Cum să adăugați cu ușurință animație CSS în WordPress. Cum să adăugați un GIF animat la o postare WordPress Cum să inserați o animație de Crăciun în wordpress
Tehnologiile se schimbă pas cu pas, în special în lumea web. Persoanele fizice nu preferă să folosească site-uri antice care au contururi vechi sau inovații. Toată lumea trebuie să-și expună afacerea, portofoliul, datele și așa mai departe minunat pe online, ceea ce poate atrage mai mulți clienți sau clienți.
Web-ul animat se dezvoltă rapid, activitatea face web-ul progresiv și intuitiv și, din numeroase puncte de vedere, se adaugă capacității de concentrare pe care o au clienții atunci când se asociază cu substanța site-ului tău.
Crearea de elemente animate și alte interfețe legate de planul web, începând fără ajutor din exterior, ei bine, asta se poate dovedi a fi oarecum supărător, chiar agonizant. Astfel, pentru cerința dumneavoastră.
Așadar, aici, în această adunare, am înregistrat cele mai bune pluginuri WordPress de animație gratuite pentru următoarea configurație. Vă prescriu să vedeți permisul de modul înainte de utilizare. Încredeți-vă că această adunare vă va ajuta să găsiți unul potrivit pentru proiectele dvs. Dacă ați descoperit că această acumulare este adaptabilă, nu uitați să împărtășiți aceasta în rețelele sociale.
Indicator de poziție de citire
Faceți o bară de avans verticală pentru a demonstra modul de defilare a secțiunii individuale curente. Există un număr imens de diverse module pe care le puteți folosi pentru a afișa capturile de oferte sociale pe intrarea pe blog.
efecte de hover
Toate impacturile fac utilizarea unei componente solitare cu ajutorul unor pseudo-componente, acolo unde esențiale, sunt independente, astfel încât să le puteți reordona fără prea mult. Numeroase impacturi utilizează evidențierea CSS3, de exemplu, avansuri, modificări și animații.
Niso Carusel Slider
Niso Carousel este unul dintre cele mai ușor de înțeles modul WordPress. Puteți crea un carusel nemărginit de imagini și un carusel video cu o mulțime de opțiuni de la Niso Carousel. Puteți seta noi opțiuni pentru fiecare carusel.
WordPress Animator gratuit
Acesta este un instrument minunat pentru recunoașterea gândurilor tale inovatoare. Cu ajutorul său, puteți atrage clienți și vă puteți face site-ul unic. Puteți poziționa fără prea multă întindere componentele pe orice parte a ecranului, de exemplu interfețe, imagini, standarde, comutatoare, linii de rulare și așa mai departe și să îi aplicați animație și indicație.
Componentele sunt stabilite acordând puțină atenție structurii site-ului și nu se pot asocia cu aceasta. Modulul utilizează doar animații CSS. Puteți ajuta la distribuirea socială pe site-ul dvs. cu acest modul extraordinar.
Le permite clienților să împărtășească imaginea prin intermediul diferitelor comunități informale. Pur și simplu flotați o imagine și apar diverse simboluri de rețele sociale bazate pe web. De asemenea, puteți include o captură personalizată sau o piesă personalizată în deriva de imagine.
Hover Effects Builder gratuit
Hover Effects Builder încorporează peste 60 de formate, astfel încât să puteți adăuga efecte de plutire imaginilor de pe site-urile dvs. Float Effects Builder include în plus un supervizor inerent. Aplicați efectele CSS3 Hover imaginilor de pe site-ul dvs. fără informații de codificare CSS.
Desemnați oricare dintre efectele predefinite pentru imaginile incluse pentru pozițiile standard și personalizate. Aplicați impactul Hover prin intermediul unui cod scurt de personalizare complet la imaginile din postarea WordPress, supervizorul paginii.
Cu Hover Effects Builder puteți face numeroase combinații de animații atunci când imaginea este plutită. Puteți schimba nuanța derivei și conținutul acesteia. Puteți utiliza acest modul fără să cunoașteți codul, totuși cu managerul WordPress implicit vizual.
AnimateIt!
Adăugarea de mișcări CSS3 pe site-ul dvs. este simplă cu Animate It! Mișcările pot fi conectate la ocazii ale clientului, cum ar fi pergament, float și snap. Capacitatea de a include piese distinctive de pergament echilibru de vivacitate. Acordarea amânării evidențiate în vioitate pentru a face o grupare de activitate decentă. Permiteți clientului să aplice activitatea la nesfârșit sau în orice număr stabilit de ori.
O parte dintre elementele cheie includ: Oferirea unei capturi în managerul editorial pentru a include în mod eficient o activitate obstrucționată în articol sau postare. Permiteți clientului să aplice mișcarea la infinit sau orice număr stabilit de ori. Alegerea de a adăuga clase CSS personalizate la pătratul de mișcare singular. Alternative pentru abilitarea sau afectarea mișcărilor pe smartphone-uri și tablete.
Filele
Filele responsive depinde de structura bootstrap, deci această configurație a modulului este receptivă și ușor de utilizat pentru orice telefon mobil. Puteți afișa atât stilul de file vertical, cât și cel plat utilizând acest modul. Includeți diferite file diferite pagini și postați. Există un set de culori fără limite și un stil de text accesibil pentru substanță.
Tabs responsive este perfect pentru telefonul mobil, conturul este receptiv și programează bun. Puteți crea sau include diferite file cu element simplificat modul. Dacă schimbați poziția filelor, trageți-l și apoi plasați locul unde trebuie să o demonstrați. Este cel mai simplu și intuitiv producător de file din WordPress.
Se încarcă pagina cu ecran de încărcare
Acest plugin arată un ecran de progres de stivuire cu rata de îndeplinire. Când totul este stivuit, ecranul dispare. Permite afișarea ecranului de stivuire doar pe pagina de destinație sau în toate paginile site-ului. Permite afișarea sau evacuarea conținutului care demonstrează rata de stivuire.
Permite afișarea ecranului de stivuire doar pe pagina de destinație sau în toate paginile site-ului. Permite alegerea nuanțelor ecranului de progres de stivuire sau selectarea imaginilor ca fundație. Desigur, nuanța ecranului de stivuire este întunecată, totuși ar putea fi schimbată pentru a modifica aspectul și senzația ecranului de stivuire cu compoziția web. Permite afișarea sau evacuarea conținutului care demonstrează rata de stivuire.
Tabele de aptitudini WEN
WEN Skill Charts te ajută să arăți o bară și un cerc minunat de aptitudini animate. Câteva opțiuni sunt accesibile pentru a reface conturul. Puteți, fără prea multă întindere, să includeți/alterați/ștergeți/rearanjați abilitățile de pe panoul de administrator. Puteți utiliza codul scurt în pagini, postări sau bara laterală utilizând Text Widget.
Este o decizie interesantă pentru persoanele care au nevoie de un aranjament rapid. Ne permite să includem numeroase cuvinte într-o propoziție și o putem seta să se schimbe arbitrar după un anumit interval de timp. Puteți căuta peste cinci stiluri de dezvoltare și, în plus, puteți seta umbrirea și dimensiunea stilului textual.
Titlu animat
Titlul animat este un modul care să apară, caracteristică însuflețită care utilizează cod scurt. A fost orice, în afară de greu de utilizat, doar utilizați codul scurt pentru funcția energizată. Pentru mai multe detalii, puteți verifica pagina cu detaliile pluginului, veți descoperi meniul Titluri animate în setările din panoul de administrator WordPress.
Puteți reface nuanțe în setările modulului sau puteți rula asistență semnificativă cu propriul dvs. CSS personalizat. Când propulsia este terminată, dezvoltarea va dispărea în consecință. De asemenea, puteți modifica nuanțele din setările modulului sau puteți face și aplica cu propriul dvs. CSS personalizat.
Efectele de hover definitive sunt curente de bază, dar au efecte rapide de flotare pentru subtitrarea imaginilor. Impactul vizual al imaginii cu mutarea CSS3 pentru site-ul dvs. pentru a vă îmbunătăți afacerea. Puteți, fără prea multă întindere, să includeți impacturi plutitoare folosind o imagine și să le instalați într-o postare pe pagină independentă.
Are cantități uriașe de impacturi de mișcare pentru a arăta substanța în timp ce privește în jos. Poate fi executat fără efort în machete. De asemenea, puteți seta durate pentru modificări. Folosind acest modul, pagina dvs. WordPress va fi plină de stiluri viabile de viață.
Efectele uimitoare de hover sunt o acumulare remarcabilă de efecte de deriva, alimentată de CSS3 și iHover nealterate, fără încredere. Peste 76 de efecte de ales și 5 stiluri. Fără îndoială, puteți include impacturi de deriva folosind o imagine și le puteți instala în postări de pagină partiționate sau gadget-uri prin uimitor producător de coduri scurte.
Vă va permite să includeți bare lipicioase în pozițiile de sus, de bază, stânga și dreapta, cu mișcări reci și netede, care pot, fără prea multă întindere, să atragă în ochiul oaspetelui dvs. Acest modul adaugă în mod natural modificări CSS3 site-ului sau blogului dvs. și administratorului WordPress.
Afișați o casetă de fly-out sau de estompare cool, însuflețită, cu substanța similară. În momentul în care o examinare se uită la baza unei postări unice, a unei pagini sau a unei sortări personalizate de postări, o captură se grăbește în colțul din dreapta sau din stânga al paginii, permițând cititorului să aleagă postarea sau postările din trecut sau accesibile în mod arbitrar în configurația aleasă. .
Poate, fără prea multă întindere, să atragă atenția oaspeților tăi, mai ales atunci când trebuie să le spui despre ofertele tale specifice sau ceva în acest sens. Acest lucru economisește capacitatea de transmisie a serverului și înseamnă că clienții dvs. încep să considere substanța ca fiind rapid așa cum ar fi de așteptat în mod rezonabil. Acest modul vă împuternicește să executați metoda pe site-ul dvs. WordPress.
Glisor inteligent 3
Smart slider 3 este un nou și instinctiv plugin-uri WordPress de animație gratuită pentru a crea glisoare, care nu au fost niciodată imaginabile cu niciun module de glisare gratuite. Smart Slider 3 are fiecare componentă ceea ce puteți anticipa de la un modul slider gratuit.
În afară de aceasta, Smart Slider vă oferă instrumentul pentru a crea diapozitive YouTube și Vimeo, a face diapozitive din postările dvs. WordPress, considerabil mai mult, are un manager editorial de diapozitive complet simplu de utilizat, cu diferite straturi.
Modificați diapozitivele așa cum obișnuiați în dezvoltatorii de pagini. Aruncați straturi unul după altul și structurați-le cu linii și segmente. Sliderele pot fi apreciate în orice condiție, fie că este vorba despre o tabletă versatilă sau desktop. Schimbați fără efort fiecare dintre punctele de interes care contează cu adevărat în tipografie și stil.
Icegram depinde de standardele de publicitate și de conduită testate în timp. Când utilizați Icegram, nu trebuie să luați în considerare fiecare dintre aceste informații privilegiate de publicitate. Cele mai multe module diferite sunt încărcate cu ecrane și opțiuni încurcate. Icegram a fost intenționat să fie simplu, începând din prima etapă. Puteți supraveghea cruciade și mesaje de pe un ecran solitar.
Icegram elimină absolut nevoia de a contracta un inginer. Puteți să-l configurați fără prea mult timp în câteva minute și să începeți înregistrarea imediat. Majoritatea modulelor de calitate comparativă sunt plătite și încă oferă mult mai puțin. Arătați atenție la obținerea, schimbarea ridicată a structurilor de optiuni de e-mail și creați-vă lista de susținători.
Animații de pagină și tranziție care sunt accesibile pentru nimic de utilizat. Acest plugin WordPress de animație gratuită are mișcări diferite și impact asupra mișcării css3. Utilizarea acestui modul pagina dvs. WordPress va fi împovărată cu stiluri de activitate de succes.
Pluginurile gratuite de animație WordPress vă obligă să încorporați întregul set de informații fizic într-un cod scurt, complet cu sortarea diagramei, setări și decizii de personalizare.
Acesta este un caz minunat de reconciliere cu adevărat simplă a beneficiului Instagram. Alegeți dacă importați imagini de la un anumit client sau având în vedere un anumit hashtag, iar modulul se va ocupa de restul.
Derularea Paralax este cea mai simplă abordare pentru a obține o paralaxă care se uită peste imaginea de bază pentru o componentă de pe pagina/postările tale. Creați un conținut antet cu o paralaxă care se uită peste fundație. Faceți o suprafață completă care conține orice substanță cu o paralaxă care să privească fondul de ten.
Oferiți componentelor individuale ale paginilor dvs. o paralaxă privind fundația. În cazul în care conduceți un club sau o societate sau planificați un site alimentat cu WordPress pentru un client care organizează în mod constant ocazii, acest modul vă va economisi o măsură enormă de timp.
Efecte de trecere a imaginii este un plugin WordPress uimitor de animație gratuită, care va permite clientului să adauge peste 40 de efecte de plutire la imaginile cu inscripții. Încorporează peste 40 de impacturi flotante cu 2 stiluri unice și alternative de administrator complet controlabile. Puteți face diferite clase cu numeroase shortcodes.
Este cel mai rapid și mai simplu modul de configurat în doar câteva minute. Acest plugin gratuit de animație WordPress funcționează cu orice subiect WordPress pe care l-ați introdus. În urma introducerii modulului și a efectului dvs. de derive, vă puteți distribui tabelul oriunde pe site-ul dvs. utilizând un cod scurt.
Meniul în derivă CodeFlavors creează un meniu multidimensional vivificat în jumătatea stângă sau dreaptă a unui blog WordPress. Meniul poate fi distribuit direct din meniurile WordPress. miscare meniu pe pagina pergament; poate fi modificată, fără vioiciune, sau poate privi cu ușurință ici și colo în timp ce se uită peste fereastră.
Dacă nu este epuizat, principalul lucru din meniu va fi conținutul inclus în această alegere. Acest plugin gratuit de animație WordPress stă la baza melodiilor diferite sau unice și, în plus, a listelor de redare și este încorporat în substanța dvs. standard cu cadrul de cod scurt recunoscut. În lumina HTML5, funcționează peste fiecare program actual.
Pluginuri WordPress de animație gratuite Master Slider
Glisorul principal este un cursor de imagine și substanță cu răspuns gratuit, cu mișcări accelerate de echipamente super-line. Îmbunătățește traseul tactil cu un semnal de glisare nealterat pe care nu l-ați experimentat niciodată. Este un slider cu adevărat receptiv și bine dispus, care funcționează impecabil în fiecare gadget real.
Glisorul principal este construit utilizând cele mai bune practici WordPress atât pe partea din față, cât și pe cea din spate. Acest lucru rezultă într-un modul productiv, consistent și natural. Funcționează cu orice subiect, inclusiv subiectele implicite WordPress.
Vă permite să serviți un subiect alternativ clienților de pe telefonul mobil, de exemplu, un telefon iPhone sau Android, oferind o redare ușor de utilizat și puțin îmbunătățită pe ecran a substanței dvs., spre deosebire de a conduce clienții portabili să exploreze o schiță orientată spre desktop.
Acesta este o soluție extraordinară convenabilă în cazul în care ați prefera să nu vă planificați propriul subiect portabil.
Într-unul din al nostru, v-am povestit deja despre modalități inutile, dar frumoase, de a schimba aspectul panoului de administrare. Acum să continuăm să vorbim despre inutil și frumos - vă vom arăta un plugin pentru un site WordPress care poate face textul animat, adică în mișcare. Va fi frumos, atractiv și neobișnuit.
La ce folosește textul animat
Desigur, nu va exista o utilizare practică directă a acestui plugin pentru un site WordPress. Cu toate acestea, indirect, cu abordarea corectă, poate afecta pozitiv promovarea site-ului.
Deci, știm ce sunt luate în considerare de motoarele de căutare și care afectează clasamentul site-ului. Cu cât sunt mai bune, cu atât site-ul va avea poziții mai înalte. Factorii comportamentali depind de multe lucruri, inclusiv de designul site-ului - cu cât pagina este mai frumoasă, cu cât îi place mai multor persoane, cu atât își doresc mai mult să fie pe ea.
Există un alt avantaj al acestui plugin pentru un site WordPress, care ajută și la îmbunătățirea comportamentului vizitatorilor. Deci, de exemplu, PF crește atunci când vizitatorii site-ului fac clic pe diverse link-uri și trec de la o pagină la alta. Pentru aceasta, se poate folosi rezultatul înregistrărilor recente, similare sau interesante. Pentru ca blocul cu aceste link-uri să fie observat, poți să-l faci un titlu sub formă de text animat. De asemenea, puteți marca orice reclamă.
În general, fiecare își va găsi beneficiul unui plugin pentru un site WordPress care creează text animat. Să trecem la subiect.
Textil ușor
Principalul avantaj al acestui plugin pentru un site WordPress este că a fost inițial în limba rusă, deoarece a fost dezvoltat de specialistul rus Alexander Samsonov. Prin urmare, nu ar trebui să existe neînțelegeri.
După instalarea și activarea pluginului, trebuie să introduceți textul necesar în câmpul corespunzător. Acest text va deveni apoi animat. Apoi trebuie să alegeți ce fel de animație text va demonstra acest plugin pentru un site WordPress. În total, există până la 40 de tipuri diferite de animație. În plus, puteți selecta animația de început și de sfârșit.
Când setările de text animat din pluginul pentru site-ul WordPress sunt toate finalizate, veți primi un shortcode care poate fi inserat oriunde pe site - șablon, postare, pagină. Este de remarcat faptul că codul scurt al pluginului funcționează chiar și în widgetul „Text”. Deci îl poți folosi cu adevărat oriunde.
Unde ar fi web-ul chiar acum dacă nu ar fi imensele descoperiri tehnologice pe care jQuery le-a adus la masă? Pe măsură ce trecem încet într-un mediu JS mai nativ, odată cu lansarea ES6 și altele asemenea, învățăm și cum să folosim tehnici jQuery noi și vechi în legătură cu noile cadre pe care le folosim în fluxurile noastre de lucru. Cu peste un deceniu la spate acum, jQuery rămâne cea mai consistentă bibliotecă JavaScript construită vreodată. Funcționează excelent pentru a face experiența web dinamică. Această scrisoare de dragoste este un exemplu excelent al devotamentului dezvoltatorilor front-end față de această bibliotecă. Arată cât de multă bucurie a adus oamenilor.
La fel ca JavaScript, jQuery evoluează mereu. Există jQuery 3, o versiune mai modernă, optimizată a bibliotecii. Oferă îmbunătățiri ale performanței, funcții noi și mai multe modalități de construire pentru web dinamic. Următoarele au rădăcini până în jQuery original: , .
Acum, să trecem la tema actuală a postării: animații jQuery. Web-ul animat crește rapid în popularitate. Animațiile fac web-ul dinamic și interactiv. În multe feluri, acestea sporesc atenția utilizatorilor atunci când interacționează cu conținutul dvs. web. Crearea de la zero a elementelor animate și a altor interfețe legate de design web se poate dovedi a fi dificilă, chiar dureroasă. Ceea ce ajută aici este recapitularea a ceea ce fac alții cu animațiile lor jQuery și ceea ce au de împărtășit despre procesul de a face UI o experiență interactivă. Sigur, este nevoie de multă muncă, dar pe măsură ce jQuery progresează, sarcina de a crea lucruri devine mult mai eficientă și mai eficientă.
În designul web, structura de construire a lucrurilor noi este împărțită în două părți diferite. Primii sunt dezvoltatorii underground care se concentrează pe învățarea unei anumite limbi și pe depășirea limitelor acesteia. Al doilea sunt corporațiile și afacerile uriașe care au resursele necesare pentru a crea conținut unic și care schimbă jocul, cum ar fi animații unice. De exemplu, Twitter folosește o pictogramă de inimă animată. Aceasta este o mare problemă pentru că milioane de oameni folosesc Twitter. Deoarece un volum mare de oameni sunt expuși la aceste animații, aveți ideea că devine din ce în ce mai sigur să utilizați conținut vizual dinamic într-un site web și ca utilizatorii să-l aprecieze. Aici, în această demonstrație, Tympanus descrie cum să utilizați biblioteca mo.js (în continuare) pentru a crea animații interactive care au efect surpriză.
Descarca
mo.js (motion) este o bibliotecă JS care dorește să schimbe modul în care designerii creează animații pentru web. Sincer, sunt disponibile doar câteva demonstrații, dar demo-urile în sine reflectă asemănări uriașe, conținutul apărând mai mult ca pe un televizor decât pe un site web. Cu mo.js, conținutul dvs. web devine brusc extrem de personalizabil. De asemenea, este mai bogat prin utilizarea animațiilor și mai prezentabil unui public modern. Biblioteca se remarcă prin performanță rapidă și fluidă, cu un API flexibil care face ca dezvoltarea animațiilor să fie un proces ușor. Acceptă dezvoltarea modulară, permițându-vă să utilizați numai părțile bibliotecii de care aveți nevoie. Proiectul este open-source și încurajează feedbackul comunității. Acest lucru duce la o lansare mai rapidă a versiunilor noi și mai robuste ale acestei biblioteci de animații.
Descarca
Startup-urile și întreprinderile mici progresează cu capabilități moderne de dezvoltare. Așadar, suntem expuși constant la noi modalități de afișare a conținutului unui site web. Când a apărut prima dată paralaxa, a fost un lucru uriaș. Acum, dezvoltatorii găsesc o modalitate de a face toate paginile interactive și să curgă unele în altele. Efectul se numește stivă Polaroid, o grilă de imagini care se mișcă de-a lungul paginii pe măsură ce derulați în sus și în jos. De exemplu, stiva Polaroid ar putea sări de la un element la altul fără a pierde focalizarea. Destul de multe site-uri folosesc deja această tehnică. Echipa Tympanus analizează un anumit startup care utilizează această metodă și explică în detaliu cum să obții același efect pe site-ul/proiectul tău.
Descarca
Expunerea la designul materialului crește pe minut. Oferă o mulțime de moduri de a te juca cu conținut. Cu combinația dintre JS și CSS bune, rezultatele pot schimba cu adevărat jocul. Acest lucru este foarte atrăgător pentru dezvoltatorii moderni. Bhakti Al Akbar a codificat „Material Scroll Animation”, un efect de defilare construit cu designul materialului care afișează mai întâi antetul conținutului pe care urmează să-l vizualizați și apoi oferă un simplu buton de glisare care va descoperi conținutul real al aceluiași antet. Acest lucru creează o experiență interesantă de explorare a conținutului nou. jQuery este un „limbaj” magnific.
Descarca
Cu cât mai repede, cu atât mai bine, sau cel puțin, cu atât mai lin, cu atât mai bine! Smooth este celălalt nume al proprietăților moderne CSS3, tot HTML5. Smooth este ceea ce face ca site-urile web să iasă în evidență. Este ceea ce dezvoltatorii front-end continuă să depună eforturi. Prezentarea de diapozitive Elastic Circle ar putea fi cea mai fluidă prezentare de diapozitive de până acum. Trece rapid prin articole fără a provoca pierderi de atenție sau orice alt disconfort pentru utilizator. Vedem această prezentare de diapozitive ca o alternativă excelentă atât pentru site-uri desktop, cât și pentru cele mobile. Pentru a explora pe deplin acest mare efect de animație jQuery, va trebui să descărcați codul sursă complet.
Descarca
jQuery este foarte apreciat de cei care lucrează cu orice este legat de statistici, analize și analize. jQuery poate străluci cu adevărat în acele zone. Poate ajuta la crearea anumitor elemente în versiuni mai flexibile ale lor. Această bucată de cod ne-a intrigat cu adevărat. Ettrics este un utilizator PRO pe CodePen, care împărtășește lucruri grozave, în special Interactive Bar Graph, o nouă modalitate de a folosi animațiile pentru a vă alimenta diagramele și graficele. Graficul cu bare interactiv vă permite să combinați diferite cronologie de date. Cu o acțiune interactivă (cum ar fi un clic de mouse), descoperiți anumite date despre un anumit grafic cu bare. Este un mod minunat de a vorbi despre jocurile sportive și despre alte jocuri în care jucătorii se bazează pe statisticile rezultatelor.
Descarca
Această bibliotecă este o abordare unică pentru comutarea și răsturnarea conținutului dvs. web. Meniul drop-down din demo oferă mai mult de 50 de opțiuni unice de moduri de a vă anima conținutul. Este necesară o codificare atentă aici, deoarece este foarte puțin probabil ca paginile mari și dinamice să fie încărcate atât de repede într-o animație simplă. Cu toate acestea, cei care doresc să folosească acest lucru cu grile de imagini și galerii, mergeți mai departe. Este una dintre cele mai bune soluții interactive existente.
Descarca![]()
Segment este o clasă JavaScript care permite dezvoltatorilor să deseneze și să anime căi SVG. Acest lucru, la rândul său, le permite să creeze conținut vizual animat SVG. A fost o bibliotecă foarte utilizată în dezvoltarea modernă, datorită flexibilității și ușurinței sale de utilizare. Tutorialul de aici vă arată cum să utilizați Segment direct pentru a crea o pictogramă SVG animată din meniul de navigare al site-ului dvs. Aceasta este partea cea mai esențială a oricărui site web. Odată ce parcurgeți acest tutorial și înțelegeți cum funcționează Segment + SVG, veți putea face față mai bine altor situații în care este necesar conținut animat. În plus, jQuery face acest proces fără probleme.
DescarcaPopmotion-Motorul de mișcare JavaScript

Popmotion aduce o fizică complicată fluxului dvs. de lucru de proiectare web. Totuși, nu este greu de înțeles cum funcționează de fapt. Animațiile, mișcările fizice și urmărirea intrărilor sunt cele trei exemple principale care pot fi văzute pe pagina web Popmotion. Popmotion este folosit pentru a conduce mișcarea unei interfețe cu utilizatorul. Are suport nativ pentru CSS, atribute DOM și căi SVG și SVG. Poate fi folosit cu orice API care acceptă valori numerice. Este una dintre cele mai distractive biblioteci cu care veți putea lucra la aceste probleme particulare.
Descarca
jQuery are propriul motor de animație pentru transformări și alte lucruri interesante. Deci, nu este o surpriză că DrawSVG există. Este o bibliotecă jQuery pentru animarea căilor de conținut SVG. Este ușor și vă cere să specificați căile și să lăsați biblioteca să facă restul.
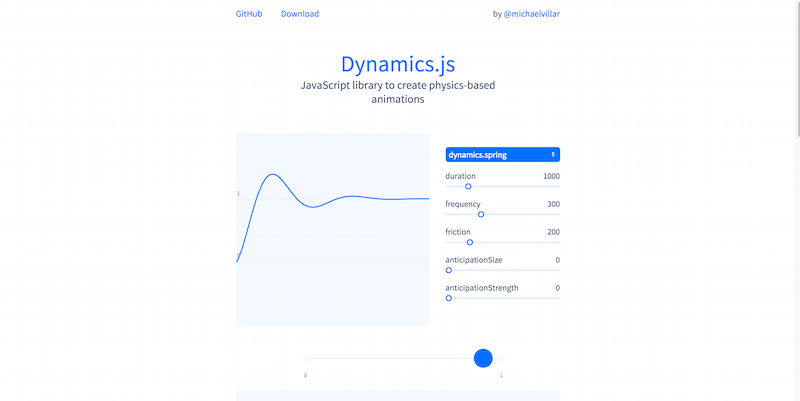
DescarcaDynamics.js – bibliotecă JavaScript pentru a crea animații bazate pe fizică

Dynamics.js este o bibliotecă în creștere pentru oamenii de știință de date și pentru mulțimea de mineri de date, dar pentru toți ceilalți care sunt atrași de un motor de animație care se bazează pe fizica reală. Michaël Villar, care este autorul bibliotecii, a construit un proiect secundar interesant care s-a dovedit a deveni o bibliotecă superstar jQuery pentru realizarea de animații legate de fizică pe web. Oricare ar fi, această bibliotecă se poate ocupa de el. Dynamics.js vă permite să animați proprietățile CSS, elementele DOM, proprietățile SVG și un obiect JavaScript de orice tip. Astfel de biblioteci dinamice sunt greu de găsit.
Descarca![]()
Ne place abordarea Iconate.js, este o modalitate unică de a combina pictogramele fonturilor existente, adăugându-le efecte JS existente și combinând împreună un instrument/platformă unică. Iconate.js vă permite să selectați două pictograme diferite, prima pictogramă și a doua pictogramă, oferindu-vă opțiunea de a alege între diferite tipuri de efecte de estompare și apoi de a testa cum ar arăta. Deci, odată ce faceți clic pe prima pictogramă, va apărea efectul de estompare, în timp ce treceți de la pictograma #1 la pictograma #2. Acest lucru poate fi deosebit de util pentru a face tranziții cu săgeți și butoane pe site-ul dvs.
DescarcaD3.js - Documente bazate pe date

Ceea ce a început ca un proiect cu speranțe mari, s-a dovedit a deveni unul dintre cele mai de succes proiecte JS din toate timpurile. D3 este o bibliotecă JS pentru web, care permite manipularea diferitelor tipuri de documente care se bazează pe date reale. Indiferent de tipul de date pe care îl aveți, cu D3.js puteți combina puterea HTML5, CSS3 și SVG pentru a crea expuneri de date uimitoare pentru browserul dvs. D3 oferă componente vizuale complexe pe care le puteți utiliza pentru a afișa date într-o varietate de moduri, dar orice utilizator D3 experimentat va ști că această bibliotecă se concentrează în mare măsură pe animații, caută tranziții animate atunci când citește documentația și articolele online.
Descarca
Doriți să animați mai multe evenimente în același timp, nu sunteți sigur cum? Animatic.js vă permite să vă animați întregul site web, oferind în același timp fiecărui element propriile setări și abordări unice de animație.
Descarca
Spinnerele și încărcările sunt o modalitate ușoară de a vă face site-ul să se simtă puțin mai animat, puțin mai bine. FakeLoader.js dorește ca toată lumea să aibă acces la încărcătoare și spinner simple pe care le pot adăuga ca tranziții de la o pagină la alta. Partea distractivă, integrarea acestei biblioteci este atât de ușoară încât chiar și utilizatorii WordPress vor putea să o facă, o bibliotecă atât de frumoasă, ar fi păcat să nu profităm de ea.
Descarca
Ne place pur și simplu când dezvoltatorii își numesc lucrurile „magie”, în multe privințe, este cu adevărat magie, mai ales pentru cei fără experiență în dezvoltarea web. Biblioteca ScrollMagic vă permite să faceți anumite animații, pe baza poziției de plasare a derulării curente a utilizatorului. Puteți folosi ScrollMagic fie pentru a declanșa, fie pentru a lansa o anumită animație, odată ce utilizatorul ajunge la o anumită parte a site-ului; pe baza barei lor de defilare. Îmbinați un anumit element de site într-o anumită locație și lăsați-l acolo în funcție de mișcarea utilizatorilor sau mutați-l alături de utilizator. ScrollMagic vă ajută, de asemenea, să adăugați Parallax pe site-ul dvs. și să faceți alte lucruri interesante.
DescarcaBiblioteci de animație premium pentru jQuery
Nu este ușor să fii un dezvoltator gratuit, dar laudele primite din partea comunității vor depăși adesea orele lungi petrecute construind ceva cu adevărat uimitor și inutil să spun - bibliotecile și exemplele legate de animație ocupă mult timp și o mulțime de testarea pentru a le face corect. Așadar, recuzită uriașă pentru dezvoltatori și designeri a căror muncă a fost împărtășită în această rezumat până acum, acum este timpul să trecem la instrumentele și bibliotecile premium și să vedem ce altceva putem găsi pe care oamenii le construiesc și le susțin în mod activ. vânzare. Vă rugăm să vă bucurați de următoarele biblioteci la fel de mult pe cât v-ați bucurat de cele gratuite.
Glisor de tranziție

Dacă sunteți în căutarea unor modalități de a vă condimenta experiența pe site-ul dvs., este posibil să doriți să adăugați un glisor elegant și modern. Aveți-o pe prima pagină, deasupra paginii, și puteți crea o primă impresie puternică, care îi va încuraja pe toți vizitatorii dvs. să continue să navigheze și să învețe mai multe despre prezența dvs. online. Odată ce un astfel de instrument este Glisorul de tranziție. Oferă numeroase efecte de tranziție diferite care vor da jos șosetele tuturor. Pluginul funcționează fantastic de bine atât cu conținutul de imagine, cât și cu conținutul video, asigurând formarea unui impact puternic.
La prima vedere, glisorul de tranziție este la fel ca orice alt glisor clasic. Cu toate acestea, odată ce te lovește cu caracteristicile și funcțiile puternice pe care le prezintă, restul devine istorie. De asemenea, este complet personalizabil pentru a-l regla fin și a-l face să respecte cerințele dvs. web. Funcționează și pe toate dispozitivele mobile și pe browserele web moderne. Adăugați o expunere de diapozitive și faceți diferența.
DescarcaPavaj

În loc să vă păstrați fundalul plictisitor și plictisitor, faceți o schimbare cu Pave. Este un instrument simplu de utilizat, care va crea fundaluri izometrice interactive. Pave creează o experiență distractivă care vă va ține oaspeții în preajmă mai mult timp. S-ar putea chiar să se treacă jucându-se cu efectele pentru o bună parte de timp înainte de a explora mai adânc conținutul tău. Crede-mă, asta mi s-a întâmplat când am ajuns pe pagina de previzualizare live a lui Pave. Încearcă-l și vezi singur.
Unele dintre caracteristicile Pave sunt efectul 3D, animații uimitoare, pregătirea 100% pentru dispozitive mobile și compatibilitatea deplină între browsere. Procesul de instalare, precum și gestionarea și întreținerea, sunt o joacă de copii. Desigur, puteți modifica machetele oricum le găsiți pentru a se potrivi cel mai bine nevoilor și cerințelor dumneavoastră. Cu alte cuvinte, sporește-ți branding-ul la un nivel cu totul nou cu Pave și experiența ta de utilizator crește vertiginos.
Descarca
Un efect de hover este atunci când glisați cursorul peste o pictogramă sau obiect și efectuează un fel de animație. Și unele sunt mai cool decât altele. Pentru a avea cele mai bune efecte de hover pe site-ul dvs. din oraș, Magic Hover JS este pluginul spectaculos care vă va face bine.
Magic Hover JS aduce la masă o mulțime de opțiuni diferite pe care le puteți profita. Cu Magic Hover JS, vei capta atenția tuturor și chiar vei stimula sentimentele în mulți (citește zâmbet). Ei bine, dacă acea inimă adorabilă iubitoare de pui și pizza nu te face să zâmbești, continuă să vezi și alte exemple, ceva sigur va declanșa entuziasmul. Pe scurt, Magic Hover JS este un plugin jQuery, cu instalare fără efort și opțiuni multiple din care să alegeți. Uneori, detaliile te vor ajuta să te diferențiezi de mase.
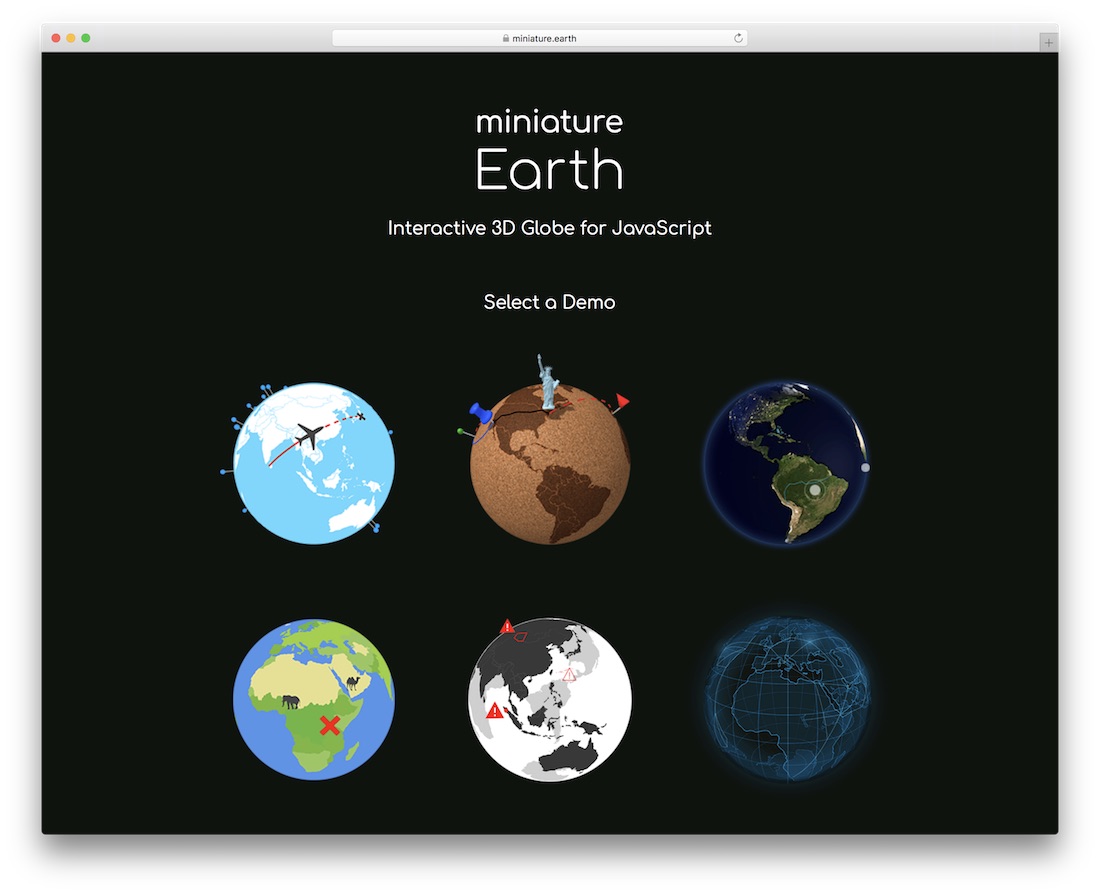
DescarcaPământ în miniatură

Următorul cu siguranță vă va stârni interesul. Și va funcționa cel mai bine dacă sunteți implicat într-un fel de proiect legat de călătorii, chiar și educație, jocuri, vreme și știri. De fapt, imaginația ta este cea care va defini ceea ce vrei să folosești Pământul în miniatură. Și numele pluginului este destul de explicit. Nu este nimic altceva decât un glob interactiv 3D pentru JavaScript. Ceea ce este super cool la plugin este faptul că există un singur fișier de încărcat – fără dezordine.
Puteți utiliza o mulțime de variații diferite de glob interactiv care vor îmbunătăți experiența. De exemplu, ați putea scrie despre aventura dvs. de călătorie și când utilizatorul derulează și citește conținutul, Pământul în miniatură comunică, se rotește și afișează proprietăți animate. Miniature Earth are, de asemenea, markere încorporate, dar puteți personaliza designul până când se potrivește cu reglementările dvs. de branding.
DescarcaCe rezumat extraordinar de biblioteci, scripturi și pluginuri care acceptă animația cu jQuery. Desigur, nu am putea adopta doar abordarea de a crea o postare simplă de prezentare a „exemple” de animații jQuery, vrem ca utilizatorii noștri să se simtă confortabil în scaunul șoferului atunci când vine vorba de a crea propriile animații jQuery și de a le folosi în cadrul UI și UX.
Vă mulțumim că ați vizitat Colorlib și că ați citit acest articol! Apreciem foarte mult! Acum poate doriți să învățați cum să utilizați gratuit.
Alex este un scriitor independent cu peste 10 ani de experiență în design, dezvoltare și afaceri mici. Munca sa a fost prezentată în publicații precum Entrepreneur, Huffington Post, TheNextWeb și altele. Puteți găsi scrisul său personal la The Divine Indigo.
Dezvăluire: Această pagină conține link-uri externe de afiliat care ne pot duce la primirea unui comision dacă alegeți să achiziționați produsul menționat. Opiniile de pe această pagină sunt ale noastre și nu primim bonus suplimentar pentru recenzii pozitive.
A trecut de mult și a reușit deja să prindă rădăcini printre dezvoltatori.
Asa de. Cu ajutorul pluginurilor care sunt prezentate în această colecție, puteți crea un site web modern, cu o dinamică excelentă. Cred că fiecare persoană care este interesată de dezvoltarea site-ului web a văzut aceste plugin-uri în acțiune. La derularea paginii, blocuri, diverse elemente sau text apar lin, pleacă, rotește etc. După cum arată practica, clienților le place foarte mult astfel de fentiflyushki.
implementează efecte de defilare intrarea în pagină nu este atât de dificilă pe cât ar părea la prima vedere. Tot ce aveți nevoie este un plugin de calitate și mâini directe. Desigur, un designer de layout novice poate întâmpina dificultăți, dar odată ce vă așezați o vreme, înțelegeți principiile de lucru, iar sarcina va părea foarte simplă.
În ciuda faptului că multor oameni le place animația de pe site, nu ar trebui să exagerați, altfel veți ajunge cu o pagină supraîncărcată, prost percepută vizual, în care toată atenția va fi captată pe toate aceste „fluiere”, și nu pe informații care trebuie transmise vizitatorului . În plus, cu cât sunt conectate mai multe scripturi, cu atât pagina funcționează mai lent. În browserele mai vechi, toată chestia asta poate să nu funcționeze deloc. Conectați cu înțelepciune efectele. Adesea, un simplu aspect neted, discret al blocurilor este suficient. Acest efect oferă paginii netezime și dinamică, face site-ul viu. În practica mea, a trebuit să văd o mulțime de site-uri cu efecte fără simțul proporției. Pur și simplu te face rău - singurul sentiment care apare. Dar, probabil, dezvoltatorii sperau la un „efect Wow”. Asa de. Folosește totul cu înțelepciune și cu moderație!
Toate pluginurile sunt absolut gratuit, dar aș recomanda să vă familiarizați cu licențele, deoarece în unele cazuri trebuie îndeplinite o serie de condiții pentru utilizarea comercială.
WOW.js
nu-i rău plugin pentru animarea elementelor în timpul derulării. Are o mulțime de opțiuni animate pentru apariția blocurilor și este destul de ușor de personalizat.ScrollMagic
Un alt plugin popular cu care puteți implementa animații complexe care vor declanșează derularea mouse-ului. În acest caz, pluginul vă permite să faceți efecte de mișcare cu adevărat complexe, schimbând fundalul în pagină și deformând în general formele. ScrollMagic este adesea folosit pe site-urile promoționale care necesită multă animație.
scrollme
Un plugin simplu și ușor cu care puteți implementați o animație spectaculoasă atunci când derulați. Puteți scala, roti, muta, micșora sau crește transparența oricărui element.
Superscrolorama
Superscrollorama - puternic, dar greu plugin de animație de defilare. În arsenalul său, există multe setări diferite pentru animarea textului, elemente individuale DIV, inclusiv efecte.Informații mai detaliate pot fi găsite în documentația pentru acest plugin jQuery.

pe ecran
Un plugin grozav pe care îl folosim adesea în proiectele noastre. De la vă permite să faceți ușor și rapid diverse efectele aspectului elementelor la derularea paginii. Pluginul este ușor și nu încarcă pagina.
O pagina
Pluginul OnePage jQuery vă permite să împărțiți o pagină în ecrane separate cu o înălțime de 100% și să animați tranziția prin ele. Este nevoie doar de o ușoară apăsare pentru a începe derularea la următorul ecran. Același efect a fost folosit și pe site-ul promoțional 5s.Există probleme cu, ca în aproape toate astfel de plugin-uri. Dacă textul nu se potrivește în înălțime, atunci este pur și simplu tăiat și bara de defilare nu apare.

FSVS
Plugin-ul este foarte asemănător ca funcționalitate cu cel anterior. Hai sa facem derularea ecranului glisant cu css3. Are o problemă similară când este vizualizată pe telefoane. Deplasarea prin ecrane sub formă de diapozitive separate este posibilă atât cu ajutorul rolei mouse-ului, cât și făcând clic pe navigarea laterală punctată.
jInvertScroll
jInvertScroll vă permite să creați cool defilare în paralaxă orizontală. În momentul în care rulați rola mouse-ului în jos, toate elementele de pe pagină se mișcă orizontal, în plus, cu viteze diferite, ceea ce creează un efect de paralaxă.
Puncte de trecere
Waypoints este un plugin jQuery care vă permite să afișați orice element atunci când vizitatorul se află într-un anumit punct al paginii. De exemplu, atunci când un vizitator termină de citit un articol de pe site și se apropie de sfârșitul textului, o casetă de informații apare în partea laterală a paginii cu o sugestie de a citi următorul articol sau un articol similar.
scrollcue
Pluginul original pentru sarcini specifice. Vă permite să vă deplasați prin pagină selectând blocuri cu un simplu clic dreapta pe pagină. Cu fiecare clic nou, elementul de mai jos este evidențiat, derulând astfel puțin pagina. Derularea de la tastatură este, de asemenea, acceptată.
Bara de progres de defilare
O soluție interesantă cu care poți arăta progresul citirii informațiilor din pagină. De asemenea, este posibil să împărțiți textul în secțiuni și toate acestea vor fi afișate vizual în orice loc convenabil pentru dvs. de pe pagină.
multiScroll.js
multiScroll.js este un plugin jQuery similar celor două anterioare plugin pentru ecran alunecos, dar are o diferență semnificativă. Dacă în cazurile anterioare a fost doar răsturnarea ecranului, atunci acesta este mai mult ca un glisor de imagine modern. Ecranul este împărțit în două părți egale, iar cea din stânga este răsturnată în sus și cea din dreapta în jos. Astfel, conținutul este practic rupt.Acest plugin poate fi folosit, de exemplu, pentru a crea un portofoliu al unui fotograf sau designer. Cred că vizitatorii vă vor aprecia site-ul.

browserSwipe.js
O alta plugin de defilare pe ecran complet, care creează o tranziție spectaculoasă prin ecrane. Printre efectele disponibile se numără tranziția prin glisare, tranziția cu rotirea întregului ecran, scalarea și derularea orizontală pe ecrane. Puteți combina toate efectele pe o singură pagină.
jQuery.panelSnap
Plugin de defilare glisant pe ecran complet. Plugin-ul nu diferă foarte mult, la prima vedere, de cele anterioare, dar implementează o zonă interioară cu scrolling. Dacă derulăm până la sfârșitul conținutului interior, atunci are loc automat trecerea la următorul ecran. Teoretic, asta rezolvarea problemelor pentru site-urile responsive. Dacă fereastra interioară este realizată la dimensiune completă, pe ecrane mici, conținutul care nu se potrivește în înălțime nu se va pierde.
Pe multe site-uri populare, puteți vedea animații CSS foarte frumoase: alunecarea conținutului, elemente care apar și se dizolvă etc. În acest articol, vă voi arăta cum să adăugați animații CSS în WordPress fără a scrie niciun cod.
Când și de ce ar trebui să utilizați animația CSS?
După aceea, trebuie doar să creați o nouă intrare și veți observa o nouă pictogramă în panoul editorului vizual - butonul „Animați-l!”.

Când faceți clic pe butonul, va apărea o fereastră pop-up în care puteți selecta stilul de animație CSS. Apropo, pluginul acceptă multe tipuri de animații CSS, așa că veți avea multe din care să alegeți.

Decideți stilul de animație, selectați timpul de întârziere și durata animației. Selectați condițiile pentru ca elementele animate să apară. Pluginul oferă trei opțiuni: apariția animației la clic, hover sau derulare a paginii.

Când ați terminat, faceți clic pe butonul „Animați-l” pentru a vedea cum va arăta.
Apoi faceți clic pe butonul de inserare pentru a adăuga animația la postarea sau pagina dvs. WordPress.
Veți observa că pluginul va adăuga un shortcode text pește la editorul vizual.

Eliminați „peștele” din codul scurt și înlocuiți-l cu propriul text, imagini sau orice doriți să animați.

