Πώς να προσθέσετε εύκολα κινούμενα σχέδια CSS στο WordPress. Πώς να προσθέσετε ένα κινούμενο GIF σε μια ανάρτηση WordPress Πώς να εισαγάγετε ένα κινούμενο σχέδιο για την Πρωτοχρονιά στο WordPress
Οι τεχνολογίες αλλάζουν βήμα προς βήμα ιδιαίτερα στον κόσμο του Ιστού. Τα άτομα δεν προτιμούν να χρησιμοποιούν παλιούς ιστότοπους που έχουν παλιά περιγράμματα ή καινοτομίες. Όλοι πρέπει να εκθέσουν την επιχείρησή τους, το χαρτοφυλάκιο, τα δεδομένα και ούτω καθεξής θαυμάσια στο διαδίκτυο, κάτι που μπορεί να προσελκύσει περισσότερους πελάτες ή πελάτες.
Ο αναζωογονημένος ιστός αναπτύσσεται γρήγορα, η δραστηριότητα κάνει τον ιστό προοδευτικό και διαισθητικό και από πολλές απόψεις προσθέτει στην ικανότητα εστίασης που έχουν οι πελάτες όταν συσχετίζονται με την ουσία του ιστότοπού σας.
Δημιουργία κινούμενων στοιχείων και άλλων διεπαφών που σχετίζονται με το σχέδιο ιστού χωρίς εξωτερική βοήθεια, πράγμα που μπορεί να αποδειχθεί κάπως ενοχλητικό, ακόμη και οδυνηρό. Έτσι, για την απαίτησή σας.
Έτσι, εδώ σε αυτήν τη συγκέντρωση έχουμε καταγράψει τα καλύτερα δωρεάν πρόσθετα κινούμενων σχεδίων WordPress για την επόμενη διαμόρφωση σας. Σας συνταγογραφώ να δείτε την άδεια της ενότητας πριν τη χρησιμοποιήσετε. Εμπιστευτείτε ότι αυτή η συγκέντρωση θα σας βοηθήσει να εντοπίσετε ένα κατάλληλο για τα έργα σας. Εάν ανακαλύψατε αυτή τη συσσώρευση ικανοποιητική, θυμηθείτε να το μοιραστείτε στα μέσα κοινωνικής δικτύωσης.
Ένδειξη θέσης ανάγνωσης
Δημιουργήστε μια κάθετη γραμμή προώθησης για να δείξετε πώς γίνεται κύλιση προς τα εμπρός του τρέχοντος μεμονωμένου τμήματος. Υπάρχει ένας τεράστιος αριθμός διάφορων λειτουργικών μονάδων που μπορείτε να χρησιμοποιήσετε για να εμφανίσετε αλιευτικά προσφορών κοινωνικής δικτύωσης στην καταχώριση του ιστολογίου σας.
Εφέ Hover
Όλες οι επιδράσεις κάνουν τη χρήση ενός μεμονωμένου εξαρτήματος με τη βοήθεια ορισμένων ψευδοεξαρτημάτων όπου είναι απαραίτητο, είναι ανεξάρτητες, ώστε να μπορείτε χωρίς μεγάλο κόπο να τα αναδιατάξετε. Πολυάριθμες επιδράσεις χρησιμοποιούν τα σημαντικότερα σημεία CSS3, για παράδειγμα, προόδους, αλλαγές και κινούμενα σχέδια.
Niso Carousel Slider
Το Niso Carousel είναι ένα ξεχωριστό από τα πιο εύκολα κατανοητά module WordPress. Μπορείτε να φτιάξετε απεριόριστο καρουζέλ εικόνων και καρουζέλ βίντεο με σωρεία επιλογών από το Niso Carousel. Μπορείτε να ορίσετε νέες επιλογές για κάθε καρουζέλ.
WordPress Animator Δωρεάν
Αυτό είναι ένα φοβερό όργανο για την αναγνώριση των καινοτόμων σκέψεών σας. Με τη βοήθειά του μπορείτε να προσελκύσετε πελάτες και να δημιουργήσετε τη μοναδική τοποθεσία σας. Μπορείτε χωρίς μεγάλο τέντωμα να τοποθετήσετε τα εξαρτήματα σε οποιοδήποτε κομμάτι της οθόνης, για παράδειγμα διεπαφές, εικόνες, πρότυπα, διακόπτες, γραμμές εκτέλεσης κ.λπ., και να εφαρμόσετε το Animation και την επεξήγηση εργαλείου σε αυτό.
Τα εξαρτήματα δίνουν ελάχιστη προσοχή στη δομή του ιστότοπου και δεν μπορούν να συσχετιστούν με αυτήν. Η ενότητα χρησιμοποιεί μόνο κινούμενα σχέδια CSS. Μπορείτε να βοηθήσετε την κοινή χρήση κοινωνικών δικτύων στον ιστότοπό σας με αυτήν την εξαιρετική ενότητα.
Επιτρέπει στους πελάτες να μοιράζονται την εικόνα μέσω διαφορετικών άτυπων κοινοτήτων. Απλώς μετακινήστε μια εικόνα και εμφανίζονται διάφορα σύμβολα κοινωνικής δικτύωσης που βασίζονται στο διαδίκτυο. Μπορείτε επίσης να συμπεριλάβετε μια προσαρμοσμένη σύλληψη ή πλακίδιο στο drift της εικόνας.
Hover Effects Builder Δωρεάν
Το Hover Effects Builder ενσωματώνει περισσότερες από 60 μορφές, ώστε να μπορείτε να προσθέσετε επιδράσεις float στις εικόνες στους ιστότοπούς σας. Το Float Effects Builder περιλαμβάνει επιπλέον έναν εγγενή επόπτη. Εφαρμόστε επιδράσεις CSS3 Hover στις εικόνες στον ιστότοπό σας χωρίς πληροφορίες κωδικοποίησης CSS.
Ορίστε οποιαδήποτε από τις προκαθορισμένες επιπτώσεις στις φωτογραφίες που περιλαμβάνονται για τυπικές και προσαρμοσμένες θέσεις ανάρτησης. Εφαρμόστε επιδράσεις Hover μέσω ενός συντόμου πλήρους προσαρμογής στις εικόνες στην ανάρτηση WordPress, επόπτης σελίδας.
Με το Hover Effects Builder μπορείτε να κάνετε πολλές μίξεις κινούμενων εικόνων όταν η εικόνα επιπλέει. Μπορείτε να αλλάξετε την απόχρωση του drift και το περιεχόμενο σε αυτό. Μπορείτε να χρησιμοποιήσετε αυτήν την ενότητα χωρίς να γνωρίζετε τον κώδικα, ωστόσο με τον οπτικό προεπιλεγμένο διαχειριστή WordPress.
Ζωντανέψτε το!
Η προσθήκη κινήσεων CSS3 στον ιστότοπό σας είναι απλή με το Animate It! Οι κινήσεις μπορούν να συνδεθούν σε περιπτώσεις πελατών όπως περγαμηνή, float και snap. Δυνατότητα να περιλαμβάνει διακριτικά κομμάτια ισορροπίας περγαμηνής μοναδικής ζωντάνιας. Δίνοντας defer έμφαση στη ζωντάνια για να κάνετε μια αξιοπρεπή ομαδοποίηση δραστηριοτήτων. Επιτρέψτε στον πελάτη να εφαρμόζει δραστηριότητα ατελείωτα ή οποιονδήποτε καθορισμένο αριθμό φορών.
Ένα μέρος από τα βασικά στοιχεία περιλαμβάνει: Παρέχοντας μια σύλληψη στον υπεύθυνο σύνταξης για να συμπεριλάβει αποτελεσματικά μια παρεμπόδιση δραστηριότητας στο άρθρο ή την ανάρτηση. Επιτρέψτε στον πελάτη να εφαρμόσει κίνηση άπειρα ή οποιονδήποτε καθορισμένο αριθμό φορών. Επιλογή προσθήκης προσαρμοσμένων κλάσεων CSS σε τετράγωνο μονής κίνησης. Εναλλακτικές λύσεις για την ενδυνάμωση ή τη μείωση των κινήσεων σε smartphone και tablet.
Καρτέλες
Η απόκριση των καρτελών εξαρτάται από τη δομή του bootstrap. Επομένως, αυτή η διαμόρφωση μονάδας αποκρίνεται και είναι εύκολη στη χρήση σε οποιοδήποτε κινητό τηλέφωνο. Μπορείτε να εμφανίσετε στυλ τόσο κάθετων όσο και επίπεδων καρτελών χρησιμοποιώντας αυτήν την ενότητα. Συμπεριλάβετε διαφορετικές καρτέλες διάφορες σελίδες και αναρτήσεις. Υπάρχει απεριόριστο κιτ χρωμάτων και στυλ κειμένου προσβάσιμα για ουσία.
Το Tabs Responsive είναι τέλειο για όλα τα κινητά τηλέφωνα, το περίγραμμα του ανταποκρίνεται και το πρόγραμμα είναι καλό. Μπορείτε να δημιουργήσετε ή να συμπεριλάβετε διάφορες καρτέλες με απλοποιημένο στοιχείο λειτουργιών. Εάν αλλάξετε τη θέση των καρτελών, απλά σύρετέ το και στη συνέχεια αφήστε το μέρος όπου πρέπει να το επιδείξετε. Είναι ένας πιο απλός κατασκευαστής καρτελών στο WordPress.
Φόρτωση σελίδας με οθόνη φόρτωσης
Αυτό το πρόσθετο εμφανίζει μια οθόνη προόδου στοίβαξης με ρυθμό εκπλήρωσης. Όταν όλα είναι στοιβαγμένα, η οθόνη εξαφανίζεται. Επιτρέπει την εμφάνιση της οθόνης στοίβαξης μόνο στη σελίδα προορισμού ή σε όλες τις σελίδες του ιστότοπου. Επιτρέπει την εμφάνιση ή την εκκένωση του περιεχομένου που δείχνει το ποσοστό στοίβαξης.
Επιτρέπει την εμφάνιση της οθόνης στοίβαξης μόνο στη σελίδα προορισμού ή σε όλες τις σελίδες του ιστότοπου. Επιτρέπει την επιλογή των αποχρώσεων της οθόνης προόδου στοίβαξης ή την επιλογή εικόνων ως βάση. Φυσικά η απόχρωση της οθόνης στοίβαξης είναι σκοτεινή, ωστόσο μπορεί να αλλάξει για να αλλάξει η εμφάνιση και η αίσθηση της οθόνης στοίβαξης με τη σύνθεση ιστού. Επιτρέπει την εμφάνιση ή την εκκένωση του περιεχομένου που δείχνει το ποσοστό στοίβαξης.
Διαγράμματα δεξιοτήτων WEN
Τα διαγράμματα δεξιοτήτων WEN σάς βοηθούν να δείξετε υπέροχα ζωντανή γραμμή και κύκλο ικανοτήτων. Υπάρχουν μερικές επιλογές για να επαναλάβετε το περίγραμμα. Μπορείτε, χωρίς μεγάλο χρονικό διάστημα, να συμπεριλάβετε/αλλάξετε/διαγράψετε/αναδιατάξετε πράγματα από τον πίνακα διαχειριστή. Μπορείτε να χρησιμοποιήσετε τον σύντομο κώδικα σε σελίδες, δημοσιεύσεις ή πλαϊνή γραμμή χρησιμοποιώντας το γραφικό στοιχείο κειμένου.
Είναι μια ενδιαφέρουσα απόφαση για τα άτομα που χρειάζονται μια γρήγορη διευθέτηση. Μας δίνει τη δυνατότητα να συμπεριλάβουμε πολλές λέξεις σε μια πρόταση και μπορούμε να την ρυθμίσουμε να αλλάζει αυθαίρετα μετά από κάποιο συγκεκριμένο χρονικό διάστημα. Μπορείτε να δείτε πάνω από πέντε στυλ ανάπτυξης και επιπλέον να ορίσετε τη σκίαση και το μέγεθος του στυλ κειμένου.
Κινούμενη επικεφαλίδα
Το Animated Headline είναι μια ενότητα για εμφάνιση, ζωντανή λειτουργία που χρησιμοποιεί σύντομο κώδικα. Ήταν κάθε άλλο παρά δύσκολο στη χρήση, Απλώς χρησιμοποιήστε τον ενεργοποιημένο σύντομο κωδικό λειτουργίας. Για περισσότερες λεπτομέρειες, μπορείτε να ελέγξετε τη σελίδα λεπτομερειών της προσθήκης, θα ανακαλύψετε το μενού Κινούμενες επικεφαλίδες κάτω από τις ρυθμίσεις στον πίνακα διαχειριστή του WordPress.
Μπορείτε να επαναλάβετε τις αποχρώσεις στις ρυθμίσεις της μονάδας ή να εκτελέσετε σημαντική βοήθεια με το δικό σας συγκεκριμένο προσαρμοσμένο CSS. Όταν ολοκληρωθεί η προώθηση, η ανάπτυξη θα εξαφανιστεί κατά συνέπεια. Μπορείτε επίσης να τροποποιήσετε τις αποχρώσεις από τις ρυθμίσεις της μονάδας ή μπορείτε να κάνετε και να εφαρμόσετε με το δικό σας συγκεκριμένο προσαρμοσμένο CSS.
Τα απόλυτα εφέ αιώρησης είναι βασικά τρέχοντα, αλλά εύχρηστα εφέ αιώρησης για υπότιτλους εικόνων. Εικονικό αντίκτυπο με την κίνηση CSS3 για τον ιστότοπό σας για να βελτιώσει την επιχείρησή σας. Μπορείτε χωρίς μεγάλο κόπο να συμπεριλάβετε κρούσεις float χρησιμοποιώντας μια εικόνα και να τις εγκαταστήσετε σε ανεξάρτητη ανάρτηση σελίδας.
Έχει τεράστιες επιδράσεις στην κίνηση για να δείχνει την ουσία ενώ κοιτάζει προς τα κάτω. Μπορεί να εκτελεστεί αβίαστα σε διατάξεις. Μπορείτε επίσης να ορίσετε χρόνους διάρκειας για αλλαγές. Χρησιμοποιώντας αυτήν την ενότητα, η σελίδα σας στο WordPress θα συσσωρευτεί με βιώσιμα στυλ ζωντάνιας.
Τα εκπληκτικά εφέ αιώρησης είναι μια αξιοσημείωτη συσσώρευση επιπτώσεων drift, που τροφοδοτείται από ανόθευτα CSS3 και iHover, χωρίς εξάρτηση. 76+ επιδράσεις για επιλογή και 5 στυλ. Μπορείτε αναμφίβολα να συμπεριλάβετε επιδράσεις μετατόπισης χρησιμοποιώντας μια εικόνα και να τις εγκαταστήσετε σε κατατμημένη ανάρτηση σελίδας ή gadget μέσω του εκπληκτικού κατασκευαστή σύντομων κωδικών.
Θα σας επιτρέψει να συμπεριλάβετε κολλώδεις ράβδους στην κορυφή, τη βάση, την αριστερή και τη δεξιά θέση με δροσερές και ομαλές κινήσεις, οι οποίες μπορούν χωρίς μεγάλο τέντωμα να τραβήξουν το μάτι του καλεσμένου σας. Αυτή η ενότητα προσθέτει φυσικά αλλαγές CSS3 στον ιστότοπο ή το ιστολόγιό σας και στον διαχειριστή του WordPress.
Εμφάνιση δροσερό, ζωντανό κουτί που βγαίνει ή θαμπώνει με σχετική ουσία. Στο σημείο που μια μελέτη κοιτάζει στη βάση μιας μοναχικής ανάρτησης, σελίδας ή προσαρμοσμένης ταξινόμησης αναρτήσεων, μια σύλληψη επιταχύνεται στη βάση δεξιά ή αριστερή γωνία της σελίδας, επιτρέποντας στον χρήστη να επιλέξει την προηγούμενη ή αυθαίρετη προσβάσιμη ανάρτηση ή αναρτήσεις στην επιλεγμένη ρύθμιση .
Μπορεί χωρίς ιδιαίτερο ενδιαφέρον να προσελκύσει τους καλεσμένους σας, ιδιαίτερα όταν πρέπει να τους πείτε για τις συγκεκριμένες προσφορές σας ή κάτι σχετικό. Αυτό εξοικονομεί χωρητικότητα μετάδοσης διακομιστή και σημαίνει ότι οι πελάτες σας αρχίζουν να θεωρούν ότι η ουσία θα γίνει γρήγορα όπως θα μπορούσε ευλόγως να αναμένεται. Αυτή η ενότητα σάς δίνει τη δυνατότητα να εκτελέσετε τη μέθοδο στον ιστότοπό σας στο WordPress.
Smart Slider 3
Το Smart slider 3 είναι ένα νέο από τα πλαστικά νέα και ενστικτώδη δωρεάν πρόσθετα κινούμενων σχεδίων WordPress για τη δημιουργία ρυθμιστικών, κάτι που δεν ήταν ποτέ δυνατό με κανένα δωρεάν ρυθμιστικό. Το Smart Slider 3 έχει για κάθε στοιχείο αυτό που μπορείτε να περιμένετε από μια δωρεάν μονάδα ρυθμιστικού.
Εκτός από αυτό το Smart Slider σάς δίνει το όργανο για να δημιουργήσετε διαφάνειες YouTube και Vimeo, να δημιουργήσετε διαφάνειες από τις αναρτήσεις σας στο WordPress, πολύ περισσότερο, έχει έναν εντελώς απλό διαχειριστή σύνταξης διαφανειών με διάφορα επίπεδα.
Αλλάξτε τις διαφάνειές σας όπως συνηθίζατε στους προγραμματιστές σελίδων. Ρίξτε στρώματα το ένα μετά το άλλο και δομήστε τα με γραμμές και τμήματα. Τα ρυθμιστικά μπορούν να εκτιμηθούν σε οποιαδήποτε κατάσταση, είτε πρόκειται για ευέλικτο, tablet ή επιτραπέζιο υπολογιστή. Αλλάξτε αβίαστα κάθε ένα από τα σημεία ενδιαφέροντος που έχουν πραγματικά σημασία στην τυπογραφία και το στυλ.
Το Icegram εξαρτάται από τα επιστημονικά πρότυπα διαφήμισης και συμπεριφοράς. Όταν χρησιμοποιείτε το Icegram, δεν χρειάζεται να λαμβάνετε καθεμία από αυτές τις προνομιακές πληροφορίες διαφήμισης. Οι περισσότερες διαφορετικές μονάδες είναι φορτωμένες με μπερδεμένες οθόνες και επιλογές. Το Icegram προοριζόταν να είναι απλό ξεκινώντας από το αρχικό στάδιο. Μπορείτε να επιβλέπετε σταυροφορίες και μηνύματα από μια μοναχική οθόνη.
Το Icegram εξαλείφει απολύτως την ανάγκη για σύμβαση με μηχανικό. Μπορείτε χωρίς πολύ κόπο να το ρυθμίσετε μέσα σε λίγα λεπτά και να ξεκινήσετε την εγγραφή θα γίνει αμέσως. Οι περισσότερες ποιοτικές συγκριτικές ενότητες πληρώνονται και εξακολουθούν να προσφέρουν σημαντικά λιγότερα. Δείξτε το ενδιαφέρον να λάβετε, τις υψηλές αλλαγές σε σχέση με τις δομές optin email και δημιουργήστε τη λίστα υποστηρικτών σας.
Κινούμενα σχέδια και μετάβαση σελίδων που είναι προσβάσιμα χωρίς να τα χρησιμοποιήσετε. Αυτά τα δωρεάν πρόσθετα κινούμενων σχεδίων WordPress έχουν διαφορετική κίνηση και αντίκτυπο στην κίνηση css3. Η χρήση αυτής της ενότητας, η σελίδα σας στο WordPress θα επιβαρύνει με επιτυχημένα στυλ δραστηριότητας.
Τα δωρεάν πρόσθετα κινούμενων σχεδίων του WordPress σάς υποχρεώνουν να ενσωματώσετε ολόκληρο το σύνολο των πληροφοριών σας σε έναν σύντομο κώδικα, μαζί με την ταξινόμηση του διαγράμματος, τις ρυθμίσεις και τις αποφάσεις προσαρμογής.
Αυτή είναι μια φοβερή περίπτωση μιας πραγματικά απλής συμφιλίωσης του οφέλους του Instagram. Επιλέξτε εάν θα εισαγάγετε εικόνες από έναν συγκεκριμένο πελάτη ή εν όψει συγκεκριμένου hashtag και η ενότητα θα κάνει τα υπόλοιπα.
Η κύλιση Parallax είναι η απλούστερη προσέγγιση για να αποκτήσετε μια παράλλαξη που κοιτάζει πάνω από την εικόνα θεμελίωσης για ένα στοιχείο στη σελίδα/τις αναρτήσεις σας. Δημιουργήστε ένα περιεχόμενο κεφαλίδας με παράλλαξη που κοιτάζει πάνω από το θεμέλιο. Φτιάξτε μια πλήρη περιοχή που περιέχει οποιαδήποτε ουσία με παράλλαξη να κοιτάζει πάνω από το θεμέλιο.
Δώστε σε μεμονωμένα στοιχεία των σελίδων σας μια παράλλαξη που κοιτάζει πάνω από το θεμέλιο. Σε περίπτωση που διαχειρίζεστε μια λέσχη ή μια κοινωνία ή σχεδιάζετε έναν ιστότοπο που τροφοδοτείται από WordPress για έναν πελάτη που εκτελεί με συνέπεια περιστάσεις, αυτή η ενότητα θα σας εξοικονομήσει τεράστιο χρόνο.
Τα εφέ αιώρησης εικόνας είναι ένα εκπληκτικό δωρεάν πρόσθετο κινούμενων σχεδίων WordPress που θα επιτρέψει στον πελάτη να προσθέσει 40+ επιδράσεις επίπλευσης σε εικόνες με επιγραφές. Ενσωματώνει 40+ float αντίκτυπα με 2 μοναδικά στυλ και πλήρως ελεγχόμενες εναλλακτικές λύσεις διαχειριστή. Μπορείτε να δημιουργήσετε διαφορετικές τάξεις με πολλούς συντόμους κωδικούς.
Είναι η πιο γρήγορη και απλούστερη μονάδα που ρυθμίζεται μέσα σε λίγα μόνο λεπτά. Αυτή η δωρεάν προσθήκη κινούμενων σχεδίων WordPress λειτουργεί με οποιοδήποτε θέμα WordPress έχετε εισαγάγει. Στον απόηχο της εισαγωγής της ενότητας και της δημιουργίας του δικού σας ιδιαίτερου αντίκτυπου drift, μπορείτε να διανείμετε το τραπέζι σας οπουδήποτε στον ιστότοπό σας χρησιμοποιώντας έναν σύντομο κώδικα.
Το παρασυρόμενο μενού CodeFlavors δημιουργεί ένα ζωντανό πολυδιάστατο μενού στο αριστερό ή το δεξί μισό ενός ιστολογίου WordPress. Το μενού μπορεί να εκδοθεί άμεσα από τα μενού του WordPress. Μετακίνηση μενού στην περγαμηνή σελίδας. μπορεί να αλλοιωθεί, χωρίς ζωντάνια ή μπορεί εύκολα να κοιτάξει εδώ κι εκεί κοιτάζοντας πάνω από το παράθυρο.
Εάν δεν εξαντληθεί, το κύριο πράγμα από το μενού θα είναι το περιεχόμενο που εισήχθη σε αυτήν την επιλογή. Αυτά τα δωρεάν πρόσθετα κινούμενων σχεδίων WordPress υποστηρίζουν διαφορετικά ή μεμονωμένα κομμάτια και επιπλέον λίστες αναπαραγωγής και είναι ενσωματωμένα στην τυπική σας ουσία με το αναγνωρίσιμο πλαίσιο σύντομων κωδικών. Υπό το φως της HTML5, λειτουργεί σε κάθε σημερινό πρόγραμμα.
Master Slider Δωρεάν Animation WordPress Plugins
Το Master slider είναι ένα δωρεάν ρυθμιστικό εικόνας και ουσίας που αποκρίνεται με εξαιρετικά ομαλές γρήγορες κινήσεις εξοπλισμού. Ενισχύει τη διαδρομή αφής με ανόθευτο σήμα ολίσθησης που δεν έχετε ξαναζήσει. Είναι ένα ρυθμιστικό που ανταποκρίνεται πραγματικά και με καλή διάθεση gadget που λειτουργεί άψογα σε κάθε πραγματικό gadget.
Το κύριο ρυθμιστικό έχει κατασκευαστεί χρησιμοποιώντας τις βέλτιστες πρακτικές του WordPress τόσο στο μπροστινό όσο και στο πίσω μέρος. Αυτό προκύπτει σε μια παραγωγική, εγκάρδια και φυσική ενότητα. Λειτουργεί με οποιοδήποτε θέμα, συμπεριλαμβανομένων των προεπιλεγμένων θεμάτων του WordPress.
Σας δίνει τη δυνατότητα να προβάλλετε ένα εναλλακτικό θέμα σε πελάτες στο κινητό τηλέφωνο, για παράδειγμα, ένα τηλέφωνο iPhone ή Android, παρέχοντας μια εύχρηστη και μικρή οθόνη βελτιωμένη απόδοση της ουσίας σας σε αντίθεση με την ώθηση φορητών πελατών να εξερευνήσουν ένα περίγραμμα προσανατολισμένο στην επιφάνεια εργασίας.
Αυτή είναι μια εξαιρετικά βολική ρύθμιση λύσης σε περίπτωση που θα προτιμούσατε να μην ασχοληθείτε με το σχεδιασμό του δικού σας φορητού θέματος.
Σε ένα από τα δικά μας, σας είπαμε ήδη για άχρηστους αλλά ευχάριστους τρόπους αλλαγής της εμφάνισης του πίνακα διαχείρισης. Τώρα ας συνεχίσουμε να μιλάμε για το άχρηστο και το όμορφο - θα σας δείξουμε μια προσθήκη για έναν ιστότοπο WordPress που μπορεί να κάνει το κείμενο κινούμενο, δηλαδή κινούμενο. Θα είναι όμορφο, ελκυστικό και ασυνήθιστο.
Ποια είναι η χρήση του κινούμενου κειμένου;
Φυσικά, δεν θα υπάρχει άμεση πρακτική χρήση αυτού του πρόσθετου για έναν ιστότοπο WordPress. Ωστόσο, έμμεσα, με τη σωστή προσέγγιση, μπορεί να έχει θετική επίδραση στην προώθηση της ιστοσελίδας.
Έτσι, γνωρίζουμε τι λαμβάνεται υπόψη από τις μηχανές αναζήτησης και επηρεάζει την κατάταξη του ιστότοπου. Όσο καλύτερα είναι, τόσο υψηλότερη θα είναι η θέση του ιστότοπου. Οι παράγοντες συμπεριφοράς εξαρτώνται από πολλά πράγματα, συμπεριλαμβανομένου του σχεδιασμού του ιστότοπου - όσο πιο όμορφη είναι η σελίδα, τόσο περισσότερο αρέσει στους ανθρώπους, τόσο περισσότερο θέλουν να είναι σε αυτήν.
Υπάρχει ένα δεύτερο πλεονέκτημα αυτής της προσθήκης για έναν ιστότοπο WordPress, το οποίο βοηθά επίσης στη βελτίωση της συμπεριφοράς των επισκεπτών. Για παράδειγμα, το PF αυξάνεται όταν οι επισκέπτες του ιστότοπου κάνουν κλικ σε διάφορους συνδέσμους και μετακινούνται από τη μια σελίδα στην άλλη. Αυτό μπορεί να γίνει με την εμφάνιση πρόσφατων, παρόμοιων ή ενδιαφέρουσες αναρτήσεις. Για να βεβαιωθείτε ότι το μπλοκ με αυτούς τους συνδέσμους γίνεται αντιληπτό, μπορείτε να του δώσετε έναν τίτλο με τη μορφή κινούμενου κειμένου. Μπορείτε επίσης να επισημάνετε οποιαδήποτε διαφήμιση.
Γενικά, όλοι θα βρουν όφελος από μια προσθήκη για έναν ιστότοπο WordPress που δημιουργεί κινούμενο κείμενο. Πάμε στο θέμα.
Easy Textillate
Το κύριο πλεονέκτημα αυτής της προσθήκης για έναν ιστότοπο WordPress είναι ότι είναι αρχικά στα ρωσικά, καθώς αναπτύχθηκε από τον Ρώσο ειδικό Alexander Samsonov. Επομένως, δεν πρέπει να υπάρχουν παρεξηγήσεις.
Μετά την εγκατάσταση και την ενεργοποίηση του πρόσθετου, πρέπει να εισαγάγετε το απαιτούμενο κείμενο στο κατάλληλο πεδίο. Αυτό το κείμενο στη συνέχεια θα γίνει κινούμενο. Στη συνέχεια, πρέπει να επιλέξετε ποια κινούμενη εικόνα κειμένου θα εμφανίσει αυτό το πρόσθετο για τον ιστότοπό σας στο WordPress. Συνολικά υπάρχουν έως και 40 διαφορετικοί τύποι κινουμένων σχεδίων. Μπορείτε επίσης να επιλέξετε το κινούμενο σχέδιο έναρξης και λήξης.
Όταν ολοκληρωθούν οι ρυθμίσεις κινούμενου κειμένου στην προσθήκη ιστότοπου WordPress, θα λάβετε έναν σύντομο κώδικα που μπορεί να εισαχθεί οπουδήποτε στον ιστότοπο - πρότυπο, ανάρτηση, σελίδα. Αξίζει να σημειωθεί ότι ο σύντομος κώδικας του πρόσθετου λειτουργεί ακόμη και στο γραφικό στοιχείο "Κείμενο". Επομένως, μπορείτε πραγματικά να το χρησιμοποιήσετε οπουδήποτε.
Πού θα ήταν ο Ιστός αυτή τη στιγμή, αν δεν υπήρχαν οι τεράστιες τεχνολογικές ανακαλύψεις που έφερε στο τραπέζι το jQuery; Καθώς προχωράμε αργά σε ένα πιο εγγενές περιβάλλον JS, με την κυκλοφορία του ES6 και άλλων παρόμοιων, μαθαίνουμε επίσης πώς να χρησιμοποιούμε νέες και παλιές τεχνικές jQuery σε σχέση με τα νέα πλαίσια που χρησιμοποιούμε στις ροές εργασίας μας. Με πάνω από μια δεκαετία πίσω από την πλάτη του τώρα, το jQuery παραμένει ως η πιο συνεπής βιβλιοθήκη JavaScript που δημιουργήθηκε ποτέ. Λειτουργεί εξαιρετικά κάνοντας την εμπειρία ιστού δυναμική. Αυτό το ερωτικό γράμμα είναι ένα εξαιρετικό παράδειγμα της αφοσίωσης των προγραμματιστών του front-end σε αυτήν τη βιβλιοθήκη. Δείχνει πόση χαρά έχει φέρει στους ανθρώπους.
Ακριβώς όπως η JavaScript, το jQuery εξελίσσεται πάντα. Υπάρχει το jQuery 3, μια πιο σύγχρονη, βελτιστοποιημένη έκδοση της βιβλιοθήκης. Παρέχει βελτιώσεις απόδοσης, νέες δυνατότητες και περισσότερους τρόπους δημιουργίας του δυναμικού ιστού. Τα παρακάτω έχουν ρίζες μέχρι το αρχικό jQuery: , .
Τώρα, ας προχωρήσουμε στο πραγματικό θέμα της ανάρτησης: κινούμενα σχέδια jQuery. Ο κινούμενος ιστός αυξάνεται γρήγορα σε δημοτικότητα. Τα κινούμενα σχέδια κάνουν τον ιστό δυναμικό και διαδραστικό. Με πολλούς τρόπους, προσθέτουν στο εύρος της προσοχής των χρηστών όταν αλληλεπιδρούν με το περιεχόμενό σας στον ιστό. Η δημιουργία κινούμενων στοιχείων και άλλων διεπαφών που σχετίζονται με το σχεδιασμό Ιστού από την αρχή μπορεί να αποδειχθεί δύσκολη, ακόμη και επίπονη. Αυτό που βοηθά εδώ είναι η ανακεφαλαίωση του τι κάνουν οι άλλοι με τα κινούμενα σχέδια jQuery και τι πρέπει να μοιραστούν σχετικά με τη διαδικασία δημιουργίας της διεπαφής χρήστη σας μια διαδραστική εμπειρία. Σίγουρα, χρειάζεται πολλή δουλειά, αλλά καθώς το jQuery προχωρά, το έργο της δημιουργίας πραγμάτων γίνεται πολύ πιο αποτελεσματικό και αποτελεσματικό.
Στο σχεδιασμό ιστοσελίδων, η δομή της κατασκευής νέων πραγμάτων χωρίζεται σε δύο διαφορετικά μέρη. Οι πρώτοι είναι οι underground προγραμματιστές που επικεντρώνονται στην εκμάθηση μιας συγκεκριμένης γλώσσας και στην υπέρβαση των ορίων της. Το δεύτερο είναι οι τεράστιες εταιρείες και επιχειρήσεις που διαθέτουν τους απαραίτητους πόρους για να δημιουργήσουν μοναδικό περιεχόμενο που αλλάζει το παιχνίδι, όπως μοναδικά κινούμενα σχέδια. Για παράδειγμα, το Twitter χρησιμοποιεί ένα κινούμενο εικονίδιο καρδιάς. Αυτό είναι μεγάλο θέμα γιατί εκατομμύρια άνθρωποι χρησιμοποιούν το Twitter. Επειδή ένας μεγάλος όγκος ανθρώπων εκτίθεται σε αυτά τα κινούμενα σχέδια, έχετε την ιδέα ότι γίνεται πιο ασφαλές να χρησιμοποιείτε δυναμικό οπτικό περιεχόμενο σε έναν ιστότοπο και να κάνετε τους χρήστες να το εκτιμούν. Εδώ σε αυτήν την επίδειξη, το Tympanus απεικονίζει τον τρόπο χρήσης της βιβλιοθήκης mo.js (επόμενο) για τη δημιουργία διαδραστικών κινούμενων εικόνων που έχουν το εφέ έκπληξη.
Κατεβάστε
Το mo.js (motion) είναι μια βιβλιοθήκη JS που θέλει να αλλάξει τον τρόπο που οι σχεδιαστές δημιουργούν κινούμενα σχέδια για τον Ιστό. Ειλικρινά, μόνο μερικές επιδείξεις είναι διαθέσιμες, αλλά οι ίδιοι οι επιδείξεις αντικατοπτρίζουν τεράστιες ομοιότητες, με το περιεχόμενο να εμφανίζεται περισσότερο σαν σε τηλεοπτικό κουτί παρά σε ιστότοπο. Με το mo.js, το περιεχόμενό σας στον ιστό γίνεται ξαφνικά εξαιρετικά προσαρμόσιμο. Είναι επίσης πιο πλούσιο μέσω της χρήσης κινούμενων εικόνων και πιο ευπαρουσίαστο στο σύγχρονο κοινό. Η βιβλιοθήκη ξεχωρίζει με γρήγορη και ομαλή απόδοση, με ένα ευέλικτο API που κάνει την ανάπτυξη κινούμενων εικόνων εύκολη διαδικασία. Υποστηρίζει αρθρωτή ανάπτυξη, επιτρέποντάς σας να χρησιμοποιείτε μόνο τα μέρη της βιβλιοθήκης που χρειάζεστε. Το έργο είναι ανοιχτού κώδικα και ενθαρρύνει την ανατροφοδότηση της κοινότητας. Αυτό οδηγεί σε ταχύτερη κυκλοφορία νέων και πιο ισχυρών εκδόσεων αυτής της βιβλιοθήκης κινούμενων εικόνων.
Κατεβάστε
Οι νεοφυείς επιχειρήσεις και οι μικρές επιχειρήσεις προχωρούν με σύγχρονες αναπτυξιακές δυνατότητες. Έτσι, είμαστε συνεχώς εκτεθειμένοι σε νέους τρόπους προβολής του περιεχομένου μιας ιστοσελίδας. Όταν πρωτοεμφανίστηκε το parallax, ήταν τεράστιο πράγμα. Τώρα, οι προγραμματιστές βρίσκουν έναν τρόπο να κάνουν όλες τις σελίδες διαδραστικές και να ρέουν μεταξύ τους. Το εφέ ονομάζεται στοίβα Polaroid, ένα πλέγμα εικόνων που κινείται κατά μήκος της σελίδας καθώς κάνετε κύλιση προς τα πάνω και προς τα κάτω. Για παράδειγμα, η στοίβα Polaroid θα μπορούσε να μεταπηδήσει από το ένα στοιχείο στο επόμενο χωρίς να χάσει την εστίαση. Αρκετοί ιστότοποι χρησιμοποιούν ήδη αυτήν την τεχνική. Η ομάδα του Tympanus εξετάζει μια συγκεκριμένη startup που χρησιμοποιεί αυτήν τη μέθοδο και εξηγεί λεπτομερώς πώς να επιτύχετε το ίδιο αποτέλεσμα στον ιστότοπο/το έργο σας.
Κατεβάστε
Η έκθεση του σχεδιασμού υλικού αυξάνεται ανά λεπτό. Παρέχει πολλούς τρόπους για να παίξετε με το περιεχόμενο. Με τον συνδυασμό καλών JS και CSS, τα αποτελέσματα μπορούν πραγματικά να αλλάξουν το παιχνίδι. Αυτό είναι πολύ ελκυστικό για τους σύγχρονους προγραμματιστές. Ο Bhakti Al Akbar έχει κωδικοποιήσει το "Material Scroll Animation", ένα εφέ κύλισης κατασκευασμένο από υλικό σχεδιασμού που εμφανίζει πρώτα την κεφαλίδα του περιεχομένου που πρόκειται να προβάλετε και στη συνέχεια προσφέρει ένα απλό κουμπί διαφάνειας που θα αποκαλύψει το πραγματικό περιεχόμενο της συγκεκριμένης κεφαλίδας. Αυτό δημιουργεί μια συναρπαστική εμπειρία εξερεύνησης νέου περιεχομένου. Η jQuery είναι μια υπέροχη «γλώσσα.
Κατεβάστε
Όσο πιο γρήγορα τόσο καλύτερα, ή τουλάχιστον, όσο πιο ομαλά τόσο το καλύτερο! Smooth είναι το άλλο όνομα των σύγχρονων ιδιοτήτων CSS3, επίσης HTML5. Η ομαλή είναι αυτό που κάνει τους ιστότοπους να ξεχωρίζουν. Είναι αυτό για το οποίο συνεχίζουν να προσπαθούν οι προγραμματιστές front-end. Το Elastic Circle Slideshow θα μπορούσε να είναι το πιο ομαλό slideshow μέχρι σήμερα. Περνάει γρήγορα μέσα από αντικείμενα χωρίς να προκαλεί απώλεια προσοχής ή οποιαδήποτε άλλη ενόχληση στον χρήστη. Βλέπουμε τη συγκεκριμένη παρουσίαση ως μια εξαιρετική εναλλακτική λύση τόσο για επιτραπέζιους υπολογιστές όσο και για ιστότοπους για κινητά. Για να εξερευνήσετε πλήρως αυτό το υπέροχο εφέ κινούμενης εικόνας jQuery, θα χρειαστεί να κατεβάσετε τον πλήρη πηγαίο κώδικα.
Κατεβάστε
Το jQuery χαίρει μεγάλης εκτίμησης από όσους εργάζονται με οτιδήποτε σχετίζεται με στατιστικά, αναλυτικά στοιχεία και αναλύσεις. Το jQuery μπορεί πραγματικά να λάμψει σε αυτούς τους τομείς. Μπορεί να βοηθήσει στη δημιουργία ορισμένων στοιχείων σε πιο ευέλικτες εκδοχές του εαυτού τους. Αυτό το συγκεκριμένο κομμάτι κώδικα μας κέντρισε πραγματικά το ενδιαφέρον. Το Ettrics είναι ένας PRO χρήστης στο CodePen, που μοιράζεται υπέροχα πράγματα, ιδιαίτερα το Interactive Bar Graph, έναν νέο τρόπο χρήσης κινούμενων εικόνων για την ενίσχυση των γραφημάτων και των γραφημάτων σας. Το διαδραστικό γράφημα ράβδων σάς επιτρέπει να συντάσσετε διαφορετικά χρονοδιαγράμματα δεδομένων. Με διαδραστική δράση (όπως ένα κλικ του ποντικιού), αποκαλύψτε τα συγκεκριμένα δεδομένα σχετικά με ένα συγκεκριμένο ραβδωτό γράφημα. Είναι ένας υπέροχος τρόπος να μιλάμε για αθλητικά παιχνίδια και άλλα παιχνίδια όπου οι παίκτες βασίζονται στα στατιστικά αποτελέσματα.
Κατεβάστε
Αυτή η βιβλιοθήκη είναι μια μοναδική προσέγγιση για την εναλλαγή και την ανατροπή του περιεχομένου ιστού σας. Το αναπτυσσόμενο μενού στην επίδειξη παρέχει περισσότερες από 50+ μοναδικές επιλογές τρόπων για να ζωντανέψετε το περιεχόμενό σας. Απαιτείται προσεκτική κωδικοποίηση εδώ, επειδή είναι πολύ απίθανο οι μεγάλες και δυναμικές σελίδες να φορτωθούν τόσο γρήγορα σε ένα απλό κινούμενο σχέδιο. Ωστόσο, όσοι επιθυμούν να το χρησιμοποιήσουν με πλέγματα εικόνων και γκαλερί, προχωρήστε. Είναι μια από τις καλύτερες διαδραστικές λύσεις εκεί έξω.
Κατεβάστε![]()
Το Segment είναι μια κλάση JavaScript που επιτρέπει στους προγραμματιστές να σχεδιάζουν και να κινούν διαδρομές SVG. Αυτό, με τη σειρά του, τους επιτρέπει να δημιουργούν κινούμενο οπτικό περιεχόμενο SVG. Υπήρξε μια βιβλιοθήκη ιδιαίτερα χρησιμοποιούμενη στη σύγχρονη ανάπτυξη, χάρη στην ευελιξία και την ευκολία χρήσης της. Το σεμινάριο εδώ σάς δείχνει πώς να χρησιμοποιήσετε το Τμήμα απευθείας για να δημιουργήσετε ένα κινούμενο εικονίδιο SVG του μενού πλοήγησης του ιστότοπού σας. Αυτό είναι το πιο ουσιαστικό μέρος οποιουδήποτε ιστότοπου. Μόλις διαβάσετε αυτό το σεμινάριο και κατανοήσετε πώς λειτουργεί το Segment + SVG, θα είστε σε θέση να αντιμετωπίσετε καλύτερα άλλες καταστάσεις όπου απαιτείται κινούμενο περιεχόμενο. Επιπλέον, το jQuery κάνει αυτή τη διαδικασία απρόσκοπτη.
ΚατεβάστεPopmotion-Η μηχανή κίνησης JavaScript

Το Popmotion φέρνει περίπλοκη φυσική στη ροή εργασιών σχεδιασμού ιστού σας. Ωστόσο, δεν είναι δύσκολο να καταλάβουμε πώς λειτουργούν πραγματικά. Τα κινούμενα σχέδια, οι κινήσεις φυσικής και η παρακολούθηση εισόδου είναι τα τρία κύρια παραδείγματα που μπορείτε να δείτε στην ιστοσελίδα Popmotion. Το Popmotion χρησιμοποιείται για να οδηγήσει την κίνηση μιας διεπαφής χρήστη. Διαθέτει εγγενή υποστήριξη για χαρακτηριστικά CSS, DOM και διαδρομές SVG και SVG. Μπορεί να χρησιμοποιηθεί με οποιοδήποτε API που δέχεται αριθμητικές τιμές. Είναι μια από τις πιο διασκεδαστικές βιβλιοθήκες με τις οποίες θα μπορέσετε να εργαστείτε για αυτά τα συγκεκριμένα θέματα.
Κατεβάστε
Το jQuery έχει τη δική του μηχανή κινούμενων σχεδίων για μετασχηματισμούς και άλλα ενδιαφέροντα πράγματα. Έτσι, δεν αποτελεί έκπληξη η ύπαρξη του DrawSVG. Είναι μια βιβλιοθήκη jQuery για την κίνηση των διαδρομών του περιεχομένου SVG. Είναι ελαφρύ και ζητά να καθορίσετε τις διαδρομές και να αφήσετε τη βιβλιοθήκη να κάνει τα υπόλοιπα.
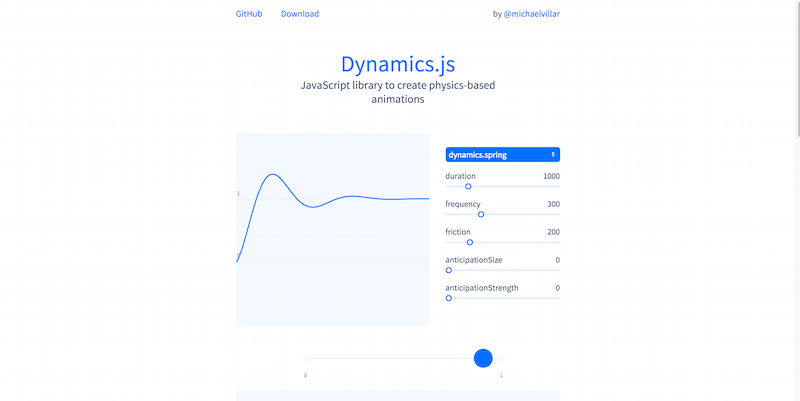
ΚατεβάστεDynamics.js – Βιβλιοθήκη JavaScript για τη δημιουργία κινούμενων εικόνων με βάση τη φυσική

Το Dynamics.js είναι μια αναπτυσσόμενη βιβλιοθήκη για τον επιστήμονα δεδομένων και το πλήθος των εξορυκτών δεδομένων, αλλά και για όλους όσους προσελκύονται από μια μηχανή κινούμενων σχεδίων που βασίζεται στην πραγματική φυσική. Ο Michaël Villar, ο οποίος είναι ο συγγραφέας της βιβλιοθήκης, έχει δημιουργήσει ένα ενδιαφέρον δευτερεύον έργο που αποδείχθηκε ότι έγινε μια σούπερ σταρ βιβλιοθήκη jQuery για την παραγωγή κινούμενων εικόνων που σχετίζονται με τη φυσική στον Ιστό. Ό,τι κι αν είναι, αυτή η βιβλιοθήκη μπορεί να το φροντίσει. Το Dynamics.js σάς επιτρέπει να κάνετε κίνηση ιδιοτήτων CSS, στοιχείων DOM, ιδιοτήτων SVG και ενός αντικειμένου JavaScript οποιουδήποτε τύπου. Τέτοιες δυναμικές βιβλιοθήκες είναι δύσκολο να βρεθούν.
Κατεβάστε![]()
Αγαπάμε την προσέγγιση του Iconate.js, είναι ένας μοναδικός τρόπος να συνδυάζουμε υπάρχοντα εικονίδια γραμματοσειράς, να προσθέτουμε σε αυτά υπάρχοντα εφέ JS και να συνδυάζουμε ένα μοναδικό εργαλείο/πλατφόρμα. Το Iconate.js σάς επιτρέπει να επιλέξετε δύο διαφορετικά εικονίδια, το πρώτο εικονίδιο και το δεύτερο εικονίδιο, δίνοντάς σας την επιλογή να επιλέξετε μεταξύ διαφορετικών ειδών εφέ εξασθένισης και, στη συνέχεια, να δοκιμάσετε πώς θα μοιάζει. Έτσι, μόλις κάνετε κλικ στο πρώτο εικονίδιο, θα εμφανιστεί το εφέ εξασθένισης, ενώ αλλάζετε από το εικονίδιο #1 στο εικονίδιο #2. Αυτό μπορεί να είναι ιδιαίτερα χρήσιμο για την πραγματοποίηση μεταβάσεων με βέλη και κουμπιά στον ιστότοπό σας.
ΚατεβάστεD3.js – Έγγραφα βάσει δεδομένων

Αυτό που ξεκίνησε ως έργο με μεγάλες ελπίδες, αποδείχθηκε ότι έγινε ένα από τα πιο επιτυχημένα έργα JS όλων των εποχών. Το D3 είναι μια βιβλιοθήκη JS για τον Ιστό, που επιτρέπει τον χειρισμό διαφορετικών ειδών εγγράφων που βασίζονται σε πραγματικά δεδομένα. Όποιο είδος δεδομένων κι αν έχετε, με το D3.js μπορείτε να συνδυάσετε τη δύναμη των HTML5, CSS3 και SVG για να δημιουργήσετε εκπληκτικές εκθέσεις δεδομένων για το πρόγραμμα περιήγησής σας. Το D3 παρέχει πολύπλοκα οπτικά στοιχεία που μπορείτε να χρησιμοποιήσετε για την εμφάνιση δεδομένων με διάφορους τρόπους, αλλά κάθε έμπειρος χρήστης του D3 θα γνωρίζει ότι αυτή η βιβλιοθήκη εστιάζει επίσης σε μεγάλο βαθμό σε κινούμενα σχέδια, αναζητήστε κινούμενες μεταβάσεις κατά την ανάγνωση της τεκμηρίωσης και των διαδικτυακών άρθρων.
Κατεβάστε
Θέλετε να κινήσετε πολλαπλά συμβάντα ταυτόχρονα, δεν είστε σίγουροι πώς; Το Animatic.js σάς επιτρέπει να κάνετε κίνηση ολόκληρου του ιστότοπού σας, ενώ δίνετε σε καθένα από τα στοιχεία τις δικές του μοναδικές ρυθμίσεις και προσεγγίσεις κινούμενων εικόνων.
Κατεβάστε
Τα spinner και τα loaders είναι ένας εύκολος τρόπος για να κάνετε τον ιστότοπό σας να αισθάνεται λίγο πιο ζωντανός, λίγο περισσότερο στη φωτεινή πλευρά. Το FakeLoader.js θέλει όλοι να έχουν πρόσβαση σε απλά προγράμματα φόρτωσης και spinner που μπορούν να προσθέσουν ως μεταβάσεις από σελίδα σε σελίδα. Το διασκεδαστικό μέρος, η ενσωμάτωση αυτής της βιβλιοθήκης είναι τόσο εύκολη που ακόμη και οι χρήστες του WordPress θα μπορούν να το κάνουν, μια τόσο όμορφη βιβλιοθήκη, θα ήταν κρίμα να μην την εκμεταλλευτούμε.
Κατεβάστε
Μας αρέσει όταν οι προγραμματιστές αποκαλούν τα πράγματά τους «μαγικά», από πολλές απόψεις είναι πραγματικά μαγικό, ειδικά για όσους δεν έχουν εμπειρία στην ανάπτυξη ιστού. Η βιβλιοθήκη ScrollMagic σάς επιτρέπει να κάνετε ορισμένες κινούμενες εικόνες, με βάση τη θέση της τρέχουσας τοποθέτησης κύλισης του χρήστη. Μπορείτε να χρησιμοποιήσετε το ScrollMagic για να ενεργοποιήσετε ή να εκκινήσετε μια συγκεκριμένη κινούμενη εικόνα, μόλις ο χρήστης φτάσει σε ένα συγκεκριμένο μέρος του ιστότοπου. με βάση τη γραμμή κύλισής τους. Συνδέστε ένα συγκεκριμένο στοιχείο ιστότοπου σε μια συγκεκριμένη τοποθεσία και αφήστε το εκεί με βάση την κίνηση των χρηστών ή μετακινήστε το δίπλα στον χρήστη. Το ScrollMagic βοηθά επίσης στην προσθήκη του Parallax στον ιστότοπό σας και στην πραγματοποίηση άλλων δροσερών πραγμάτων.
ΚατεβάστεPremium Animations Libraries για jQuery
Δεν είναι εύκολο να είσαι δωρεάν προγραμματιστής, αλλά ο έπαινος που λαμβάνει από την κοινότητα συχνά υπερτερεί των πολλών ωρών που δαπανώνται για να δημιουργήσεις κάτι πραγματικά εκπληκτικό και περιττό να πούμε — οι βιβλιοθήκες και τα παραδείγματα που σχετίζονται με κινούμενα σχέδια χρειάζονται πολύ χρόνο και πολλά δοκιμές για να γίνουν πραγματικά σωστά. Έτσι, τεράστια στηρίγματα για τους προγραμματιστές και τους σχεδιαστές των οποίων η δουλειά έχει μοιραστεί σε αυτήν τη συλλογή μέχρι τώρα, τώρα είναι καιρός να προχωρήσουμε στα κορυφαία εργαλεία και τις βιβλιοθήκες και να δούμε τι άλλο μπορούμε να βρούμε που οι άνθρωποι χτίζουν ενεργά και υποβάλλουν πώληση. Απολαύστε τις παρακάτω βιβλιοθήκες όσο απολαύσατε τις δωρεάν.
Μεταβατικό Slider

Αν ψάχνετε τρόπους να βελτιώσετε την εμπειρία του ιστότοπού σας, ίσως θέλετε να προσθέσετε ένα προσεγμένο και μοντέρνο ρυθμιστικό. Έχετε το στην πρώτη σελίδα, πάνω από το πάσο, και μπορείτε να δημιουργήσετε μια ισχυρή πρώτη εντύπωση που θα ενθαρρύνει όλους τους επισκέπτες σας να συνεχίσουν να περιηγούνται και να μαθαίνουν περισσότερα για την παρουσία σας στο διαδίκτυο. Μόλις ένα τέτοιο εργαλείο είναι το Transition Slider. Προσφέρει πολλά διαφορετικά εφέ μετάβασης που θα χτυπήσουν τις κάλτσες όλων. Το πρόσθετο λειτουργεί φανταστικά τόσο με περιεχόμενο εικόνας όσο και με περιεχόμενο βίντεο, εξασφαλίζοντας ισχυρό αντίκτυπο.
Με την πρώτη ματιά, το Transition Slider είναι ακριβώς όπως κάθε άλλο κλασικό ρυθμιστικό. Ωστόσο, μόλις σας χτυπήσει με τα δυνατά χαρακτηριστικά και τις λειτουργίες του, όλα τα υπόλοιπα γίνονται ιστορία. Είναι επίσης πλήρως προσαρμόσιμο για να τελειοποιήσετε και να το κάνετε να ακολουθεί τις απαιτήσεις σας στον ιστό. Λειτουργεί και σε όλες τις κινητές συσκευές και σε σύγχρονα προγράμματα περιήγησης ιστού. Προσθέστε ένα slideshow και κάντε τη διαφορά.
ΚατεβάστεΕτοιμάζω τον δρόμον

Αντί να διατηρείτε το φόντο σας βαρετό και βαρετό, κάντε μια αλλαγή με τον Pave. Είναι ένα απλό εργαλείο για χρήση που θα δημιουργήσει διαδραστικά ισομετρικά φόντα. Το Pave δημιουργεί μια διασκεδαστική εμπειρία που θα κρατήσει τους καλεσμένους σας γύρω για περισσότερο. Μπορεί ακόμη και να βρεθούν να παίζουν με τα εφέ για μεγάλο χρονικό διάστημα προτού καν σκάψουν βαθύτερα στο περιεχόμενό σας. Πιστέψτε με, αυτό συνέβη σε μένα όταν προσγειώθηκα στη ζωντανή σελίδα προεπισκόπησης του Pave. Δώστε μια ευκαιρία και δείτε το μόνοι σας.
Μερικά από τα χαρακτηριστικά του Pave είναι το εφέ 3D, τα εκπληκτικά κινούμενα σχέδια, η 100% ετοιμότητα για κινητά και η πλήρης συμβατότητα μεταξύ των προγραμμάτων περιήγησης. Η διαδικασία εγκατάστασης, καθώς και η διαχείριση και η συντήρηση, είναι παιδικό παιχνίδι. Φυσικά, μπορείτε να τροποποιήσετε τις διατάξεις, όπως τις βρίσκετε καλύτερα στις ανάγκες και τις απαιτήσεις σας. Με άλλα λόγια, ενισχύστε το branding σας σε έναν εντελώς νέο βαθμό με το Pave και εκτοξεύστε την εμπειρία χρήστη σας στα ύψη.
Κατεβάστε
Ένα εφέ αιώρησης είναι όταν σύρετε τον κέρσορα πάνω από ένα εικονίδιο ή αντικείμενο και εκτελεί κάποιο είδος κινούμενης εικόνας. Και μερικά είναι πιο cool από τα άλλα. Για να έχετε τα καλύτερα εφέ αιώρησης στον ιστότοπό σας στην πόλη, το Magic Hover JS είναι το εντυπωσιακό πρόσθετο που θα σας κάνει καλά.
Το Magic Hover JS φέρνει στο τραπέζι πολλές διαφορετικές επιλογές που μπορείτε να εκμεταλλευτείτε προς όφελός σας. Με το Magic Hover JS, θα τραβήξετε την προσοχή όλων και θα τονώσετε τα συναισθήματα σε πολλούς (διαβάστε χαμόγελο). Λοιπόν, αν αυτή η αξιολάτρευτη καρδιά που αγαπά το κοτόπουλο και την πίτσα δεν σας κάνει να χαμογελάτε, απλώς συνεχίστε να ελέγχετε άλλα παραδείγματα, κάτι σίγουρα θα σας ενθουσιάσει. Εν ολίγοις, το Magic Hover JS είναι ένα πρόσθετο jQuery, με εύκολη εγκατάσταση και πολλές επιλογές για να διαλέξετε. Μερικές φορές, είναι οι λεπτομέρειες που θα σας βοηθήσουν να διαφοροποιηθείτε από τις μάζες.
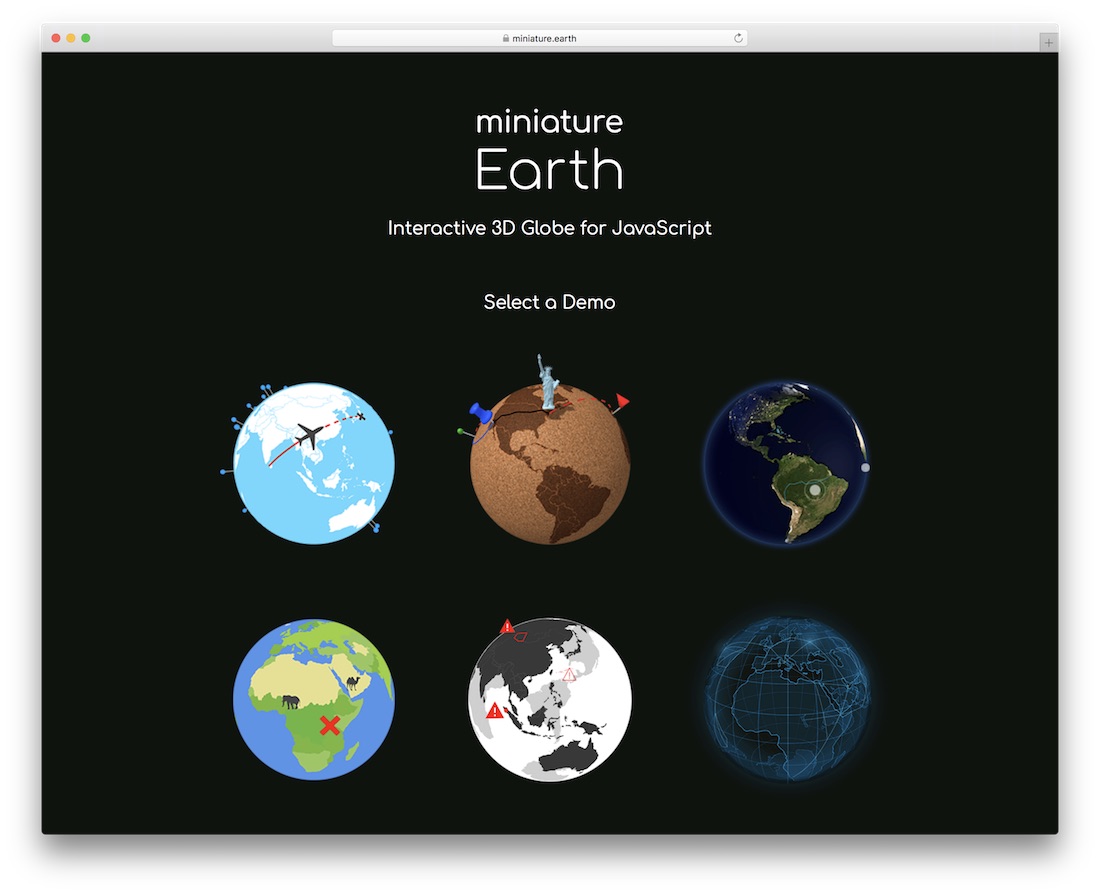
ΚατεβάστεΜινιατούρα Γη

Αυτό το επόμενο σίγουρα θα κεντρίσει το ενδιαφέρον σας. Και θα λειτουργήσει καλύτερα εάν συμμετέχετε σε κάποιο είδος έργου που σχετίζεται με ταξίδια, ακόμη και εκπαίδευση, παιχνίδια, καιρός και ειδήσεις. Στην πραγματικότητα, είναι η φαντασία σας που θα καθορίσει τι θέλετε να χρησιμοποιήσετε τη Μινιατούρα Γη. Και το όνομα του πρόσθετου είναι αρκετά αυτονόητο. Δεν είναι τίποτα άλλο από μια διαδραστική τρισδιάστατη σφαίρα για JavaScript. Αυτό που είναι πολύ ωραίο με την προσθήκη είναι το γεγονός ότι υπάρχει μόνο ένα αρχείο για φόρτωση – χωρίς ακαταστασία.
Μπορείτε να χρησιμοποιήσετε πολλές διαφορετικές διαδραστικές παραλλαγές της υδρογείου που θα απογειώσουν την εμπειρία. Για παράδειγμα, θα μπορούσατε να γράφετε για την περιπέτεια του ταξιδιού σας και όταν ο χρήστης κάνει κύλιση και διαβάζει το περιεχόμενο, το Miniature Earth επικοινωνεί, περιστρέφεται και εμφανίζει κινούμενες ιδιότητες. Το Miniature Earth διαθέτει επίσης ενσωματωμένους δείκτες, αλλά μπορείτε να προσαρμόσετε το σχέδιο μέχρι να ταιριάζει με τους κανονισμούς επωνυμίας σας.
ΚατεβάστεΤι εκπληκτική συλλογή βιβλιοθηκών, σεναρίων και προσθηκών που υποστηρίζουν κινούμενα σχέδια με το jQuery. Φυσικά, δεν θα μπορούσαμε απλώς να δημιουργήσουμε μια απλή ανάρτηση με την παρουσίαση «παραδειγμάτων» κινούμενων εικόνων jQuery, θέλουμε οι χρήστες μας να αισθάνονται άνετα στη θέση του οδηγού όταν πρόκειται να δημιουργήσουν τα δικά σας κινούμενα σχέδια jQuery και να τα χρησιμοποιήσουν σε UI και UX σας.
Σας ευχαριστούμε που επισκεφθήκατε το Colorlib και διαβάσατε αυτό το άρθρο! Το εκτιμούμε ιδιαίτερα! Τώρα ίσως θέλετε να μάθετε πώς να χρησιμοποιείτε το δωρεάν μας.
Ο Alex είναι ανεξάρτητος συγγραφέας με περισσότερα από 10 χρόνια εμπειρίας στο σχεδιασμό, την ανάπτυξη και τις μικρές επιχειρήσεις. Η δουλειά του έχει παρουσιαστεί σε εκδόσεις όπως Entrepreneur, Huffington Post, TheNextWeb και άλλες. Μπορείτε να βρείτε την προσωπική του γραφή στο The Divine Indigo.
Αποκάλυψη:Αυτή η σελίδα περιέχει συνδέσμους εξωτερικού συνεργάτη που μπορεί να έχουν ως αποτέλεσμα να λάβουμε προμήθεια εάν επιλέξετε να αγοράσετε το αναφερόμενο προϊόν. Οι απόψεις σε αυτή τη σελίδα είναι δικές μας και δεν λαμβάνουμε επιπλέον μπόνους για θετικές κριτικές.
Έχει ριζώσει εδώ και πολύ καιρό μεταξύ των προγραμματιστών.
Ετσι. Με τη βοήθεια των πρόσθετων που παρουσιάζονται σε αυτή τη συλλογή, μπορείτε να δημιουργήσετε έναν σύγχρονο ιστότοπο με εξαιρετική δυναμική. Νομίζω ότι κάθε άτομο που ενδιαφέρεται για την ανάπτυξη ιστότοπου έχει δει αυτά τα πρόσθετα σε δράση. Κατά την κύλιση σελίδων, μπλοκ, διαφόρων στοιχείων ή κειμένου εμφανίζονται ομαλά, διώξτε, περιστρέψτε κ.λπ. Όπως δείχνει η πρακτική, στους πελάτες αρέσουν πολύ τέτοια fentifluxes.
Υλοποιώ, εφαρμόζω εφέ κύλισηςσε μια σελίδα δεν είναι τόσο δύσκολο όσο μπορεί να φαίνεται με την πρώτη ματιά. Το μόνο που χρειάζεστε είναι ένα πρόσθετο υψηλής ποιότητας και απευθείας χέρια. Φυσικά, ένας αρχάριος σχεδιαστής διάταξης μπορεί να αντιμετωπίσει δυσκολίες, αλλά αν καθίσετε για λίγο, κατανοήσετε τις αρχές λειτουργίας, η εργασία θα φαίνεται πολύ απλή.
Παρά το γεγονός ότι πολλοί άνθρωποι αρέσουν τα κινούμενα σχέδια στον ιστότοπο, δεν πρέπει να το παρακάνετε, διαφορετικά θα καταλήξετε σε μια υπερφορτωμένη, οπτικά κακώς αντιληπτή σελίδα στην οποία όλη η προσοχή θα εστιαστεί σε όλα αυτά τα "σφυρίγματα" και όχι στις πληροφορίες που πρέπει να μεταφερθεί στον επισκέπτη. Επιπλέον, όσο περισσότερα σενάρια συνδέονται, τόσο πιο αργά λειτουργεί η σελίδα. Σε παλαιότερα προγράμματα περιήγησης όλο αυτό μπορεί να μην λειτουργεί καθόλου. Συνδέστε τα εφέ με σύνεση. Συχνά, αρκεί μια απλή ομαλή, διακριτική εμφάνιση μπλοκ. Αυτό το εφέ δίνει στη σελίδα ομαλότητα και δυναμική, κάνοντας τον ιστότοπο ζωντανό. Στην πρακτική μου, έχω δει πολλούς ιστότοπους με εφέ χωρίς αίσθηση αναλογίας. Αυτό απλώς με κάνει να αρρωσταίνει - το μόνο συναίσθημα που προκύπτει. Αλλά, πιθανότατα, οι προγραμματιστές ήλπιζαν για ένα "φαινόμενο Wow". Ετσι. Χρησιμοποιήστε τα πάντα με σύνεση και με μέτρο!
Όλα τα πρόσθετα απολύτως Ελεύθερος, αλλά θα συνιστούσα να εξοικειωθείτε με τις άδειες, καθώς σε ορισμένες περιπτώσεις πρέπει να πληρούνται ορισμένες προϋποθέσεις για εμπορική χρήση.
WOW.js
Δεν είναι κακό πρόσθετο για την υλοποίηση κινούμενων σχεδίων στοιχείων κατά την κύλιση. Έχει πολλές κινούμενες επιλογές για εμφανίσεις μπλοκ και είναι αρκετά εύκολο να προσαρμοστεί.ScrollMagic
Ένα άλλο δημοφιλές πρόσθετο με το οποίο μπορείτε να εφαρμόσετε πολύπλοκα κινούμενα σχέδια ενεργοποιείται όταν ο κύλινδρος του ποντικιού κάνει κύλιση. Σε αυτήν την περίπτωση, το πρόσθετο σάς επιτρέπει να δημιουργείτε πραγματικά πολύπλοκα εφέ κίνησης, αλλάζοντας το φόντο της σελίδας και γενικά παραμορφώνοντας σχήματα. Το ScrollMagic χρησιμοποιείται συχνά σε ιστότοπους προώθησης που απαιτούν πολλά κινούμενα σχέδια.
Scrollme
Ένα απλό και ελαφρύ πρόσθετο με το οποίο μπορείτε εφαρμόστε αποτελεσματικά κινούμενα σχέδια κατά την κύλιση. Μπορείτε να κλιμακώσετε, να περιστρέψετε, να μετακινήσετε, να μειώσετε ή να αυξήσετε τη διαφάνεια οποιουδήποτε στοιχείου.
Υπερσκρολλόραμα
Superscrollorama - ισχυρό αλλά βαρύ πρόσθετο για τη δημιουργία κινούμενων εικόνων κατά την κύλιση. Το οπλοστάσιό του περιλαμβάνει πολλές διαφορετικές ρυθμίσεις για κινούμενη εικόνα κειμένου, μεμονωμένα στοιχεία DIV, συμπεριλαμβανομένων των εφέ.Περισσότερες λεπτομερείς πληροφορίες μπορείτε να βρείτε στην τεκμηρίωση για αυτό το πρόσθετο jQuery.

στην οθόνη
Ένα εξαιρετικό πρόσθετο που χρησιμοποιούμε συχνά στα έργα μας. Από σας επιτρέπει να κάνετε εύκολα και γρήγορα διάφορα εφέ στοιχείων που εμφανίζονται κατά την κύλιση της σελίδας. Το πρόσθετο είναι ελαφρύ και δεν φορτώνει τη σελίδα.
Μια σελίδα
Η προσθήκη jQuery OnePage σάς επιτρέπει να χωρίσετε μια σελίδα σε ξεχωριστές οθόνες με ύψος 100% και να κάνετε κίνηση της μετάβασης σε αυτές. Το μόνο που χρειάζεται είναι μια μικρή ώθηση για να ξεκινήσει η κύλιση στην επόμενη οθόνη. Το ίδιο αποτέλεσμα χρησιμοποιήθηκε στον ιστότοπο προώθησης 5s.Υπάρχουν προβλήματα με, όπως με όλα σχεδόν τα παρόμοια πρόσθετα. Εάν το κείμενο δεν ταιριάζει σε ύψος, απλώς κόβεται και η γραμμή κύλισης δεν εμφανίζεται.

FSVS
Το πρόσθετο είναι πολύ παρόμοιο σε λειτουργικότητα με το προηγούμενο. Ας το κάνουμε συρόμενη κύλιση στις οθόνεςχρησιμοποιώντας css3. Έχει παρόμοιο πρόβλημα κατά την προβολή σε τηλέφωνα. Η πλοήγηση σε οθόνες με τη μορφή χωριστών διαφανειών είναι δυνατή είτε χρησιμοποιώντας τον κύλινδρο του ποντικιού είτε κάνοντας κλικ στην πλοήγηση στην πλευρά της κουκκίδας.
jInvertScroll
Το jInvertScroll σάς επιτρέπει να δημιουργείτε cool οριζόντια κύλιση παράλλαξης. Ενώ κυλάτε τον κύλινδρο του ποντικιού προς τα κάτω, όλα τα στοιχεία στη σελίδα μετακινούνται οριζόντια και με διαφορετικές ταχύτητες, γεγονός που δημιουργεί ένα εφέ παράλλαξης.
Σημεία διαδρομής
Το Waypoints είναι μια προσθήκη jQuery που σας επιτρέπει να εμφανίζετε οποιοδήποτε στοιχείο όταν ο επισκέπτης βρίσκεται σε ένα δεδομένο σημείο της σελίδας. Για παράδειγμα, όταν ένας επισκέπτης τελειώνει την ανάγνωση ενός άρθρου σε έναν ιστότοπο και πλησιάζει στο τέλος του κειμένου, εμφανίζεται ένα παράθυρο πληροφοριών στο πλάι της σελίδας που του ζητά να διαβάσει το επόμενο άρθρο ή ένα παρόμοιο άρθρο.
Scrollocue
Ένα πρωτότυπο πρόσθετο για συγκεκριμένες εργασίες. Σας επιτρέπει να μετακινηθείτε στη σελίδα επιλέγοντας μπλοκ κάνοντας απλώς δεξί κλικ στη σελίδα. Με κάθε νέο κλικ, επισημαίνεται το παρακάτω στοιχείο, κάνοντας έτσι μια μικρή κύλιση στη σελίδα. Υποστηρίζεται επίσης η κύλιση με τα πλήκτρα βέλους στο πληκτρολόγιο.
Γραμμή προόδου κύλισης
Μια ενδιαφέρουσα λύση που μπορεί να χρησιμοποιηθεί για να δείξει την πρόοδο της ανάγνωσης πληροφοριών σε μια σελίδα. Είναι επίσης δυνατό να χωρίσετε το κείμενο σε ενότητες και όλα αυτά θα εμφανίζονται οπτικά σε οποιοδήποτε μέρος που σας βολεύει στη σελίδα.
multiScroll.js
Το multiScroll.js είναι ένα πρόσθετο jQuery παρόμοιο με τα δύο προηγούμενα πρόσθετο για ολισθηρή οθόνη, αλλά έχει μια σημαντική διαφορά. Εάν σε προηγούμενες περιπτώσεις η οθόνη ήταν απλώς αναποδογυρισμένη, τότε αυτή μοιάζει περισσότερο με ένα σύγχρονο ρυθμιστικό εικόνας. Η οθόνη χωρίζεται σε δύο ίσα μέρη και το αριστερό κάνει κύλιση προς τα πάνω και το δεξί προς τα κάτω. Με αυτόν τον τρόπο το περιεχόμενο πρακτικά σχίζεται.Αυτό το πρόσθετο μπορεί να χρησιμοποιηθεί, για παράδειγμα, για τη δημιουργία ενός χαρτοφυλακίου φωτογράφου ή σχεδιαστή. Νομίζω ότι οι επισκέπτες θα εκτιμήσουν τον ιστότοπό σας.

browserSwipe.js
Επόμενο πρόσθετο κύλισης πλήρους οθόνης, με τη βοήθεια του οποίου δημιουργείται μια θεαματική μετάβαση στις οθόνες. Τα διαθέσιμα εφέ περιλαμβάνουν συρόμενη μετάβαση, μετάβαση με περιστροφή πλήρους οθόνης, ζουμ και οριζόντια κύλιση στις οθόνες. Μπορείτε να συνδυάσετε όλα τα εφέ σε μία σελίδα.
jQuery.panelSnap
Προσθήκη συρόμενης κύλισης πλήρους οθόνης. Με την πρώτη ματιά, το πρόσθετο δεν διαφέρει από τα προηγούμενα, αλλά έχει μια εσωτερική περιοχή κύλισης. Αν κάνουμε κύλιση στο τέλος του εσωτερικού περιεχομένου, τότε γίνεται αυτόματα η μετάβαση στην επόμενη οθόνη. Θεωρητικά, αυτό είναι επίλυση προβλημάτων για ανταποκρινόμενες ιστοσελίδες. Εάν το εσωτερικό παράθυρο είναι πλήρους μεγέθους, σε μικρές οθόνες περιεχόμενο που δεν ταιριάζει σε ύψος δεν θα χαθεί.
Σε πολλούς δημοφιλείς ιστότοπους μπορείτε να δείτε πολύ ωραία κινούμενα σχέδια CSS: συρόμενο περιεχόμενο, αναδυόμενα και διαλυμένα στοιχεία κ.λπ. Σε αυτό το άρθρο, θα σας πω πώς μπορείτε να προσθέσετε κινούμενα σχέδια CSS στο WordPress χωρίς να γράψετε κανέναν κώδικα.
Πότε και γιατί πρέπει να χρησιμοποιείτε κινούμενα σχέδια CSS;
Μετά από αυτό, απλώς δημιουργήστε μια νέα καταχώρηση και θα παρατηρήσετε ένα νέο εικονίδιο στον πίνακα επεξεργασίας - το κουμπί "Κινούμενη κίνηση!"

Όταν κάνετε κλικ στο κουμπί, θα εμφανιστεί ένα αναδυόμενο παράθυρο στο οποίο μπορείτε να επιλέξετε το στυλ κίνησης CSS. Παρεμπιπτόντως, το πρόσθετο υποστηρίζει πολλούς τύπους κινούμενων εικόνων CSS, επομένως θα έχετε πολλά να διαλέξετε.

Αποφασίστε για το στυλ κινουμένων σχεδίων, επιλέξτε τον χρόνο καθυστέρησης και τη διάρκεια του κινούμενου σχεδίου. Επιλέξτε τις συνθήκες για την εμφάνιση των κινούμενων στοιχείων. Η προσθήκη προσφέρει τρεις επιλογές: την εμφάνιση κινούμενων εικόνων όταν κάνετε κλικ, τοποθετείτε το δείκτη του ποντικιού ή κάνετε κύλιση στη σελίδα.

Αφού τα κάνετε όλα αυτά, κάντε κλικ στο κουμπί "Κινούμενη κίνηση" για να δείτε πώς θα φαίνονται όλα.
Στη συνέχεια, κάντε κλικ στο κουμπί εισαγωγής για να προσθέσετε το animation στην ανάρτηση ή τη σελίδα σας στο WordPress.
Θα παρατηρήσετε ότι το πρόσθετο θα προσθέσει έναν σύντομο κώδικα με κείμενο ψαριού στον οπτικό επεξεργαστή.

Αφαιρέστε το "ψάρι" από τον σύντομο κώδικα και αντικαταστήστε το με το κείμενό σας, τις εικόνες ή οτιδήποτε άλλο θέλετε να κάνετε κίνηση.

