Kako jednostavno dodati CSS animaciju u WordPress. Kako dodati animirani GIF u WordPress post Kako umetnuti božićnu animaciju u wordpress
Tehnologije se mijenjaju korak po korak, posebno u web svijetu. Pojedinci ne preferiraju da koriste stranice sa starim datumima koje imaju stare obrise ili inovacije. Svako treba da izloži svoje poslovanje, portfelje, podatke i tako dalje preko interneta što može privući više klijenata ili klijenata.
Enlivened web se brzo razvija, aktivnosti čine web progresivnim i intuitivnim, i sa brojnih gledišta doprinose kapacitetu fokusa koji klijenti imaju kada se povezuju sa sadržajem vaše stranice.
Izrada animiranih elemenata i drugih sučelja povezanih s web planom počevši bez vanjske pomoći, pa to može biti pomalo problematično, čak i mučno. Dakle, za vaše potrebe.
Dakle, ovdje u ovom skupu smo snimili najbolje besplatne WordPress dodatke za animaciju za vašu sljedeću konfiguraciju. Preporučam vam da vidite dozvolu za modul prije korištenja. Vjerujte da će vam ovo okupljanje pomoći da locirate pogodan za vaše projekte. Ako ste otkrili da je ova akumulacija ugodna, ne zaboravite je podijeliti na društvenim mrežama.
Indikator pozicije očitavanja
Napravite vertikalnu traku za napredovanje da biste demonstrirali kako pomerate unapred trenutni pojedinačni deo. Postoji ogroman broj različitih modula koje možete koristiti da prikažete ulov društvenih ponuda na vašem blogu.
efekti lebdenja
Svi utjecaji čine korištenje pojedinačnih komponenti uz pomoć nekih pseudo-komponenti, gdje je to neophodno, neovisne, tako da ih možete bez mnogo natezanja preurediti. Brojni uticaji koriste CSS3 naglaske, na primjer, napredak, promjene i animacije.
Niso Carousel klizač
Niso Carousel je jedan od najlakših za razumijevanje WordPress modula. Niso Carousel možete napraviti bezgraničnu vrtuljku sa slikama i video karuselom s gomilom izbora. Možete postaviti nove izbore za svaki vrtuljak.
WordPress Animator Besplatno
Ovo je sjajan instrument za priznanje vaših inovativnih misli. Uz njegovu pomoć možete privući klijente i napraviti svoj jedinstveni sajt. Možete bez puno rastezanja pozicionirati komponente na bilo koji dio ekrana, na primjer interfejse, slike, standarde, prekidače, tekuće linije i tako dalje i primijeniti animaciju i opis alata na njih.
Komponente su postavljene tako da malo obraćaju pažnju na strukturu stranice i ne mogu se povezati s njom. Modul koristi samo CSS animacije. Pomoću ovog izvanrednog modula možete pomoći dijeljenju na društvenim mrežama na vašoj web lokaciji.
Omogućava klijentima da podijele sliku kroz različite neformalne zajednice. Jednostavno postavite sliku i pojavit će se različiti simboli društvenih mreža zasnovanih na webu. Na isti način možete uključiti prilagođeni ulov ili pločicu na pomicanje slike.
Hover Effects Builder Free
Hover Effects Builder uključuje više od 60 formata tako da možete dodati plutajuće udare slikama na vašim web lokacijama. Float Effects Builder dodatno uključuje inherentnog supervizora. Primijenite CSS3 Hover uticaje na slike na vašoj web lokaciji bez informacija o CSS kodiranju.
Dodijelite bilo koji od unaprijed definiranih utjecaja uključenim slikama za standardne i prilagođene pozicije posta. Primijenite efekte Hovera pomoću potpunog prilagođavanja kratkog koda na slike u WordPress postu, supervizor stranice.
Uz Hover Effects Builder možete napraviti brojne mikseve animacija kada je slika lebdeća. Možete promijeniti nijansu zanošenja i sadržaj na njemu. Možete koristiti ovaj modul bez poznavanja koda, ali s vizualnim zadanim WordPress menadžerom.
AnimateIt!
Dodavanje CSS3 pokreta na vašu stranicu je jednostavno uz Animate It! Pokreti se mogu povezati u klijentskim prilikama kao što su pergament, plutanje i uskok. Kapacitet uključivanja prepoznatljivih pergamentnih komada jedinstvene živosti. Davanje odgode naglaska u živahnosti kako bi se napravila pristojna grupa aktivnosti. Omogućite klijentu da primjenjuje aktivnost beskonačno ili bilo koji podmireni broj puta.
Dio ključnih elemenata uključuje: Omogućavanje hvatanja u uredniku kako bi se efektivno uključila prepreka aktivnosti u članak ili post. Omogućite klijentu da primjenjuje kretanje beskonačno ili bilo koji broj puta. Izbor za dodavanje prilagođenih CSS klasa na kvadrat pojedinačnog kretanja. Alternative za osnaživanje ili ometanje kretanja na pametnim telefonima i tabletima.
Tabs
Reagiranje kartica ovisi o strukturi pokretanja, tako da je ova konfiguracija modula prilagodljiva i laka za korištenje na svim mobilnim telefonima. Možete prikazati i vertikalne i ravne kartice koristeći ovaj modul. Uključuje različite kartice razne stranice i objave. Postoji bezgranični komplet boja i stil teksta koji je dostupan za sadržaj.
Tabs responsive je sav mobitel savršen, njegov izgled je responsive i program dobar. Možete napraviti ili uključiti različite kartice sa pojednostavljenim elementom modula. Ako promijenite poziciju tabova, jednostavno ga prevucite i nakon toga ispustite to mjesto gdje trebate to demonstrirati. To je najjednostavniji proizvođač intuitivnih kartica u WordPress-u.
Učitavanje stranice sa ekranom za učitavanje
Ovaj dodatak prikazuje ekran napretka slaganja sa stopom ispunjenja. Kada se sve naslaga, ekran nestaje. Omogućava prikazivanje ekrana za slaganje samo na odredišnoj stranici ili na svim stranicama web-mjesta. Dozvoljava prikazivanje ili evakuaciju sadržaja koji pokazuje stopu slaganja.
Omogućava prikazivanje ekrana za slaganje samo na odredišnoj stranici ili na svim stranicama web-mjesta. Omogućava odabir nijansi ekrana napretka slaganja ili odabir slika kao podloge. Naravno, nijansa ekrana za slaganje je tamna, ali se može promijeniti kako bi se promijenio izgled i osjećaj ekrana za slaganje s web kompozicijom. Dozvoljava prikazivanje ili evakuaciju sadržaja koji pokazuje stopu slaganja.
WEN grafikoni vještina
WEN Grafikoni vještina pomažu vam da prikažete lijepu oživljenu traku i krug sposobnosti. Nekoliko opcija je dostupno za ponavljanje obrisa. Možete bez puno natezanja uključiti/izmijeniti/brisati/reorganizirati stvari sa administratorske ploče. Možete koristiti kratki kod na stranicama, objavama ili bočnoj traci koristeći tekstualni widget.
To je intrigantna odluka za pojedince kojima je potreban brz aranžman. Omogućava nam da uključimo brojne riječi u rečenicu i možemo je podesiti da se proizvoljno mijenja nakon nekog određenog vremenskog perioda. Možete pogledati više od pet razvojnih stilova i dodatno postaviti senčenje i veličinu tekstualnog stila.
Animirani naslov
Animirani naslov je modul za pojavljivanje, oživljena karakteristika koja koristi kratki kod. Bilo je sve samo ne teško za korištenje. Samo iskoristite kratki kod funkcije pod naponom. Za više detalja možete provjeriti stranicu s detaljima dodatka, otkrit ćete meni Animirani naslovi pod postavkama na vašoj WordPress administratorskoj ploči.
Možete ponoviti nijanse u postavkama modula ili pokrenuti značajno pomoći sa svojim posebnim prilagođenim CSS-om. Kada se pogon završi, razvoj će posljedično nestati. Također možete mijenjati nijanse iz postavki modula ili možete to učiniti i primijeniti sa svojim posebnim prilagođenim CSS-om.
Ultimativni efekti lebdenja su osnovni trenutni, ali brzi plivajući efekti za titlove slika. Očni efekti na sliku sa CSS3 potezom za vašu web lokaciju kako biste poboljšali vaše poslovanje. Možete bez puno natezanja uključiti plutajuće udare koristeći sliku i instalirati ih u nezavisnu objavu stranice.
Ima ogromnu količinu uticaja pokreta za prikazivanje supstance dok gleda dole. Može se bez napora izvesti u rasporede. Isto tako možete postaviti dužina vremena za promjene. Koristeći ovaj modul, vaša WordPress stranica će biti puna održivih stilova živahnosti.
Neverovatni efekti lebdenja su akumulacija uticaja drifta vredna pažnje, podstaknuta nepatvorenim CSS3 i iHoverom, bez oslanjanja. 76+ uticaja za odabir i 5 stilova. Nesumnjivo možete uključiti drift utjecaje koristeći sliku i instalirati ih u razdijeljene postove stranice ili gadgete preko zadivljujućeg proizvođača kratkih kodova.
Omogućit će vam da uključite ljepljive šipke u gornje, donje, lijeve i desne pozicije hladnim i glatkim pokretima koji mogu bez puno rastezanja privući oči vašeg gosta. Ovaj modul prirodno dodaje CSS3 promjene vašoj web stranici ili blogu i WordPress administratoru.
Prikažite hladan, oživljeni izlaz ili zamagljen okvir sa povezanom supstancom. U trenutku kada pregledavanje pogleda osnovu usamljene objave, stranice ili prilagođenog sortiranja postova, ulov se ubrzava u desnom ili lijevom kutu stranice, omogućavajući pregledniku da odabere prošli ili proizvoljno pristupačni post ili postove u odabranoj postavci .
To može bez mnogo natezanja privući vaše goste u obzir, posebno kada im trebate reći o svojim konkretnim ponudama ili nečemu u tom smislu. Ovo štedi kapacitet prenosa servera i znači da vaši klijenti počinju da razmatraju supstancu brzo kao što se razumno može očekivati. Ovaj modul vam omogućava da izvršite metodu na vašoj WordPress stranici.
Pametni klizač 3
Smart slider 3 je novi i instinktivni besplatni WordPress dodaci za animaciju za izradu klizača što nikada nije bilo moguće zamisliti ni sa jednim besplatnim modulom klizača. Smart Slider 3 ima svaku komponentu koju možete očekivati od besplatnog modula klizača.
Osim toga, Smart Slider vam daje instrument za pravljenje YouTube i Vimeo slajdova, pravljenje slajdova od vaših WordPress postova, znatno više, ima potpuno jednostavan za korištenje urednički menadžer slajdova sa različitim slojevima.
Izmijenite slajdove kao što ste to radili u programerima stranica. Spustite slojeve jedan za drugim i strukturirajte ih linijama i segmentima. Klizači se mogu cijeniti u bilo kojem stanju, bilo da se radi o svestranom, tabletu ili desktopu. Promenite bez napora svaku od tačaka interesovanja koje su zaista važne u tipografiji i stilu.
Icegram zavisi od vremena isprobanih reklamnih i naučnih standarda. Kada koristite Icegram, ne morate uzeti u obzir svaki od tih privilegiranih uvida u oglašavanje. Većina različitih modula je puna zbrkanih ekrana i izbora. Icegram je trebao biti jednostavan počevši od najranije faze. Možete nadgledati križarske ratove i poruke sa usamljenog ekrana.
Icegram apsolutno briše potrebu za angažovanjem inženjera. Možete ga bez mnogo natezanja podesiti za nekoliko minuta i početak snimanja dolazi odmah. Većina modula komparativnog kvaliteta je plaćena i još uvijek nudi znatno manje. Pokažite pažnju na dobijanje, visoke promene preko e-pošte optin strukture i fabrikujte svoju listu indosera.
Animacije stranice i prijelaz koji je dostupan bez ikakvog korištenja. Ovaj besplatni animacijski WordPress dodaci imaju drugačiji utjecaj na kretanje i css3 pokret. Korištenjem ovog modula vaša WordPress stranica će biti opterećena uspješnim stilovima aktivnosti.
Besplatni WordPress dodaci za animaciju obavezuju vas da cijeli skup podataka fizički ugradite u kratki kod, zajedno sa sortiranjem dijagrama, postavkama i odlukama o prilagođavanju.
Ovo je sjajan slučaj zaista jednostavnog pomirenja prednosti Instagrama. Odaberite da li želite da uvezete slike sa određenog klijenta ili u pogledu određenog hashtag-a, a modul će uraditi ostalo.
Paralaksa skrol je najjednostavniji pristup za dobijanje paralakse koja gleda preko osnovne slike za komponentu na vašoj stranici/objavama. Napravite sadržaj zaglavlja s paralaksom koja gleda preko temelja. Napravite punu površinu koja sadrži bilo koju supstancu sa paralaksom koja gleda preko temelja.
Dajte pojedinačnim komponentama vaših stranica paralaksu koja gleda preko temelja. U slučaju da vodite klub ili društvo, ili planirate web-lokaciju zasnovanu na WordPress-u za kupca koji dosljedno pokreće prilike, ovaj modul će vam uštedjeti ogromnu mjeru vremena.
Image hover efekti su zapanjujući besplatni WordPress dodaci za animaciju koji će omogućiti klijentu da doda 40+ plutajućih utjecaja na slike s natpisima. Uključuje 40+ plutajućih udara s 2 jedinstvena stila i potpuno kontrolirane administratorske alternative. Možete napraviti različite klase s brojnim kratkim kodovima.
To je najbrži i najjednostavniji modul za postavljanje u samo nekoliko minuta. Ovaj besplatni WordPress dodaci za animaciju rade sa bilo kojom temom WordPressa koju ste uveli. Nakon uvođenja modula i stvaranja vlastitog posebnog utjecaja na drift, možete distribuirati svoju tablicu bilo gdje na vašoj web lokaciji koristeći kratki kod.
CodeFlavors drifting meni čini oživljeni višedimenzionalni meni na levoj ili desnoj polovini WordPress bloga. Meni se može jednostavno podijeliti iz WordPress menija. kretanje menija na pergamentu; može se mijenjati, nema živosti, ili može lako pogledati tu i tamo dok gleda preko prozora.
Ako se ne iscrpi, primarna stvar iz menija će biti sadržaj unet u ovaj izbor. Ovaj besplatni WordPress dodaci za animaciju podupiru različite ili pojedinačne pjesme i pored toga playliste, i ugrađen je u vašu standardnu supstancu s prepoznatljivim okvirom kratkih kodova. U svjetlu HTML5, radi preko svakog današnjeg programa.
Master Slider Besplatni WordPress dodaci za animaciju
Glavni klizač je besplatni klizač za slike i sadržaj sa super glatkim ubrzanim pokretima opreme. Učvršćuje rutu dodira nepatvorenim signalom prevlačenja koji nikada niste iskusili. To je zaista osjetljiv klizač i dobro raspoređen kao gadget koji besprijekorno radi u svakom pravom spravicu.
Glavni klizač je napravljen korištenjem najbolje prakse WordPress-a i na prednjoj i na zadnjoj strani. Ovo rezultira u produktivnom, srdačnom i prirodnom modulu. Radi sa bilo kojom temom, uključujući zadane teme WordPress-a.
Omogućava vam da ponudite alternativnu temu klijentima na mobilnom telefonu, na primjer, iPhone ili Android telefon, dajući jednostavan za korištenje i poboljšan prikaz vašeg sadržaja na malom ekranu za razliku od pokretanja prijenosnih klijenata da istraže okvir orijentiran na desktop.
Ovo je izvanredno zgodno rješenje u slučaju da ne želite da se upuštate u planiranje vlastitog prijenosnog predmeta.
U jednom od naših već smo vam govorili o beskorisnim, ali lijepim načinima za promjenu izgleda admin panela. Sada nastavimo pričati o beskorisnom i lijepom – pokazaćemo vam dodatak za WordPress stranicu koji može učiniti tekst animiranim, odnosno pomicanjem. Bit će lijepo, atraktivno i neobično.
Čemu služi animirani tekst
Naravno, neće biti direktne praktične upotrebe ovog dodatka za WordPress stranicu. Međutim, posredno, uz pravi pristup, može pozitivno utjecati na promociju stranice.
Dakle, znamo šta pretraživači uzimaju u obzir i utiču na rangiranje sajta. Što su oni bolji, to će sajt imati više pozicije. Faktori ponašanja zavise od mnogih stvari, uključujući i dizajn stranice – što je stranica ljepša, što se više ljudi sviđa, to više žele biti na njoj.
Postoji još jedna prednost ovog dodatka za WordPress sajt, koji takođe pomaže da se poboljša ponašanje posetilaca. Tako se, na primjer, PF povećava kada posjetitelji stranice kliknu na različite linkove i pređu s jedne stranice na drugu. Za to se može koristiti izlaz nedavnih, sličnih ili zanimljivih zapisa. Kako bi blok sa ovim linkovima bio uočljiv, možete ga napraviti naslovom u obliku animiranog teksta. Također možete označiti bilo koju reklamu.
Općenito, svatko će za sebe pronaći prednost dodatka za WordPress stranicu koji kreira animirani tekst. Hajdemo na stvar.
Easy Textile
Glavna prednost ovog dodatka za WordPress sajt je to što je originalno bio na ruskom jeziku, jer ga je razvio ruski stručnjak Aleksandar Samsonov. Dakle, ne bi trebalo da bude nesporazuma.
Nakon instaliranja i aktivacije dodatka potrebno je da unesete traženi tekst u odgovarajuće polje. Ovaj tekst će tada postati animiran. Zatim morate odabrati kakvu će vrstu animacije teksta ovaj dodatak za WordPress stranicu demonstrirati. Ukupno postoji čak 40 različitih vrsta animacije. Osim toga, možete odabrati početnu i završnu animaciju.
Kada se sva podešavanja animiranog teksta u dodatku za WordPress sajt dovrše, dobićete kratki kod koji se može umetnuti bilo gde na sajtu - šablon, objava, stranica. Važno je napomenuti da kratki kod dodatka radi čak iu widgetu "Tekst". Tako da ga zaista možete koristiti bilo gdje.
Gdje bi sada bio web da nije bilo ogromnih tehnoloških otkrića koje je jQuery donio na stol? Kako se polako krećemo u prirodnije JS okruženje, s izdavanjem ES6 i sličnih, učimo i kako koristiti nove i stare jQuery tehnike u odnosu na nove okvire koje koristimo u našim radnim tokovima. Sa više od decenije iza leđa, jQuery ostaje kao najdoslednija JavaScript biblioteka ikada napravljena. Odlično radi u tome da web iskustvo postane dinamično. Ovo ljubavno pismo je odličan primjer posvećenosti front-end programera ovoj biblioteci. To pokazuje koliko je radosti donelo ljudima.
Baš kao i JavaScript, jQuery se uvijek razvija. Postoji jQuery 3, modernija, optimizovana verzija biblioteke. Pruža poboljšanja performansi, nove funkcije i više načina izgradnje za dinamički web. Sljedeće imaju korijene sve do originalnog jQueryja: , .
Sada, idemo naprijed na stvarnu temu posta: jQuery animacije. Animirani web brzo raste u popularnosti. Animacije čine web dinamičnim i interaktivnim. Na mnogo načina povećavaju raspon pažnje korisnika prilikom interakcije s vašim web sadržajem. Stvaranje animiranih elemenata i drugih sučelja povezanih s web dizajnom od nule može se pokazati teškim, čak i bolnim. Ono što ovdje pomaže je sažetak onoga što drugi rade sa svojim jQuery animacijama i onoga što moraju podijeliti o procesu pretvaranja vašeg korisničkog sučelja u interaktivno iskustvo. Naravno, potrebno je mnogo rada, ali kako jQuery napreduje, zadatak kreiranja stvari postaje daleko efikasniji i efektivniji.
U web dizajnu, struktura izgradnje novih stvari podijeljena je na dva različita dijela. Prvi su underground programeri koji se fokusiraju na učenje o određenom jeziku i pomicanje njegovih granica. Drugi su ogromne korporacije i kompanije koje imaju potrebne resurse za stvaranje jedinstvenog sadržaja koji mijenja igru, kao što su jedinstvene animacije. Na primjer, Twitter koristi animiranu ikonu srca. Ovo je velika stvar jer milioni ljudi koriste Twitter. Budući da je veliki broj ljudi izložen ovim animacijama, dobivate ideju da postaje sigurnije koristiti dinamički vizualni sadržaj unutar web stranice i da korisnici to cijene. Ovdje u ovom demou, Tympanus opisuje kako koristiti mo.js biblioteku (sljedeća) za kreiranje interaktivnih animacija koje imaju efekat iznenađenja.
Skinuti
mo.js (motion) je JS biblioteka koja želi promijeniti način na koji dizajneri grade animacije za web. Iskreno, dostupno je samo nekoliko demo snimaka, ali same demonstracije odražavaju ogromne sličnosti, sa sadržajem koji se više pojavljuje na TV kutiji nego na web stranici. Uz mo.js, vaš web sadržaj odjednom postaje vrlo prilagodljiv. Također je bogatiji korištenjem animacija i prezentabilniji savremenoj publici. Biblioteka se ističe brzim i glatkim performansama, sa fleksibilnim API-jem koji čini razvoj animacija lakim procesom. Podržava modularni razvoj, omogućavajući vam da koristite samo dijelove biblioteke koji su vam potrebni. Projekat je otvorenog koda i potiče povratne informacije zajednice. Ovo dovodi do bržeg izdavanja novih i robusnijih verzija ove biblioteke animacija.
Skinuti
Startapi i mala preduzeća napreduju uz savremene razvojne mogućnosti. Dakle, stalno smo izloženi novim načinima prikazivanja sadržaja web stranice. Kada se paralaksa prvi put pojavila, bila je to velika stvar. Sada, programeri smišljaju način da sve stranice učine interaktivnim i da teče jedna u drugu. Efekat se naziva polaroid gomila, mreža slika koja se kreće duž stranice dok skrolujete gore-dole. Na primjer, Polaroid stack bi mogao skočiti s jednog elementa na sljedeći bez gubitka fokusa. Dosta web stranica već koristi ovu tehniku. Tim Timpanusa razmatra jedan određeni startup koji koristi ovu metodu i detaljno objašnjava kako postići isti efekat na vašoj web stranici/projektu.
Skinuti
Izlaganje materijalnog dizajna raste iz minuta u minut. Pruža mnogo načina igranja sa sadržajem. Uz kombinaciju dobrog JS-a i CSS-a, rezultati mogu zaista promijeniti igru. Ovo je veoma privlačno modernim programerima. Bhakti Al Akbar je kodirao "Material Scroll Animation", efekt pomicanja izgrađenog u materijalnom dizajnu koji prvo prikazuje zaglavlje sadržaja koji ćete vidjeti, a zatim nudi jednostavno dugme za klizanje koje će otkriti stvarni sadržaj tog određenog zaglavlja. Ovo stvara uzbudljivo iskustvo istraživanja novog sadržaja. jQuery je veličanstven „jezik.
Skinuti
Što brže to bolje, ili barem, što glatkije to bolje! Smooth je drugo ime modernih CSS3 svojstava, također HTML5. Glatko je ono po čemu se web stranice ističu. To je ono čemu front-end programeri i dalje teže. Elastic Circle Slideshow bi mogao biti najglatkiji dijaprojekcija do sada. Brzo prelazi kroz stavke bez izazivanja gubitka pažnje ili bilo koje druge neugodnosti za korisnika. Ovaj slajd šou vidimo kao odličnu alternativu i za desktop i za mobilne stranice. Da biste u potpunosti istražili ovaj sjajni efekat jQuery animacije, morat ćete preuzeti cijeli izvorni kod.
Skinuti
jQuery je visoko cijenjen od strane onih koji rade sa bilo čim što je povezano sa statistikom, analitikom i analizom. jQuery zaista može zablistati u tim područjima. Može pomoći stvaranje određenih elemenata u fleksibilnijim verzijama samih sebe. Ovaj određeni dio koda nas je zaista zaintrigirao. Ettrics je PRO korisnik na CodePen-u, dijeli sjajne stvari, posebno interaktivni trakasti grafikon, novi način korištenja animacija za napajanje vaših grafikona i grafikona. Interaktivni trakasti grafikon vam omogućava da sastavite različite vremenske linije podataka. Uz interaktivnu akciju (kao što je klik mišem), otkrijte određene podatke o određenom trakastom grafikonu. To je divan način da se priča o sportskim igrama i drugim igrama u kojima se igrači oslanjaju na statistiku rezultata.
Skinuti
Ova biblioteka je jedinstven pristup za prebacivanje i okretanje vašeg web sadržaja. Padajući meni u demonstraciji nudi više od 50+ jedinstvenih izbora načina za animaciju vašeg sadržaja. Ovdje je potrebno pažljivo kodiranje jer je malo vjerovatno da će se velike i dinamične stranice tako brzo učitavati preko jednostavne animacije. Međutim, oni koji to žele koristiti sa mrežama slika i galerijama, samo naprijed. To je jedno od najboljih interaktivnih rješenja.
Skinuti![]()
Segment je JavaScript klasa koja omogućava programerima da crtaju i animiraju SVG putanje. Ovo im zauzvrat omogućava da kreiraju animirani SVG vizuelni sadržaj. To je bila visoko korišćena biblioteka u modernom razvoju, zahvaljujući svojoj fleksibilnosti i jednostavnosti korišćenja. Tutorijal vam pokazuje kako direktno koristiti segment za kreiranje animirane SVG ikone u navigacijskom meniju vaše stranice. Ovo je najvažniji dio svake web stranice. Kada prođete kroz ovaj vodič i shvatite kako funkcionira segment + SVG, moći ćete se bolje nositi s drugim situacijama u kojima je potreban animirani sadržaj. Osim toga, jQuery čini ovaj proces besprijekornim.
SkinutiPopmotion - JavaScript Motion Engine

Popmotion donosi komplikovanu fiziku u vaš radni tok web dizajna. Međutim, nije teško razumjeti kako oni zapravo funkcioniraju. Animacije, pokreti fizike i praćenje unosa su tri glavna primjera koja se mogu vidjeti na web stranici Popmotion. Popmotion se koristi za pokretanje pokreta korisničkog interfejsa. Ima izvornu podršku za CSS, DOM atribute i SVG i SVG putanje. Može se koristiti sa bilo kojim API-jem koji prihvata numeričke vrijednosti. To je jedna od najzabavnijih biblioteka s kojom ćete raditi na ovim konkretnim pitanjima.
Skinuti
jQuery ima vlastiti motor za animaciju za transformacije i druge cool stvari. Dakle, ne čudi što DrawSVG postoji. To je jQuery biblioteka za animaciju putanja SVG sadržaja. Lagan je i traži da navedete putanje i da pustite biblioteku da uradi ostalo.
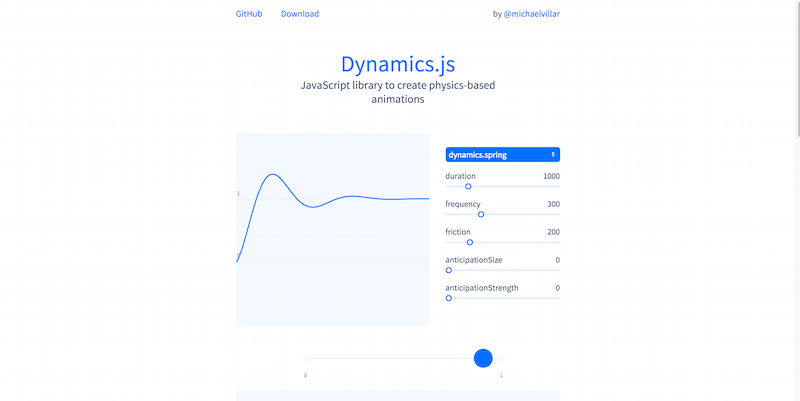
SkinutiDynamics.js – JavaScript biblioteka za kreiranje animacija zasnovanih na fizici

Dynamics.js je rastuća biblioteka za naučnike podataka i gomile podataka rudara, ali i sve ostale koji su privučeni motorom za animaciju koji je zasnovan na stvarnoj fizici. Michaël Villar, koji je autor biblioteke, napravio je zanimljiv sporedni projekat za koji se ispostavilo da je postao superstar jQuery biblioteka za izradu animacija vezanih za fiziku na webu. Šta god da je, ova biblioteka može da se pobrine za to. Dynamics.js vam omogućava da animirate svojstva CSS-a, DOM elemenata, SVG svojstava i JavaScript objekta bilo kojeg tipa. Teško je doći do takvih dinamičkih biblioteka.
Skinuti![]()
Sviđa nam se pristup Iconate.js, to je jedinstven način kombinovanja postojećih ikona fontova, dodavanja postojećih JS efekata na njih i kombinovanja jedinstvenog alata/platforme. Iconate.js vam omogućava da odaberete dvije različite ikone, prvu ikonu i drugu ikonu, dajući vam mogućnost da birate između različitih vrsta efekata bledi, a zatim testirate kako bi to izgledalo. Dakle, kada kliknete na prvu ikonu, pojavit će se efekat bledenja, dok prelazite sa ikone #1 na ikonu #2. Ovo može biti posebno korisno za pravljenje prijelaza sa strelicama i gumbima na vašoj web stranici.
SkinutiD3.js - Dokumenti vođeni podacima

Ono što je počelo kao projekat velikih nada, pokazalo se da je postao jedan od najuspješnijih JS projekata svih vremena. D3 je JS biblioteka za web, koja omogućava manipulisanje različitim vrstama dokumenata koji su zasnovani na stvarnim podacima. Koju god vrstu podataka imate, sa D3.js možete kombinovati snagu HTML5, CSS3 i SVG da biste kreirali zapanjujuće podatke za vaš pretraživač. D3 pruža vizualne složene komponente koje možete koristiti za prikaz podataka na različite načine, ali svaki iskusni korisnik D3 će znati da se ova biblioteka također u velikoj mjeri fokusira na animacije, traži animirane prijelaze prilikom čitanja dokumentacije i online članaka.
Skinuti
Želite animirati više događaja u isto vrijeme, niste sigurni kako? Animatic.js vam omogućava da animirate cijelu web stranicu, dajući svakom elementu svoje jedinstvene postavke i pristupe animaciji.
Skinuti
Spinneri i loaderi su jednostavan način da učinite da vaša web stranica bude malo živahnija, malo više na vedriji. FakeLoader.js želi da svi imaju pristup jednostavnim loaderima i spinnerima koje mogu dodati kao prijelaze sa stranice na stranicu. Zabavni dio, integracija ove biblioteke je toliko laka da će čak i korisnici WordPress-a to moći, tako lijepa biblioteka, bilo bi šteta ne iskoristiti je.
Skinuti
Jednostavno volimo kada programeri svoje stvari nazivaju 'magijom', na mnogo načina to je zaista magija, posebno za one koji nemaju iskustva s web razvojem. Biblioteka ScrollMagic vam omogućava da napravite određene animacije, na osnovu pozicije korisnikovog trenutnog položaja pomeranja. Možete koristiti ScrollMagic da pokrenete ili pokrenete određenu animaciju kada korisnik dođe do određenog dijela web stranice; na osnovu njihove trake za pomicanje. Pričvrstite određeni element web stranice na određenu lokaciju i ostavite ga tamo na temelju kretanja korisnika ili ga premjestite uz korisnika. ScrollMagic također pomaže pri dodavanju Parallax-a na vašu web stranicu i drugim kul stvarima.
SkinutiPremium animacijske biblioteke za jQuery
Nije lako biti besplatan programer, ali pohvale koje dobija zajednica često nadmašuju duge sate provedene u izgradnji nečega zaista neverovatnog, i nepotrebno je reći – biblioteke i primeri vezani za animaciju oduzimaju mnogo vremena i mnogo testiranja da bi bili pravi pravi. Dakle, veliki rekvizit programerima i dizajnerima čiji je rad do sada podijeljen u ovom pregledu, sada je vrijeme da pređemo na premium alate i biblioteke i vidimo šta još možemo pronaći za što ljudi aktivno grade i zalažu se prodaja. Molimo vas da uživate u sljedećim bibliotekama onoliko koliko ste uživali u besplatnim.
Prijelazni klizač

Ako tražite načine da začinite iskustvo svoje web stranice, možda biste željeli dodati uredan i moderan klizač. Neka bude na prvoj stranici, iznad preloma, i možete stvoriti snažan prvi utisak koji će potaknuti sve vaše posjetitelje da nastave pregledavati i saznati više o vašem prisustvu na mreži. Jednom je takav alat Transition Slider. Nudi brojne različite efekte prijelaza koji će srušiti svačije čarape. Dodatak radi fantastično sa slikama i video sadržajem, osiguravajući snažan uticaj.
Na prvi pogled, Transition Slider je kao i svaki drugi klasični klizač. Međutim, kada vas jednom pogodi sa moćnim karakteristikama i funkcijama koje ima, sve ostalo postaje istorija. Također je potpuno prilagodljiv za fino podešavanje i prilagođavanje vašim web zahtjevima. Radi i na svim mobilnim uređajima i modernim web pretraživačima. Dodajte slideshow i napravite razliku.
SkinutiPave

Umjesto da vaša pozadina bude dosadna i dosadna, napravite promjenu uz Pave. To je alat jednostavan za korištenje koji će stvoriti interaktivne izometrijske pozadine. Pave stvara zabavno iskustvo koje će vaše goste zadržati duže. Možda će se čak i poigravati efektima dobar dio vremena prije nego što se dublje udube u vaš sadržaj. Vjerujte mi, to mi se dogodilo kada sam sletio na Paveovu stranicu za pregled uživo. Probajte i uvjerite se sami.
Neke od karakteristika Pavea su 3D efekat, neverovatne animacije, 100% spremnost za mobilne uređaje i puna kompatibilnost sa različitim pretraživačima. Proces instalacije, kao i upravljanje i održavanje su dječja igra. Naravno, možete mijenjati izglede kako god smatrate da najbolje odgovaraju vašim potrebama i zahtjevima. Drugim riječima, poboljšajte svoj brend na potpuno novi nivo uz Pave i povećajte svoje korisničko iskustvo.
Skinuti
Lebdeći efekat je kada prevučete kursor preko ikone ili objekta i on izvodi neku vrstu animacije. A neki su hladniji od drugih. Da biste imali najbolje efekte lebdenja na vašoj web stranici u gradu, Magic Hover JS je spektakularan dodatak koji će vam dobro poslužiti.
Magic Hover JS donosi na stol mnoštvo različitih opcija koje možete iskoristiti u svoju korist. Uz Magic Hover JS, privući ćete svačiju pažnju, pa čak i pojačati osjećaje kod mnogih (čitajte osmijeh). Pa, ako vas to preslatko srce koje voli piletinu i pizzu ne izmami na osmijeh, samo nastavite da gledate druge primjere, nešto će sigurno pokrenuti uzbuđenje. Ukratko, Magic Hover JS je jQuery dodatak, sa jednostavnom instalacijom i više opcija koje možete izabrati. Ponekad će vam detalji pomoći da se razlikujete od mase.
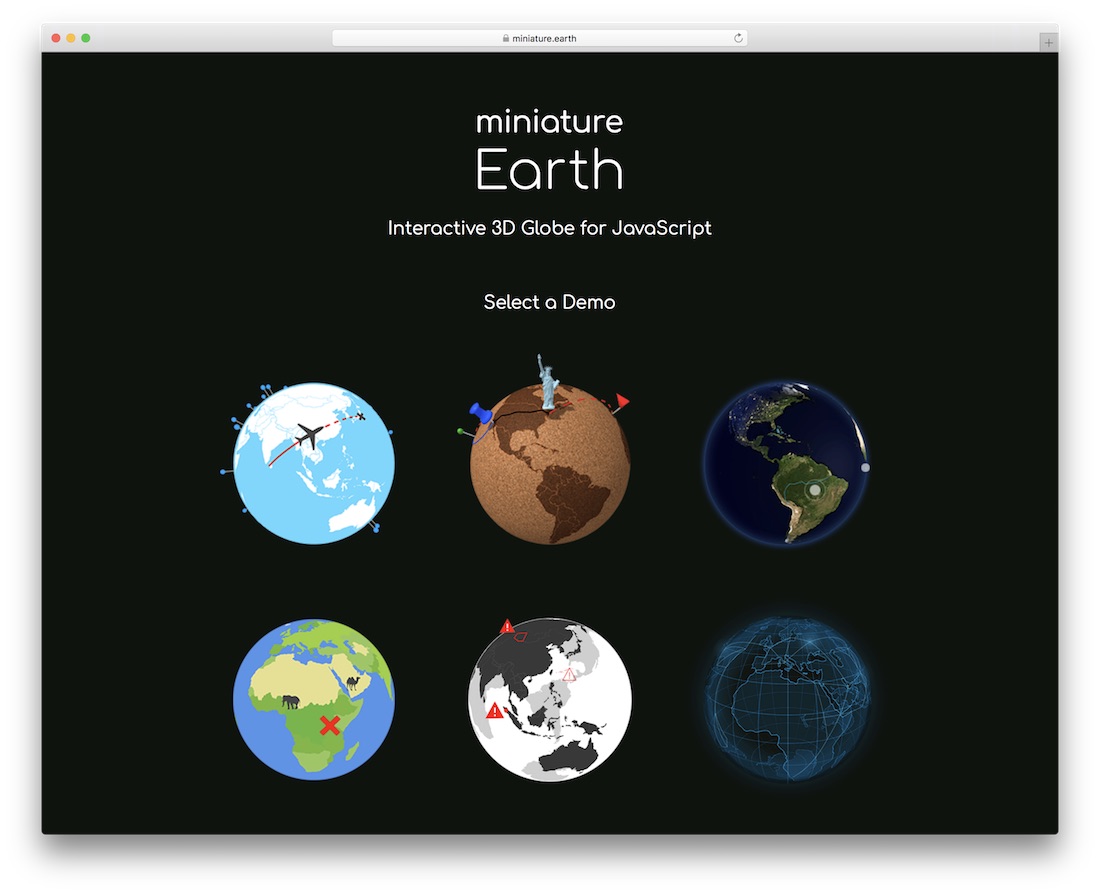
SkinutiMinijaturna Zemlja

Ova sledeća će sigurno izazvati vaše interesovanje. A najbolje će funkcionirati ako ste uključeni u neku vrstu projekta vezanog za putovanja, čak i obrazovanje, igre, vremensku prognozu i vijesti. Zapravo, vaša mašta će odrediti za šta želite da koristite Miniature Earth. I naziv dodatka je prilično razumljiv. To nije ništa drugo nego interaktivni 3D globus za JavaScript. Ono što je super kod dodatka je činjenica da postoji samo jedan fajl za učitavanje – bez nereda.
Možete koristiti mnoštvo različitih interaktivnih varijacija globusa koje će poboljšati iskustvo. Na primjer, mogli biste pisati o svojoj avanturi putovanja i kada korisnik skroluje i čita sadržaj, Miniature Earth komunicira, rotira i prikazuje animirana svojstva. Miniature Earth također ima ugrađene markere, ali možete prilagoditi dizajn sve dok ne bude u skladu s vašim propisima o brendiranju.
SkinutiKakav izvanredan pregled biblioteka, skripti i dodataka koji podržavaju animaciju uz jQuery. Naravno, nismo mogli pristupiti kreiranju jednostavnog posta u kojem se prikazuju 'primjeri' jQuery animacija, želimo da se naši korisnici osjećaju ugodno na vozačevom mjestu kada je u pitanju kreiranje vlastitih jQuery animacija i njihovo korištenje unutar vaš UI i UX.
Hvala vam što ste posjetili Colorlib i pročitali ovaj članak! Veoma cijenimo! Sada biste možda željeli naučiti kako koristiti naš besplatni .
Alex je slobodni pisac sa više od 10 godina iskustva u dizajnu, razvoju i malom biznisu. Njegov rad je predstavljen u publikacijama poput Entrepreneur, Huffington Post, TheNextWeb i drugih. Njegovo lično pisanje možete pronaći u The Divine Indigo.
Otkrivanje: Ova stranica sadrži eksterne partnerske veze koje mogu dovesti do toga da dobijemo proviziju ako odlučite kupiti spomenuti proizvod. Mišljenja na ovoj stranici su naša i ne primamo dodatni bonus za pozitivne kritike.
Dugo je i već uspio zaživjeti među programerima.
Dakle. Uz pomoć dodataka koji su predstavljeni u ovoj kolekciji, možete kreirati modernu web stranicu sa odličnom dinamikom. Mislim da je svaka osoba koja je zainteresirana za razvoj web stranica vidjela ove dodatke na djelu. Prilikom pomicanja po stranici, blokovi, razni elementi ili tekst glatko se pojavljuju, ostavite, zavrtite itd. Kao što praksa pokazuje, kupci zaista vole takve fentifljuške.
implementirati efekti skrolovanja ući na stranicu nije tako teško kao što se na prvi pogled čini. Sve što vam treba je kvalitetan dodatak i direktne ruke. Naravno, početnik dizajner izgleda može imati poteškoća, ali kada neko vrijeme sjednete, shvatite principe rada i zadatak će vam se činiti vrlo jednostavnim.
Unatoč činjenici da se mnogima sviđa animacija na stranici, ne treba pretjerivati jer ćete u suprotnom dobiti preopterećenu, vizualno loše percipiranu stranicu na kojoj će sva pažnja biti prikovana na sve te „zvižduke“, a ne na informacije koje je potrebno prenijeti posjetitelju. Osim toga, što je više skripti povezano, stranica radi sporije. U starijim pretraživačima, cijela ova stvar možda uopće neće raditi. Povežite efekte mudro. Često je dovoljan jednostavan glatki, nenametljiv izgled blokova. Ovaj efekat daje stranici glatkoću i dinamiku, čini sajt živim. U svojoj praksi, morao sam da vidim mnogo sajtova sa efektima bez osećaja za proporciju. Samo se razboliš - jedini osjećaj koji se javlja. Ali, vjerovatno, programeri su se nadali "Wow efektu". Dakle. Koristite sve mudro i umjereno!
Svi dodaci su apsolutno besplatno, ali bih vam preporučio da se upoznate sa licencama, jer u nekim slučajevima mora biti ispunjen niz uslova za komercijalnu upotrebu.
WOW.js
nije loše dodatak za animaciju elemenata tokom skrolovanja. Ima puno animiranih opcija za izgled blokova i prilično ga je lako prilagoditi.ScrollMagic
Još jedan popularan dodatak s kojim možete implementirati složenu animaciju koja će okidač pri pomicanju miša. U ovom slučaju, dodatak vam omogućava da napravite zaista složene efekte kretanja, mijenjajući pozadinu na stranici i općenito deformirajući oblike. ScrollMagic se često koristi na promo stranicama koje zahtijevaju puno animacije.
scrollme
Jednostavan i lagan dodatak s kojim možete implementirajte spektakularnu animaciju prilikom pomicanja. Možete skalirati, rotirati, pomicati, smanjiti ili povećati transparentnost bilo kojeg elementa.
Superscrollorama
Superscrollorama - moćna, ali teška dodatak za pomicanje animacije. U njegovom arsenalu postoji mnogo različitih postavki za animaciju teksta, pojedinačnih DIV elemenata, uključujući efekte.Detaljnije informacije možete pronaći u dokumentaciji za ovaj jQuery dodatak.

na ekranu
Odličan dodatak koji često koristimo u našim projektima. Od vam omogućava da lako i brzo napravite razne efekti izgleda elemenata prilikom pomicanja po stranici. Dodatak je lagan i ne učitava stranicu.
OnePage
OnePage jQuery dodatak vam omogućava da podijelite stranicu na zasebne ekrane visine 100% i animirate prijelaz kroz njih. Potreban je samo lagani pritisak da počnete da skrolujete na sledeći ekran. Isti efekat je korišten i na 5s promo stranici.Postoje problemi sa, kao iu skoro svim takvim dodacima. Ako se tekst ne uklapa u visinu, onda se jednostavno odsiječe i traka za pomicanje se ne pojavljuje.

FSVS
Dodatak je po funkcionalnosti vrlo sličan prethodnom. Hajde da uradimo klizanje po ekranu sa css3. Ima sličan problem kada se gleda na telefonima. Kretanje kroz ekrane u obliku zasebnih slajdova moguće je kako uz pomoć valjka miša tako i klikom na točkastu bočnu navigaciju.
jInvertScroll
jInvertScroll vam omogućava da kreirate cool horizontalno pomeranje paralakse. U trenutku kada skrolujete valjkom miša nadole, svi elementi na stranici se pomeraju horizontalno, štaviše, različitim brzinama, što stvara efekat paralakse.
Waypoints
Waypoints je jQuery dodatak koji vam omogućava da prikažete bilo koji element kada se posjetitelj nalazi na određenoj tački stranice. Na primjer, kada posjetitelj završi čitanje članka na web-mjestu i priđe kraju teksta, sa strane stranice se pojavljuje okvir s informacijama s prijedlogom da pročita sljedeći članak ili sličan članak.
scrollocue
Originalni dodatak za specifične zadatke. Omogućava vam da se krećete po stranici odabirom blokova jednostavnim desnim klikom na stranicu. Svakim novim klikom donji element se ističe, čime se stranica malo pomiče. Podržano je i pomeranje tastature.
Pomicanje trake napretka
Zanimljivo rješenje sa kojim možete prikazati napredak čitanja informacija na stranici. Također je moguće razbiti tekst na dijelove i sve će to biti vizualno prikazano na bilo kojem mjestu koje vam odgovara na stranici.
multiScroll.js
multiScroll.js je jQuery dodatak sličan prethodna dva plugin za klizavi ekran, ali ima jednu bitnu razliku. Ako je u prethodnim slučajevima bilo samo okretanje ekrana, onda je ovaj više kao moderan klizač za slike. Ekran je podeljen na dva jednaka dela i levi je okrenut prema gore, a desni dole. Dakle, sadržaj je praktično pocijepan.Ovaj dodatak se može koristiti, na primjer, za kreiranje portfelja fotografa ili dizajnera. Mislim da će posjetitelji cijeniti vašu stranicu.

browserSwipe.js
Drugi dodatak za skrolovanje preko celog ekrana, koji stvara spektakularan prijelaz kroz ekrane. Među dostupnim efektima su klizni prelaz, prelaz sa rotacijom celog ekrana, skaliranje i horizontalno skrolovanje preko ekrana. Možete kombinovati sve efekte na jednoj stranici.
jQuery.panelSnap
Dodatak za klizno pomicanje preko cijelog ekrana. Dodatak se na prvi pogled ne razlikuje mnogo od prethodnih, ali implementira unutrašnju oblast sa skrolovanjem. Ako skrolujemo do kraja unutrašnjeg sadržaja, automatski dolazi do prelaska na sledeći ekran. Teoretski, ovo rješavanje problema za responzivne stranice. Ako je unutrašnji prozor napravljen u punoj veličini, na malim ekranima neće se izgubiti sadržaj koji ne odgovara visini.
Na mnogim popularnim stranicama možete vidjeti vrlo lijepe CSS animacije: klizanje sadržaja, iskakanje i rastvaranje elemenata itd. U ovom članku ću vam pokazati kako dodati CSS animacije u WordPress bez pisanja bilo kakvog koda.
Kada i zašto biste trebali koristiti CSS animaciju?
Nakon toga, samo kreirajte novi unos i primijetit ćete novu ikonu u panelu vizualnog uređivača - dugme "Animiraj!".

Kada kliknete na dugme, pojavit će se iskačući prozor u kojem možete odabrati CSS stil animacije. Usput, dodatak podržava mnoge vrste CSS animacija, tako da ćete imati mnogo izbora.

Odlučite se za stil animacije, odaberite vrijeme kašnjenja i trajanje animacije. Odaberite uslove za pojavljivanje animiranih elemenata. Dodatak nudi tri opcije: pojavljivanje animacije pri kliku, lebdenju ili pomicanju stranice.

Kada završite, kliknite na dugme "Animiraj" da vidite kako će to izgledati.
Zatim kliknite na dugme za umetanje da dodate animaciju u svoj WordPress post ili stranicu.
Primijetit ćete da će dodatak dodati kratki kod za riblji tekst u vizualni uređivač.

Uklonite "ribu" iz kratkog koda i zamijenite je vlastitim tekstom, slikama ili bilo čime što želite animirati.

