چگونه به راحتی انیمیشن CSS را در وردپرس اضافه کنیم. نحوه اضافه کردن عکس با انیمیشن (GIF متحرک) به یک پست در وردپرس نحوه درج انیمیشن سال نو در وردپرس
فناوری ها به ویژه در دنیای وب گام به گام در حال تغییر هستند. افراد ترجیح نمی دهند از سایت های قدیمی استفاده کنند که دارای خطوط کلی یا نوآوری های قدیمی هستند. همه باید کسب و کار، نمونه کارها، داده ها و غیره خود را به طور شگفت انگیزی از طریق آنلاین به نمایش بگذارند که می تواند مشتریان یا مشتریان بیشتری را جذب کند.
وب زنده به سرعت در حال توسعه است، فعالیت وب را مترقی و شهودی می کند، و از دیدگاه های متعدد به ظرفیت تمرکز مشتریان در هنگام ارتباط با محتوای سایت شما می افزاید.
ساختن عناصر متحرک و دیگر رابطهای مرتبط با طرح وب بدون کمک خارجی شروع میشود، که میتواند تا حدودی دردسرساز و حتی عذابآور باشد. بنابراین، برای نیاز شما.
بنابراین، در اینجا در این گردهمایی ما بهترین افزونه های انیمیشن رایگان وردپرس را برای پیکربندی بعدی شما ضبط کرده ایم. من به شما توصیه می کنم قبل از استفاده، مجوز ماژول را ببینید. اعتماد به این گردهمایی به شما کمک می کند تا پروژه ای مناسب برای پروژه های خود بیابید. اگر این انباشت را به خوبی کشف کردید، به یاد داشته باشید که آن را در شبکه های اجتماعی به اشتراک بگذارید.
نشانگر موقعیت خواندن
یک نوار پیشروی عمودی برای نشان دادن نحوه پیشروی بخش واحد فعلی ایجاد کنید. تعداد بسیار زیادی ماژول مختلف وجود دارد که می توانید از آنها برای نمایش پیشنهادات اجتماعی در ورودی وبلاگ خود استفاده کنید.
جلوه های شناور
همه تأثیرات باعث می شود که استفاده از یک جزء منفرد با کمک برخی شبه مؤلفه ها در موارد ضروری، مستقل هستند، بنابراین شما می توانید بدون کشش زیاد آنها را مرتب کنید. تأثیرات متعددی از نکات برجسته CSS3، به عنوان مثال، پیشرفتها، تغییرات و انیمیشنها استفاده میکنند.
لغزنده چرخ فلک نیسو
Niso Carousel یکی از آسانترین ماژولهای وردپرس است. شما می توانید چرخ فلک تصویری و چرخ فلک ویدیویی بی حد و حصر را با انبوهی از انتخاب های Niso Carousel بسازید. شما می توانید انتخاب های جدیدی برای هر چرخ فلک تنظیم کنید.
انیماتور وردپرس رایگان
این ابزار عالی برای تصدیق افکار نوآورانه شماست. با کمک آن می توانید مشتریان را جذب کرده و سایت منحصر به فرد خود را ایجاد کنید. شما می توانید بدون کشش زیاد اجزا را روی هر قطعه ای از صفحه نمایش قرار دهید، به عنوان مثال رابط ها، تصاویر، استانداردها، سوئیچ ها، خطوط در حال اجرا و غیره و انیمیشن و راهنمای ابزار را روی آن اعمال کنید.
کامپوننت ها توجه کمی به ساختار سایت دارند و نمی توانند با آن مرتبط شوند. این ماژول فقط از انیمیشن های CSS استفاده می کند. با این ماژول فوق العاده می توانید به اشتراک گذاری اجتماعی در سایت خود کمک کنید.
این به مشتریان امکان می دهد تصویر را از طریق جوامع غیررسمی مختلف به اشتراک بگذارند. به سادگی یک عکس را شناور کنید و نمادهای مختلف شبکه های اجتماعی مبتنی بر وب ظاهر می شوند. به همین ترتیب می توانید یک گیره یا کاشی سفارشی را به دریفت تصویر اضافه کنید.
Hover Effects Builder Free
Hover Effects Builder بیش از 60 فرمت را در خود جای داده است تا بتوانید اثرات شناور را به تصاویر سایت خود اضافه کنید. Float Effects Builder علاوه بر این شامل یک ناظر ذاتی است. تاثیرات CSS3 Hover را روی تصاویر سایت خود بدون اطلاعات کدگذاری CSS اعمال کنید.
هر یک از تأثیرات از پیش تعریف شده را برای تصاویر موجود برای موقعیت های پست استاندارد و سفارشی تعیین کنید. تأثیرات Hover را با استفاده از کد کوتاه کاملاً سفارشی سازی روی تصاویر در پست وردپرس، سرپرست صفحه اعمال کنید.
با Hover Effects Builder میتوانید ترکیبهای متعددی از انیمیشنها را هنگامی که تصویر شناور است بسازید. می توانید سایه رانش و محتوای روی آن را تغییر دهید. می توانید از این ماژول بدون دانستن کد استفاده کنید، اما با مدیر پیش فرض وردپرس بصری.
آن را متحرک کنید!
اضافه کردن حرکات CSS3 به سایت شما با Animate It ساده است! حرکات را می توان در موارد مشتری مانند کاغذ پوست، شناور و ضربه محکم و ناگهانی متصل کرد. ظرفیت شامل قطعات متمایز پوستی با نشاط منحصر به فرد. برجسته کردن تاخیر در سرزندگی برای ایجاد یک گروه بندی فعالیت مناسب. مشتری را قادر می سازد تا فعالیت را به طور بی پایان یا هر تعداد دفعات ثابت اعمال کند.
بخشی از عناصر کلیدی شامل موارد زیر است: ارائه یک جذبه در مدیر تحریریه برای گنجاندن مؤثر یک مانع فعالیت در مقاله یا پست. مشتری را قادر می سازد تا حرکت را بی نهایت یا هر تعداد ثابت بار اعمال کند. انتخابی برای اضافه کردن کلاس های CSS سفارشی به مربع حرکت تکی. جایگزین هایی برای تقویت یا مختل کردن حرکات در تلفن های هوشمند و تبلت ها.
زبانه ها
پاسخگو بودن تب ها به ساختار بوت استرپ بستگی دارد، بنابراین پیکربندی این ماژول برای هر تلفن همراهی پاسخگو و آسان برای استفاده است. با استفاده از این ماژول میتوانید سبک برگههای عمودی و مسطح را نشان دهید. شامل برگه های مختلف صفحات مختلف و پست. کیت رنگ و سبک متن بی حد و حصری وجود دارد که برای ماده قابل دسترسی است.
Tabs Responsive همه تلفن های همراه عالی است، طرح کلی آن واکنش گرا است و برنامه خوبی دارد. شما می توانید برگه های مختلف را با عنصر ساده شده ماژول بسازید یا اضافه کنید. اگر موقعیت Tabs را تغییر دادید، به سادگی آن را بکشید و سپس آن جایی را که باید آن را نشان دهید رها کنید. این ساده ترین سازنده تب ها در وردپرس است.
بارگیری صفحه با صفحه بارگیری
این افزونه یک صفحه پیشرفت انباشته را با میزان انجام شدن نشان می دهد. وقتی همه چیز روی هم چیده می شود، صفحه نمایش ناپدید می شود. اجازه نمایش صفحه انباشته را فقط در صفحه فرود یا در همه صفحات سایت می دهد. اجازه نمایش یا تخلیه محتوایی که میزان انباشتگی را نشان می دهد.
اجازه نمایش صفحه انباشته را فقط در صفحه فرود یا در همه صفحات سایت می دهد. اجازه می دهد تا سایه های صفحه پیشرفت انباشته شدن را انتخاب کنید یا تصاویر را به عنوان پایه انتخاب کنید. البته سایه صفحه انباشته تاریک است، با این حال ممکن است برای تغییر ظاهر و احساس صفحه انباشته با ترکیب وب تغییر کند. اجازه نمایش یا تخلیه محتوایی که میزان انباشتگی را نشان می دهد.
نمودارهای مهارت WEN
نمودارهای مهارت WEN به شما کمک میکند نوار و دایرهای با استعداد دلپذیر را نشان دهید. برای انجام مجدد طرح کلی چند گزینه در دسترس است. شما می توانید بدون کشش زیاد، چیزهایی را از هیئت مدیره شامل/تغییر/پاک کردن/باز مرتب کنید. میتوانید از کد کوتاه در صفحات، پستها یا نوار کناری با استفاده از ابزارک متنی استفاده کنید.
این یک تصمیم جذاب برای افرادی است که به یک ترتیب سریع نیاز دارند. این ما را قادر میسازد تا کلمات متعددی را در یک جمله بگنجانیم و میتوانیم آن را به گونهای تنظیم کنیم که پس از مدت زمانی خاص تغییر کند. شما می توانید به بیش از پنج سبک توسعه نگاه کنید و علاوه بر آن سایه و اندازه سبک متنی را تنظیم کنید.
عنوان متحرک
عنوان متحرک یک ماژول برای ظاهر شدن، ویژگی زنده با استفاده از کد کوتاه است. استفاده از آن چیزی جز سخت بود، فقط از کد کوتاه ویژگی پر انرژی استفاده کنید. برای جزئیات بیشتر میتوانید صفحه جزئیات افزونه را بررسی کنید، منوی سرفصلهای متحرک را در قسمت تنظیمات در هیئت مدیره وردپرس خود خواهید دید.
میتوانید رنگها را در تنظیمات ماژول دوباره انجام دهید یا کمک قابل توجهی را با CSS سفارشی خاص خود اجرا کنید. هنگامی که رانش به پایان رسید، توسعه در نتیجه ناپدید خواهد شد. همچنین می توانید رنگ ها را از تنظیمات ماژول تغییر دهید یا می توانید با CSS سفارشی خاص خود انجام دهید و اعمال کنید.
جلوههای شناور نهایی جریان اصلی است، اما ضربههای شناور سریع برای زیرنویسهای تصویر. با حرکت CSS3 برای سایت شما به منظور ارتقای کسب و کارتان، تاثیرات تصویری چشم دریافت می شود. شما می توانید بدون کشش زیاد، ضربه های شناور را با استفاده از یک تصویر وارد کنید و آنها را در پست صفحه مستقل نصب کنید.
تأثیرات حرکتی بسیار زیادی برای نشان دادن مواد در حین نگاه کردن به پایین دارد. می توان آن را بدون زحمت در طرح بندی ها اجرا کرد. همچنین می توانید زمان های طول را برای تغییرات تنظیم کنید. با استفاده از این ماژول، صفحه وردپرس شما دارای سبک های زنده ماندنی می شود.
جلوههای شناور شگفتانگیز، انباشتگی تأثیرات دریفت قابلتوجهی است که توسط CSS3 و iHover سالم و بدون اتکا ایجاد میشود. 76+ تاثیر برای انتخاب و 5 سبک. بدون شک میتوانید با استفاده از یک عکس، تأثیرات دریفت را وارد کنید و از طریق سازنده کد کوتاه خیرهکننده، آنها را در پست صفحه پارتیشنبندی شده یا ابزارها نصب کنید.
به شما این امکان را میدهد که میلههای چسبنده را در موقعیتهای بالا، پایه، چپ و راست با حرکات سرد و صاف بگنجانید که بدون کشش چشم میهمانتان را زیاد میکند. این ماژول به طور طبیعی تغییرات CSS3 را به سایت یا وبلاگ شما و مدیر وردپرس اضافه می کند.
جعبه خنک، زنده شده یا محو شده را با مواد مرتبط نشان دهید. در زمانی که مطالعه به پایه یک پست انفرادی، صفحه یا مرتبسازی پست سفارشی نگاه میکند، در گوشه سمت راست یا چپ پایه صفحه تسریع میشود و به مطالعهکننده اجازه میدهد پست یا پستهای قابل دسترس گذشته یا دلخواه را در تنظیمات انتخابی انتخاب کند. .
این می تواند بدون کشش زیادی توجه مهمانان شما را جلب کند، به خصوص زمانی که نیاز دارید در مورد پیشنهادات خاص خود یا چیزی در این زمینه به آنها بگویید. این کار از ظرفیت انتقال سرور صرفهجویی میکند و به این معنی است که مشتریان شما به سرعت آنطور که میتوان انتظار داشت، موضوع را در نظر میگیرد. این ماژول به شما این امکان را می دهد که روش را در سایت وردپرس خود اجرا کنید.
اسلایدر هوشمند 3
Smart Slider 3 یک محصول جدید از افزونههای جدید و غریزی انیمیشن رایگان وردپرس برای ساخت لغزنده است که هرگز با هیچ ماژول اسلایدر رایگان قابل تصور نبود. Smart Slider 3 دارای هر جزء است که می توانید از یک ماژول اسلایدر رایگان پیش بینی کنید.
غیر از آن Smart Slider ابزاری را در اختیار شما قرار می دهد تا اسلایدهای YouTube و Vimeo بسازید، اسلایدهایی از پست های وردپرس خود بسازید، به طور قابل توجهی این ابزار دارای یک مدیریت ویرایشی اسلاید با لایه های مختلف است.
اسلایدهای خود را همانطور که در توسعه دهندگان صفحه انجام می دادید تغییر دهید. لایه ها را پشت سر هم رها کنید و آنها را با خطوط و بخش ها ساختار دهید. لغزنده ها را می توان در هر شرایطی قدردانی کرد، خواه همه کاره باشد، تبلت یا رومیزی. هر یک از نقاط مورد علاقه را که واقعاً در تایپوگرافی و سبک اهمیت دارد، بدون زحمت تغییر دهید.
Icegram بستگی به زمان آزمایش شده تبلیغات و استانداردهای علمی دارد. هنگامی که از Icegram استفاده می کنید، لازم نیست هر یک از آن بینش های ممتاز تبلیغاتی را در نظر بگیرید. اکثر ماژول های مختلف با صفحه نمایش ها و گزینه های درهم بارگذاری شده اند. آیسگرام در نظر گرفته شده بود که از همان مراحل اولیه ساده باشد. شما می توانید جنگ های صلیبی و پیام ها را از یک صفحه انفرادی نظارت کنید.
آیسگرام نیاز به قرارداد با یک مهندس را کاملاً از بین می برد. شما می توانید بدون کشش زیاد آن را در عرض چند دقیقه تنظیم کنید و ضبط را بلافاصله شروع کنید. اکثر ماژول های مقایسه ای با کیفیت پولی پرداخت می کنند و هنوز هم به میزان قابل توجهی کمتر ارائه می دهند. نشان دادن توجه، تغییر زیاد در ساختارهای optin ایمیل و ایجاد لیست تایید کننده خود.
انیمیشن های صفحه و انتقالی که برای هیچ چیز قابل دسترسی نیست. این انیمیشن رایگان افزونه های وردپرس دارای حرکات متفاوت و تاثیر حرکت css3 است. استفاده از این ماژول صفحه وردپرس شما بار سنگینی برای سبک های فعالیت موفق خواهد بود.
افزونه های رایگان انیمیشن وردپرس شما را ملزم می کند که کل مجموعه اطلاعات خود را به صورت فیزیکی در داخل یک کد کوتاه به همراه مرتب سازی نمودار، تنظیمات و تصمیمات سفارشی سازی قرار دهید.
این یک مورد عالی از یک آشتی واقعاً ساده از مزایای اینستاگرام است. انتخاب کنید که آیا تصاویر را از یک کلاینت خاص وارد کنید یا با توجه به هشتگ خاص، ماژول بقیه کارها را انجام خواهد داد.
پیمایش اختلاف منظر سادهترین روش برای به دست آوردن اختلاف منظر به دنبال تصویر پایه برای یک جزء در صفحه/پستهای شما است. محتوای سرصفحه را با اختلاف منظری که به روی پایه نگاه می کند ایجاد کنید. یک ناحیه کامل حاوی هر ماده ای را با اختلاف منظر روی فونداسیون ایجاد کنید.
به اجزای منفرد صفحات خود منظری نسبت به پایه بدهید. اگر شما یک باشگاه یا جامعه را اداره می کنید، یا یک سایت با وردپرس برای مشتری برنامه ریزی می کنید که به طور مداوم مناسبت ها را اجرا می کند، این ماژول مقدار زیادی از زمان را برای شما صرف می کند.
جلوههای شناور تصویر یک افزونه وردپرس انیمیشن رایگان شگفتانگیز است که به مشتری اجازه میدهد تا بیش از 40 اثر شناور را به تصاویر دارای کتیبه اضافه کند. این دارای بیش از 40 ضربه شناور با 2 سبک منحصر به فرد و گزینه های مدیریت کاملاً قابل کنترل است. شما می توانید کلاس های مختلف را با کدهای کوتاه متعدد ایجاد کنید.
این سریع ترین و ساده ترین ماژول است که تنها در چند دقیقه راه اندازی می شود. این افزونه وردپرس انیمیشن رایگان با هر موضوع وردپرسی که شما معرفی کرده اید کار می کند. پس از معرفی ماژول و ایجاد تأثیر دریفت خاص خود، می توانید جدول خود را در هر نقطه از سایت خود با استفاده از یک کد کوتاه توزیع کنید.
منوی دریفت CodeFlavors یک منوی چند بعدی زنده در نیمه چپ یا راست وبلاگ وردپرس ایجاد می کند. منو را می توان به سادگی از منوهای وردپرس انجام داد. حرکت منو روی کاغذ پوست. را می توان تغییر داد، بدون سرزندگی، یا به راحتی می توان در حالی که از پنجره نگاه می کند، اینجا و آنجا را نگاه کرد.
اگر تمام نشد، نکته اصلی از منو محتوایی است که در این انتخاب قرار گرفته است. این افزونههای انیمیشن رایگان وردپرس زیربنای آهنگهای مختلف یا تکی و علاوه بر آن لیستهای پخش است و با چارچوب کد کوتاه قابل تشخیص در ماده استاندارد شما تعبیه شده است. در پرتو HTML5، بر روی هر برنامه امروزی کار می کند.
افزونه های وردپرس انیمیشن رایگان Master Slider
لغزنده اصلی یک نوار لغزنده عکس و مواد پاسخگو رایگان با حرکت های سریع تجهیزات فوق العاده نرم است. این مسیر لمسی را با سیگنال سوایپ دستکاری نشده ای که هرگز تجربه نکرده اید، تقویت می کند. این یک نوار لغزنده واقعا پاسخگو و ابزاری است که به خوبی در هر ابزار واقعی کار می کند.
نوار لغزنده اصلی با استفاده از بهترین شیوه های وردپرس در قسمت جلویی و پشتی ساخته شده است. این نتایج در یک ماژول سازنده، دلچسب و طبیعی است. با هر موضوعی از جمله موضوعات پیش فرض وردپرس کار می کند.
این شما را قادر میسازد تا یک موضوع جایگزین را به مشتریان در تلفن همراه ارائه دهید، به عنوان مثال، یک تلفن آیفون یا اندروید، که استفاده آسان و صفحهنمایش کمی را از محتوای شما بهبود میبخشد، در مقایسه با سوق دادن مشتریان قابل حمل به کاوش طرح کلی رومیزی محور.
در صورتی که ترجیح می دهید وارد برنامه ریزی سوژه قابل حمل خود نشوید، این یک راه حل مناسب فوق العاده است.
در یکی از موارد ما قبلاً در مورد روش های بی فایده اما دلپذیر برای تغییر ظاهر پنل مدیریت به شما گفته ایم. حالا بیایید در مورد بی فایده و زیبا صحبت کنیم - افزونه ای برای یک سایت وردپرس به شما نشان می دهیم که می تواند متن را متحرک کند، یعنی متحرک. زیبا، جذاب و غیرمعمول خواهد بود.
استفاده از متن متحرک چیست؟
البته استفاده عملی مستقیم از این افزونه برای سایت وردپرسی نخواهد بود. اما به صورت غیرمستقیم و با رویکرد صحیح می تواند تاثیر مثبتی در ارتقاء وب سایت داشته باشد.
بنابراین، ما می دانیم که چه چیزی توسط موتورهای جستجو مورد توجه قرار می گیرد و بر رتبه سایت تأثیر می گذارد. هرچه آنها بهتر باشند، موقعیت سایت بالاتر خواهد بود. عوامل رفتاری به چیزهای زیادی بستگی دارد، از جمله طراحی سایت - هر چه صفحه زیباتر باشد، افراد بیشتری آن را دوست دارند، بیشتر می خواهند در آن حضور داشته باشند.
مزیت دوم این افزونه برای سایت وردپرسی وجود دارد که به بهبود رفتار بازدیدکنندگان نیز کمک می کند. به عنوان مثال، زمانی که مهمانان سایت بر روی لینک های مختلف کلیک می کنند و از صفحه ای به صفحه دیگر می روند، PF افزایش می یابد. این کار را می توان با نمایش پست های اخیر، مشابه یا جالب انجام داد. برای اطمینان از اینکه بلوک با این پیوندها مورد توجه قرار می گیرد، می توانید عنوانی را در قالب متن متحرک به آن بدهید. همچنین می توانید هر تبلیغاتی را علامت گذاری کنید.
به طور کلی، همه از یک افزونه برای یک سایت وردپرس که متن متحرک ایجاد می کند، سود می برند. بریم سر اصل مطلب
نساجی آسان
مزیت اصلی این افزونه برای یک سایت وردپرس این است که در اصل به زبان روسی است، زیرا توسط متخصص روسی الکساندر سامسونوف ساخته شده است. بنابراین، نباید سوء تفاهم ایجاد شود.
پس از نصب و فعال سازی افزونه، باید متن مورد نیاز را در قسمت مربوطه وارد کنید. سپس این متن تبدیل به انیمیشن می شود. سپس باید انتخاب کنید که این افزونه کدام انیمیشن متنی را برای سایت وردپرس شما نشان دهد. در مجموع 40 نوع مختلف انیمیشن وجود دارد. همچنین می توانید انیمیشن شروع و پایان را انتخاب کنید.
هنگامی که تنظیمات متن متحرک در افزونه برای سایت وردپرس تمام شد، یک کد کوتاه دریافت خواهید کرد که می تواند در هر نقطه از سایت - قالب، پست، صفحه درج شود. قابل توجه است که کد کوتاه افزونه حتی در ویجت "متن" نیز کار می کند. بنابراین، شما واقعاً می توانید از آن در هر جایی استفاده کنید.
اگر پیشرفت های تکنولوژیکی عظیمی که جی کوئری روی میز آورده نبود، اکنون وب کجا بود؟ همانطور که به آرامی وارد یک محیط JS بومیتر میشویم، با انتشار ES6 و موارد مشابه، همچنین یاد میگیریم که چگونه از تکنیکهای جدید و قدیمی jQuery در رابطه با چارچوبهای جدیدی که در گردشهای کاری خود استفاده میکنیم استفاده کنیم. jQuery با بیش از یک دهه پشت سر گذاشتن، به عنوان سازگارترین کتابخانه جاوا اسکریپت که تا کنون ساخته شده است، باقی مانده است. در پویا کردن تجربه وب عالی عمل می کند. این نامه عاشقانه نمونه ای عالی از تعهد توسعه دهندگان فرانت اند به این کتابخانه است. نشان می دهد که چقدر برای مردم شادی ایجاد کرده است.
درست مانند جاوا اسکریپت، جی کوئری همیشه در حال پیشرفت است. jQuery 3، یک نسخه مدرنتر و بهینه شده از کتابخانه وجود دارد. بهبود عملکرد، ویژگیهای جدید و روشهای بیشتری برای ساخت وب پویا ارائه میدهد. موارد زیر کاملاً ریشه در جی کوئری اصلی دارند: , .
حالا بیایید به سمت موضوع اصلی پست برویم: انیمیشنهای جی کوئری. محبوبیت وب متحرک به سرعت در حال افزایش است. انیمیشن ها وب را پویا و تعاملی می کنند. از بسیاری جهات، آنها در هنگام تعامل با محتوای وب شما به دامنه توجه کاربران می افزایند. ایجاد عناصر متحرک و دیگر رابط های مرتبط با طراحی وب از ابتدا می تواند دشوار و حتی دردناک باشد. آنچه در اینجا کمک می کند، خلاصه کاری است که دیگران با انیمیشن های جی کوئری خود انجام می دهند و آنچه باید در مورد فرآیند تبدیل رابط کاربری شما به یک تجربه تعاملی به اشتراک بگذارند. مطمئناً کار زیادی میطلبد، اما با پیشرفت جی کوئری، کار ایجاد چیزها بسیار کارآمدتر و مؤثرتر میشود.
در طراحی وب، ساختار ساخت چیزهای جدید به دو بخش مختلف تقسیم می شود. اولین آنها توسعه دهندگان زیرزمینی هستند که بر یادگیری در مورد یک زبان خاص و افزایش محدودیت های آن تمرکز می کنند. دوم، شرکت ها و کسب و کارهای بزرگی هستند که منابع لازم برای ایجاد محتوای منحصر به فرد و تغییر دهنده بازی، مانند انیمیشن های منحصر به فرد را دارند. به عنوان مثال، توییتر از نماد قلب متحرک استفاده می کند. این یک معامله بزرگ است زیرا میلیون ها نفر از توییتر استفاده می کنند. از آنجایی که تعداد زیادی از مردم در معرض این انیمیشنها قرار میگیرند، شما این ایده را دریافت میکنید که استفاده از محتوای بصری پویا در یک وبسایت ایمنتر میشود و کاربران از آن استقبال میکنند. در اینجا در این نسخه ی نمایشی، تیمپانوس نحوه استفاده از کتابخانه mo.js (بعدی) را برای ایجاد انیمیشن های تعاملی که جلوه شگفت انگیزی دارند را به تصویر می کشد.
دانلود
mo.js (motion) یک کتابخانه JS است که می خواهد شیوه ساخت انیمیشن توسط طراحان را برای وب تغییر دهد. راستش را بخواهید، تنها چند نسخه نمایشی در دسترس هستند، اما خود دموها شباهتهای زیادی را نشان میدهند، به طوری که محتوا بیشتر شبیه به یک جعبه تلویزیونی است تا یک وبسایت. با mo.js، محتوای وب شما به طور ناگهانی بسیار قابل تنظیم می شود. همچنین از طریق استفاده از انیمیشن ها غنی تر است و برای مخاطب مدرن قابل ارائه تر است. این کتابخانه با عملکرد سریع و روان، با یک API منعطف که توسعه انیمیشنها را فرآیندی آسان میکند، متمایز است. این برنامه از توسعه ماژولار پشتیبانی می کند و به شما امکان می دهد فقط از قسمت هایی از کتابخانه که نیاز دارید استفاده کنید. این پروژه منبع باز است و بازخورد جامعه را تشویق می کند. این منجر به انتشار سریعتر نسخه های جدید و قوی تر این کتابخانه انیمیشن می شود.
دانلود
استارت آپ ها و کسب و کارهای کوچک با قابلیت های توسعه مدرن پیشرفت می کنند. بنابراین، ما دائماً در معرض روش های جدیدی برای نمایش محتوای یک وب سایت هستیم. زمانی که اختلاف منظر برای اولین بار ظاهر شد، چیز بزرگی بود. در حال حاضر، توسعه دهندگان در حال کشف راهی هستند تا همه صفحات را تعاملی و در درون یکدیگر جریان دهند. این افکت پشته پولاروید نامیده میشود، شبکهای از تصاویر که در طول صفحه حرکت میکنند و به بالا و پایین میروید. به عنوان مثال، پشته پولاروید می تواند بدون از دست دادن تمرکز، از یک عنصر به عنصر بعدی بپرد. تعداد کمی از وب سایت ها در حال حاضر از این تکنیک استفاده می کنند. تیم تیمپانوس به یک استارتاپ خاص که از این روش استفاده میکند نگاه میکند و به تفصیل توضیح میدهد که چگونه میتوان به همان اثر روی وبسایت/پروژه خود دست یافت.
دانلود
قرار گرفتن در معرض طراحی متریال هر دقیقه افزایش می یابد. راه های زیادی برای بازی با محتوا فراهم می کند. با ترکیب JS و CSS خوب، نتایج می توانند واقعاً بازی را تغییر دهند. این برای توسعه دهندگان مدرن بسیار جذاب است. باکتی آل اکبر «انمیشن پیمایش مادی» را کدگذاری کرده است، یک افکت اسکرول ساخته شده با طراحی متریال که ابتدا هدر محتوایی را که می خواهید مشاهده کنید نمایش می دهد و سپس یک دکمه اسلاید ساده ارائه می دهد که محتوای واقعی آن هدر خاص را آشکار می کند. این یک تجربه هیجان انگیز از کاوش در محتوای جدید ایجاد می کند. jQuery یک زبان عالی است.
دانلود
هر چه سریعتر بهتر، یا حداقل، نرمتر، بهتر! Smooth نام دیگر ویژگی های مدرن CSS3، همچنین HTML5 است. روان چیزی است که وب سایت ها را متمایز می کند. این همان چیزی است که توسعه دهندگان فرانت اند همچنان برای آن تلاش می کنند. نمایش اسلاید دایره الاستیک می تواند روان ترین نمایش اسلاید تا به امروز باشد. بدون اینکه باعث از دست دادن توجه یا ناراحتی دیگری برای کاربر شود، به سرعت از بین آیتم ها عبور می کند. ما این نمایش اسلاید خاص را به عنوان یک جایگزین عالی برای سایت های دسکتاپ و موبایل می بینیم. برای بررسی کامل این افکت انیمیشن عالی جی کوئری، باید کد منبع کامل را دانلود کنید.
دانلود
jQuery توسط کسانی که با هر چیزی که به آمار، تجزیه و تحلیل و تجزیه و تحلیل مرتبط است کار می کنند بسیار مورد توجه است. jQuery واقعا می تواند در آن مناطق بدرخشد. این می تواند به ایجاد عناصر خاصی در نسخه های انعطاف پذیرتر از خود کمک کند. این کد خاص واقعا ما را مجذوب خود کرد. Ettrics یک کاربر PRO در CodePen است که چیزهای فوق العاده ای را به اشتراک می گذارد، به ویژه نمودار نوار تعاملی، روشی جدید برای استفاده از انیمیشن ها برای تقویت نمودارها و نمودارهای شما. نمودار نوار تعاملی به شما امکان می دهد تا جدول زمانی مختلف داده ها را کنار هم قرار دهید. با اقدام تعاملی (مانند کلیک ماوس)، داده های خاص در مورد یک نمودار نواری خاص را کشف کنید. این یک روش فوقالعاده برای صحبت در مورد بازیهای ورزشی و سایر بازیهایی است که بازیکنان به آمار نتایج تکیه میکنند.
دانلود
این کتابخانه یک روش منحصر به فرد برای تغییر و تغییر محتوای وب شما است. منوی کشویی در نسخه نمایشی بیش از 50 گزینه منحصر به فرد از روش های متحرک سازی محتوای شما را ارائه می دهد. در اینجا به کدنویسی دقیق نیاز است زیرا بعید است که صفحات بزرگ و پویا با این سرعت در یک انیمیشن ساده بارگذاری شوند. با این حال، کسانی که مایل به استفاده از این شبکهها و گالریهای تصویر هستند، ادامه دهند. این یکی از بهترین راه حل های تعاملی است.
دانلود![]()
Segment یک کلاس جاوا اسکریپت است که به توسعه دهندگان اجازه می دهد مسیرهای SVG را ترسیم و متحرک کنند. این به نوبه خود به آنها امکان می دهد محتوای بصری SVG متحرک ایجاد کنند. به لطف انعطاف پذیری و سهولت استفاده، این کتابخانه در توسعه مدرن بسیار مورد استفاده قرار گرفته است. آموزش اینجا به شما نشان می دهد که چگونه از Segment به طور مستقیم برای ایجاد یک نماد SVG متحرک از منوی ناوبری سایت خود استفاده کنید. این ضروری ترین بخش هر وب سایت است. هنگامی که این آموزش را طی کردید و متوجه شدید که Segment + SVG چگونه کار میکند، بهتر میتوانید با موقعیتهایی که به محتوای متحرک مورد نیاز است کنار بیایید. علاوه بر این، جی کوئری این فرآیند را یکپارچه می کند.
دانلودPopmotion-موتور حرکت جاوا اسکریپت

Popmotion فیزیک پیچیده ای را به گردش کار طراحی وب شما می آورد. با این حال، درک نحوه عملکرد آنها دشوار نیست. انیمیشن ها، حرکات فیزیک و ردیابی ورودی سه نمونه اصلی هستند که در صفحه وب Popmotion قابل مشاهده هستند. Popmotion برای هدایت حرکت رابط کاربری استفاده می شود. از CSS، ویژگیهای DOM و مسیرهای SVG و SVG پشتیبانی میکند. این می تواند با هر API که مقادیر عددی را می پذیرد استفاده شود. این یکی از سرگرمکنندهترین کتابخانههایی است که میتوانید روی این مسائل خاص با آن کار کنید.
دانلود
جی کوئری موتور انیمیشن مخصوص به خود را برای دگرگونی ها و دیگر چیزهای جالب دارد. بنابراین، وجود DrawSVG جای تعجب ندارد. این یک کتابخانه جی کوئری برای متحرک سازی مسیرهای محتوای SVG است. سبک است و از شما می خواهد که مسیرها را مشخص کنید و اجازه دهید کتابخانه بقیه کارها را انجام دهد.
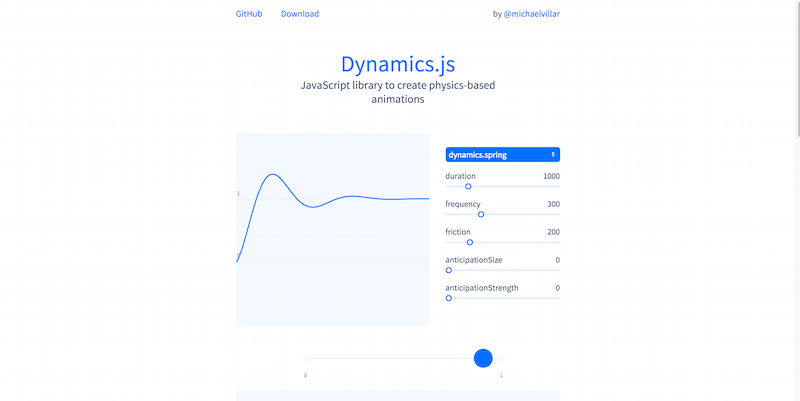
دانلودDynamics.js – کتابخانه جاوا اسکریپت برای ایجاد انیمیشن های مبتنی بر فیزیک

Dynamics.js یک کتابخانه رو به رشد برای دانشمندان داده و جمعی از دادهکاویها است، اما هر کس دیگری که جذب یک موتور انیمیشن است که بر اساس فیزیک واقعی است. Michaël Villar که نویسنده این کتابخانه است، یک پروژه جانبی جالب ساخته است که تبدیل به یک کتابخانه فوق ستاره jQuery برای انجام انیمیشن های مرتبط با فیزیک در وب شد. هر چه هست، این کتابخانه می تواند از آن مراقبت کند. Dynamics.js به شما امکان می دهد خصوصیات CSS، عناصر DOM، ویژگی های SVG و هر نوع شی جاوا اسکریپت را متحرک کنید. یافتن چنین کتابخانه های پویایی دشوار است.
دانلود![]()
ما رویکرد Iconate.js را دوست داریم، این یک روش منحصر به فرد برای ترکیب نمادهای فونت موجود، افزودن افکت های JS موجود به آنها و ترکیب یک ابزار/پلتفرم منحصر به فرد است. Iconate.js به شما امکان میدهد دو نماد مختلف، نماد اول و نماد دوم را انتخاب کنید و به شما این امکان را میدهد که بین انواع مختلف جلوههای محو را انتخاب کنید و سپس آزمایش کنید که چگونه به نظر میرسد. بنابراین، هنگامی که روی اولین نماد کلیک کنید، افکت محو شدن ظاهر می شود، در حالی که از نماد شماره 1 به نماد شماره 2 تغییر می کند. این می تواند به ویژه برای انجام انتقال پیکان و دکمه در وب سایت شما مفید باشد.
دانلودD3.js - اسناد مبتنی بر داده

آنچه که به عنوان یک پروژه با امید زیاد آغاز شد، تبدیل به یکی از موفق ترین پروژه های JS در تمام دوران شد. D3 یک کتابخانه JS برای وب است که امکان دستکاری انواع مختلفی از اسناد را که بر اساس داده های واقعی هستند را فراهم می کند. هر نوع داده ای که دارید، با D3.js می توانید قدرت HTML5، CSS3، و SVG را برای ایجاد نوردهی داده های خیره کننده برای مرورگر خود ترکیب کنید. D3 مؤلفههای بصری پیچیدهای را ارائه میکند که میتوانید از آنها برای نمایش دادهها به روشهای مختلف استفاده کنید، اما هر کاربر با تجربه D3 میداند که این کتابخانه نیز به شدت بر روی انیمیشنها تمرکز دارد، هنگام خواندن مستندات و مقالات آنلاین به دنبال انتقالهای متحرک باشید.
دانلود
آیا می خواهید چندین رویداد را همزمان متحرک کنید، نمی دانید چگونه؟ Animatic.js به شما امکان می دهد کل وب سایت خود را متحرک کنید، در حالی که به هر یک از عناصر تنظیمات و رویکردهای انیمیشن منحصر به فرد خود را می دهد.
دانلود
اسپینرها و لودرها روشی آسان برای ایجاد احساس شادابی بیشتر در وب سایت شما هستند. FakeLoader.js می خواهد همه به لودرها و اسپینرهای ساده دسترسی داشته باشند که می توانند به عنوان انتقال از صفحه به صفحه اضافه کنند. بخش سرگرم کننده، یکپارچه سازی این کتابخانه به قدری آسان است که حتی کاربران وردپرس نیز قادر به انجام آن خواهند بود، کتابخانه ای به این زیبایی، حیف است که از آن استفاده نکنید.
دانلود
ما فقط دوست داریم که توسعه دهندگان چیزهای خود را "جادو" می نامند، از بسیاری جهات واقعا جادو است، به خصوص برای کسانی که در توسعه وب بی تجربه هستند. کتابخانه ScrollMagic به شما امکان می دهد انیمیشن های خاصی را بر اساس موقعیت قرارگیری اسکرول فعلی کاربر انجام دهید. هنگامی که کاربر به بخش خاصی از وب سایت رسید، می توانید از ScrollMagic برای راه اندازی یا راه اندازی یک انیمیشن خاص استفاده کنید. بر اساس نوار پیمایش آنها. یک عنصر وب سایت خاص را به یک مکان خاص کوک بزنید و بر اساس حرکت کاربران آن را در آنجا رها کنید یا آن را در کنار کاربر حرکت دهید. ScrollMagic همچنین به اضافه کردن Parallax به وب سایت شما و انجام کارهای جالب دیگر کمک می کند.
دانلودکتابخانه های انیمیشن برتر برای جی کوئری
برنامهنویس رایگان بودن کار آسانی نیست، اما ستایشهای دریافتی از جامعه اغلب بر ساعتهای طولانی صرف شده برای ساختن چیزی واقعاً شگفتانگیز و نیازی به گفتن نیست - کتابخانهها و نمونههای مرتبط با انیمیشن زمان زیادی را به خود اختصاص میدهند، و بسیاری از موارد آزمایش برای درست کردن آنها بنابراین، برای توسعه دهندگان و طراحانی که کارهایشان تاکنون در این خلاصه به اشتراک گذاشته شده است، اکنون زمان آن است که به سراغ ابزارها و کتابخانه های برتر برویم و ببینیم چه چیز دیگری می توانیم پیدا کنیم که مردم به طور فعال در حال ساختن و قرار دادن آن هستند. فروش. لطفاً به همان اندازه که از کتابخانه های رایگان لذت بردید، از کتابخانه های زیر نیز لذت ببرید.
لغزنده انتقال

اگر به دنبال راه هایی برای بهبود تجربه وب سایت خود هستید، ممکن است بخواهید یک نوار لغزنده مرتب و مدرن اضافه کنید. آن را در صفحه اول، بالای تاشو داشته باشید، و می توانید اولین تصور قوی ایجاد کنید که همه بازدیدکنندگان شما را تشویق می کند که به مرور و کسب اطلاعات بیشتر در مورد حضور آنلاین شما ادامه دهند. هنگامی که چنین ابزاری Transition Slider است. این افکتهای انتقالی متعددی را ارائه میکند که جوراب همه را از بین میبرد. این افزونه هم با محتوای تصویر و هم با محتوای ویدیویی فوق العاده خوب کار می کند و از ایجاد تأثیر قوی اطمینان حاصل می کند.
در نگاه اول، Transition Slider مانند هر نوار لغزنده کلاسیک دیگری است. با این حال، هنگامی که با ویژگیها و عملکردهای قدرتمندی که در اختیار شما قرار میگیرد، همه چیز به تاریخ تبدیل میشود. همچنین برای تنظیم دقیق و پیروی از نیازهای وب شما کاملاً قابل تنظیم است. این بر روی تمام دستگاه های تلفن همراه و مرورگرهای وب مدرن نیز کار می کند. یک نمایش اسلاید اضافه کنید و تفاوت ایجاد کنید.
دانلودسنگفرش کردن

به جای اینکه پس زمینه خود را کسل کننده و خسته کننده نگه دارید، با Pave تغییر ایجاد کنید. این یک ابزار ساده برای استفاده است که پسزمینههای ایزومتریک تعاملی ایجاد میکند. Pave یک تجربه سرگرم کننده ایجاد می کند که مهمانان شما را برای مدت طولانی تری در اطراف نگه می دارد. حتی ممکن است قبل از اینکه محتوای شما را عمیقتر کنند، برای مدت زیادی با افکتها بازی میکنند. به من اعتماد کنید، وقتی وارد صفحه پیش نمایش زنده Pave شدم، این اتفاق برای من افتاد. برو و خودت ببین.
برخی از ویژگی های Pave افکت سه بعدی، انیمیشن های شگفت انگیز، 100% آمادگی برای موبایل و سازگاری کامل با مرورگرها هستند. فرآیند نصب، و همچنین مدیریت و نگهداری، بازی کودکانه است. البته، شما میتوانید طرحبندیها را هر طور که میدانید مطابق با نیازها و نیازهای شما هستند، تغییر دهید. به عبارت دیگر، با استفاده از Pave، برند خود را به درجه ای کاملاً جدید ارتقا دهید و تجربه کاربری خود را افزایش دهید.
دانلود
افکت شناور زمانی است که مکاننمای خود را روی یک نماد یا شی میکشید و نوعی انیمیشن را اجرا میکند. و برخی از آنها سردتر از بقیه هستند. برای داشتن بهترین جلوه های شناور در وب سایت خود در شهر، Magic Hover JS افزونه تماشایی است که به خوبی شما را انجام می دهد.
Magic Hover JS گزینه های مختلفی را به جدول می آورد که می توانید از آنها به نفع خود استفاده کنید. با Magic Hover JS، توجه همه را به خود جلب خواهید کرد و حتی احساسات را در بسیاری تقویت خواهید کرد (بخوانید لبخند). خوب، اگر آن قلب دوستداشتنی مرغ و پیتزا باعث لبخند زدن شما نشود، فقط به بررسی نمونههای دیگر ادامه دهید، مطمئناً چیزی هیجانانگیز خواهد شد. به طور خلاصه، Magic Hover JS یک پلاگین جی کوئری است، با نصب بدون دردسر و چندین گزینه برای انتخاب. گاهی اوقات، این جزئیات است که به شما کمک می کند خود را از توده ها متمایز کنید.
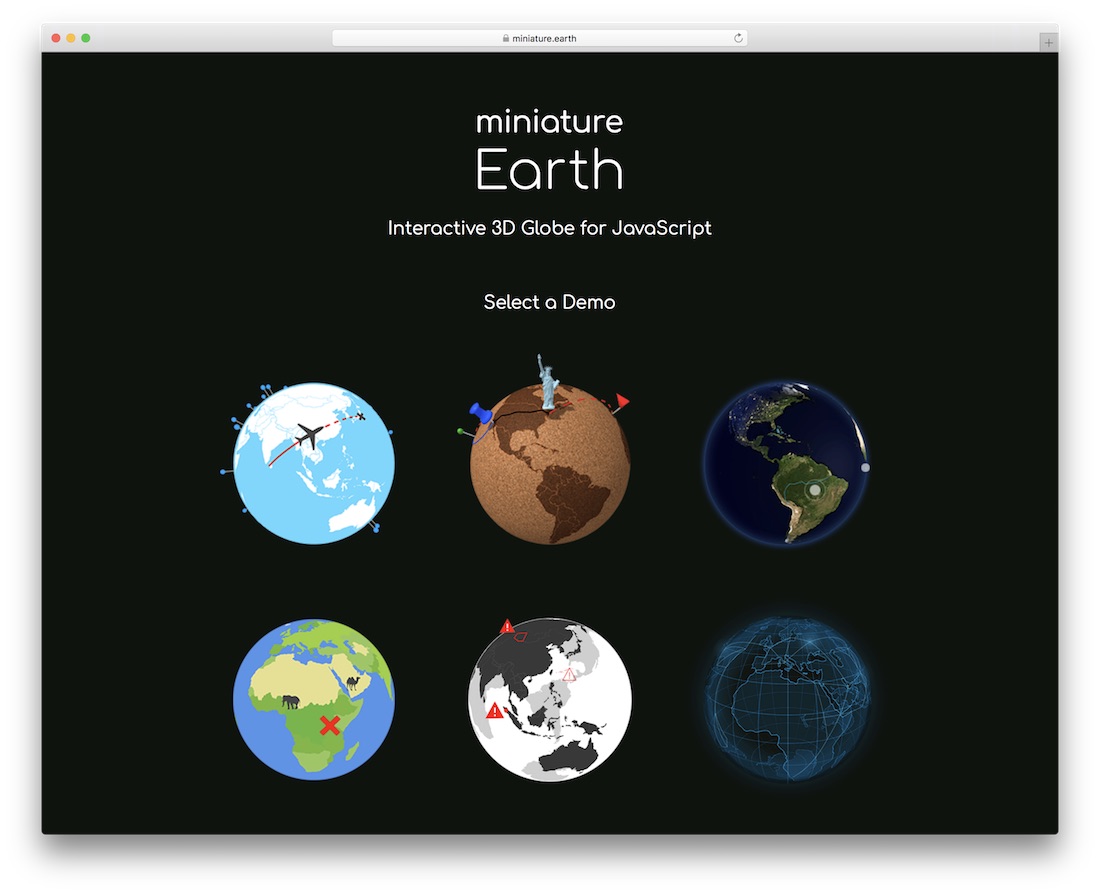
دانلودزمین مینیاتوری

این مورد بعدی مطمئناً علاقه شما را جلب خواهد کرد. و اگر درگیر نوعی پروژه مرتبط با سفر باشید، حتی آموزش، بازی، آب و هوا و اخبار، بهترین کار را خواهد داشت. در واقع، این تخیل شماست که تعیین می کند چه چیزی را می خواهید از زمین مینیاتوری استفاده کنید. و نام افزونه کاملاً واضح است. این چیزی نیست جز یک کره سه بعدی تعاملی برای جاوا اسکریپت. چیزی که در مورد افزونه فوق العاده جالب است این واقعیت است که فقط یک فایل برای بارگیری وجود دارد - بدون درهم و برهمی.
شما می توانید از انواع مختلف کره های تعاملی استفاده کنید که این تجربه را بالا می برد. به عنوان مثال، میتوانید درباره ماجراجویی سفر خود بنویسید و زمانی که کاربر محتوا را پیمایش میکند و میخواند، زمین مینیاتوری ارتباط برقرار میکند، میچرخد و ویژگیهای متحرک را نمایش میدهد. زمین مینیاتوری همچنین دارای نشانگرهای داخلی است، اما میتوانید طرح را تا زمانی که با مقررات برند شما مطابقت داشته باشد، سفارشی کنید.
دانلودچه گردآوری فوقالعادهای از کتابخانهها، اسکریپتها و افزونههایی که از انیمیشن با جی کوئری پشتیبانی میکنند. البته، ما نمیتوانیم فقط یک پست ساده برای نمایش «نمونههایی» از انیمیشنهای jQuery ایجاد کنیم، بلکه میخواهیم کاربرانمان در هنگام ایجاد انیمیشنهای جی کوئری خود و استفاده از آنها در صندلی راننده احساس راحتی کنند. UI و UX شما
از اینکه از Colorlib دیدن کردید و این مقاله را خواندید متشکریم! ما بسیار آن را قدردانی می کنیم! اکنون ممکن است بخواهید نحوه استفاده از رایگان ما را بیاموزید.
الکس یک نویسنده مستقل با بیش از 10 سال تجربه در زمینه طراحی، توسعه و تجارت کوچک است. کارهای او در نشریاتی مانند Entrepreneur، Huffington Post، TheNextWeb و دیگران منتشر شده است. می توانید نوشته شخصی او را در The Divine Indigo بیابید.
افشاگری:این صفحه حاوی پیوندهای وابسته خارجی است که ممکن است در صورت انتخاب محصول ذکر شده، کمیسیون دریافت کنیم. نظرات این صفحه متعلق به ماست و ما پاداش اضافی برای نظرات مثبت دریافت نمی کنیم.
مدت هاست که در بین توسعه دهندگان ریشه دوانده است.
بنابراین. با کمک افزونه های ارائه شده در این مجموعه می توانید یک وب سایت مدرن با پویایی عالی ایجاد کنید. من فکر می کنم هر فردی که به توسعه وب سایت علاقه دارد این افزونه ها را در عمل دیده است. هنگام پیمایش صفحات، بلوک ها، عناصر مختلف یا متن صاف ظاهر شودهمانطور که تمرین نشان می دهد، مشتریان واقعا چنین fentiflyushki را دوست دارند.
پیاده سازی جلوه های اسکرولورود به یک صفحه آنقدرها هم که در نگاه اول به نظر می رسد دشوار نیست. تنها چیزی که نیاز دارید یک پلاگین با کیفیت بالا و دست های مستقیم است. البته، یک طراح چیدمان تازه کار ممکن است مشکلاتی را تجربه کند، اما اگر مدتی بنشینید و اصول کار را درک کنید، کار بسیار ساده به نظر می رسد.
علیرغم این واقعیت که بسیاری از افراد انیمیشن را در سایت دوست دارند، نباید در آن زیاده روی کنید، در غیر این صورت با یک صفحه بارگذاری شده و با درک ضعیف بصری روبرو خواهید شد که در آن تمام توجه بر روی همه این "سوت ها" متمرکز خواهد شد و نه روی اطلاعات. که باید به بازدید کننده منتقل شود. علاوه بر این، هرچه اسکریپت های بیشتری متصل شوند، صفحه کندتر کار می کند. در مرورگرهای قدیمیتر ممکن است این کار اصلاً کار نکند. افکت ها را هوشمندانه به هم متصل کنید. اغلب، ظاهر ساده و صاف و محجوب بلوک ها کافی است. این افکت به صفحه نرمی و پویایی می دهد و سایت را زنده می کند. در تمرینم، سایت های زیادی را دیدم که دارای افکت های بدون حس نسبت هستند. این فقط مرا بیمار می کند - تنها احساسی که ایجاد می شود. اما، احتمالا، توسعه دهندگان به یک "اثر عجب" امیدوار بودند. بنابراین. از همه چیز عاقلانه و در حد اعتدال استفاده کنید!
کاملاً همه پلاگین ها رایگان، اما توصیه می کنم با مجوزها آشنا شوید، زیرا در برخی موارد برای استفاده تجاری باید تعدادی از شرایط را رعایت کنید.
WOW.js
بد نیست پلاگین برای پیاده سازی انیمیشن عناصر در هنگام اسکرول. گزینه های ظاهری بلوک متحرک زیادی دارد و سفارشی کردن آن بسیار آسان است.ScrollMagic
افزونه محبوب دیگری که با آن می توانید انیمیشن های پیچیده را پیاده سازی کنید هنگامی که غلتک ماوس پیمایش می کند، فعال شود. در این مورد، این افزونه به شما اجازه می دهد تا جلوه های حرکتی واقعا پیچیده ایجاد کنید، پس زمینه صفحه را تغییر دهید و به طور کلی اشکال را تغییر دهید. ScrollMagic اغلب در سایت های تبلیغاتی که نیاز به انیمیشن زیادی دارند استفاده می شود.
اسکرولم
یک پلاگین ساده و سبک که با آن می توانید هنگام اسکرول کردن، انیمیشن موثر را اجرا کنید. شما می توانید مقیاس، چرخش، حرکت، کاهش یا افزایش شفافیت هر عنصر را افزایش دهید.
سوپراسکرولوراما
Superscrollorama - قدرتمند اما سنگین پلاگین برای ایجاد انیمیشن هنگام اسکرول. زرادخانه آن شامل بسیاری از تنظیمات مختلف برای انیمیشن متن، عناصر DIV فردی، از جمله جلوه ها است.اطلاعات دقیق تر را می توانید در مستندات این افزونه jQuery پیدا کنید.

روی صفحه
یک افزونه عالی که اغلب در پروژه های خود از آن استفاده می کنیم. From به شما اجازه می دهد تا به راحتی و به سرعت انواع مختلف را بسازید جلوههای عناصری که هنگام پیمایش صفحه ظاهر میشوند. این افزونه سبک است و صفحه را بارگذاری نمی کند.
یک صفحه
افزونه jQuery OnePage به شما این امکان را می دهد که یک صفحه را به صفحه های جداگانه با ارتفاع 100% تقسیم کنید و انتقال در آنها را متحرک کنید. تنها چیزی که لازم است یک تکان دادن ملایم برای شروع اسکرول کردن به صفحه بعدی است. همین اثر در سایت تبلیغاتی 5s استفاده شد.تقریباً مانند همه افزونه های مشابه، مشکلاتی وجود دارد. اگر متن از نظر ارتفاع مناسب نباشد، به سادگی قطع می شود و نوار اسکرول ظاهر نمی شود.

FSVS
این افزونه از نظر عملکرد بسیار شبیه به پلاگین قبلی است. بیایید انجام دهیم اسکرول کشویی در سراسر صفحه نمایشبا استفاده از css3 در هنگام مشاهده در گوشی نیز مشکل مشابهی دارد. پیمایش در صفحه ها در قالب اسلایدهای جداگانه یا با استفاده از غلتک ماوس و یا با کلیک بر روی ناوبری سمت نقطه امکان پذیر است.
jInvertScroll
jInvertScroll به شما این امکان را می دهد که جالب بسازید پیمایش اختلاف منظر افقی. در حالی که غلتک ماوس را به سمت پایین میچرخانید، تمام عناصر صفحه به صورت افقی و با سرعتهای مختلف حرکت میکنند که یک افکت اختلاف منظر ایجاد میکند.
نقاط راه
Waypoints یک پلاگین جی کوئری است که به شما امکان می دهد هر عنصری را زمانی که بازدیدکننده در یک نقطه مشخص از صفحه است نشان دهید. به عنوان مثال، زمانی که بازدیدکننده مطالعه یک مقاله را در یک وب سایت تمام می کند و به انتهای متن نزدیک می شود، یک پنجره اطلاعاتی در کنار صفحه ظاهر می شود که از او می خواهد مقاله بعدی یا مقاله مشابهی را بخواند.
طومار
یک افزونه اصلی برای کارهای خاص. به شما امکان میدهد با انتخاب بلوکها با کلیک راست روی صفحه، در اطراف صفحه حرکت کنید. با هر کلیک جدید، عنصر زیر برجسته می شود و در نتیجه صفحه کمی اسکرول می شود. اسکرول با کلیدهای جهت دار روی صفحه کلید نیز پشتیبانی می شود.
نوار پیشرفت پیمایش
راه حل جالبی که می توان از آن برای نشان دادن پیشرفت خواندن اطلاعات در یک صفحه استفاده کرد. همچنین امکان تقسیم متن به بخش ها وجود دارد و همه اینها به صورت بصری در هر مکان مناسب برای شما در صفحه نمایش داده می شود.
multiScroll.js
multiScroll.js یک پلاگین جی کوئری مشابه دو افزونه قبلی است پلاگین صفحه نمایش لغزنده، اما یک تفاوت قابل توجه دارد. اگر در موارد قبلی صفحه نمایش به سادگی چرخانده می شد، این یکی بیشتر شبیه یک نوار لغزنده تصویر مدرن است. صفحه نمایش به دو قسمت مساوی تقسیم می شود و سمت چپ به سمت بالا و سمت راست به پایین اسکرول می شود. به این ترتیب محتوا عملا پاره می شود.از این افزونه می توان به عنوان مثال برای ایجاد یک نمونه کار برای یک عکاس یا طراح استفاده کرد. فکر می کنم بازدیدکنندگان از سایت شما قدردانی خواهند کرد.

browserSwipe.js
بعد پلاگین اسکرول تمام صفحه، که با کمک آن یک انتقال تماشایی در سراسر صفحه نمایش ایجاد می شود. جلوههای موجود عبارتند از انتقال کشویی، انتقال چرخش تمام صفحه، مقیاسبندی و پیمایش افقی در سراسر صفحهها. شما می توانید تمام افکت ها را در یک صفحه ترکیب کنید.
jQuery.panelSnap
پلاگین اسکرول کشویی تمام صفحه. در نگاه اول، این افزونه هیچ تفاوتی با پلاگین های قبلی ندارد، اما دارای یک منطقه اسکرول داخلی است. اگر به انتهای محتوای داخلی پیمایش کنیم، انتقال به صفحه بعدی به طور خودکار اتفاق می افتد. از نظر تئوری، این است راه حل مشکل برای وب سایت های واکنش گرا. اگر پنجره داخلی در اندازه کامل ساخته شود، در صفحه نمایش های کوچک محتوایی که از نظر ارتفاع مناسب نباشد از بین نخواهد رفت.
در بسیاری از سایتهای محبوب میتوانید انیمیشنهای بسیار زیبای CSS را ببینید: محتوای کشویی، عناصر پاپآپ و حل کردن و غیره. در این مقاله به شما خواهم گفت که چگونه می توانید انیمیشن CSS را بدون نوشتن هیچ کدی در وردپرس اضافه کنید.
چه زمانی و چرا باید از انیمیشن CSS استفاده کنید؟
پس از آن، به سادگی یک ورودی جدید ایجاد کنید، و یک نماد جدید را در پنل ویرایشگر بصری مشاهده خواهید کرد - دکمه "آن را متحرک کنید".

وقتی روی دکمه کلیک می کنید، یک پنجره پاپ آپ ظاهر می شود که در آن می توانید یک سبک انیمیشن CSS را انتخاب کنید. به هر حال، این افزونه از انواع مختلفی از انیمیشن های CSS پشتیبانی می کند، بنابراین شما انتخاب های زیادی خواهید داشت.

در مورد سبک انیمیشن تصمیم بگیرید، زمان تاخیر و مدت انیمیشن را انتخاب کنید. شرایط را برای نمایش عناصر متحرک انتخاب کنید. این افزونه سه گزینه ارائه می دهد: ظاهر انیمیشن هنگام کلیک کردن، شناور کردن یا پیمایش صفحه.

هنگامی که همه این کارها را انجام دادید، روی دکمه «آن را متحرک کنید» کلیک کنید تا پیشنمایش ظاهر آن را ببینید.
سپس روی دکمه درج کلیک کنید تا انیمیشن به پست یا صفحه وردپرس خود اضافه شود.
متوجه خواهید شد که افزونه یک کد کوتاه با متن ماهی به ویرایشگر بصری اضافه می کند.

"ماهی" را از کد کوتاه حذف کنید و آن را با متن، تصاویر یا هر چیز دیگری که می خواهید متحرک کنید جایگزین کنید.

