrétne miesto a ponechajte ho tam na základe pohybu používateľov alebo ho presuňte vedľa používateľa. ScrollMagic tiež pomáha pri pridávaní paralaxy na váš web a pri iných skvelých veciach.
Stiahnuť ▼Prémiové knižnice animácií pre jQuery
Nie je ľahké byť slobodným vývojárom, ale chvála získaná späť od komunity často preváži dlhé hodiny strávené budovaním niečoho skutočne úžasného a netreba hovoriť – knižnice a príklady súvisiace s animáciou zaberú veľa času a veľa testovanie, aby boli skutočne správne. Obrovská podpora pre vývojárov a dizajnérov, ktorých práca bola doteraz zdieľaná v tomto súhrne, teraz je čas prejsť na prémiové nástroje a knižnice a zistiť, čo ešte môžeme nájsť, že ľudia aktívne budujú a pripravujú zľava. Užite si nasledujúce knižnice rovnako ako tie bezplatné.
Prechodový posúvač

Ak hľadáte spôsoby, ako okoreniť svoje webové stránky, možno budete chcieť pridať elegantný a moderný posúvač. Umiestnite ho na prvej stránke nad záhybom stránky a môžete vytvoriť silný prvý dojem, ktorý povzbudí všetkých vašich návštevníkov, aby pokračovali v prehliadaní a dozvedeli sa viac o vašej prítomnosti online. Raz takým nástrojom je Transition Slider. Ponúka množstvo rôznych prechodových efektov, ktoré zrazia každému ponožky. Doplnok funguje fantasticky dobre s obrázkom aj videom, čím zaisťuje silný vplyv.
Na prvý pohľad je Transition Slider ako každý iný klasický slider. Akonáhle vás však zasiahne výkonnými funkciami a funkciami, ktoré ponúka, všetko ostatné sa stane históriou. Je tiež úplne prispôsobiteľný na jemné doladenie a prispôsobenie vašim požiadavkám na web. Funguje na všetkých mobilných zariadeniach a moderných webových prehliadačoch. Pridajte prezentáciu a urobte rozdiel.
Stiahnuť ▼Pave

Namiesto toho, aby bolo vaše pozadie nudné a nudné, urobte zmenu s Pave. Je to jednoduchý nástroj na použitie, ktorý vytvorí interaktívne izometrické pozadia. Pave vytvára zábavný zážitok, ktorý udrží vašich hostí v okolí dlhšie. Môžu sa dokonca ocitnúť pri hraní s efektmi dosť dlho predtým, než sa ponoria hlbšie do vášho obsahu. Verte mi, stalo sa mi to, keď som pristál na Paveovej stránke živého náhľadu. Vyskúšajte to a uvidíte sami.
Niektoré z funkcií Pave sú 3D efekt, úžasné animácie, 100% mobilná pripravenosť a plná kompatibilita s rôznymi prehliadačmi. Proces inštalácie, ako aj správa a údržba sú hračkou. Rozloženia môžete samozrejme upraviť podľa toho, ako najlepšie vyhovujú vašim potrebám a požiadavkám. Inými slovami, rozšírte svoju značku na úplne novú úroveň s Pave a zvýšte svoju používateľskú skúsenosť.
Stiahnuť ▼
Efekt vznášania je, keď potiahnete kurzorom cez ikonu alebo objekt a vykoná sa nejaký druh animácie. A niektoré sú chladnejšie ako ostatné. Ak chcete mať najlepšie efekty vznášania na svojich webových stránkach v meste, Magic Hover JS je veľkolepý doplnok, ktorý vám bude robiť dobre.
Magic Hover JS prináša na stôl množstvo rôznych možností, ktoré môžete využiť vo svoj prospech. S Magic Hover JS upútate pozornosť každého a dokonca v mnohých posilníte pocity (čítaj úsmev). No, ak vám toto rozkošné srdiečko milujúce kura a pizzu nevyčarí úsmev na tvári, len si prezerajte ďalšie príklady, niečo určite vzbudí vzrušenie. Stručne povedané, Magic Hover JS je doplnok jQuery s jednoduchou inštaláciou a viacerými možnosťami na výber. Niekedy sú to detaily, ktoré vám pomôžu odlíšiť sa od más.
Stiahnuť ▼Miniatúrna Zem

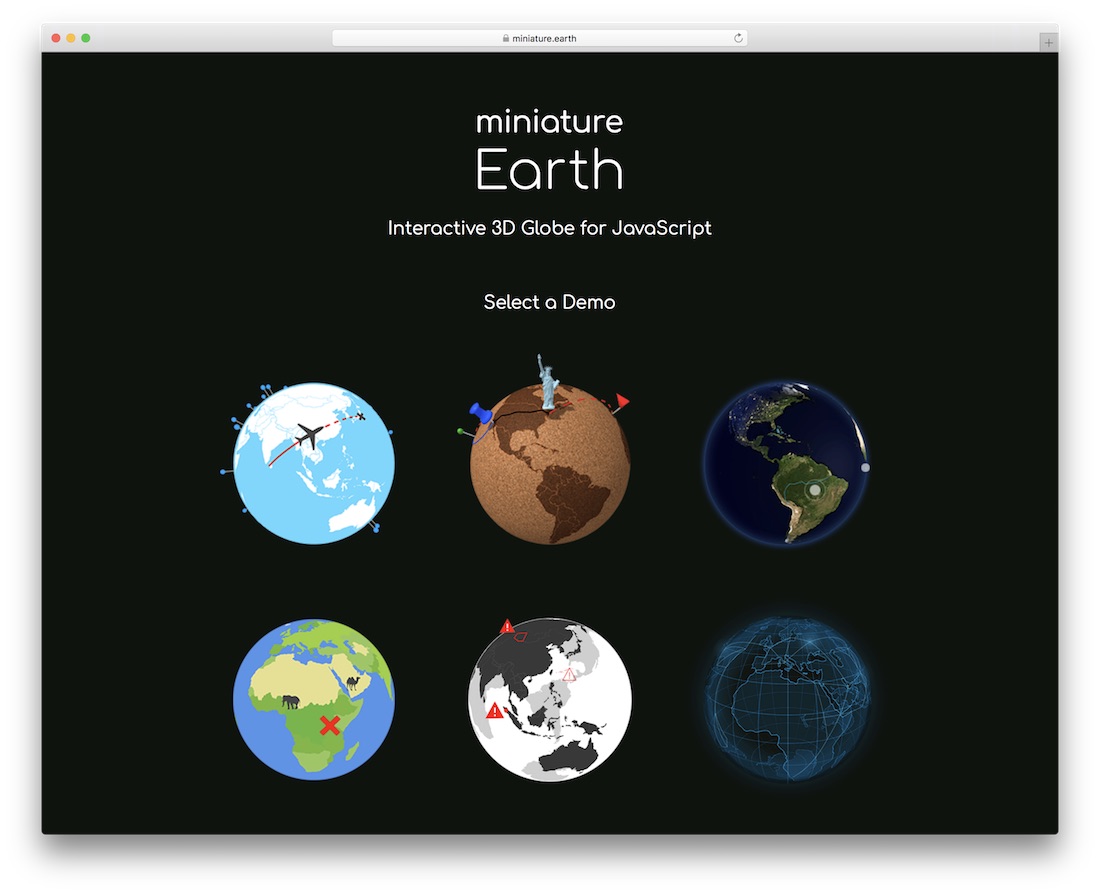
Tento ďalší určite vzbudí váš záujem. A bude to fungovať najlepšie, ak sa zapojíte do nejakého projektu súvisiaceho s cestovaním, dokonca aj do vzdelávania, hier, počasia a správ. V skutočnosti je to vaša predstavivosť, ktorá určí, čo chcete použiť Miniature Earth. A názov doplnku je celkom samozrejmý. Nie je to nič iné ako interaktívny 3D glóbus pre JavaScript. Čo je na doplnku super, je skutočnosť, že je potrebné načítať iba jeden súbor – žiadny neporiadok.
Môžete využiť množstvo rôznych variácií interaktívnych glóbusov, ktoré umocnia zážitok. Môžete napríklad písať o svojom cestovateľskom dobrodružstve a keď používateľ roluje a číta obsah, Miniatúrna Zem komunikuje, otáča sa a zobrazuje animované vlastnosti. Miniature Earth má tiež vstavané značky, ale dizajn si môžete prispôsobiť, kým nebude zodpovedať vašim predpisom o označovaní.
Stiahnuť ▼Aký mimoriadny súbor knižníc, skriptov a doplnkov, ktoré podporujú animáciu s jQuery. Samozrejme, nemohli sme len vytvoriť jednoduchý príspevok s ukážkami „príkladov“ animácií jQuery. Chceme, aby sa naši používatelia cítili pohodlne na sedadle vodiča, pokiaľ ide o vytváranie vlastných animácií jQuery a ich používanie v rámci vaše používateľské rozhranie a používateľské prostredie.
Ďakujeme, že ste navštívili Colorlib a prečítali si tento článok! Veľmi si to vážime! Teraz sa možno budete chcieť naučiť, ako používať naše bezplatné.
Alex je spisovateľ na voľnej nohe s viac ako 10-ročnými skúsenosťami v oblasti dizajnu, vývoja a malého podnikania. Jeho práca bola uvedená v publikáciách ako Entrepreneur, Huffington Post, TheNextWeb a ďalších. Jeho osobné písanie nájdete na The Divine Indigo.
Zverejnenie: Táto stránka obsahuje externé pridružené odkazy, ktoré môžu viesť k získaniu provízie, ak sa rozhodnete kúpiť uvedený produkt. Názory na tejto stránke sú naše vlastné a za pozitívne recenzie nedostávame ďalší bonus.
Medzi vývojármi sa už dávno udomácnil.
Takže. Pomocou doplnkov prezentovaných v tejto kolekcii môžete vytvoriť modernú webovú stránku s vynikajúcou dynamikou. Myslím, že každý, kto sa zaujíma o vývoj webových stránok, videl tieto pluginy v akcii. Pri posúvaní stránok, blokov, rôznych prvkov či textu objaviť sa hladko, vyhnať, točiť, atď Ako ukazuje prax, klientom sa takéto fentiflyushki naozaj páčia.
Implementovať rolovacie efekty do stránky nie je také ťažké, ako by sa na prvý pohľad mohlo zdať. Všetko, čo potrebujete, je kvalitný plugin a priame ruky. Samozrejme, že začínajúci dizajnér rozloženia môže mať ťažkosti, ale ak budete chvíľu sedieť, pochopíte princípy fungovania, úloha sa bude zdať veľmi jednoduchá.
Napriek tomu, že mnohým ľuďom sa na stránke páči animácia, nemali by ste to preháňať, inak skončíte s preťaženou, vizuálne zle vnímanou stránkou, na ktorej sa všetka pozornosť sústredí na všetky tieto „pískanie“ a nie na informácie. ktoré je potrebné sprostredkovať návštevníkovi. Navyše, čím viac skriptov je pripojených, tým pomalšie stránka funguje. V starších prehliadačoch toto celé nemusí fungovať vôbec. Pripojte efekty múdro. Často stačí jednoduchý hladký, nevtieravý vzhľad tvárnic. Tento efekt dáva stránke hladkosť a dynamiku, vďaka čomu je stránka živá. Vo svojej praxi som videl veľa stránok s efektmi bez zmyslu pre proporcie. Je mi z toho zle - jediný pocit, ktorý vzniká. Ale pravdepodobne vývojári dúfali v „Wow efekt“. Takže. Používajte všetko s rozumom a s mierou!
Úplne všetky pluginy zadarmo, no odporučil by som sa s licenciami oboznámiť, keďže v niektorých prípadoch je potrebné splniť množstvo podmienok pre komerčné využitie.
WOW.js
Nie zlé plugin na implementáciu animácie prvkov pri rolovaní. Má veľa možností vzhľadu animovaných blokov a je celkom ľahké ho prispôsobiť.ScrollMagic
Ďalší populárny plugin, pomocou ktorého môžete implementovať zložité animácie, ktoré budú spustiť, keď sa valček myši posúva. V tomto prípade vám plugin umožňuje vytvárať skutočne zložité pohybové efekty, meniť pozadie stránky a celkovo deformovať tvary. ScrollMagic sa často používa na propagačných stránkach, ktoré vyžadujú veľa animácií.
Scrollme
Jednoduchý a ľahký doplnok, s ktorým môžete implementovať efektívnu animáciu pri rolovaní. Môžete meniť mierku, otáčať, presúvať, zmenšovať alebo zvyšovať priehľadnosť ľubovoľného prvku.
Superscrollorama
Superscrollorama - silný, ale ťažký plugin na vytváranie animácií pri rolovaní. Jeho arzenál obsahuje mnoho rôznych nastavení pre animáciu textu, jednotlivé prvky DIV vrátane efektov.Podrobnejšie informácie nájdete v dokumentácii k tomuto doplnku jQuery.

na obrazovke
Vynikajúci plugin, ktorý často používame v našich projektoch. From vám umožňuje ľahko a rýchlo robiť rôzne efekty prvkov objavujúcich sa pri posúvaní stránky. Doplnok je ľahký a nenačítava stránku.
OnePage
Plugin OnePage jQuery vám umožňuje rozdeliť stránku na samostatné obrazovky s výškou 100 % a animovať prechod medzi nimi. Na spustenie rolovania na ďalšiu obrazovku stačí mierne postrčenie. Rovnaký efekt bol použitý na propagačnej stránke 5s.Vyskytujú sa problémy, ako s takmer všetkými podobnými zásuvnými modulmi. Ak sa text nezmestí na výšku, jednoducho sa odreže a rolovacia lišta sa nezobrazí.

FSVS
Doplnok je vo funkciách veľmi podobný predchádzajúcemu. Poď robiť posúvaním po obrazovkách pomocou css3. Má podobný problém pri prezeraní na telefónoch. Navigácia po obrazovkách vo forme samostatných snímok je možná buď pomocou kolieska myši alebo kliknutím na navigáciu na strane bodky.
jInvertScroll
jInvertScroll vám umožňuje vytvárať cool horizontálne rolovanie paralaxy. Keď posúvate valček myši nadol, všetky prvky na stránke sa pohybujú vodorovne a rôznymi rýchlosťami, čo vytvára efekt paralaxy.
Trasové body
Waypoints je doplnok jQuery, ktorý vám umožňuje zobraziť akýkoľvek prvok, keď sa návštevník nachádza v danom bode stránky. Napríklad, keď návštevník dočíta článok na webovej stránke a priblíži sa ku koncu textu, na boku stránky sa objaví informačné okno s výzvou, aby si prečítal ďalší článok alebo podobný článok.
Scrollocue
Originálny plugin pre špecifické úlohy. Umožňuje vám pohybovať sa po stránke výberom blokov jednoduchým kliknutím pravým tlačidlom myši na stránku. Pri každom novom kliknutí sa prvok nižšie zvýrazní, čím sa stránka trochu posunie. Podporované je aj posúvanie pomocou šípok na klávesnici.
Rolovacia lišta priebehu
Zaujímavé riešenie, ktoré možno použiť na zobrazenie priebehu čítania informácií na stránke. Je tiež možné rozdeliť text do sekcií a to všetko bude vizuálne zobrazené na akomkoľvek mieste stránky, ktoré vám vyhovuje.
multiScroll.js
multiScroll.js je doplnok jQuery podobný predchádzajúcim dvom plugin pre klzkú obrazovku, ale má jeden podstatný rozdiel. Ak bola v predchádzajúcich prípadoch obrazovka jednoducho prevrátená, potom táto je skôr ako moderný posúvač obrázkov. Obrazovka je rozdelená na dve rovnaké časti a ľavá roluje nahor a pravá nadol. Takto sa obsah prakticky roztrhne.Tento plugin je možné použiť napríklad na vytvorenie portfólia pre fotografa alebo dizajnéra. Myslím, že návštevníci vašu stránku ocenia.

browserSwipe.js
Ďalšie plugin posúvania na celú obrazovku, pomocou ktorého vzniká veľkolepý prechod cez obrazovky. Dostupné efekty zahŕňajú posuvný prechod, prechod otáčania na celú obrazovku, zmenu mierky a horizontálne posúvanie naprieč obrazovkami. Všetky efekty môžete kombinovať na jednej stránke.
jQuery.panelSnap
Doplnok posúvania na celú obrazovku. Plugin sa na prvý pohľad nelíši od predchádzajúcich, no má vnútornú rolovaciu oblasť. Ak rolujeme na koniec interného obsahu, tak automaticky nastáva prechod na ďalšiu obrazovku. Teoreticky je to tak riešenie problémov pre responzívne webové stránky. Ak je vnútorné okno v plnej veľkosti, na malých obrazovkách sa obsah, ktorý sa nezmestí na výšku, nestratí.
Na mnohých populárnych stránkach môžete vidieť veľmi pekné CSS animácie: posuvný obsah, vyskakovacie a rozpúšťacie prvky atď. V tomto článku vám poviem, ako môžete pridať animáciu CSS do WordPress bez písania akéhokoľvek kódu.
Kedy a prečo by ste mali používať animáciu CSS?
Potom jednoducho vytvorte nový záznam a na paneli vizuálneho editora si všimnete novú ikonu - tlačidlo „Animovať to!“.

Po kliknutí na tlačidlo sa zobrazí vyskakovacie okno, v ktorom si môžete vybrať štýl animácie CSS. Mimochodom, plugin podporuje mnoho typov CSS animácií, takže si budete mať z čoho vyberať.

Rozhodnite sa pre štýl animácie, vyberte čas oneskorenia a trvanie animácie. Vyberte podmienky, za ktorých sa majú zobraziť animované prvky. Doplnok ponúka tri možnosti: vzhľad animácie pri kliknutí, podržaní alebo rolovaní stránky.

Keď to všetko urobíte, kliknite na tlačidlo „Animovať to“ a ukážte, ako to celé bude vyzerať.
Potom kliknite na tlačidlo vložiť a pridajte animáciu do svojho príspevku alebo stránky WordPress.
Všimnete si, že doplnok pridá do vizuálneho editora krátky kód s textom rýb.

Odstráňte „rybu“ zo skráteného kódu a nahraďte ju textom, obrázkami alebo čímkoľvek iným, čo chcete animovať.

