Hogyan adhatunk egyszerűen CSS-animációt a WordPresshez. Hogyan adjunk hozzá animált GIF-et egy WordPress-bejegyzéshez Karácsonyi animáció beszúrása a Wordpressbe
A technológiák lépésről lépésre változnak, különösen a webes világban. Az egyének nem szívesebben használnak régebbi oldalakat, amelyek régi körvonalakkal vagy újításokkal rendelkeznek. Mindenkinek nagyszerűen kell bemutatnia üzletét, portfólióját, adatait és így tovább az interneten, ami több ügyfelet vagy ügyfelet vonzhat.
Az élénkített web elterjedtsége gyorsan fejlődik, az aktivitás progresszívvé és intuitívvá teszi az internetet, és számos szempontból növeli az ügyfelek összpontosítási képességét, amikor az Ön webhelyének tartalmához kapcsolódnak.
Animált elemek és egyéb webtervhez kapcsolódó felületek készítése külső segítség nélkül, nos, ez kissé kellemetlen, sőt gyötrelmes lehet. Így az Ön igényei szerint.
Tehát ezen az összejövetelen felvettük a legjobb ingyenes animációs WordPress beépülő modulokat a következő konfigurációhoz. Előírom, hogy használat előtt tekintse meg a modulengedélyt. Bízzon benne, hogy ez az összejövetel segít megtalálni a projektjeihez megfelelőt. Ha ezt a halmozódást alkalmazkodónak találta, ne felejtse el megosztani ezt a közösségi hálózatokon.
Olvasási helyzetjelző
Hozzon létre egy függőleges előreléptető sávot, amely bemutatja, hogyan lehet görgetni az aktuális szakaszt. Rengeteg különféle modul áll rendelkezésre, amelyek segítségével megjelenítheti a közösségi ajánlatokat blogbejegyzésében.
lebeg effektusok
Minden hatás egy különálló komponens hasznosítását teszi lehetővé néhány pszeudokomponens segítségével, ahol elengedhetetlenek, függetlenek, így különösebb húzás nélkül átrendezheti őket. Számos hatás használja a CSS3 kiemeléseket, például fejlesztések, változtatások és animációk.
Niso Carousel csúszka
A Niso Carousel kiemelkedik a legkönnyebben érthető WordPress modulok közül. Határtalan kép- és videókörhinta készíthet a Niso Carousel számos lehetőségével. Minden körhintahoz új lehetőségeket állíthat be.
WordPress Animator ingyenes
Ez egy nagyszerű eszköz az innovatív gondolatok elismerésére. Segítségével ügyfeleket vonzhat be, és egyedi webhelyet készíthet. Nagy feszítés nélkül elhelyezheti a komponenseket a képernyő bármely részén, például interfészek, képek, szabványok, kapcsolók, futó vonalak és így tovább, és animációt és eszköztippeket alkalmazhat rájuk.
Az összetevőket úgy állítják be, hogy kevés figyelmet fordítanak a webhely szerkezetére, és nem társíthatók hozzá. A modul csak CSS-animációkat használ. Ezzel a rendkívüli modullal segítheted a közösségi megosztást webhelyeden.
Lehetővé teszi, hogy az ügyfelek megosszák a képet különböző informális közösségeken keresztül. Egyszerűen úsztasson le egy képet, és megjelennek a különféle webalapú közösségi hálózatok szimbólumai. Hasonlóképpen beilleszthet egy egyéni fogást vagy csempét a képsodródásba.
Hover Effects Builder ingyenes
A Hover Effects Builder több mint 60 formátumot tartalmaz, így lebegő hatásokat adhat a webhelyein lévő képekhez. A Float Effects Builder emellett tartalmaz egy belső felügyelőt is. Alkalmazza a CSS3 Hover hatásokat a webhelyén lévő képekre CSS-kódolási információk nélkül.
Jelölje ki az előre definiált hatások bármelyikét a mellékelt képekhez a szabványos és egyéni postapozíciókhoz. Alkalmazza a Hover hatásokat teljesen testreszabott rövid kóddal a WordPress-bejegyzés képeire, az oldalfelügyelőben.
A Hover Effects Builder segítségével számos animáció keveréket készíthet, amikor a kép lebeg. Módosíthatja a sodródás árnyalatát és a rajta lévő tartalmat. Ezt a modult a kód ismerete nélkül is használhatja, de a vizuális alapértelmezett WordPress kezelővel.
AnimateIt!
CSS3 mozgások hozzáadása webhelyéhez egyszerű az Animate It! A mozdulatok összekapcsolhatók ügyfél alkalmakkor, mint például pergamen, úszó és pattintás. Kapacitás a jellegzetes pergamen kiegyensúlyozására, egyedülálló élénkségű darabokra. A halasztás kiemelése az élénkségben, hogy tisztességes tevékenységcsoportokat hozzon létre. Lehetővé teszi az ügyfél számára, hogy végtelenségig vagy meghatározott számú alkalommal alkalmazza a tevékenységet.
A kulcsfontosságú elemek egy része a következőket tartalmazza: A szerkesztőség vezetőjének megszólítása, hogy hatékonyan beillessze egy tevékenységi akadályt a cikkbe vagy bejegyzésbe. Lehetővé teszi az ügyfélnek, hogy végtelenségig vagy tetszőleges számú alkalommal alkalmazza a mozgást. Választható egyéni CSS-osztályok hozzáadásának lehetősége az egyes mozgási négyzetekhez. Alternatív megoldások az okostelefonok és táblagépek mozgásának felerősítésére vagy rontására.
Tabs
A lapok érzékenysége a rendszerindítási struktúrától függ, így ez a modulkonfiguráció minden mobiltelefonon érzékeny és könnyen használható. Ezzel a modullal függőleges és lapos fülek stílusát is megjelenítheti. Tartalmazzon különböző lapokat, különböző oldalakat és bejegyzéseket. Határtalan színkészlet és szövegstílus érhető el a lényeghez.
Tabs érzékeny minden mobiltelefon tökéletes, a körvonala érzékeny és a program jó. Különféle lapokat készíthet vagy tartalmazhat egyszerűsített modul elemmel. Ha megváltoztatja a tabulátorok helyzetét, egyszerűen húzza át, majd dobja be azt a helyet, ahol demonstrálnia kell. Ez a legegyszerűbb, intuitív Tabs-gyártó a WordPressben.
Oldal betöltése betöltési képernyővel
Ez a beépülő modul egy halmozási folyamatot jelenít meg a teljesítési sebességgel. Ha minden össze van rakva, a képernyő eltűnik. Lehetővé teszi a halmozási képernyő megjelenítését a céloldalon, vagy a webhely összes oldalán. Lehetővé teszi a halmozási arányt bemutató tartalom megjelenítését vagy evakuálását.
Lehetővé teszi a halmozási képernyő megjelenítését a céloldalon, vagy a webhely összes oldalán. Lehetővé teszi a halmozási folyamat képernyő árnyalatainak kiválasztását, vagy a képek kiválasztását alapként. Természetesen a halmozott képernyő árnyalata sötét, de módosítható, hogy a webkompozíciókkal módosítsa a halmozási képernyő megjelenését és érzetét. Lehetővé teszi a halmozási arányt bemutató tartalom megjelenítését vagy evakuálását.
WEN Skill Charts
A WEN Skill Charts segítségével gyönyörű, élénkített alkalmassági sávot és kört jeleníthet meg. Néhány lehetőség elérhető a vázlat újbóli elkészítéséhez. Különösebb feszítés nélkül beillesztheti/módosíthatja/törölheti/újrarendezheti a képességekkel kapcsolatos dolgokat az adminisztrációs tábláról. A szöveges widget segítségével rövid kódot használhat oldalakon, bejegyzésekben vagy oldalsávban.
Érdekes döntés azok számára, akiknek gyors elrendezésre van szükségük. Lehetővé teszi, hogy számos szót belefoglaljunk egy mondatba, és beállíthatjuk, hogy bizonyos időközönként tetszőlegesen megváltozzon. Öt fejlesztési stílust tekinthet meg, továbbá beállíthatja a szövegstílus árnyékolását és méretét.
Animált főcím
Az Animated Headline egy olyan modul, amely rövid kódot használ fel, élénkítve. Minden volt, csak nem nehéz használni, csak használd az energizált funkció rövid kódját. További részletekért tekintse meg a beépülő modul részleteit. Az Animált címsorok menüt a WordPress adminisztrációs panel beállításai alatt találja meg.
Újraírhatja a színárnyalatokat a modul beállításaiban, vagy futtathat jelentős segítséget saját egyedi CSS-jével. A meghajtás befejeztével a fejlődés ennek következtében megszűnik. Hasonlóképpen módosíthatja a színárnyalatokat a modul beállításaiból, vagy megteheti és alkalmazhatja saját egyedi CSS-jével.
A végső lebegési effektusok alapvető aktuális, ugyanakkor lendületes lebegő hatások a képfeliratokhoz. A CSS3 mozdulatokkal javítja a látványt a webhelyén, hogy javítsa vállalkozását. Különösebb feszítés nélkül beillesztheti a lebegő hatásokat egy kép felhasználásával, és telepítheti őket egy független oldalbejegyzésbe.
Hatalmas mozgási hatásai vannak annak érdekében, hogy lenézés közben is felmutassa az anyagot. Könnyedén kivitelezhető elrendezésekké. Hasonlóképpen beállíthatja a változtatások hosszát. Ennek a modulnak a használatával WordPress-oldala életképes élénkítési stílusokkal lesz tele.
Csodálatos lebegési effektusok figyelemre méltó drift-hatások felhalmozódása, amelyet a hamisítatlan CSS3 és iHover táplál, nem kell támaszkodni. 76+ választható hatás és 5 stílus. Kétségtelenül beillesztheti a sodródó hatásokat egy kép felhasználásával, és telepítheti azokat particionált oldalbejegyzésekbe vagy kütyükbe a lenyűgöző rövidkód-gyártón keresztül.
Lehetővé teszi, hogy ragacsos rudakat helyezzen el a felső, az alap, a bal és a jobb oldali pozíciókban, hűvös és sima mozdulatokkal, amelyek nem húzzák meg a vendég szemét. Ez a modul természetesen hozzáadja a CSS3-módosításokat webhelyéhez vagy blogjához és a WordPress rendszergazdához.
Mutasson hűvös, élettel teli kirepülő vagy elmosódott dobozt kapcsolódó anyagokkal. Azon a ponton, amikor az áttekintés egy magányos bejegyzés, oldal vagy egyéni bejegyzések tövébe néz, az oldal jobb vagy bal sarkában felgyorsul egy fogás, amely lehetővé teszi az áttekintésnek, hogy kiválassza a korábbi vagy tetszőlegesen hozzáférhető bejegyzést vagy bejegyzéseket a kiválasztott beállításban. .
A vendégek figyelmébe sem vonzhatja a figyelmet, különösen akkor, ha el kell mondania nekik konkrét ajánlatairól vagy valami ehhez kapcsolódóan. Ez megkíméli a szerver átviteli kapacitását, és azt jelenti, hogy ügyfelei elkezdik úgy tekinteni, hogy az anyag az ésszerűen elvárhatónak megfelelően gyorsan elkészül. Ez a modul feljogosítja Önt a módszer végrehajtására a WordPress webhelyén.
Smart Slider 3
A Smart slider 3 a műanyag új és ösztönös, ingyenes animációs WordPress beépülő modulja, amely csúszkákat készít, ami soha nem volt elképzelhető egyetlen ingyenes csúszkamodullal sem. A Smart Slider 3 minden olyan összetevőt tartalmaz, amit egy ingyenes csúszkamodultól elvárhat.
Azon kívül, hogy a Smart Slider eszközt ad YouTube- és Vimeo-diák készítéséhez, diák készítéséhez WordPress-bejegyzéseiből, sőt, még egy teljesen egyszerűen használható diaszerkesztő-kezelővel is rendelkezik különböző rétegekkel.
Módosítsa a diákat, ahogy az oldalfejlesztőknél szokta. Húzza egymás után a rétegeket, és strukturálja őket vonalakkal és szegmensekkel. A csúszkák bármilyen állapotban értékelhetők, legyen az sokoldalú, táblagép vagy asztali. Könnyedén változtasson meg minden olyan érdekességet, amely valóban számít a tipográfiában és stílusában.
Az Icegram a reklámozási időtől és a tudományos magatartástól függ. Amikor az Icegramot használja, nem kell minden egyes reklámozási szempontból kitüntetett betekintést átélnie. A legtöbb különböző modul meg van töltve zavaros képernyőkkel és választási lehetőségekkel. Az Icegramot a legkorábbi szakasztól kezdve egyszerűnek szánták. Egy magányos képernyőről felügyelheti a keresztes hadjáratokat és az üzeneteket.
Az Icegram teljesen eltörli a mérnök szerződtetésének szükségességét. Nagy húzódás nélkül perceken belül beállíthatja, és azonnal megkezdheti a felvételt. A legtöbb összehasonlító minőségi modul fizetős, és még mindig lényegesen kevesebbet kínál. Mutasson figyelmet az e-mail-választási struktúrák megszerzésére, magas szintű változtatásokra, és készítse el a támogatói listát.
Oldalanimációk és átmenetek, amelyek használat nélkül hozzáférhetők. Ennek az ingyenes animációs WordPress beépülő modulnak különböző mozgási és css3 mozgási hatása van. Ennek a modulnak a használatával a WordPress oldalát sikeres tevékenységi stílusok terhelik.
Az ingyenes animációs WordPress beépülő modulok arra kötelezik Önt, hogy a teljes információkészletet fizikailag egy rövid kódba ágyazza be, kiegészítve a diagramrendezéssel, a beállításokkal és a testreszabási döntésekkel.
Ez egy fantasztikus eset az Instagram-előnyök valóban egyértelmű összeegyeztetésére. Válassza ki, hogy egy adott kliensből kíván-e importálni képeket, vagy egy adott hashtag alapján, és a modul elvégzi a többit.
A Parallax scroll a legegyszerűbb módja annak, hogy az oldalon/bejegyzésekben lévő komponenshez egy parallaxist áttekintő alapképet kapjunk. Készítsen fejléc tartalmat az alapozó feletti parallaxissal. Készítsen egy teljes területet, amely bármilyen anyagot tartalmaz, parallaxissal, amely az alapozóra néz.
Adjon parallaxist az oldalak egyes összetevőinek az alapozás felett. Abban az esetben, ha klubot vagy társaságot üzemeltet, vagy egy WordPress-alapú webhelyet tervez egy ügyfele számára, amely folyamatosan rendezvényeket tart, ez a modul rengeteg időt spórol meg Önnek.
A képlebegtetési effektusok egy elképesztő, ingyenes animációs WordPress beépülő modul, amely lehetővé teszi az ügyfélnek, hogy több mint 40 lebegő hatást adjon a feliratokkal ellátott képekhez. 40+ float hatást tartalmaz 2 egyedi stílussal és teljesen vezérelhető rendszergazdai alternatívákkal. Számos rövid kóddal különböző osztályokat hozhat létre.
Ez a leggyorsabb és legegyszerűbb modul, amely mindössze néhány perc alatt beállítható. Ez az ingyenes animációs WordPress beépülő modul minden Ön által bevezetett WordPress témával működik. A modul bevezetése és saját, sajátos elsodródási hatásának nyomán a táblázatot bárhol eloszthatja a webhelyén egy rövid kód használatával.
A CodeFlavors sodródó menü egy élénk, többdimenziós menüt hoz létre a WordPress blog bal vagy jobb oldalán. A menü egyszerűen kiadható a WordPress menüiből. menü mozgás lapon pergamen; módosítható, nincs elevenség, vagy az ablakon át nézve könnyen ide-oda nézhet.
Ha nincs kimerítve, akkor a menüből a tartalom lesz az elsődleges. Ez az ingyenes animációs WordPress-bővítmény különböző vagy egyetlen zeneszámokat, valamint lejátszási listákat támaszt alá, és a felismerhető rövidkód-keretrendszerrel be van ágyazva a standard anyagába. A HTML5 fényében minden mai programon felülmûködik.
Master Slider ingyenes animációs WordPress beépülő modulok
A Master slider egy ingyenesen reagáló kép- és anyagcsúszka, rendkívül sima felszereléssel, gyorsított mozdulatokkal. Hamisítatlan csúsztatási jelekkel erősíti meg az érintési útvonalat, amelyet még soha nem tapasztalt. Ez egy igazán érzékeny és jól elhelyezett csúszka, amely minden valódi kütyüben kifogástalanul működik.
A főcsúszka a WordPress bevált gyakorlatainak felhasználásával készült, mind az elülső, mind a hátsó oldalon. Ez egy produktív, kiadós és természetes modult eredményez. Bármilyen témával működik, beleértve az alapértelmezett WordPress témákat is.
Lehetővé teszi, hogy alternatív témát szolgáltasson ki a mobiltelefont használó ügyfeleknek, például iPhone-on vagy Android-telefonon, így könnyen használható és kis képernyőn jobb megjelenítést biztosít az anyagnak, nem pedig arra készteti a hordozható klienseket, hogy felfedezzék az asztali számítógép-orientált vázlatot.
Ez egy rendkívül kényelmes megoldás arra az esetre, ha nem szeretne belemenni a saját hordozható tárgy tervezésébe.
Az egyik cikkünkben már beszéltünk az adminisztrációs panel megjelenésének megváltoztatásának haszontalan, de szép módszereiről. Most pedig folytassuk a haszontalan és szép szót – mutatunk egy WordPress-webhely plugint, amely képes animált szöveget, azaz mozgatni. Gyönyörű, vonzó és szokatlan lesz.
Mire jó az animált szöveg
Természetesen ennek a beépülő modulnak nem lesz közvetlen gyakorlati haszna egy WordPress-webhelyen. Közvetve, megfelelő megközelítéssel azonban pozitívan befolyásolhatja az oldal népszerűsítését.
Tehát tudjuk, hogy mit vesznek figyelembe a keresőmotorok, és mi befolyásolja a webhely rangsorolását. Minél jobbak, annál magasabb pozíciók lesznek a webhelyen. A viselkedési tényezők sok mindentől függnek, így az oldal kialakításától is – minél szebb az oldal, minél többen szeretik, annál inkább szeretnének rajta lenni.
Ennek a beépülő modulnak van egy másik előnye is a WordPress webhelyek számára, amely szintén segít a látogatók viselkedésének javításában. Így például a PF növekszik, amikor a webhely látogatói különféle hivatkozásokra kattintanak, és egyik oldalról a másikra lépnek. Ehhez felhasználható a friss, hasonló vagy érdekes rekordok kimenete. Annak érdekében, hogy az ezekkel a hivatkozásokkal rendelkező blokk észrevehető legyen, animált szöveg formájában címet készíthet belőle. Bármilyen reklámot is megjelölhet.
Általánosságban elmondható, hogy mindenki megtalálja magának az animált szöveget létrehozó WordPress-webhelyek bővítményének előnyeit. Térjünk a lényegre.
Könnyű textil
Ennek a bővítménynek a fő előnye a WordPress webhelyekhez az, hogy eredetileg orosz nyelvű volt, mivel Alekszandr Szamszonov orosz szakember fejlesztette ki. Ezért nem lehetnek félreértések.
A bővítmény telepítése és aktiválása után be kell írnia a szükséges szöveget a megfelelő mezőbe. Ez a szöveg ezután animált lesz. Ezután ki kell választania, hogy ez a beépülő modul milyen szöveges animációt mutat be egy WordPress webhelyhez. Összesen 40 különböző típusú animáció létezik. Ezenkívül kiválaszthatja a kezdő és a vég animációt.
Amikor a WordPress webhely beépülő moduljában az animált szöveges beállítások elkészültek, egy rövid kódot fog kapni, amelyet a webhely bárhová beilleszthet - sablon, bejegyzés, oldal. Figyelemre méltó, hogy a beépülő modul rövid kódja még a "Szöveg" widgetben is működik. Szóval tényleg bárhol használhatod.
Hol tartana most a web, ha nem lennének azok a hatalmas technológiai áttörések, amelyeket a jQuery hozott az asztalra? Ahogy lassan áttérünk egy natívabb JS-környezetbe, az ES6 és hasonlók megjelenésével, azt is megtanuljuk, hogyan kell új és régi jQuery technikákat használni a munkafolyamatainkban használt új keretrendszerekkel kapcsolatban. Több mint egy évtizeddel a háta mögött a jQuery továbbra is a valaha épített legkonzisztensebb JavaScript-könyvtár. Kiválóan működik a webes élmény dinamikussá tételében. Ez a szerelmes levél nagyszerű példája a front-end fejlesztőknek a könyvtár iránti elkötelezettségére. Megmutatja, mennyi örömet okozott az embereknek.
A JavaScripthez hasonlóan a jQuery is folyamatosan fejlődik. Ott van a jQuery 3 , a könyvtár modernebb, optimalizált változata. Teljesítményjavításokat, új funkciókat és több építési módot kínál a dinamikus web számára. A következők gyökerei egészen az eredeti jQuery-be nyúlnak vissza: , .
Most pedig térjünk tovább a bejegyzés aktuális témájához: a jQuery animációkhoz. Az animált web népszerűsége gyorsan nő. Az animációk dinamikussá és interaktívvá teszik a webet. Sok szempontból növelik a felhasználók figyelmét, amikor interakcióba lépnek az Ön webtartalmával. Animált elemek és egyéb webdesignhoz kapcsolódó felületek létrehozása a semmiből nehéznek, sőt fájdalmasnak bizonyulhat. Ami itt segít, az az összefoglaló, hogy mások mit csinálnak a jQuery animációikkal, és mit kell megosztaniuk a felhasználói felület interaktív élménnyé tételének folyamatával kapcsolatban. Természetesen sok munkát igényel, de a jQuery előrehaladtával a dolgok létrehozásának feladata sokkal hatékonyabbá és eredményesebbé válik.
A webdesignban az új dolgok felépítésének szerkezete két különböző részre oszlik. Az elsők a földalatti fejlesztők, akik egy adott nyelv megismerésére és határainak feszegetésére összpontosítanak. A második a hatalmas vállalatok és vállalkozások, amelyek rendelkeznek a szükséges erőforrásokkal ahhoz, hogy egyedi és játékot megváltoztató tartalmakat, például egyedi animációkat hozzanak létre. Például a Twitter egy animált szív ikont használ. Ez nagy dolog, mert emberek milliói használják a Twittert. Mivel sok ember van kitéve ezeknek az animációknak, az a gondolat jut, hogy egyre biztonságosabb a dinamikus vizuális tartalom használata a webhelyen belül, és a felhasználók értékelni fogják azt. Ebben a bemutatóban a Tympanus bemutatja, hogyan lehet a mo.js könyvtárat (a következőben) használni interaktív animációk létrehozására, amelyek meglepő hatást keltenek.
Letöltés
A mo.js (motion) egy JS-könyvtár, amely meg akarja változtatni a tervezők internetes animációk készítésének módját. Őszintén szólva, csak néhány demó érhető el, de maguk a demók hatalmas hasonlóságokat tükröznek, a tartalom inkább a tévében jelenik meg, mint egy weboldalon. A mo.js segítségével webes tartalma hirtelen nagymértékben testreszabhatóvá válik. Az animációk használata révén gazdagabb és bemutathatóbb a modern közönség számára. A könyvtár gyors és zökkenőmentes teljesítménnyel tűnik ki, rugalmas API-jával, amely egyszerű folyamattá teszi az animációk fejlesztését. Támogatja a moduláris fejlesztést, lehetővé téve, hogy a könyvtárnak csak azokat a részeit használja, amelyekre szüksége van. A projekt nyílt forráskódú, és ösztönzi a közösségi visszajelzéseket. Ez az animációs könyvtár új és robusztusabb verzióinak gyorsabb kiadásához vezet.
Letöltés
A startupok és a kisvállalkozások modern fejlesztési lehetőségekkel haladnak előre. Így folyamatosan új módokkal találkozunk a webhelyek tartalmának megjelenítésében. Amikor először megjelent a parallaxis, az óriási dolog volt. A fejlesztők most kitalálják a módját, hogy az összes oldalt interaktívvá és egymáson belülivé tegyék. Ezt az effektust Polaroid veremnek nevezik, amely egy képrács, amely az oldalon mozog, miközben felfelé és lefelé görget. Például a Polaroid verem egyik elemről a másikra ugorhat anélkül, hogy elveszítené a fókuszt. Jó néhány webhely már alkalmazza ezt a technikát. A Tympanus csapata megvizsgál egy adott startupot, amely ezt a módszert használja, és részletesen elmagyarázza, hogyan érheti el ugyanazt a hatást webhelyén/projektjén.
Letöltés
Az anyagtervezési expozíció percről percre nő. Számos módot kínál a tartalommal való játékra. A jó JS és CSS kombinációjával az eredmények valóban játékot változtathatnak. Ez nagyon vonzó a modern fejlesztők számára. A Bhakti Al Akbar kódolta a „Material Scroll Animation”-t, egy anyagtervezésű görgetőeffektust, amely először megjeleníti a megtekinteni kívánt tartalom fejlécét, majd egy egyszerű csúszógombot kínál, amely felfedi az adott fejléc tényleges tartalmát. Ez izgalmas élményt nyújt az új tartalmak felfedezéséhez. A jQuery egy csodálatos „nyelv.
Letöltés
Minél gyorsabb, annál jobb, vagy legalábbis minél simább, annál jobb! A Smooth a modern CSS3 tulajdonságok másik neve, szintén HTML5. A sima az, ami kiemeli a webhelyeket. A front-end fejlesztők továbbra is erre törekednek. Az Elastic Circle Slideshow lehet az eddigi legsimább diavetítés. Gyorsan végigpörgeti az elemeket anélkül, hogy figyelmének elvesztését vagy egyéb kényelmetlenséget okozna a felhasználónak. Ezt a diavetítést nagyszerű alternatívának tekintjük asztali és mobilwebhelyek számára egyaránt. Ennek a nagyszerű jQuery animációs hatásnak a teljes felfedezéséhez le kell töltenie a teljes forráskódot.
Letöltés
A jQuery-t nagyra értékelik azok, akik bármivel foglalkoznak, ami statisztikával, elemzéssel és elemzéssel kapcsolatos. A jQuery ezeken a területeken tud igazán ragyogni. Segíthet bizonyos elemek rugalmasabb változatában való létrehozásában. Ez a kódrészlet nagyon felkeltette az érdeklődésünket. Az Ettrics PRO felhasználó a CodePen-en, nagyszerű dolgokat oszt meg, különösen az Interaktív oszlopdiagramot, amely egy új módja az animációk használatának a diagramok és grafikonok működtetésére. Az interaktív oszlopdiagram lehetővé teszi az adatok különböző idővonalainak összeállítását. Interaktív művelettel (például egérkattintással) fedezze fel egy adott oszlopdiagram adott adatait. Ez egy csodálatos módja annak, hogy beszéljünk sportjátékokról és más olyan játékokról, ahol a játékosok az eredménystatisztikákra hagyatkoznak.
Letöltés
Ez a könyvtár egyedülálló megközelítést kínál a webtartalom váltásához és lapozásához. A demó legördülő menüje több mint 50 egyedi lehetőséget kínál a tartalom animálására. Itt gondos kódolásra van szükség, mert nagyon valószínűtlen, hogy egy egyszerű animáción keresztül nagy és dinamikus oldalak ilyen gyorsan betöltődnek. Aki azonban ezt képrácsokkal és galériákkal kívánja használni, tegye meg. Ez az egyik legjobb interaktív megoldás.
Letöltés![]()
A szegmens egy JavaScript osztály, amely lehetővé teszi a fejlesztők számára SVG útvonalak rajzolását és animálását. Ez viszont lehetővé teszi számukra, hogy animált SVG vizuális tartalmat hozzanak létre. Rugalmasságának és könnyű kezelhetőségének köszönhetően a modern fejlesztésben nagyon kihasznált könyvtár volt. Az itt található oktatóanyag megmutatja, hogyan használhatja közvetlenül a Szegmens funkciót animált SVG-ikon létrehozásához webhelye navigációs menüjében. Ez minden webhely leglényegesebb része. Ha végignézi ezt az oktatóanyagot, és megérti a Segment + SVG működését, jobban meg tudja birkózni más helyzetekkel, amikor animált tartalomra van szükség. Ezenkívül a jQuery zökkenőmentessé teszi ezt a folyamatot.
LetöltésPopmotion – A JavaScript Motion Engine

A Popmotion bonyolult fizikát hoz a webdesign munkafolyamatába. Nem nehéz azonban megérteni, hogyan működnek valójában. Az animációk, a fizikai mozgások és a bemenetek követése a három fő példa, amely a Popmotion weboldalon látható. A Popmotion a felhasználói felület mozgásának irányítására szolgál. Natív támogatással rendelkezik a CSS-hez, a DOM-attribútumokhoz, valamint az SVG- és SVG-útvonalakhoz. Bármilyen API-val használható, amely számértékeket fogad el. Ez az egyik legszórakoztatóbb könyvtár, amellyel ezeken a konkrét kérdéseken dolgozhat.
Letöltés
A jQuery saját animációs motorral rendelkezik az átalakításokhoz és más nagyszerű dolgokhoz. Így nem meglepő, hogy a DrawSVG létezik. Ez egy jQuery könyvtár az SVG tartalom útvonalainak animálására. Könnyű, és megkéri, hogy adja meg az elérési utat, a többit pedig hagyja a könyvtárra.
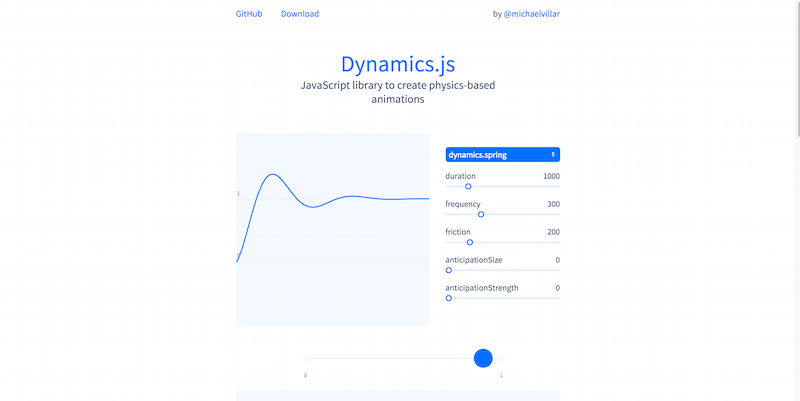
LetöltésDynamics.js – JavaScript-könyvtár fizikai alapú animációk létrehozásához

A Dynamics.js egy növekvő könyvtár az adattudósok és adatbányászok számára, de mindenki más számára, aki vonzódik a tényleges fizikán alapuló animációs motorhoz. Michaël Villar, aki a könyvtár szerzője, egy érdekes mellékprojektet épített fel, amely szupersztár jQuery-könyvtár lett a fizikával kapcsolatos animációk internetes készítésére. Bármi is legyen, ez a könyvtár képes gondoskodni róla. A Dynamics.js segítségével animálhatja a CSS, DOM elemek, SVG tulajdonságok és bármilyen típusú JavaScript objektum tulajdonságait. Ilyen dinamikus könyvtárakat nehéz találni.
Letöltés![]()
Szeretjük az Iconate.js megközelítését, ez egy egyedülálló módja a meglévő betűtípus-ikonok kombinálásának, meglévő JS-effektusok hozzáadásának, valamint egy egyedi eszköz/platform kombinálásának. Az Iconate.js segítségével két különböző ikont választhat ki, az első ikont és a második ikont, így választhat a különböző típusú fade hatások közül, majd kipróbálhatja, hogyan nézne ki. Tehát, ha egyszer rákattint az első ikonra, megjelenik a fade hatás, miközben az 1. ikonról a 2. ikonra vált. Ez különösen akkor lehet hasznos, ha nyíl- és gombátmeneteket hajt végre a webhelyen.
LetöltésD3.js – Adatvezérelt dokumentumok

Ami nagy reményekkel indult projektnek indult, minden idők egyik legsikeresebb JS projektjévé vált. A D3 egy webes JS-könyvtár, amely lehetővé teszi különböző típusú dokumentumok kezelését, amelyek tényleges adatokon alapulnak. Bármilyen típusú adatokkal rendelkezik is, a D3.js-szal kombinálhatja a HTML5, a CSS3 és az SVG erejét, hogy lenyűgöző adatmegjelenítéseket készítsen böngészője számára. A D3 komplex vizuális komponenseket biztosít, amelyek segítségével többféleképpen jelenítheti meg az adatokat, de minden tapasztalt D3-felhasználó tudni fogja, hogy ez a könyvtár is nagy hangsúlyt fektet az animációkra, és keresse az animált átmeneteket a dokumentáció és az online cikkek olvasásakor.
Letöltés
Több eseményt szeretne animálni egyszerre, nem tudja, hogyan? Az Animatic.js lehetővé teszi az egész webhely animálását, miközben minden elemnek saját egyedi animációs beállításokat és megközelítéseket biztosít.
Letöltés
A pörgettyűk és rakodók egyszerű módja annak, hogy webhelyét egy kicsit élénkebbnek, egy kicsit jobb oldalnak érezze. A FakeLoader.js szeretné, ha mindenki hozzáférne az egyszerű betöltőkhöz és pörgetőkhöz, amelyeket oldalról oldalra való átmenetként adhat hozzá. A móka az, hogy ennek a könyvtárnak az integrálása olyan egyszerű, hogy még a WordPress felhasználók is képesek lesznek rá, olyan gyönyörű könyvtár, kár lenne nem kihasználni.
Letöltés
Nagyon szeretjük, amikor a fejlesztők „varázslatnak” nevezik a dolgaikat, sok szempontból valóban varázslat, különösen azok számára, akik járatlanok a webfejlesztésben. A ScrollMagic könyvtár lehetővé teszi bizonyos animációk készítését a felhasználó aktuális görgetési helye alapján. A ScrollMagic segítségével aktiválhat vagy elindíthat egy bizonyos animációt, amint a felhasználó eléri a webhely egy bizonyos részét; a görgetősávjuk alapján. Egy adott webhelyelemet fűzzünk egy adott helyre, és a felhasználók mozgása alapján hagyjuk ott, vagy mozgassuk a felhasználó mellé. A ScrollMagic abban is segít, hogy a Parallaxot hozzáadja webhelyéhez, és más nagyszerű dolgokat csináljon.
LetöltésPrémium animációs könyvtárak a jQuery számára
Nem könnyű ingyenes fejlesztőnek lenni, de a közösségtől kapott dicséret gyakran felülmúlja azt a hosszú órákat, amelyeket valami igazán csodálatos dolog felépítésével töltöttek, és mondanom sem kell – az animációkkal kapcsolatos könyvtárak és példák sok időt vesznek igénybe, és sok tesztelni, hogy valóban igazak legyenek. Hatalmas kellékek a fejlesztőknek és a tervezőknek, akiknek eddigi munkáit ebben a körben megosztottuk, most itt az ideje, hogy áttérjünk a prémium eszközökre és könyvtárakra, és megnézzük, mit találhatunk még, amit az emberek aktívan építenek és tesznek fel. eladás. Kérjük, élvezze a következő könyvtárakat annyira, mint az ingyeneseket.
Átmeneti csúszka

Ha olyan módszereket keres, amelyekkel feldobhatja webhelye élményét, érdemes lehet egy ügyes és modern csúszkát hozzáadni. Helyezze el az első oldalon, a hajtás felett, és erős első benyomást kelthet, amely arra ösztönzi minden látogatóját, hogy továbbra is böngésszen, és többet tudjon meg online jelenlétéről. Egyszer ilyen eszköz a Transition Slider. Számos különböző átmeneti effektust kínál, amelyek mindenkit leráznak a zokniról. A beépülő modul fantasztikusan jól működik kép- és videótartalommal egyaránt, erős hatást biztosítva.
Első pillantásra a Transition Slider olyan, mint bármely más klasszikus csúszka. Amint azonban eléri az általa kínált hatékony funkciókat, a többi már történelemmé válik. Ezenkívül teljes mértékben testreszabható, hogy finomhangoljon és megfeleljen a webes követelményeknek. Minden mobileszközön és modern webböngészőn is működik. Adjon hozzá diavetítést, és változtassa meg.
LetöltésPave

Ahelyett, hogy a háttér unalmas és unalmas maradna, változtasson a Pave segítségével. Ez egy egyszerűen használható eszköz, amely interaktív izometrikus háttereket hoz létre. A Pave szórakoztató élményt nyújt, amely hosszabb ideig tartja a vendégeket. Még az is előfordulhat, hogy jó darabig játszanak az effektusokkal, mielőtt még jobban belemélyednének a tartalomba. Bízzon bennem, ez történt velem, amikor Pave élő előnézeti oldalára kerültem. Próbáld ki, és nézd meg magad.
A Pave néhány funkciója a 3D effektus, a lenyűgöző animációk, a 100%-os mobilképesség és a teljes, több böngésző kompatibilitás. A telepítési folyamat, valamint a kezelés és a karbantartás gyerekjáték. Természetesen módosíthatja az elrendezéseket, ahogyan az Ön igényeinek és követelményeinek leginkább megfelelőnek találja. Más szóval, teljesen új szintre emelje márkáját a Pave segítségével, és növelje felhasználói élményét.
Letöltés
A lebegő effektus az, amikor a kurzort egy ikon vagy objektum fölé húzza, és az valamilyen animációt hajt végre. És egyesek menőbbek, mint a többiek. Ahhoz, hogy a városban a legjobb lebegési effektusokat érje el webhelyén, a Magic Hover JS a látványos beépülő modul, amely jót tesz.
A Magic Hover JS rengeteg különféle lehetőséget kínál, amelyeket kihasználhat. A Magic Hover JS segítségével mindenki figyelmét leköti, és sokakban még az érzéseket is felerősítheti (olvassa: mosoly). Nos, ha ez az imádnivaló csirke és pizzát szerető szív nem mosolyog, csak nézzen más példákat, valami biztosan felkelti az izgalmat. Röviden, a Magic Hover JS egy jQuery beépülő modul, egyszerű telepítéssel és több lehetőség közül választhat. Néha a részletek segítenek megkülönböztetni magát a tömegektől.
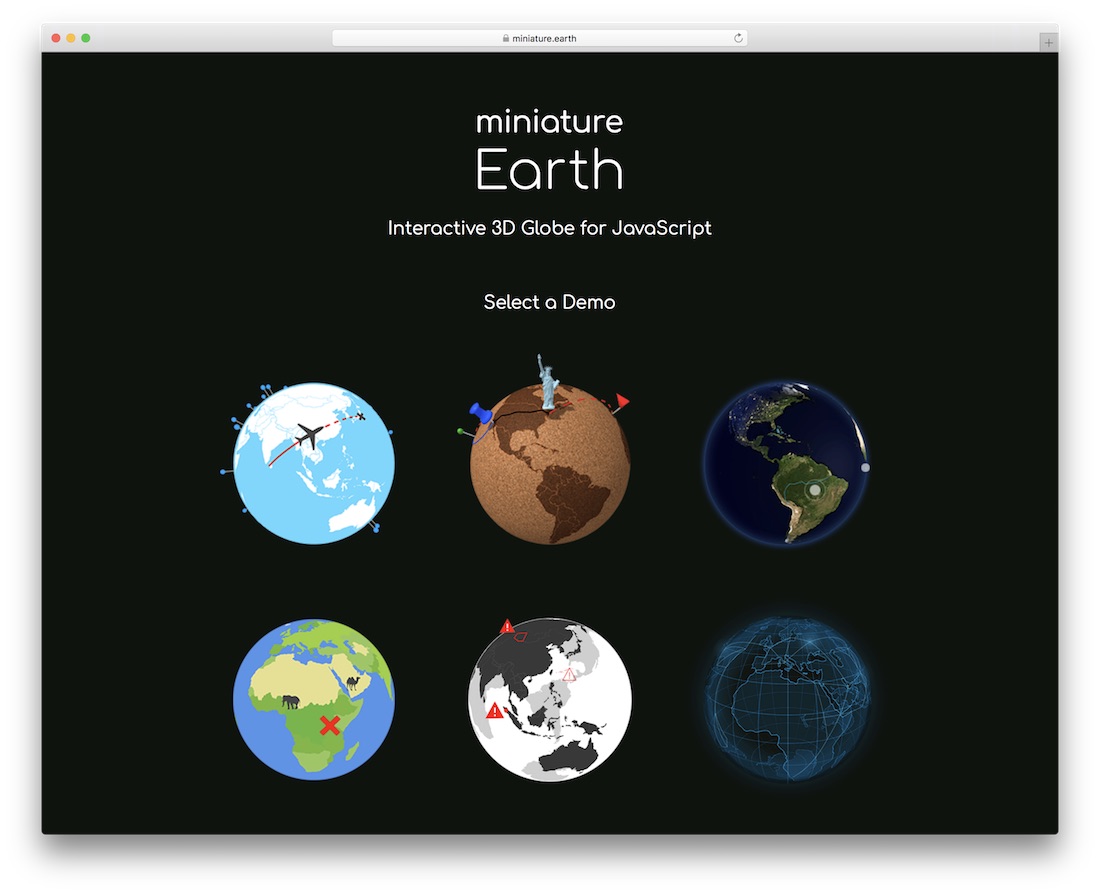
LetöltésMiniatűr Föld

Ez a következő biztosan felkelti az érdeklődését. És akkor működik a legjobban, ha részt vesz valamilyen utazással kapcsolatos projektben, akár oktatásban, játékokban, időjárásban és hírekben. Valójában a képzeleted határozza meg, hogy mire szeretnéd használni a Miniatűr Földet. A plugin neve pedig eléggé magától értetődő. Ez nem más, mint egy interaktív 3D-s földgömb a JavaScript számára. A beépülő modulban az a nagyszerű, hogy csak egy fájlt kell betölteni – nincs rendetlenség.
Rengeteg különböző interaktív földgömb-variációt használhat, amelyek feldobják az élményt. Például írhat az utazási kalandjáról, és amikor a felhasználó görgeti és elolvassa a tartalmat, a Miniature Earth kommunikál, forog és animált tulajdonságokat jelenít meg. A Miniature Earth beépített jelölőkkel is rendelkezik, de testreszabhatja a dizájnt, amíg az nem felel meg a márkaépítési előírásoknak.
LetöltésA jQuery animációt támogató könyvtárak, szkriptek és beépülő modulok rendkívüli összessége. Természetesen nemcsak azt a megközelítést alkalmazhatjuk, hogy létrehozunk egy egyszerű bejegyzést a jQuery-animációk „példáinak” bemutatásával, hanem azt akarjuk, hogy felhasználóink jól érezzék magukat a vezetőülésben, amikor saját jQuery-animációkat készítenek, és felhasználják azokat a programon belül. UI és UX.
Köszönjük, hogy ellátogatott a Colorlibbe és elolvasta ezt a cikket! Nagyra értékeljük! Most érdemes megtanulnia az ingyenes .
Alex szabadúszó író, több mint 10 éves tapasztalattal a tervezés, fejlesztés és kisvállalkozások terén. Munkássága olyan kiadványokban jelent meg, mint az Entrepreneur, a Huffington Post, a TheNextWeb és mások. Személyes írását megtalálod a The Divine Indigo oldalán.
Közzététel: Ez az oldal külső kapcsolt linkeket tartalmaz, amelyek eredményeként jutalékot kaphatunk, ha úgy dönt, hogy megvásárolja az említett terméket. Ezen az oldalon a saját véleményünk, és nem kapunk további bónuszt a pozitív értékelésekért.
Régóta és már sikerült meghonosodnia a fejlesztők között.
Így. A gyűjteményben bemutatott bővítmények segítségével modern, kiváló dinamikájú weboldalt hozhat létre. Úgy gondolom, hogy mindenki, aki érdeklődik a webhelyfejlesztés iránt, már látta ezeket a bővítményeket működés közben. Az oldal görgetése során blokkok, különféle elemek vagy szöveg simán megjelennek, hagyja, forgassa stb. Ahogy a gyakorlat azt mutatja, az ügyfelek nagyon szeretik az ilyen fentiflyushki-t.
végrehajtani görgető hatások az oldalra nem olyan nehéz, mint amilyennek első pillantásra tűnhet. Csak egy minőségi bővítményre és közvetlen kézre van szüksége. Természetesen a kezdő tervező nehézségekbe ütközhet, de ha leül egy kicsit, értse meg a munka alapelveit, és a feladat nagyon egyszerűnek tűnik.
Annak ellenére, hogy sokan szeretik az animációt az oldalon, nem szabad túlzásba vinni, különben egy túlterhelt, vizuálisan rosszul érzékelhető oldal lesz, amelyen minden figyelem ezekre a „sípokra” kötődik, és nem a a látogatóhoz eljuttatandó információk . Ráadásul minél több szkript van csatlakoztatva, annál lassabban működik az oldal. Régebbi böngészőkben előfordulhat, hogy ez az egész egyáltalán nem működik. Csatlakoztassa az effektusokat bölcsen. Gyakran elegendő a blokkok egyszerű, sima, nem feltűnő megjelenése. Ez a hatás simaságot és dinamikát kölcsönöz az oldalnak, élettel telivé teszi az oldalt. A gyakorlatom során rengeteg olyan oldalt kellett látnom, ahol arányérzék nélküli hatások is voltak. Csak rosszul lesz tőle – ez az egyetlen érzés, ami felmerül. De valószínűleg a fejlesztők „Wow effektust” reméltek. Így. Használj mindent okosan és mértékkel!
Minden plugin abszolút ingyenes, de azt javaslom, hogy ismerkedjen meg a licencekkel, mivel bizonyos esetekben számos feltételnek kell teljesülnie a kereskedelmi használatra.
WOW.js
nem rossz plugin az elemek animálásához görgetés közben. Rengeteg animált opcióval rendelkezik a blokkok megjelenéséhez, és meglehetősen könnyen testreszabható.ScrollMagic
Egy másik népszerű beépülő modul, amellyel komplex animációt valósíthat meg trigger az egér görgetésénél. Ebben az esetben a beépülő modul lehetővé teszi, hogy igazán összetett mozgáshatásokat hajtson végre, megváltoztatja az oldal hátterét és általában deformálja az alakzatokat. A ScrollMagic-et gyakran használják olyan promóciós oldalakon, amelyek sok animációt igényelnek.
scrollme
Egy egyszerű és könnyű bővítmény, amellyel megteheti látványos animációt valósítson meg görgetés közben. Bármely elem átlátszóságát méretezheti, forgathatja, mozgathatja, csökkentheti vagy növelheti.
Superscrollorama
Superscrollorama – erőteljes, de nehéz scroll animációs bővítmény. Arzenáljában számos különböző beállítás található a szöveg animálásához, az egyes DIV elemekhez, beleértve az effektusokat is.További részletek a jQuery beépülő modul dokumentációjában találhatók.

a képernyőn
Egy nagyszerű bővítmény, amelyet gyakran használunk projektjeinkben. A From segítségével egyszerűen és gyorsan készíthet különféle az elemek megjelenésének hatásai az oldal görgetése során. A bővítmény könnyű, és nem tölti be az oldalt.
Egy oldal
A jQuery OnePage beépülő modul lehetővé teszi, hogy egy oldalt különálló, 100%-os magasságú képernyőkre ossza fel, és animálja az átmenetet ezeken keresztül. Csak egy enyhe nyomásra van szükség a következő képernyőre való görgetéshez. Ugyanezt a hatást használták az 5s promóciós oldalon.Problémák vannak ezzel, mint szinte minden ilyen beépülő modullal. Ha a szöveg nem fér el a magasságban, akkor egyszerűen levágják, és a görgetősáv nem jelenik meg.

FSVS
A plugin funkcionalitása nagyon hasonló az előzőhöz. Csináljuk csúszó képernyő görgetés css3-mal. Hasonló probléma van telefonon nézve. A képernyőkön külön-külön dia formájában mozogni mind az egérgörgő segítségével, mind a pontozott oldalsó navigációra kattintva lehetséges.
jInvertScroll
jInvertScroll lehetővé teszi, hogy hűvös vízszintes parallaxis görgetés. Amikor az egér görgőjét lefelé görgeti, az oldalon minden elem vízszintesen mozog, ráadásul különböző sebességgel, ami parallaxis hatást kelt.
Útpontok
A Waypoints egy jQuery beépülő modul, amely lehetővé teszi bármely elem megjelenítését, amikor a látogató az oldal egy adott pontján tartózkodik. Például, amikor a látogató befejezi egy cikk elolvasását a webhelyen, és a szöveg végéhez közeledik, az oldal szélén felugrik egy információs doboz a következő cikk vagy hasonló cikk elolvasására vonatkozó javaslattal.
tekercs
Az eredeti bővítmény meghatározott feladatokhoz. Lehetővé teszi az oldalon való mozgást úgy, hogy blokkokat jelöl ki az oldalon egy egyszerű jobb gombbal. Minden új kattintásnál az alábbi elem kiemelésre kerül, ezáltal egy kicsit görgeti az oldalt. A billentyűzet görgetése is támogatott.
Görgetés folyamatjelző sáv
Érdekes megoldás, amellyel megmutathatja az oldalon található információk olvasásának előrehaladását. Lehetőség van a szöveg szakaszokra bontására is, és mindez vizuálisan megjelenik az oldalon az Ön számára kényelmes helyen.
multiScroll.js
A multiScroll.js az előző kettőhöz hasonló jQuery beépülő modul slipper screen plugin, de van egy lényeges különbség. Ha a korábbi esetekben csak a képernyő forgatását jelentette, akkor ez inkább egy modern képcsúszka. A képernyő két egyenlő részre van osztva, és a bal oldali felfelé, a jobb oldali pedig lefelé van fordítva. Így gyakorlatilag megszakadt a tartalom.Ez a beépülő modul például egy fotós vagy tervező portfóliójának létrehozására használható. Szerintem a látogatók értékelni fogják az oldalát.

browserSwipe.js
Egy másik teljes képernyős görgető plugin, amely látványos átmenetet hoz létre a képernyőkön keresztül. A rendelkezésre álló effektusok közé tartozik a csúszó átmenet, az átmenet a teljes képernyő elforgatásával, a méretezés és a képernyők közötti vízszintes görgetés. Az összes effektust egy oldalon kombinálhatja.
jQuery.panelSnap
Teljes képernyős csúszó görgető beépülő modul. A plugin első ránézésre nem sokban különbözik a korábbiaktól, de egy belső területet valósít meg görgetéssel. Ha a belső tartalom végére görgetünk, akkor automatikusan megtörténik az áttérés a következő képernyőre. Elméletileg ez problémamegoldás reszponzív webhelyekhez. Ha a belső ablakot teljes méretűre készítik, kis képernyőkön a magasságba nem illő tartalom nem vész el.
Sok népszerű oldalon nagyon szép CSS-animációkat láthatunk: tartalom csúsztatása, felbukkanó és feloldódó elemek stb. Ebben a cikkben megmutatom, hogyan adhat hozzá CSS-animációkat a WordPresshez kód írása nélkül.
Mikor és miért érdemes CSS-animációt használni?
Ezután csak hozzon létre egy új bejegyzést, és egy új ikont fog látni a vizuális szerkesztő panelen - az „Animál!” gombot.

A gombra kattintva egy felugró ablak jelenik meg, amelyben kiválaszthatja a CSS animációs stílust. A beépülő modul egyébként sokféle CSS-animációt támogat, így bőven lesz miből válogatni.

Döntse el az animáció stílusát, válassza ki az animáció késleltetési idejét és időtartamát. Válassza ki az animált elemek megjelenésének feltételeit. A beépülő modul három lehetőséget kínál: animáció megjelenése kattintáskor, lefelé mutató vagy oldalgörgetéskor.

Ha végzett, kattintson az "Animálás" gombra, hogy megtudja, hogyan fog kinézni.
Ezután kattintson a beszúrás gombra, hogy hozzáadja az animációt WordPress-bejegyzéséhez vagy oldalához.
Észre fogja venni, hogy a beépülő modul egy hal szöveges rövid kódot ad hozzá a vizuális szerkesztőhöz.

Távolítsa el a "halat" a rövid kódból, és cserélje ki saját szövegével, képeivel vagy bármi mással, amit animálni szeretne.

