Как лесно да добавите CSS анимация в WordPress. Как да добавите картина с анимация (Анимиран GIF) към публикация в WordPress Как да вмъкнете новогодишна анимация в WordPress
Технологиите се променят стъпка по стъпка, особено в света на мрежата. Индивидите не предпочитат да използват стари сайтове, които имат стари очертания или иновации. Всеки трябва да изложи своя бизнес, портфолио, данни и така нататък чудесно онлайн, което може да привлече повече клиенти или клиенти.
Оживената мрежа се развива бързо, активността прави мрежата прогресивна и интуитивна и от много гледни точки добавя към капацитета за фокусиране, който клиентите имат, когато се свързват със съдържанието на вашия сайт.
Създаването на анимирани елементи и други интерфейси, свързани с уеб план, започвайки без външна помощ, добре, че може да се окаже донякъде обезпокоително, дори агонизиращо. По този начин, за вашите изисквания.
И така, тук в това събиране записахме най-добрите безплатни анимационни добавки за WordPress за следващата ви конфигурация. Препоръчвам ви да видите разрешението на модула, преди да го използвате. Доверете се, че това събиране ще ви помогне да намерите подходящ за вашите проекти. Ако сте открили, че това натрупване е удобно, не забравяйте да го споделите в социалните мрежи.
Индикатор за позиция на четене
Направете вертикална напредваща лента, за да демонстрирате как превъртате напред текущата отделна секция. Има огромен брой различни модули, които можете да използвате, за да покажете уловени социални оферти във вашия блог.
Ефекти при насочване
Всички въздействия правят използването на отделен компонент с помощта на някои псевдо-компоненти, когато са съществени, са независими, така че можете без много разтягане да ги пренаредите. Многобройни въздействия използват CSS3 акценти, например напредъци, промени и анимации.
Niso Carousel Slider
Niso Carousel е забележителен сред най-лесните за разбиране модули на WordPress. Можете да направите безгранична въртележка на картини и видео въртележка с купища възможности за избор от Niso Carousel. Можете да зададете нови опции за всяка въртележка.
Безплатен WordPress аниматор
Това е страхотен инструмент за признаване на вашите новаторски мисли. С негова помощ можете да привлечете клиенти и да направите своя уникален сайт. Можете без много разтягане да позиционирате компонентите на всяка част от екрана, например интерфейси, картини, стандарти, превключватели, вървящи линии и т.н., и да приложите анимация и подсказка към тях.
Компонентите са зададени, като обръщат малко внимание на структурата на сайта и не могат да се асоциират с него. Модулът използва само CSS анимации. Можете да подпомогнете социалното споделяне на вашия сайт с този необикновен модул.
Позволява на клиентите да споделят картината чрез различни неформални общности. Просто пуснете снимка и ще се появят разнообразни уеб базирани символи за социални мрежи. Можете също така да включите персонализирана фиксация или плочка към картината.
Hover Effects Builder безплатно
Hover Effects Builder включва повече от 60 формата, така че можете да добавяте плаващи въздействия към снимките на вашите сайтове. Float Effects Builder допълнително включва присъщ надзорник. Приложете CSS3 Hover въздействия към снимките на вашия сайт без информация за CSS кодиране.
Назначете някое от предварително зададените въздействия към включени картини за стандартни и персонализирани позиции на публикация. Приложете въздействието на Hover чрез напълно персонализиран кратък код към снимките в WordPress публикация, надзорник на страници.
С Hover Effects Builder можете да правите множество миксове от анимации, когато картината се движи. Можете да промените нюанса на дрифта и съдържанието върху него. Можете да използвате този модул, без да знаете кода, но с визуален мениджър на WordPress по подразбиране.
Анимирайте го!
Добавянето на CSS3 движения към вашия сайт е лесно с Animate It! Движенията могат да се свързват при клиентски случаи като пергамент, плуване и щракване. Възможност за включване на отличителни пергаментови балансирани уникални жизнени парчета. Даване на отложено подчертаване в оживеност, за да се направи прилично групиране на дейности. Позволете на клиента да прилага дейност безкрайно или произволен брой пъти.
Част от ключовите елементи включват: Осигуряване на уловка в редакционния мениджър за ефективно включване на пречка за дейност в статията или публикацията. Позволете на клиента да прилага движение безкрайно или произволен брой пъти. Избор за добавяне на персонализирани CSS класове към единичен квадрат за движение. Алтернативи за овластяване или увреждане на движенията на смартфони и таблети.
Раздели
Отзивчивостта на разделите зависи от структурата на първоначалното зареждане, така че тази конфигурация на модула е отзивчива и лесна за използване от всякакви мобилни телефони. С помощта на този модул можете да показвате стил на вертикални и плоски раздели. Включете различни раздели различни страници и публикувайте. Има безграничен цветови комплект и стил на текст, достъпен за съдържание.
Tabs responsive е перфектен за целия мобилен телефон, контурът му е отзивчив и програмата е добра. Можете да направите или да включите различни раздели с модулен опростен елемент. Ако промените позицията на разделите, просто го плъзнете и след това пуснете това място, където трябва да го демонстрирате. Това е най-простият интуитивен производител на раздели в WordPress.
Страница за зареждане с екран за зареждане
Този плъгин показва екран за напредъка на подреждането със скорост на изпълнение. Когато всичко е подредено, екранът изчезва. Позволява показване на екрана за подреждане само на целевата страница или на всички страници на сайта. Разрешава показване или премахване на съдържанието, демонстриращо скоростта на подреждане.
Позволява показване на екрана за подреждане само на целевата страница или на всички страници на сайта. Позволява да изберете нюансите на екрана за напредъка на подреждането или да изберете снимки като основа. Разбира се, сянката на екрана за подреждане е тъмна, но може да бъде променена, за да промени външния вид и усещането на екрана за подреждане с уеб композиция. Разрешава показване или премахване на съдържанието, демонстриращо скоростта на подреждане.
WEN Таблици на уменията
WEN Skill Charts ви помага да покажете прекрасна оживена лента и кръг на способностите. Достъпни са няколко възможности за преработване на контура. Можете без много разтягане да включвате/променяте/изтривате/пренареждате неща със способности от администраторския борд. Можете да използвате кратък код в страници, публикации или странична лента, като използвате Text Widget.
Това е интригуващо решение за хората, които се нуждаят от бърза подредба. Позволява ни да включим множество думи в изречение и можем да го настроим да се променя произволно след определен период от време. Можете да разгледате пет стила на разработка и освен това да зададете оцветяването и размера на текстовия стил.
Анимирано заглавие
Анимирано заглавие е модул за показване, оживена функция, използваща кратък код. Беше всичко друго, но не и трудно за използване, просто използвайте кратък код на активирана функция. За повече подробности можете да проверите страницата с подробности за плъгина. Ще откриете менюто с анимирани заглавия под настройките на вашия администраторски борд на WordPress.
Можете да промените нюансите в настройките на модула или да изпълните значително помощ с вашия собствен персонализиран CSS. Когато задвижването приключи, развитието следователно ще изчезне. Можете също така да променяте нюансите от настройките на модула или можете да направите и приложите със собствен персонализиран CSS.
Крайните ефекти при задържане на мишката са основни текущи, но бързи плаващи въздействия за субтитри на картина. Получаване на ефект върху картината с CSS3 движение за вашия сайт, за да подобрите бизнеса си. Можете без много разтягане да включите плаващи въздействия, като използвате картина, и да ги инсталирате в независима публикация на страница.
Има огромни въздействия върху движението за показване на съдържание, докато гледате надолу. Може без усилие да се изпълни в оформления. Можете също така да зададете продължителност на промените. Използвайки този модул, вашата WordPress страница ще бъде подредена с жизнеспособни оживени стилове.
Невероятните ефекти при задържане са забележително натрупване на въздействия на дрейфа, подхранвано от неподправен CSS3 и iHover, без надеждност. 76+ въздействия за избор и 5 стила. Несъмнено можете да включите drift въздействия с помощта на картина и да ги инсталирате в разделена публикация на страница или приспособления чрез зашеметяващ производител на кратък код.
Това ще ви позволи да включите лепкави ленти в горна, долна, лява и дясна позиция с хладни и плавни движения, които могат без много разтягане да привличат окото на вашия гост. Този модул естествено добавя CSS3 промени към вашия сайт или блог и администратора на WordPress.
Покажете страхотно, оживено излитане или замъглено поле със свързано вещество. В момента, когато преглеждащият погледне към основата на самотна публикация, страница или персонализирано сортиране на публикации, уловът се ускорява в десния или левия ъгъл на основата на страницата, позволявайки на преглеждащия да избере минала или произволно достъпна публикация или публикации в избраната настройка .
Може без много да привлече вниманието на гостите ви, особено когато трябва да им кажете за вашите конкретни оферти или нещо подобно. Това спестява капацитета за предаване на сървъра и означава, че вашите клиенти започват да обмислят съдържанието бързо, както може разумно да се очаква. Този модул ви дава възможност да изпълните метода на вашия WordPress сайт.
Интелигентен плъзгач 3
Smart slider 3 е нова версия на пластмасата и инстинктивни безплатни анимационни WordPress плъгини за създаване на плъзгачи, което никога не е било възможно с безплатни модули за плъзгачи. Smart Slider 3 има всеки компонент това, което можете да очаквате от безплатен модул слайдер.
Освен това Smart Slider ви дава инструмента да правите слайдове в YouTube и Vimeo, да правите слайдове от публикациите си в WordPress, много повече има напълно лесен за използване мениджър за редактиране на слайдове с различни слоеве.
Променете слайдовете си, както сте правили с разработчиците на страници. Пускайте слоеве един след друг и ги структурирайте с линии и сегменти. Плъзгачите могат да бъдат оценени във всяко състояние, било то универсален, таблет или настолен компютър. Променете без усилие всяка една от точките на интерес, които наистина имат значение в типографията и стила.
Icegram зависи от изпитаните рекламни и научни стандарти за поведение. Когато използвате Icegram, не е нужно да приемате всяка една от тези рекламни привилегировани прозрения. Повечето различни модули са заредени с объркани екрани и възможности за избор. Icegram е предназначен да бъде прост, като се започне от най-ранния етап. Можете да наблюдавате кръстоносни походи и съобщения от самотен екран.
Icegram напълно премахва необходимостта от наемане на инженер. Можете без много усилие да го настроите за минути и да започнете да записвате веднага. Повечето качествени сравнителни модули са платени и въпреки това предлагат значително по-малко. Покажете, че получавате внимание, че се променяте високо в структурата на опциите за имейл и измислете своя списък с поддръжници.
Анимации на страници и преход, които са достъпни за използване. Тази безплатна анимация на WordPress плъгини има различно движение и css3 движение. Използването на този модул вашата WordPress страница ще бъде бреме с успешни стилове на дейност.
Безплатните плъгини за WordPress за анимация ви задължават да вградите целия си набор от информация физически в кратък код, заедно със сортирането на диаграмата, настройките и решенията за персонализиране.
Това е страхотен случай на наистина просто съгласуване на ползата от Instagram. Изберете дали да импортирате снимки от конкретен клиент или с оглед на конкретен хаштаг, а модулът ще свърши останалото.
Превъртането на паралакс е най-простият подход за получаване на паралакс, който гледа върху основната картина за компонент на вашата страница/публикации. Направете съдържание на заглавка с паралакс, гледащ над основата. Направете пълна област, съдържаща всяка субстанция с паралакс, гледащ над основата.
Придайте на отделните компоненти на страниците си паралакс, гледащ над основата. В случай, че управлявате клуб или общество или планирате сайт, подхранван от WordPress, за клиент, който постоянно провежда събития, този модул ще ви спести огромна мярка време.
Ефектите при курсора на изображението са удивителни безплатни анимационни плъгини за WordPress, които ще позволят на клиента да добави 40+ плаващи въздействия към картини с надписи. Той включва 40+ плаващи въздействия с 2 уникални стила и напълно контролируеми администраторски алтернативи. Можете да правите различни класове с множество кратки кодове.
Това е най-бързият и лесен модул за настройка само за няколко минути. Тази безплатна анимация на WordPress плъгини работи с всяка WordPress тема, която сте въвели. Вследствие на въвеждането на модула и оказването на вашето собствено специфично въздействие върху дрейфа, можете да разпространите таблицата си навсякъде на вашия сайт, като използвате кратък код.
Дрифтиращото меню на CodeFlavors прави оживено многоизмерно меню в лявата или дясната половина на блог на WordPress. Менюто може да бъде разпределено направо от менютата на WordPress. Движение на менюто върху страница пергамент; може да се променя, няма жизненост или може лесно да гледа тук и там, докато гледа през прозореца.
Ако не е изчерпано, основното нещо от менюто ще бъде съдържанието, включено в този избор. Тези безплатни плъгини за WordPress за анимация са в основата на различни или единични песни и в допълнение плейлисти и са вградени във вашата стандартна същност с разпознаваемата рамка за кратък код. В светлината на HTML5, той работи върху всяка съвременна програма.
Master Slider Безплатни анимационни добавки за WordPress
Главният плъзгач е безплатен плъзгач за картина и съдържание със супер плавни ускорени движения на оборудването. Той подсилва сензорния маршрут с неподправен сигнал за плъзгане, който никога не сте изпитвали. Това е наистина отзивчив и добре разположен плъзгач, който работи безупречно във всяка една истинска джаджа.
Главният слайдер е конструиран с помощта на най-добрите практики на WordPress както в предния, така и в задния край. Тези резултати в продуктивен, сърдечен и естествен модул. Работи с всяка тема, включително темите на WordPress по подразбиране.
Позволява ви да обслужвате алтернативна тема на клиенти на мобилен телефон, например iPhone или телефон с Android, предоставяйки лесно за използване и подобрено на малък екран представяне на вашето съдържание, за разлика от карането на преносими клиенти да изследват ориентирана към работния плот структура.
Това е изключително удобно решение в случай, че предпочитате да не планирате свой собствен преносим предмет.
В един от нашите вече ви разказахме за безполезни, но приятни начини за промяна на външния вид на администраторския панел. Сега нека продължим да говорим за безполезното и красивото – ще ви покажем плъгин за WordPress сайт, който може да направи текста анимиран, тоест движещ се. Ще бъде красиво, привлекателно и необичайно.
Каква е ползата от анимиран текст?
Разбира се, няма да има пряка практическа употреба на този плъгин за WordPress сайт. Но косвено, с правилен подход, може да има положителен ефект върху популяризирането на уебсайта.
И така, знаем какво се взема предвид от търсачките и влияе върху класирането на сайта. Колкото по-добри са те, толкова по-висока позиция ще има сайтът. Поведенческите фактори зависят от много неща, включително и от дизайна на сайта – колкото по-красива е страницата, толкова повече хора я харесват, толкова повече искат да бъдат на нея.
Има второ предимство на този плъгин за WordPress сайт, което също помага за подобряване на поведението на посетителите. Например, PF се увеличава, когато гостите на сайта кликват върху различни връзки и преминават от една страница към друга. Това може да стане чрез показване на скорошни, подобни или интересни публикации. За да сте сигурни, че блокът с тези връзки ще бъде забелязан, можете да му дадете заглавие под формата на анимиран текст. Можете също да маркирате всяка реклама.
Като цяло всеки ще намери полза от плъгин за WordPress сайт, който създава анимиран текст. Да минем по същество.
Лесно Textillate
Основното предимство на този плъгин за WordPress сайт е, че той е оригинално на руски език, тъй като е разработен от руския специалист Александър Самсонов. Затова не трябва да има недоразумения.
След като инсталирате и активирате плъгина, трябва да въведете необходимия текст в съответното поле. След това този текст ще стане анимиран. След това трябва да изберете коя текстова анимация ще демонстрира този плъгин за вашия WordPress сайт. Общо има до 40 различни вида анимация. Можете също така да изберете начална и крайна анимация.
Когато всички настройки на анимирания текст в плъгина за WordPress сайта са завършени, ще получите кратък код, който може да бъде вмъкнат навсякъде в сайта – шаблон, публикация, страница. Трябва да се отбележи, че краткият код на плъгина работи дори в джаджата „Текст“. Следователно можете наистина да го използвате навсякъде.
Къде би била мрежата в момента, ако не бяха огромните технологични пробиви, които jQuery донесе на масата? Тъй като бавно преминаваме към по-родна JS среда, с пускането на ES6 и други подобни, ние също научаваме как да използваме нови и стари jQuery техники във връзка с новите рамки, които използваме в нашите работни процеси. С повече от десетилетие зад гърба си, jQuery остава най-последователната JavaScript библиотека, създавана някога. Той работи чудесно, като прави уеб изживяването динамично. Това любовно писмо е чудесен пример за отдадеността на предните разработчици на тази библиотека. Показва колко радост е донесла на хората.
Точно като JavaScript, jQuery винаги се развива. Има jQuery 3, по-модерна, оптимизирана версия на библиотеката. Той осигурява подобрения в производителността, нови функции и повече начини за изграждане за динамичната мрежа. Следното има корени чак в оригиналния jQuery: , .
Сега нека преминем към действителната тема на публикацията: jQuery анимации. Популярността на анимираните мрежи нараства бързо. Анимациите правят мрежата динамична и интерактивна. По много начини те увеличават вниманието на потребителите при взаимодействие с вашето уеб съдържание. Създаването на анимирани елементи и други интерфейси, свързани с уеб дизайна, от нулата може да се окаже трудно, дори болезнено. Това, което помага тук, е обобщението на това, което другите правят с техните jQuery анимации и какво имат да споделят относно процеса на превръщане на потребителския ви интерфейс в интерактивно изживяване. Разбира се, отнема много работа, но с напредването на jQuery задачата за създаване на неща става много по-ефективна и ефективна.
В уеб дизайна структурата на изграждане на нови неща е разделена на две различни части. Първите са подземните разработчици, които се фокусират върху изучаването на конкретен език и разширяването на неговите граници. Вторият са огромните корпорации и предприятия, които разполагат с необходимите ресурси за създаване на уникално и променящо играта съдържание, като например уникални анимации. Например Twitter използва икона на анимирано сърце. Това е голяма работа, защото милиони хора използват Twitter. Тъй като голям брой хора са изложени на тези анимации, получавате идеята, че става все по-безопасно да използвате динамично визуално съдържание в уебсайт и потребителите да го оценят. Тук в тази демонстрация Tympanus описва как да използвате библиотеката mo.js (следващата) за създаване на интерактивни анимации, които имат ефекта на изненадата.
Изтегли
mo.js (motion) е JS библиотека, която иска да промени начина, по който дизайнерите създават анимации за мрежата. Честно казано, налични са само няколко демонстрации, но самите демонстрации отразяват огромни прилики, като съдържанието изглежда по-скоро като на телевизионна кутия, отколкото на уебсайт. С mo.js вашето уеб съдържание внезапно става много персонализирано. Освен това е по-богат чрез използването на анимации и по-представим за съвременната публика. Библиотеката се отличава с бърза и гладка работа, с гъвкав API, който прави разработването на анимации лесен процес. Той поддържа модулна разработка, което ви позволява да използвате само частите от библиотеката, които ви трябват. Проектът е с отворен код и насърчава обратната връзка от общността. Това води до по-бързо пускане на нови и по-надеждни версии на тази анимационна библиотека.
Изтегли
Стартиращите и малките предприятия напредват с модерни възможности за развитие. Така че постоянно сме изложени на нови начини за показване на съдържанието на даден уебсайт. Когато паралаксът се появи за първи път, беше огромно нещо. Сега разработчиците измислят начин да направят всички страници интерактивни и преливащи една в друга. Ефектът се нарича Polaroid stack, решетка от изображения, която се движи по страницата, докато превъртате нагоре и надолу. Например стекът на Polaroid може да прескача от един елемент към следващия, без да губи фокус. Доста уебсайтове вече използват тази техника. Екипът на Tympanus разглежда един конкретен стартъп, който използва този метод, и обяснява подробно как да постигнете същия ефект върху вашия уебсайт/проект.
Изтегли
Експозицията на материалния дизайн нараства с всяка минута. Предоставя много начини за игра със съдържание. С комбинацията от добър JS и CSS, резултатите могат наистина да променят играта. Това е много привлекателно за съвременните разработчици. Bhakti Al Akbar е кодирал „Material Scroll Animation“, ефект на превъртане, изграден от material design, който първо показва заглавката на съдържанието, което ще видите, и след това предлага прост бутон за слайд, който ще разкрие действителното съдържание на тази конкретна заглавка. Това създава вълнуващо изживяване при изследване на ново съдържание. jQuery е великолепен „език.
Изтегли
Колкото по-бързо, толкова по-добре, или поне колкото по-плавно, толкова по-добре! Smooth е другото име на съвременните CSS3 свойства, също HTML5. Плавността е това, което кара уебсайтовете да се открояват. Това е, към което продължават да се стремят разработчиците на предния край. Слайдшоуто с еластичен кръг може да бъде най-гладкото слайдшоу до момента. Той преминава през елементите бързо, без да причинява загуба на внимание или друг дискомфорт за потребителя. Виждаме това конкретно слайдшоу като чудесна алтернатива както за десктоп, така и за мобилни сайтове. За да изследвате напълно този страхотен анимационен ефект на jQuery, ще трябва да изтеглите пълния изходен код.
Изтегли
jQuery е високо ценен от тези, които работят с всичко, което е свързано със статистика, анализи и анализи. jQuery наистина може да блесне в тези области. Може да помогне за създаването на определени елементи в по-гъвкави версии на себе си. Тази конкретна част от кода наистина ни заинтригува. Etrics е PRO потребител на CodePen, споделя страхотни неща, особено интерактивната лентова графика, нов начин за използване на анимации за захранване на вашите диаграми и графики. Interactive Bar Graph ви позволява да съберете различни времеви линии от данни. С интерактивно действие (като щракване с мишката) разкрийте конкретни данни за конкретна лентова графика. Това е прекрасен начин да се говори за спортни игри и други игри, в които играчите разчитат на статистика за резултатите.
Изтегли
Тази библиотека е уникален подход за превключване и обръщане на вашето уеб съдържание. Падащото меню в демонстрацията предоставя повече от 50+ уникални възможности за избор на начини за анимиране на вашето съдържание. Тук е необходимо внимателно кодиране, тъй като е много малко вероятно големи и динамични страници да се зареждат толкова бързо върху проста анимация. Въпреки това, тези, които желаят да използват това с мрежи с изображения и галерии, продължете. Това е едно от най-добрите интерактивни решения.
Изтегли![]()
Segment е JavaScript клас, който позволява на разработчиците да рисуват и анимират SVG пътища. Това от своя страна им позволява да създават анимирано SVG визуално съдържание. Това е много използвана библиотека в съвременното развитие, благодарение на своята гъвкавост и лекота на използване. Урокът тук ви показва как да използвате сегмент директно, за да създадете анимирана SVG икона на навигационното меню на вашия сайт. Това е най-съществената част от всеки уебсайт. След като преминете през този урок и разберете как работи Segment + SVG, ще можете по-добре да се справяте с други ситуации, в които е необходимо анимирано съдържание. Освен това jQuery прави този процес безпроблемен.
ИзтеглиPopmotion - Двигателят на JavaScript

Popmotion внася сложна физика в работния процес на вашия уеб дизайн. Не е трудно обаче да се разбере как всъщност работят. Анимации, физически движения и проследяване на въвеждане са трите основни примера, които могат да се видят на уеб страницата Popmotion. Popmotion се използва за задвижване на движението на потребителския интерфейс. Има собствена поддръжка за CSS, DOM атрибути и SVG и SVG пътища. Може да се използва с всеки API, който приема числови стойности. Това е една от най-забавните библиотеки, с които ще можете да работите по тези конкретни въпроси.
Изтегли
jQuery има своя собствена анимационна машина за трансформации и други страхотни неща. Така че не е изненада, че DrawSVG съществува. Това е jQuery библиотека за анимиране на пътищата на SVG съдържание. Той е лек и изисква да посочите пътищата и да оставите библиотеката да свърши останалото.
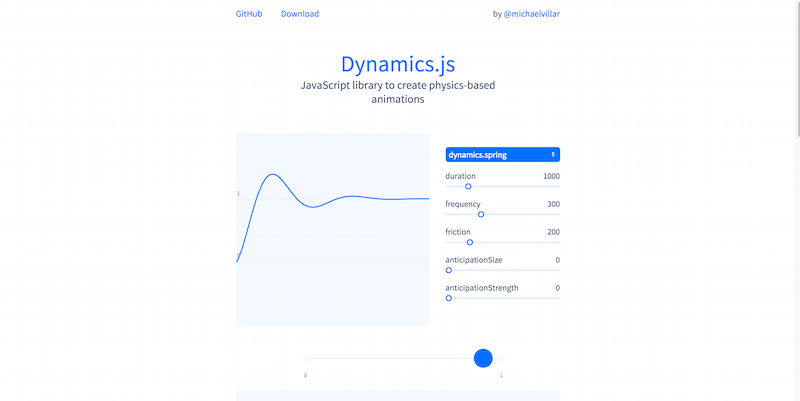
ИзтеглиDynamics.js – JavaScript библиотека за създаване на базирани на физика анимации

Dynamics.js е нарастваща библиотека за специалистите по данни и тълпата от копачи на данни, но и за всички останали, които са привлечени от анимационен двигател, който е базиран на действителна физика. Михаел Вилар, който е автор на библиотеката, изгради интересен страничен проект, който се превърна в суперзвезда jQuery библиотека за правене на свързани с физиката анимации в мрежата. Каквото и да е, тази библиотека може да се погрижи за него. Dynamics.js ви позволява да анимирате свойства на CSS, DOM елементи, SVG свойства и JavaScript обект от всякакъв тип. Трудно се намират такива динамични библиотеки.
Изтегли![]()
Харесваме подхода на Iconate.js, това е уникален начин за комбиниране на съществуващи икони на шрифтове, добавяне към тях на съществуващи JS ефекти и комбиниране на уникален инструмент/платформа. Iconate.js ви позволява да изберете две различни икони, първата икона и втората икона, като ви дава възможност да избирате между различни видове ефекти на избледняване и след това да тествате как ще изглежда. Така че, след като щракнете върху първата икона, ще се появи ефектът на избледняване, докато превключвате от икона #1 към икона #2. Това може да бъде особено полезно за извършване на преходи със стрелки и бутони във вашия уебсайт.
ИзтеглиD3.js – управлявани от данни документи

Това, което започна като проект с големи надежди, се превърна в един от най-успешните JS проекти на всички времена. D3 е JS библиотека за уеб, която позволява да се манипулират различни видове документи, които се основават на действителни данни. Какъвто и вид данни да имате, с D3.js можете да комбинирате силата на HTML5, CSS3 и SVG, за да създадете зашеметяващо излагане на данни за вашия браузър. D3 предоставя сложни визуални компоненти, които можете да използвате за показване на данни по различни начини, но всеки опитен потребител на D3 ще знае, че тази библиотека също се фокусира силно върху анимациите, търсете анимирани преходи, когато четете документацията и онлайн статиите.
Изтегли
Искате да анимирате няколко събития едновременно, но не сте сигурни как? Animatic.js ви позволява да анимирате целия си уебсайт, като същевременно предоставя на всеки от елементите свои собствени уникални настройки и подходи за анимиране.
Изтегли
Спинърите и зареждащите устройства са лесен начин да направите уебсайта си малко по-оживен, малко по-хубав. FakeLoader.js иска всеки да има достъп до прости зареждащи устройства и спинери, които може да добавя като преходи от страница към страница. Забавната част, интегрирането на тази библиотека е толкова лесно, че дори потребителите на WordPress ще могат да го направят, толкова красива библиотека, би било жалко да не се възползвате от нея.
Изтегли
Ние просто обичаме, когато разработчиците наричат своите неща „магия“, в много отношения това наистина е магия, особено за тези, които нямат опит с уеб разработката. Библиотеката ScrollMagic ви позволява да правите определени анимации въз основа на позицията на текущото разположение на превъртане на потребителя. Можете да използвате ScrollMagic за задействане или стартиране на определена анимация, след като потребителят достигне до определена част от уебсайта; въз основа на тяхната лента за превъртане. Прикрепете конкретен елемент на уебсайт към определено място и го оставете там въз основа на движението на потребителите или го преместете заедно с потребителя. ScrollMagic също помага при добавянето на Parallax към вашия уебсайт и правенето на други страхотни неща.
ИзтеглиПремиум библиотеки за анимации за jQuery
Не е лесно да си безплатен програмист, но похвалата, получена обратно от общността, често ще надхвърли дългите часове, прекарани в изграждането на нещо наистина невероятно, и няма нужда да казвам - библиотеките и примерите, свързани с анимация, отнемат много време и много тестване, за да ги направите наистина правилни. И така, огромен реквизит за разработчиците и дизайнерите, чиято работа беше споделена в този сборник досега, сега е време да преминем към първокласните инструменти и библиотеки и да видим какво още можем да открием, за което хората активно изграждат и се борят продажба. Моля, насладете се на следните библиотеки толкова, колкото ви харесаха безплатните.
Плъзгач за преход

Ако търсите начини да подправите изживяването на уебсайта си, може да искате да добавите чист и модерен слайдер. Поставете го на първата страница, на видимата на екрана част от страницата, и можете да създадете силно първо впечатление, което ще насърчи всички ваши посетители да продължат да разглеждат и да научават повече за вашето онлайн присъствие. Един такъв инструмент е Transition Slider. Той предлага многобройни различни ефекти на преход, които ще поразят всички. Плъгинът работи фантастично добре както с изображение, така и с видео съдържание, като осигурява силно въздействие.
На пръв поглед Transition Slider е точно като всеки друг класически слайдер. Въпреки това, след като ви удари с мощните характеристики и функции, които предлага, всичко останало става история. Освен това е напълно приспособим за фина настройка и да го накарате да следва вашите уеб изисквания. Работи на всички мобилни устройства и модерни уеб браузъри. Добавете слайдшоу и направете разлика.
ИзтеглиПавета

Вместо да поддържате фона си тъп и скучен, направете промяна с Pave. Това е прост инструмент за използване, който ще създаде интерактивни изометрични фонове. Pave създава забавно изживяване, което ще задържи гостите ви наоколо за по-дълго. Може дори да се окажат, че си играят с ефектите за голяма част от времето, преди дори да се заровят по-дълбоко във вашето съдържание. Повярвайте ми, това ми се случи, когато попаднах на страницата за преглед на живо на Pave. Опитайте и вижте сами.
Някои от функциите на Pave са 3D ефект, невероятни анимации, 100% мобилна готовност и пълна съвместимост между различни браузъри. Процесът на инсталиране, както и управлението и поддръжката са детска игра. Разбира се, можете да промените оформленията, независимо от това, че намирате, че отговарят най-добре на вашите нужди и изисквания. С други думи, повишете марката си до изцяло нова степен с Pave и изстреляйте потребителското си изживяване.
Изтегли
Ефектът при задържане е, когато плъзнете курсора върху икона или обект и той изпълнява някакъв вид анимация. И някои са по-готини от другите. За да имате най-добрите ефекти на задържане на курсора на мишката върху уебсайта си в града, Magic Hover JS е грандиозният плъгин, който ще ви свърши добра работа.
Magic Hover JS предоставя на масата много различни опции, които можете да използвате във ваша полза. С Magic Hover JS ще привлечете вниманието на всички и дори ще засилите чувствата на мнозина (четете усмивка). Е, ако това очарователно сърце, обичащо пиле и пица, не ви накара да се усмихнете, просто продължете да проверявате други примери, нещо със сигурност ще предизвика вълнението. Накратко, Magic Hover JS е jQuery плъгин с лесна инсталация и множество опции за избор. Понякога детайлите са тези, които ще ви помогнат да се разграничите от масите.
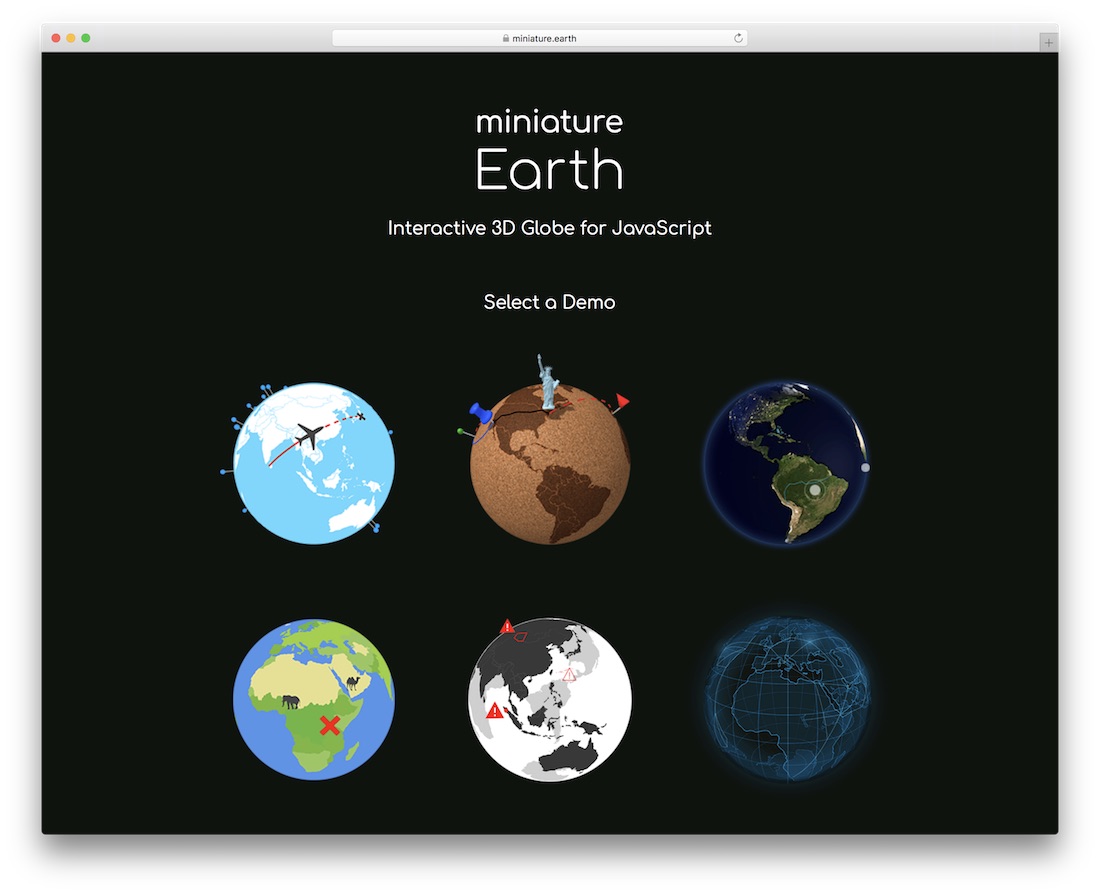
ИзтеглиМиниатюрна Земя

Следващият със сигурност ще предизвика интереса ви. И ще работи най-добре, ако участвате в някакъв проект, свързан с пътуване, дори образование, игри, време и новини. Всъщност вашето въображение ще определи за какво искате да използвате Miniature Earth. И името на плъгина е доста ясно. Това не е нищо друго освен интерактивен 3D глобус за JavaScript. Това, което е страхотно за приставката, е фактът, че има само един файл за зареждане – без излишни неща.
Можете да използвате много различни интерактивни вариации на глобуса, които ще подобрят изживяването. Например, можете да пишете за вашето приключение при пътуване и когато потребителят превърта и чете съдържанието, Миниатюрната Земя комуникира, завърта и показва анимирани свойства. Miniature Earth също има вградени маркери, но можете да персонализирате дизайна, докато не отговаря на вашите правила за брандиране.
ИзтеглиКакъв необикновен набор от библиотеки, скриптове и добавки, които поддържат анимация с jQuery. Разбира се, не бихме могли просто да възприемем подхода за създаване на проста публикация за показване на „примери“ на jQuery анимации, искаме нашите потребители да се чувстват удобно на шофьорското място, когато става въпрос за създаване на ваши собствени jQuery анимации и използването им в вашия UI и UX.
Благодарим ви, че посетихте Colorlib и прочетохте тази статия! Оценяваме го високо! Сега може да искате да научите как да използвате нашия безплатен.
Алекс е писател на свободна практика с повече от 10 години опит в дизайна, разработката и малкия бизнес. Работата му е представена в публикации като Entrepreneur, Huffington Post, TheNextWeb и други. Можете да намерите личните му писания в The Divine Indigo.
Разкриване:Тази страница съдържа външни партньорски връзки, които могат да доведат до получаване на комисионна, ако решите да закупите споменатия продукт. Мненията на тази страница са наши собствени и не получаваме допълнителен бонус за положителни отзиви.
Той отдавна се е вкоренил сред разработчиците.
Така. С помощта на плъгините, представени в тази колекция, можете да създадете модерен уебсайт с отлична динамика. Мисля, че всеки човек, който се интересува от разработка на уебсайтове, е виждал тези плъгини в действие. При превъртане на страници, блокове, различни елементи или текст се появяват гладко, изгонване, въртене и т.н. Както показва практиката, клиентите наистина харесват такива фентифлюшки.
внедрите ефекти на превъртанев една страница не е толкова трудно, колкото може да изглежда на пръв поглед. Всичко, от което се нуждаете, е висококачествен плъгин и директни ръце. Разбира се, начинаещият дизайнер на оформление може да изпита трудности, но ако седнете известно време, разберете принципите на работа, задачата ще изглежда много проста.
Въпреки факта, че много хора харесват анимацията на сайта, не трябва да прекалявате, в противен случай ще се окажете с претоварена, визуално лошо възприемана страница, в която цялото внимание ще бъде фокусирано върху всички тези „свирки“, а не върху информацията което трябва да се предаде на посетителя. Освен това, колкото повече скриптове са свързани, толкова по-бавно работи страницата. В по-старите браузъри всичко това може изобщо да не работи. Свържете ефектите разумно. Често е достатъчен обикновен гладък, ненатрапчив външен вид на блокове. Този ефект придава на страницата гладкост и динамика, което прави сайта жив. В моята практика съм виждал много сайтове с ефекти без чувство за мярка. Това просто ме разболява - единственото чувство, което възниква. Но вероятно разработчиците се надяваха на „уау ефект“. Така. Използвайте всичко разумно и с мярка!
Абсолютно всички плъгини Безплатно, но бих препоръчал да се запознаете с лицензите, тъй като в някои случаи трябва да бъдат изпълнени редица условия за търговска употреба.
WOW.js
Не е зле плъгин за реализиране на анимация на елементи при скролиране. Има много опции за външен вид на анимирани блокове и е доста лесен за персонализиране.ScrollMagic
Друг популярен плъгин, с който можете да реализирате сложни анимации, които ще задейства, когато ролката на мишката се превърта. В този случай плъгинът ви позволява да създавате наистина сложни ефекти на движение, променяйки фона на страницата и като цяло деформирайки форми. ScrollMagic често се използва в промоционални сайтове, които изискват много анимация.
Превъртете ме
Прост и лек плъгин, с който можете прилагайте ефективна анимация при превъртане. Можете да мащабирате, завъртате, местите, намалявате или увеличавате прозрачността на всеки елемент.
Суперскролорама
Superscrollorama - мощен, но тежък плъгин за създаване на анимация при скролиране. Арсеналът му включва много различни настройки за анимация на текст, отделни DIV елементи, включително ефекти.По-подробна информация можете да намерите в документацията за този jQuery плъгин.

на екрана
Отличен плъгин, който често използваме в нашите проекти. От ви позволява лесно и бързо да правите различни ефекти на елементи, появяващи се при превъртане на страницата. Плъгинът е лек и не зарежда страницата.
OnePage
Добавката jQuery OnePage ви позволява да разделите страница на отделни екрани с височина 100% и да анимирате прехода между тях. Всичко, което е необходимо, е леко побутване, за да започнете да превъртате до следващия екран. Същият ефект беше използван на промоционалния сайт на 5s.Има проблеми с, както и с почти всички подобни добавки. Ако текстът не се побира във височина, той просто се отрязва и лентата за превъртане не се появява.

FSVS
Плъгинът е много подобен по функционалност на предишния. Нека да направим плъзгащо се превъртане през екранитеизползвайки css3. Има подобен проблем при гледане на телефони. Навигирането през екраните под формата на отделни слайдове е възможно или с помощта на ролката на мишката, или чрез щракване върху страничната навигация с точки.
jInvertScroll
jInvertScroll ви позволява да създавате готини хоризонтално превъртане на паралакса. Докато въртите ролката на мишката надолу, всички елементи на страницата се движат хоризонтално и с различна скорост, което създава ефект на паралакс.
Пътни точки
Waypoints е jQuery плъгин, който ви позволява да показвате всеки елемент, когато посетителят е в дадена точка на страницата. Например, когато посетител приключи да чете статия в уебсайт и наближи края на текста, отстрани на страницата се появява информационен прозорец, който го моли да прочете следващата статия или подобна статия.
Scrollocue
Оригинален плъгин за специфични задачи. Позволява ви да се движите из страницата, като избирате блокове, като просто щракнете с десния бутон върху страницата. При всяко ново щракване елементът по-долу се маркира, като по този начин страницата се превърта малко. Поддържа се и превъртане със стрелки на клавиатурата.
Превъртане на лентата на напредъка
Интересно решение, което може да се използва за показване на напредъка на четене на информация на страница. Също така е възможно да разделите текста на секции и всичко това ще бъде визуално показано на всяко удобно за вас място на страницата.
multiScroll.js
multiScroll.js е jQuery плъгин, подобен на предишните два плъгин за хлъзгав екран, но има една съществена разлика. Ако в предишните случаи екранът беше просто обърнат, то този е по-скоро като модерен плъзгач за изображения. Екранът е разделен на две равни части, като лявата се превърта нагоре, а дясната се превърта надолу. По този начин съдържанието на практика се разкъсва.Този плъгин може да се използва например за създаване на портфолио за фотограф или дизайнер. Мисля, че посетителите ще оценят вашия сайт.

browserSwipe.js
Следващия плъгин за превъртане на цял екран, с помощта на които се създава ефектен преход между екрани. Наличните ефекти включват плъзгащ се преход, преход при завъртане на цял екран, мащабиране и хоризонтално превъртане през екраните. Можете да комбинирате всички ефекти на една страница.
jQuery.panelSnap
Плъгин за плъзгащо се превъртане на цял екран. На пръв поглед плъгинът не се различава от предишните, но има вътрешна зона за превъртане. Ако превъртим до края на вътрешното съдържание, автоматично се извършва преходът към следващия екран. Теоретично това е решение на проблема за отзивчиви уебсайтове. Ако вътрешният прозорец е направен в пълен размер, на малки екрани съдържание, което не се побира във височина, няма да бъде загубено.
На много популярни сайтове можете да видите много хубава CSS анимация: плъзгащо се съдържание, изскачащи и разтварящи се елементи и т.н. В тази статия ще ви кажа как можете да добавите CSS анимация в WordPress, без да пишете код.
Кога и защо трябва да използвате CSS анимация?
След това просто създайте нов запис и ще забележите нова икона в панела на визуалния редактор - бутона „Анимирай го!“

Когато щракнете върху бутона, ще се появи изскачащ прозорец, в който можете да изберете стил на CSS анимация. Между другото, плъгинът поддържа много видове CSS анимация, така че ще имате много да избирате.

Изберете стила на анимацията, изберете времето за забавяне и продължителността на анимацията. Изберете условията за показване на анимираните елементи. Плъгинът предлага три опции: поява на анимация при щракване, задържане или превъртане на страницата.

След като направите всичко това, щракнете върху бутона „Анимирай го“, за да видите как ще изглежда всичко.
След това щракнете върху бутона за вмъкване, за да добавите анимацията към вашата публикация или страница в WordPress.
Ще забележите, че плъгинът ще добави кратък код с рибен текст към визуалния редактор.

Премахнете „рибата“ от краткия код и я заменете с вашия текст, изображения или нещо друго, което искате да анимирате.

