WordPress-də asanlıqla CSS animasiyasını necə əlavə etmək olar. WordPress-də bir yazıya animasiya ilə şəkil (Animated GIF) necə əlavə etmək olar WordPress-də Yeni il animasiyasını necə daxil etmək olar
Texnologiyalar, xüsusən də veb dünyasında addım-addım dəyişir. Şəxslər köhnə konturları və ya yenilikləri olan köhnə saytlardan istifadə etməyi üstün tutmurlar. Hər kəs öz biznesini, portfelini, məlumatlarını və s. gözəl şəkildə onlayn şəkildə nümayiş etdirməlidir ki, bu da daha çox müştəri və ya müştəri cəlb edə bilər.
Canlandırılmış veb sürətlə inkişaf edir, fəaliyyət interneti mütərəqqi və intuitiv edir və çoxsaylı nöqteyi-nəzərdən müştərilərin saytınızın mahiyyəti ilə əlaqə qurarkən diqqət yetirmə qabiliyyətini artırır.
Kənardan kömək almadan cizgi elementləri və digər veb planı ilə əlaqəli interfeyslər hazırlamaq, yaxşı ki, bir qədər çətin, hətta əzabverici ola bilər. Beləliklə, sizin tələbiniz üçün.
Beləliklə, bu toplantıda növbəti konfiqurasiyanız üçün ən yaxşı pulsuz animasiya WordPress plaginlərini qeyd etdik. Istifadə etməzdən əvvəl modul icazəsinə baxmağınızı tövsiyə edirəm. İnanın ki, bu toplantı layihələriniz üçün uyğun olanı tapmağa kömək edəcək. Əgər siz bu yığılmanı aşkar etmisinizsə, onda bunu sosial şəbəkələrdə paylaşmağı unutmayın.
Oxu mövqeyi göstəricisi
Cari tək hissənin irəliləyişinin necə olduğunu nümayiş etdirmək üçün şaquli irəliləmə çubuğu yaradın. Bloq girişinizdə sosial təkliflərin tutulmasını göstərmək üçün istifadə edə biləcəyiniz çox sayda müxtəlif modul var.
Hover Effektləri
Bütün təsirlər, zəruri hallarda müstəqil olan bəzi psevdokomponentlərin köməyi ilə tək komponentdən istifadə edir ki, siz onları çox uzatmadan yenidən sıralaya biləsiniz. Çoxsaylı təsirlər CSS3 məqamlarından istifadə edir, məsələn, irəliləyişlər, dəyişikliklər və Animasiyalar.
Niso Carousel Slider
Niso Carousel, başa düşülən ən asan WordPress modulları arasında fərqlənir. Niso Carousel-dən çoxlu seçimlərlə sərhədsiz şəkil karuseli və video karusel edə bilərsiniz. Siz hər bir karusel üçün yeni seçimlər təyin edə bilərsiniz.
Pulsuz WordPress Animator
Bu, innovativ fikirlərinizin tanınması üçün əla vasitədir. Onun köməyi ilə siz müştəriləri cəlb edə və unikal saytınızı yarada bilərsiniz. Siz çox uzadılmadan komponentləri ekranın hər hansı bir hissəsində, məsələn, interfeyslər, şəkillər, standartlar, açarlar, işləyən xətlər və s. yerləşdirə və ona Animasiya və alət ipucunu tətbiq edə bilərsiniz.
Komponentlər saytın strukturuna az diqqət yetirməklə qurulur və onunla əlaqələndirilə bilməz. Modul yalnız CSS Animasiyalarından istifadə edir. Bu qeyri-adi modulla saytınızda sosial paylaşımlara kömək edə bilərsiniz.
Bu, müştərilərə şəkli müxtəlif qeyri-rəsmi icmalar vasitəsilə paylaşmağa imkan verir. Sadəcə bir şəkil süzün və müxtəlif veb-əsaslı sosial şəbəkə simvolları görünür. Siz həmçinin şəkil driftinə xüsusi tutma və ya kafel əlavə edə bilərsiniz.
Hover Effects Builder Pulsuz
Hover Effects Builder 60-dan çox formatı özündə birləşdirir ki, siz saytlarınızdakı şəkillərə float effektləri əlavə edə bilərsiniz. Float Effects Builder əlavə olaraq özünəməxsus nəzarətçini ehtiva edir. CSS kodlaşdırma məlumatı olmadan saytınızdakı şəkillərə CSS3 Hover təsirlərini tətbiq edin.
Standart və xüsusi post mövqeləri üçün daxil edilmiş şəkillərə əvvəlcədən müəyyən edilmiş təsirlərdən hər hansı birini təyin edin. Tamamilə fərdiləşdirmə qısa kodu vasitəsilə Hover təsirlərini WordPress postunda, səhifə nəzarətçisində şəkillərə tətbiq edin.
Hover Effects Builder ilə şəkil üzən zaman çoxsaylı Animasiya qarışıqları yarada bilərsiniz. Siz sürüşmənin kölgəsini və üzərindəki məzmunu dəyişə bilərsiniz. Siz bu moduldan kodu bilmədən istifadə edə bilərsiniz, lakin vizual defolt WordPress meneceri ilə.
Canlandırın!
Saytınıza CSS3 hərəkətləri əlavə etmək Animate It ilə sadədir! Hərəkətlər perqament, float və snap kimi müştəri hallarında birləşdirilə bilər. Fərqli perqament balansının tək canlılıq hissələrini daxil etmək qabiliyyəti. Layiqli fəaliyyət qruplaşdırılması üçün canlılığı təxirə salmaq. Müştəriyə fəaliyyəti sonsuz və ya müəyyən edilmiş sayda dəfə tətbiq etmək imkanı verin.
Əsas elementlərin bir hissəsinə aşağıdakılar daxildir: Məqalədə və ya yazıda fəaliyyətə maneə törətmək üçün redaksiya menecerində tutmağın təmin edilməsi. Müştəriyə hərəkəti sonsuz və ya müəyyən edilmiş sayda dəfə tətbiq etmək imkanı verin. Tək hərəkət meydanına fərdi CSS sinifləri əlavə etmək seçimi. Smartfon və planşetlərdə hərəkətləri gücləndirmək və ya zəiflətmək üçün alternativlər.
Nişanlar
Sekmələrin cavab vermə qabiliyyəti açılış kəmərinin strukturundan asılıdır, ona görə də bu modul konfiqurasiyası həssasdır və istənilən mobil telefon üçün istifadə etmək asandır. Bu moduldan istifadə edərək həm şaquli, həm də düz nişanlar üslubunu göstərə bilərsiniz. Müxtəlif Nişanlar müxtəlif səhifələr və yazılar daxil edin. Sərhədsiz rəng dəsti və maddə üçün əlçatan mətn üslubu var.
Tabs cavab verən bütün mobil telefonlar üçün mükəmməldir, konturları həssasdır və proqram yaxşıdır. Siz modul sadələşdirilmiş elementi ilə müxtəlif Nişanlar yarada və ya daxil edə bilərsiniz. Nişanların yerini dəyişdirsəniz, sadəcə onu sürükləyin və sonra nümayiş etdirməyiniz lazım olan yeri buraxın. WordPress-də ən sadə intuitiv Tablar istehsalçısıdır.
Yükləmə Ekranı ilə Səhifə Yüklənir
Bu plagin yerinə yetirmə dərəcəsi ilə yığma tərəqqi ekranını göstərir. Hər şey yığıldıqda ekran yox olur. Yığma ekranını yalnız açılış səhifəsində və ya saytın bütün səhifələrində göstərməyə icazə verir. Yığılma sürətini nümayiş etdirən məzmunu göstərmək və ya evakuasiya etməyə icazə verir.
Yığma ekranını yalnız açılış səhifəsində və ya saytın bütün səhifələrində göstərməyə icazə verir. Yığma tərəqqi ekranının çalarlarını seçməyə və ya təməl kimi şəkilləri seçməyə icazə verir. Əlbəttə ki, yığma ekranın kölgəsi qaranlıqdır, lakin veb kompozisiyaları ilə yığma ekranının görünüşünü və hissini dəyişdirmək üçün dəyişdirilə bilər. Yığılma sürətini nümayiş etdirən məzmunu göstərmək və ya evakuasiya etməyə icazə verir.
WEN Bacarıq Diaqramları
WEN Skill Charts sevimli canlandırılmış qabiliyyət çubuğunu və dairəsini göstərməyə kömək edir. Konturu yenidən düzəltmək üçün bir neçə seçim əlçatandır. Siz çox çətinlik çəkmədən administrator lövhəsindən bacarıqları daxil edə/dəyişə/silə/yenidən təşkil edə bilərsiniz. Siz mətn vidjetindən istifadə edərək səhifələrdə, yazılarda və ya yan paneldə qısa koddan istifadə edə bilərsiniz.
Sürətli bir tənzimləmə ehtiyacı olan insanlar üçün maraqlı bir qərardır. Bu, bir cümləyə çoxsaylı sözləri daxil etməyə imkan verir və müəyyən bir aralıqdan sonra onu özbaşına dəyişmək üçün təyin edə bilərik. Siz beş inkişaf üslubuna baxa və əlavə olaraq mətn üslubunun kölgəsini və ölçüsünü təyin edə bilərsiniz.
Animasiya başlığı
Animasiya başlığı qısa koddan istifadə edərək görünən, canlandırılmış xüsusiyyətdir. İstifadəsi çətin idi, sadəcə enerjili xüsusiyyət qısa kodundan istifadə edin. Daha ətraflı məlumat üçün plagin təfərrüatları səhifəsini yoxlaya bilərsiniz, WordPress idarəetmə panelinizdəki parametrlər altında Animasiya Başlıqları menyusunu tapacaqsınız.
Modul parametrlərində çalarları yenidən düzəldə və ya öz xüsusi CSS ilə əhəmiyyətli dərəcədə kömək edə bilərsiniz. Sürüşmə başa çatdıqda, inkişaf nəticədə yox olacaq. Siz həmçinin modul parametrlərindən çalarları dəyişdirə və ya öz xüsusi CSS-nizlə edə və tətbiq edə bilərsiniz.
Ən yüksək hover effektləri əsas cari, lakin şəkil altyazıları üçün sürətli float təsirləridir. Biznesinizi təkmilləşdirmək üçün saytınız üçün CSS3 hərəkəti ilə diqqət çəkən şəkil təsirləri. Siz çox uzatmadan bir şəkil istifadə edərək float təsirləri daxil edə və onları müstəqil səhifə postunda quraşdıra bilərsiniz.
Aşağı baxarkən maddəni göstərmək üçün böyük miqdarda hərəkət təsirinə malikdir. O, layoutsda asanlıqla icra edilə bilər. Dəyişikliklər üçün uzun müddət də təyin edə bilərsiniz. Bu moduldan istifadə edərək, WordPress səhifəniz canlı canlılıq üslubları ilə yığılacaq.
Heyrətamiz hover effektləri heç bir güvənmədən qatqısız CSS3 və iHover tərəfindən dəstəklənən diqqətəlayiq sürüşmə təsirlərinin yığılmasıdır. Seçmək üçün 76+ təsir və 5 üslub. Şübhəsiz ki, bir şəkildən istifadə edərək sürüşmə təsirlərini daxil edə və onları heyrətamiz qısa kod istehsalçısı vasitəsilə bölmələrə ayrılmış səhifə yazılarına və ya qadcetlərə quraşdıra bilərsiniz.
Bu, qonaqlarınızın gözündə çox uzanmadan çəkə bilən soyuq və hamar hərəkətlərlə yuxarı, əsas, sol və sağ mövqelərə yapışqan çubuqlar əlavə etməyə imkan verəcəkdir. Bu modul təbii olaraq saytınıza və ya bloqunuza və WordPress administratorunuza CSS3 dəyişiklikləri əlavə edir.
Müvafiq maddə ilə sərin, canlı uçan və ya tutqun qutunu göstərin. Tədqiqat tək yazının, səhifənin və ya fərdi yazı çeşidinin əsasına baxdıqda, səhifənin əsas sağ və ya sol küncündə tutma sürətlənir və bu, keçmiş və ya ixtiyari əlçatan postu və ya seçilmiş quraşdırmada yazıları seçməyə imkan verir. .
Xüsusilə onlara xüsusi təklifləriniz və ya bunun üçün bir şey söyləmək lazım olduqda, qonaqlarınızı nəzərə almadan çox şey çəkə bilər. Bu, server ötürmə qabiliyyətini qoruyur və o deməkdir ki, müştəriləriniz maddənin ağlabatan gözlənilən kimi sürətlə olmasını nəzərə almağa başlayırlar. Bu modul sizə WordPress saytınızda metodu icra etmək imkanı verir.
Ağıllı Slayder 3
Smart slider 3, heç bir pulsuz sürüşmə modulu ilə heç vaxt ağlasığmaz sürgülər yaratmaq üçün plastikdən yeni və instinktiv pulsuz animasiya WordPress plaginlərindən təzədir. Smart Slider 3 pulsuz sürüşmə modulundan gözləyə biləcəyiniz hər bir komponentə malikdir.
Bundan başqa, Smart Slider sizə YouTube və Vimeo slaydları yaratmaq, WordPress yazılarınızdan slaydlar yaratmaq üçün alət verir, daha çox müxtəlif təbəqələrlə slayd redaksiya menecerindən istifadə etmək üçün tamamilə sadədir.
Səhifə tərtibatçılarında istifadə etdiyiniz kimi slaydlarınızı dəyişdirin. Qatları bir-birinin ardınca buraxın və onları xətlər və seqmentlərlə strukturlaşdırın. Sürgüləri istənilən şəraitdə, istər çox yönlü, istər planşet, istərsə də iş masası kimi qiymətləndirmək olar. Mətbəə və üslubda həqiqətən vacib olan maraq nöqtələrinin hər birini səylə dəyişdirin.
Icegram reklam və davranış elm standartlarına sınanmış vaxtdan asılıdır. Icegram-dan istifadə etdiyiniz zaman, bu reklam imtiyazlı fikirlərin hər birini qəbul etmək məcburiyyətində deyilsiniz. Müxtəlif modulların əksəriyyəti qarışıq ekranlar və seçimlərlə yüklənir. Icegram ən erkən mərhələdən başlayaraq sadə olmağı nəzərdə tuturdu. Siz tək ekrandan səlib yürüşlərinə və mesajlara nəzarət edə bilərsiniz.
Icegram bir mühəndislə müqavilə bağlamaq ehtiyacını tamamilə aradan qaldırır. Siz çox uzatmadan onu dəqiqələr ərzində qura və dərhal qeyd etməyə başlaya bilərsiniz. Keyfiyyətli müqayisəli modulların əksəriyyəti ödənişlidir və hələ də xeyli az təklif edir. E-poçt optin strukturları üzərində yüksək dəyişikliklərə diqqət yetirin və indossor siyahınızı hazırlayın.
Səhifə animasiyaları və heç bir şeydən istifadə oluna bilməyən keçid. Bu pulsuz animasiya WordPress plaginləri fərqli hərəkət və css3 hərəkət təsirinə malikdir. Bu moduldan istifadə edərək, WordPress səhifəniz uğurlu fəaliyyət üslubları ilə yük olacaq.
Pulsuz animasiya WordPress plaginləri sizi diaqram çeşidi, quraşdırmalar və fərdiləşdirmə qərarları ilə birlikdə bütün məlumat dəstinizi fiziki olaraq qısa kodun içərisinə yerləşdirməyi məcbur edir.
Bu, Instagram faydasının həqiqətən sadə uzlaşmasının zəhmli bir hadisəsidir. Müəyyən bir müştəridən və ya xüsusi hashtag baxımından şəkillərin idxal edilib-edilmədiyini seçin və qalanını modul edəcək.
Paralaks sürüşdürmə səhifənizdəki/yazılarınızdakı komponent üçün təməl şəklinə baxan paralaks əldə etmək üçün ən sadə yanaşmadır. Tonal təməlin üstündən baxan paralaks ilə başlıq məzmunu yaradın. Tonal kremin üstündən baxan paralaks ilə hər hansı bir maddə olan tam bir sahə yaradın.
Səhifələrinizin tək komponentlərinə təməl üzərində baxan paralaks verin. Bir klub və ya cəmiyyət idarə edirsinizsə və ya ardıcıl olaraq hal-əhval tutan bir müştəri üçün WordPress ilə işləyən sayt planlaşdırırsınızsa, bu modul sizə çox vaxt ayıracaq.
Image hover effektləri heyrətamiz pulsuz animasiya WordPress plaginləridir ki, bu da müştəriyə yazıları olan şəkillərə 40+ float effekti əlavə etməyə imkan verir. O, 2 unikal üslub və tamamilə idarə olunan administrator alternativləri ilə 40+ float təsirini özündə birləşdirir. Çoxsaylı qısa kodlarla müxtəlif siniflər yarada bilərsiniz.
Bu, cəmi bir neçə dəqiqə ərzində qurmaq üçün ən sürətli və ən sadə moduldur. Bu pulsuz animasiya WordPress plaginləri təqdim etdiyiniz hər hansı WordPress mövzusu ilə işləyir. Modulu təqdim etdikdən və öz xüsusi drift təsirinizi yaratdıqdan sonra siz qısa koddan istifadə edərək cədvəlinizi saytınızda istənilən yerə paylaya bilərsiniz.
CodeFlavors drift menyusu WordPress bloqunun sol və ya sağ yarısında canlı çoxölçülü menyu yaradır. Menyu WordPress menyularından asanlıqla doldurula bilər. Səhifə perqamentində menyu hərəkəti; dəyişdirilə bilər, canlılıq yoxdur və ya pəncərədən baxarkən asanlıqla ora-bura baxa bilər.
Əgər tükənməzsə, menyudan əsas şey bu seçimə daxil olan məzmun olacaq. Bu pulsuz animasiya WordPress plaginləri müxtəlif və ya tək trekləri və əlavə çalğı siyahılarını dəstəkləyir və tanınan qısa kod çərçivəsi ilə standart məzmununuza daxil edilmişdir. HTML5 işığında o, hər bir müasir proqram üzərində işləyir.
Master Slider Pulsuz Animasiya WordPress Pluginləri
Master slayder super hamar avadanlıqla sürətləndirilmiş hərəkətləri olan pulsuz cavab verən şəkil və maddə sürüşdürmə cihazıdır. Bu, heç vaxt yaşamadığınız sürüşmə siqnalı ilə toxunma marşrutunu gücləndirir. Bu, hər bir real gadgetda qüsursuz işləyən, həqiqətən həssas və qadcet üçün yaxşı idarə olunan sürüşmədir.
Master slayder həm ön, həm də arxa tərəfdə WordPress-in ən yaxşı təcrübələrindən istifadə etməklə qurulub. Məhsuldar, səmimi və təbii modulda bu nəticələr. Standart WordPress mövzuları da daxil olmaqla istənilən mövzu ilə işləyir.
Bu, mobil telefonda, məsələn, iPhone və ya Android telefonunda müştərilərə alternativ bir mövzu təqdim etməyə imkan verir, iş masası yönümlü konturları araşdırmaq üçün portativ müştəriləri idarə etməkdən fərqli olaraq, materialınızın istifadəsi asan və az ekran təkmilləşdirilmiş təsvirini verir.
Bu, öz portativ mövzunuzu planlaşdırmaq istəmədiyiniz halda, fövqəladə rahat həll tənzimləməsidir.
Birimizdə, admin panelinin görünüşünü dəyişdirməyin faydasız, lakin xoş yolları haqqında artıq danışdıq. İndi yararsız və gözəl haqqında danışmağa davam edək - biz sizə WordPress saytı üçün mətni animasiya edə bilən, yəni hərəkət edən bir plagin göstərəcəyik. Gözəl, cəlbedici və qeyri-adi olacaq.
Animasiya mətninin nə faydası var?
Əlbəttə ki, WordPress saytı üçün bu plaqinin birbaşa praktiki istifadəsi olmayacaq. Bununla belə, dolayı yolla, düzgün yanaşma ilə veb saytın tanıtımına müsbət təsir göstərə bilər.
Beləliklə, biz bilirik ki, axtarış sistemləri nələri nəzərə alır və saytın reytinqinə təsir edir. Nə qədər yaxşı olsalar, saytın mövqeyi bir o qədər yüksək olacaq. Davranış amilləri bir çox şeylərdən, o cümlədən saytın dizaynından asılıdır - səhifə nə qədər gözəldirsə, insanlar onu nə qədər çox bəyənirsə, bir o qədər də orada olmaq istəyirlər.
WordPress saytı üçün bu plaqinin ikinci üstünlüyü var ki, bu da ziyarətçilərin davranışını yaxşılaşdırmağa kömək edir. Məsələn, sayt qonaqları müxtəlif linklərə kliklədikdə və bir səhifədən digərinə keçdikdə PF artır. Bu, son, oxşar və ya maraqlı yazıları göstərməklə edilə bilər. Bu keçidləri olan blokun qeyd olunmasını təmin etmək üçün ona animasiya mətni şəklində başlıq verə bilərsiniz. İstənilən reklamı da qeyd edə bilərsiniz.
Ümumiyyətlə, hər kəs animasiya mətni yaradan WordPress saytı üçün plagindən faydalanacaq. Gəlin mətləbə.
Asan Tekstil
WordPress saytı üçün bu plaqinin əsas üstünlüyü ondan ibarətdir ki, o, rusiyalı mütəxəssis Aleksandr Samsonov tərəfindən işlənib hazırlanmışdır. Ona görə də hər hansı anlaşılmazlıq olmamalıdır.
Plugini quraşdırıb aktivləşdirdikdən sonra müvafiq sahəyə tələb olunan mətni daxil etməlisiniz. Bu mətn daha sonra animasiya ediləcək. Sonra bu plaqinin WordPress saytınız üçün hansı mətn animasiyasını nümayiş etdirəcəyini seçməlisiniz. Ümumilikdə 40-a qədər müxtəlif növ animasiya var. Siz həmçinin başlanğıc və son animasiyasını seçə bilərsiniz.
WordPress saytı üçün plagindəki cizgi mətn parametrləri tamamlandıqda, siz saytın istənilən yerinə daxil edilə bilən qısa kod alacaqsınız - şablon, yazı, səhifə. Maraqlıdır ki, plaqinin qısa kodu hətta “Mətn” vidcetində də işləyir. Buna görə də, həqiqətən hər yerdə istifadə edə bilərsiniz.
jQuery-nin masaya gətirdiyi böyük texnoloji nailiyyətlər olmasaydı, internet hazırda harada olardı? Yavaş-yavaş daha doğma bir JS mühitinə keçdikcə, ES6-nın buraxılması və bəyənmələri ilə biz həm də iş axınlarımızda istifadə etdiyimiz yeni çərçivələrlə bağlı yeni və köhnə jQuery texnikalarından necə istifadə edəcəyimizi öyrənirik. Artıq on ildən artıqdır ki, jQuery indiyə qədər qurulmuş ən ardıcıl JavaScript kitabxanası olaraq qalır. Veb təcrübəsini dinamik etmək üçün əla işləyir. Bu sevgi məktubu, qabaqcıl tərtibatçıların bu kitabxanaya həsr olunmasının gözəl nümunəsidir. İnsanlara nə qədər sevinc bəxş etdiyini göstərir.
JavaScript kimi jQuery də daim inkişaf edir. Kitabxananın daha müasir, optimallaşdırılmış versiyası olan jQuery 3 var. O, performans təkmilləşdirmələri, yeni funksiyalar və dinamik veb üçün qurmağın daha çox yollarını təqdim edir. Aşağıdakılar orijinal jQuery-ə qədər köklərə malikdir: , .
İndi isə yazının əsl mövzusuna keçək: jQuery animasiyaları. Animasiya veb sürətlə populyarlıq qazanır. Animasiyalar interneti dinamik və interaktiv edir. Bir çox cəhətdən, veb məzmununuzla əlaqə qurarkən istifadəçilərin diqqətini artırırlar. Sıfırdan animasiya elementləri və digər veb dizaynla əlaqəli interfeyslər yaratmaq çətin, hətta ağrılı ola bilər. Burada kömək edən, başqalarının jQuery animasiyaları ilə etdiklərinin xülasəsi və UI-nizi interaktiv təcrübəyə çevirmək prosesi haqqında nə paylaşmalı olduqlarıdır. Əlbəttə, bu, çox iş tələb edir, lakin jQuery irəlilədikcə əşyalar yaratmaq vəzifəsi daha səmərəli və təsirli olur.
Veb dizaynda yeni şeylərin qurulması strukturu iki fərqli hissəyə bölünür. Birincisi, müəyyən bir dili öyrənməyə və onun sərhədlərini aşmağa diqqət yetirən yeraltı proqramçılardır. İkincisi, unikal animasiyalar kimi unikal və oyunu dəyişən məzmun yaratmaq üçün lazımi resurslara malik olan nəhəng korporasiyalar və bizneslərdir. Məsələn, Twitter animasiya edilmiş ürək simvolundan istifadə edir. Bu, böyük bir işdir, çünki milyonlarla insan Twitter-dən istifadə edir. Çox sayda insan bu animasiyalara məruz qaldığından, veb-sayt daxilində dinamik vizual məzmundan istifadə etməyin və istifadəçilərin bunu qiymətləndirməsinin daha təhlükəsiz olduğu fikrini əldə edirsiniz. Bu demoda Tympanus sürpriz effektə malik interaktiv animasiyalar yaratmaq üçün mo.js kitabxanasından (növbəti) necə istifadə olunacağını təsvir edir.
Yüklə
mo.js (hərəkət) dizaynerlərin internet üçün animasiyalar qurma üsulunu dəyişdirmək istəyən JS kitabxanasıdır. Düzünü desəm, yalnız bir neçə demo mövcuddur, lakin demoların özləri böyük oxşarlıqları əks etdirir, məzmun vebsaytdan daha çox TV qutusuna bənzəyir. mo.js ilə veb məzmununuz birdən yüksək dərəcədə fərdiləşdirilə bilən olur. O, həmçinin animasiyalardan istifadə etməklə daha zəngindir və müasir auditoriyaya daha çox təqdim olunur. Kitabxana çevik API ilə sürətli və hamar performansı ilə seçilir ki, bu da animasiyaların işlənib hazırlanmasını asan prosesə çevirir. O, modul inkişafı dəstəkləyir və sizə kitabxananın yalnız sizə lazım olan hissələrindən istifadə etməyə imkan verir. Layihə açıq mənbəlidir və icma rəyini təşviq edir. Bu, bu animasiya kitabxanasının yeni və daha möhkəm versiyalarının daha sürətli buraxılmasına gətirib çıxarır.
Yüklə
Startaplar və kiçik bizneslər müasir inkişaf imkanları ilə irəliləyir. Beləliklə, biz daim veb saytın məzmununu göstərməyin yeni üsullarına məruz qalırıq. Paralaks ilk dəfə çıxanda bu, böyük bir şey idi. İndi tərtibatçılar bütün səhifələri interaktiv və bir-birinin içində axan etmək üçün bir yol tapırlar. Effekt Polaroid yığını adlanır, siz yuxarı və aşağı sürüşdürərkən səhifə boyunca hərəkət edən şəkillər şəbəkəsi. Məsələn, Polaroid yığını diqqəti itirmədən bir elementdən digərinə keçə bilər. Artıq bir neçə sayt bu texnikadan istifadə edir. Tympanus komandası bu metoddan istifadə edən xüsusi bir başlanğıca baxır və veb saytınızda/layihənizdə eyni effekti necə əldə edəcəyinizi ətraflı izah edir.
Yüklə
Material dizaynına məruz qalma dəqiqələrlə artır. Bu məzmunla oynamaq üçün bir çox yol təqdim edir. Yaxşı JS və CSS-in birləşməsi ilə nəticələr həqiqətən oyunu dəyişə bilər. Bu, müasir tərtibatçılar üçün çox cəlbedicidir. Bhakti Əl Əkbər “Material Scroll Animation” adlı material dizaynında qurulmuş sürüşdürmə effektini kodlamışdır ki, bu da əvvəlcə baxmaq istədiyiniz məzmunun başlığını göstərir və sonra həmin başlığın faktiki məzmununu açacaq sadə slayd düyməsini təklif edir. Bu, yeni məzmunu araşdırmaq üçün maraqlı təcrübə yaradır. jQuery möhtəşəm bir “dildir.
Yüklə
Nə qədər sürətli, bir o qədər yaxşıdır və ya heç olmasa, hamar, bir o qədər yaxşıdır! Smooth müasir CSS3 xüsusiyyətlərinin başqa adıdır, həmçinin HTML5. Veb saytları fərqləndirən hamardır. Front-end tərtibatçılarının səy göstərməyə davam etdiyi budur. Elastik Dairə Slayd Şousu bu günə qədər ən rəvan slayd şousu ola bilər. O, istifadəçi üçün heç bir diqqət itkisinə və ya hər hansı digər narahatlığa səbəb olmadan sürətlə elementləri sürüşdürür. Biz bu xüsusi slayd şousunu həm masaüstü, həm də mobil saytlar üçün əla alternativ kimi görürük. Bu böyük jQuery animasiya effektini tam araşdırmaq üçün tam mənbə kodunu yükləməlisiniz.
Yüklə
jQuery statistika, analitika və təhlillə əlaqəli hər şeylə işləyənlər tərəfindən yüksək qiymətləndirilir. jQuery bu sahələrdə həqiqətən parlaya bilər. Bu, özlərinin daha çevik versiyalarında müəyyən elementlər yaratmağa kömək edə bilər. Bu xüsusi kod parçası bizi həqiqətən maraqlandırdı. Ettrics CodePen-də PRO istifadəçisidir, əla materialları, xüsusən də qrafiklərinizi və qrafiklərinizi gücləndirmək üçün animasiyalar istifadə etməyin yeni üsulu olan İnteraktiv Bar Qrafikini paylaşır. İnteraktiv Bar Qrafik məlumatların müxtəlif qrafiklərini bir araya gətirməyə imkan verir. İnteraktiv hərəkətlə (məsələn, siçan ilə klik) xüsusi bar qrafiki haqqında xüsusi məlumatları aşkar edin. Bu, oyunçuların nəticə statistikasına güvəndiyi idman oyunları və digər oyunlar haqqında danışmaq üçün gözəl bir yoldur.
Yüklə
Bu kitabxana veb məzmununuzu dəyişdirmək və dəyişdirmək üçün unikal bir yanaşmadır. Demodakı açılan menyu məzmununuzu canlandırmaq üçün 50-dən çox unikal yol seçimi təqdim edir. Burada diqqətli kodlaşdırma tələb olunur, çünki sadə bir animasiya üzərindən böyük və dinamik səhifələrin bu qədər tez yüklənməsi ehtimalı çox azdır. Bununla belə, bundan şəkil şəbəkələri və qalereyalarla istifadə etmək istəyənlər davam etsinlər. Orada ən yaxşı interaktiv həllərdən biridir.
Yüklə![]()
Seqment tərtibatçılara SVG yollarını çəkmək və canlandırmaq imkanı verən JavaScript sinfidir. Bu, öz növbəsində, onlara animasiya edilmiş SVG vizual məzmunu yaratmağa imkan verir. Çevikliyi və istifadəsi asanlığı sayəsində müasir inkişafda çox istifadə olunan kitabxana olmuşdur. Buradakı dərslik sizə saytınızın naviqasiya menyusunun animasiya edilmiş SVG simvolunu yaratmaq üçün birbaşa Seqmentdən necə istifadə edəcəyinizi göstərir. Bu hər hansı bir veb saytın ən vacib hissəsidir. Bu dərsliyi keçdikdən və Seqment + SVG-nin necə işlədiyini başa düşdükdən sonra cizgi məzmunun tələb olunduğu digər vəziyyətlərin öhdəsindən daha yaxşı gələcəksiniz. Bundan əlavə, jQuery bu prosesi qüsursuz edir.
YükləPopmotion - JavaScript Hərəkət Mühərriki

Popmotion veb dizayn iş prosesinizə mürəkkəb fizikanı gətirir. Onların əslində necə işlədiyini başa düşmək çətin deyil. Animasiyalar, fizika hərəkətləri və giriş izləmə Popmotion veb səhifəsində görülə bilən üç əsas nümunədir. Popmotion istifadəçi interfeysinin hərəkətini idarə etmək üçün istifadə olunur. CSS, DOM atributları və SVG və SVG yolları üçün yerli dəstəyə malikdir. O, ədədi dəyərləri qəbul edən istənilən API ilə istifadə edilə bilər. Bu, bu xüsusi məsələlər üzərində işləyəcəyiniz ən əyləncəli kitabxanalardan biridir.
Yüklə
jQuery-nin transformasiyalar və digər gözəl şeylər üçün öz animasiya mühərriki var. Beləliklə, DrawSVG-nin mövcud olması təəccüblü deyil. SVG məzmununun yollarını canlandırmaq üçün jQuery kitabxanasıdır. O, yüngüldür və sizdən yolları müəyyənləşdirməyinizi və qalanını kitabxanaya qoymağınızı xahiş edir.
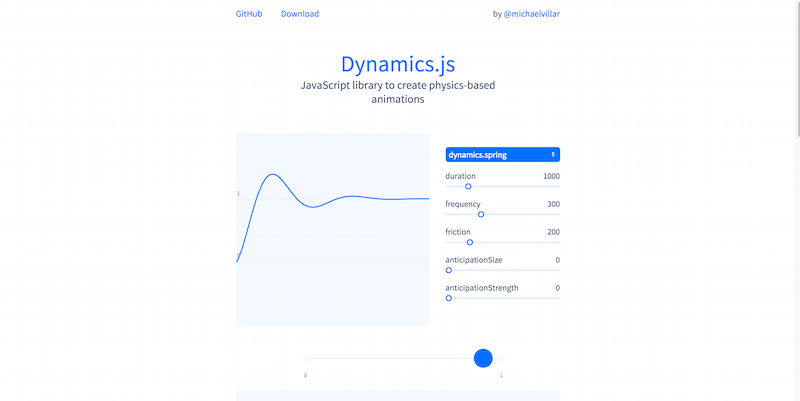
YükləDynamics.js – Fizika əsaslı animasiyalar yaratmaq üçün JavaScript kitabxanası

Dynamics.js məlumat alimi və məlumat mədənçisi kütləsi üçün böyüyən kitabxanadır, lakin faktiki fizikaya əsaslanan animasiya mühərrikinə cəlb olunan hər kəs üçün. Kitabxananın müəllifi olan Michaël Villar, internetdə fizika ilə bağlı animasiyalar etmək üçün super ulduz jQuery kitabxanasına çevrilən maraqlı bir yan layihə qurdu. Nə olursa olsun, bu kitabxana onun öhdəsindən gələ bilər. Dynamics.js sizə CSS, DOM elementləri, SVG xassələri və istənilən növ JavaScript obyektinin xassələrini canlandırmaq imkanı verir. Belə dinamik kitabxanaları tapmaq çətindir.
Yüklə![]()
Biz Iconate.js yanaşmasını sevirik, bu, mövcud şrift nişanlarını birləşdirmək, onlara mövcud JS effektləri əlavə etmək və unikal alət/platformanı birləşdirmək üçün unikal üsuldur. Iconate.js sizə iki fərqli ikona, birinci və ikinci ikona seçməyə imkan verir ki, bu da sizə müxtəlif solğun effektlər arasında seçim etmək və sonra onun necə görünəcəyini yoxlamaq imkanı verir. Beləliklə, siz birinci piktoqramı kliklədiyiniz zaman 1 nömrəli ikonadan 2 nömrəli nişana keçərkən solma effekti görünəcək. Bu, veb saytınızda ox və düymə keçidləri etmək üçün xüsusilə faydalı ola bilər.
YükləD3.js – Məlumata əsaslanan sənədlər

Böyük ümidlərlə başlayan layihə bütün zamanların ən uğurlu JS layihələrindən birinə çevrildi. D3, faktiki məlumatlara əsaslanan müxtəlif növ sənədləri manipulyasiya etməyə imkan verən veb üçün JS kitabxanasıdır. Hər cür məlumatınız olsun, D3.js ilə siz HTML5, CSS3 və SVG gücünü birləşdirərək brauzeriniz üçün heyrətamiz məlumat ekspozisiyaları yarada bilərsiniz. D3 müxtəlif yollarla məlumatları göstərmək üçün istifadə edə biləcəyiniz mürəkkəb vizual komponentlər təqdim edir, lakin hər bir təcrübəli D3 istifadəçisi biləcək ki, bu kitabxana da ciddi şəkildə animasiyalar üzərində cəmləşir, sənədləri və onlayn məqalələri oxuyarkən animasiyalı keçidləri axtarın.
Yüklə
Eyni anda birdən çox hadisəni canlandırmaq istəyirsiniz, necə olacağını bilmirsiniz? Animatic.js elementlərin hər birinə özünəməxsus animasiya parametrləri və yanaşmalarını təqdim etməklə yanaşı, bütün veb saytınızı canlandırmaq imkanı verir.
Yüklə
Spinnerlər və yükləyicilər veb saytınızı bir az daha canlı, bir az daha parlaq tərəfdə hiss etdirməyin asan yoludur. FakeLoader.js hər kəsin səhifədən səhifəyə keçid kimi əlavə edə biləcəyi sadə yükləyicilərə və spinnerlərə giriş əldə etməsini istəyir. Əyləncəli hissə, bu kitabxananı inteqrasiya etmək o qədər asandır ki, hətta WordPress istifadəçiləri də bunu edə biləcəklər, belə gözəl bir kitabxana, ondan faydalanmamaq ayıb olardı.
Yüklə
Tərtibatçıların öz məhsullarını "sehrli" adlandırdıqları zaman biz sadəcə sevirik, bir çox cəhətdən bu, həqiqətən sehrdir, xüsusən də veb inkişafı ilə təcrübəsi olmayanlar üçün. ScrollMagic kitabxanası istifadəçinin cari sürüşdürmə yerləşdirmə mövqeyinə əsasən müəyyən animasiyalar etməyə imkan verir. İstifadəçi veb saytın müəyyən hissəsinə çatdıqdan sonra müəyyən animasiyanı işə salmaq və ya işə salmaq üçün ScrollMagic-dən istifadə edə bilərsiniz; onların sürüşmə çubuğuna əsaslanır. Müəyyən bir sayt elementini müəyyən bir yerə yapışdırın və istifadəçilərin hərəkətinə əsasən orada buraxın və ya istifadəçi ilə birlikdə hərəkət etdirin. ScrollMagic həmçinin veb-saytınıza Parallax əlavə etməkdə və digər gözəl işlər görməkdə kömək edir.
YükləjQuery üçün Premium Animasiyalar Kitabxanaları
Pulsuz tərtibatçı olmaq asan deyil, lakin cəmiyyətdən alınan təriflər çox vaxt həqiqətən heyrətamiz bir şeyin qurulmasına sərf olunan uzun saatlardan üstün olacaq və deməyə ehtiyac yoxdur – animasiya ilə bağlı kitabxanalar və nümunələr çox vaxt aparır və çoxlu onları həqiqətən doğru etmək üçün sınaqdan keçir. Beləliklə, indiyə qədər işləri bu toplanışda paylaşılan tərtibatçılar və dizaynerlər üçün böyük rekvizitlər, indi premium alətlərə və kitabxanalara keçmək və insanların fəal şəkildə qurduqları və hazırladıqları başqa nə tapa biləcəyimizi görmək vaxtıdır. satış. Zəhmət olmasa aşağıdakı kitabxanalardan pulsuz olanlardan həzz aldığınız qədər zövq alın.
Keçid Kaydırıcısı

Veb sayt təcrübənizi ləzzətləndirməyin yollarını axtarırsınızsa, səliqəli və müasir kaydırıcıyı əlavə etmək istəyə bilərsiniz. Onu birinci səhifədə, qatın üstündə yerləşdirin və siz bütün ziyarətçilərinizi internetdə mövcudluğunuz haqqında daha çox öyrənməyə və gəzməyə davam etməyə təşviq edəcək güclü ilk təəssürat yarada bilərsiniz. Bir dəfə belə bir vasitə Transition Slider-dir. Hər kəsin corabını yıxacaq çoxsaylı müxtəlif keçid effektləri təklif edir. Plugin həm şəkil, həm də video məzmunu ilə fantastik dərəcədə yaxşı işləyir və güclü təsir yaratmağı təmin edir.
İlk baxışdan Transition Slider hər hansı digər klassik sürgü kimidir. Bununla belə, idman etdiyi güclü xüsusiyyətlər və funksiyalarla sizi vurduqdan sonra qalan hər şey tarixə çevrilir. O, həmçinin veb tələblərinizə uyğunlaşdırmaq və dəqiqləşdirmək üçün tamamilə fərdiləşdirilə bilər. Bütün mobil cihazlarda və müasir veb brauzerlərdə də işləyir. Slayd şousu əlavə edin və fərq yaradın.
YükləAsfaltlamaq

Fonunuzu darıxdırıcı və darıxdırıcı saxlamaq əvəzinə, Pave ilə dəyişiklik edin. Bu, interaktiv izometrik fonlar yaradacaq istifadə üçün sadə bir vasitədir. Pave qonaqlarınızı daha uzun müddət ətrafında saxlayacaq əyləncəli təcrübə yaradır. Hətta məzmununuzu daha da dərindən öyrənməzdən əvvəl özlərini bir müddət effektlərlə oynayarkən tapa bilərlər. İnanın, bu, Pave-nin canlı önizləmə səhifəsinə düşəndə başıma gəldi. Bir sınayın və özünüz baxın.
Pave-in bəzi xüsusiyyətləri 3D effekti, heyrətamiz animasiyalar, 100% mobil hazırlıq və tam cross-brauzer uyğunluğudur. Quraşdırma prosesi, eləcə də idarə və saxlama uşaq oyunudur. Əlbəttə ki, siz planları dəyişdirə bilərsiniz, lakin onların ehtiyaclarınıza və tələblərinizə ən uyğun olduğunu görsəniz. Başqa sözlə, Pave ilə markanızı tamamilə yeni dərəcəyə yüksəldin və istifadəçi təcrübənizi yüksəldin.
Yüklə
Hover effekti kursoru ikona və ya obyektin üzərinə sürüklədiyiniz zaman o, bir növ animasiya yerinə yetirir. Və bəziləri digərlərindən daha soyuqdur. Şəhərdəki veb saytınızda ən yaxşı hover effektlərinə sahib olmaq üçün Magic Hover JS sizə yaxşı kömək edəcək möhtəşəm plagindir.
Magic Hover JS öz üstünlükləriniz üçün istifadə edə biləcəyiniz çoxlu müxtəlif variantları masaya gətirir. Magic Hover JS ilə siz hər kəsin diqqətini çəkəcək və hətta bir çoxlarında hissləri artıracaqsınız (gülüş oxuyun). Yaxşı, əgər o sevimli toyuq və pizza sevən ürək sizi təbəssüm etdirmirsə, sadəcə olaraq digər nümunələri yoxlamağa davam edin, əmin bir şey həyəcanı artıracaq. Qısacası, Magic Hover JS asan quraşdırma və seçmək üçün çoxlu seçimləri olan jQuery plaginidir. Bəzən özünüzü kütlələrdən fərqləndirməyə kömək edəcək detallar olur.
YükləMiniatür Yer

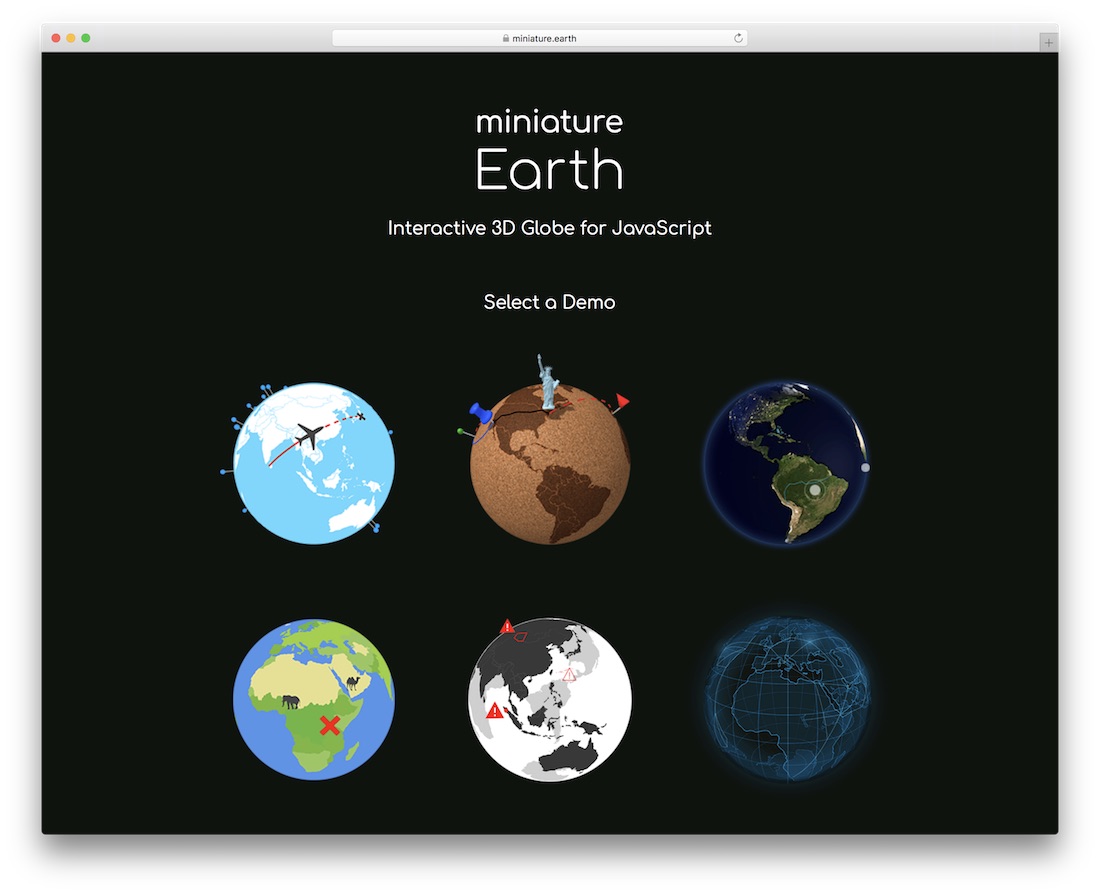
Bu növbəti, şübhəsiz ki, sizin marağınıza səbəb olacaq. Səyahətlə bağlı bir növ layihədə, hətta təhsil, oyunlar, hava və xəbərlərdə iştirak etsəniz, bu, ən yaxşı şəkildə işləyəcək. Əslində, Miniatür Yerdən nə üçün istifadə etmək istədiyinizi müəyyən edən sizin təsəvvürünüzdür. Və plaqinin adı olduqca izahlıdır. Bu, JavaScript üçün interaktiv 3D qlobusdan başqa bir şey deyil. Plugin haqqında çox gözəl olan şey, yükləmək üçün yalnız bir faylın olmasıdır - heç bir qarışıqlıq yoxdur.
Təcrübəni yüksəldəcək bir çox müxtəlif interaktiv qlobus varyasyonlarından istifadə edə bilərsiniz. Məsələn, siz səyahət macəranız haqqında yaza bilərsiniz və istifadəçi fırladıb məzmunu oxuduqda, Miniatür Yer əlaqə qurur, fırlanır və animasiya xüsusiyyətlərini göstərir. Miniatür Yer də daxili markerlərə malikdir, lakin siz dizaynı brendinq qaydalarına uyğun gələnə qədər fərdiləşdirə bilərsiniz.
YükləJQuery ilə animasiyanı dəstəkləyən kitabxanaların, skriptlərin və plaginlərin qeyri-adi bir toplusu. Əlbəttə ki, biz jQuery animasiyalarının "nümunələrini" nümayiş etdirən sadə bir yazı yaratmaqla kifayətlənmədik, biz istəyirik ki, öz jQuery animasiyalarınızı yaratmağa və onlardan istifadə etməyə gəldikdə istifadəçilərimiz sürücü oturacağında özlərini rahat hiss etsinlər. UI və UX.
Colorlib-ə baş çəkdiyiniz və bu məqaləni oxuduğunuz üçün təşəkkür edirik! Biz bunu yüksək qiymətləndiririk! İndi bizim pulsuz istifadə etməyi öyrənmək istəyə bilərsiniz.
Alex dizayn, inkişaf və kiçik biznes sahəsində 10 ildən çox təcrübəyə malik müstəqil yazıçıdır. Onun işi Entrepreneur, Huffington Post, TheNextWeb və başqaları kimi nəşrlərdə nümayiş etdirilib. Onun şəxsi yazılarını The Divine Indigo-da tapa bilərsiniz.
Açıqlama: Bu səhifədə qeyd olunan məhsulu almağı seçdiyiniz zaman komissiya almağımızla nəticələnə biləcək xarici filial əlaqələri var. Bu səhifədəki rəylər bizə məxsusdur və müsbət rəylər üçün əlavə bonus almırıq.
O, çoxdan tərtibatçılar arasında kök salıb.
Belə ki. Bu kolleksiyada təqdim olunan plaginlərin köməyi ilə siz mükəmməl dinamikaya malik müasir veb-sayt yarada bilərsiniz. Düşünürəm ki, veb saytın inkişafı ilə maraqlanan hər kəs bu plaginləri işlək vəziyyətdə görüb. Səhifələri, blokları, müxtəlif elementləri və ya mətni sürüşdürərkən rəvan görünür, qovmaq, fırlatmaq və s. Təcrübə göstərir ki, müştərilər belə fentiflyushki-ni həqiqətən sevirlər.
Həyata keçirmək sürüşdürmə effektləri bir səhifəyə daxil etmək ilk baxışdan göründüyü qədər çətin deyil. Sizə lazım olan tək şey yüksək keyfiyyətli plagin və birbaşa əllərdir. Əlbəttə ki, təcrübəsiz layout dizayneri çətinliklərlə üzləşə bilər, ancaq bir müddət otursanız, iş prinsiplərini başa düşsəniz, tapşırıq çox sadə görünəcəkdir.
Saytda bir çox insanın animasiyanı bəyənməsinə baxmayaraq, onu aşmamalısınız, əks halda bütün diqqətin məlumatlara deyil, bütün bu "fitlərə" yönəldiləcəyi həddindən artıq yüklənmiş, vizual olaraq zəif qəbul edilən bir səhifə ilə nəticələnəcəksiniz. ki, ziyarətçiyə çatdırılmalıdır. Bundan əlavə, nə qədər çox skript bağlansa, səhifə bir o qədər yavaş işləyir. Köhnə brauzerlərdə bu, ümumiyyətlə işləməyə bilər. Effektləri ağıllı şəkildə birləşdirin. Çox vaxt blokların sadə hamar, gözə çarpmayan bir görünüşü kifayətdir. Bu effekt səhifəyə hamarlıq və dinamiklik verir, saytı canlı edir. Təcrübəmdə nisbət hissi olmayan effektləri olan bir çox sayt gördüm. Bu, məni yalnız xəstə edir - yaranan yeganə hissdir. Lakin, yəqin ki, tərtibatçılar "Vay effekti"nə ümid edirdilər. Belə ki. Hər şeyi ağıllı və mülayim şəkildə istifadə edin!
Tamamilə bütün plaginlər pulsuz, lakin mən lisenziyalarla tanış olmağı tövsiyə edərdim, çünki bəzi hallarda kommersiya istifadəsi üçün bir sıra şərtlər yerinə yetirilməlidir.
WOW.js
Pis deyil sürüşmə zamanı elementlərin animasiyasını həyata keçirmək üçün plagin. Blok görünüşləri üçün çoxlu cizgi variantları var və onu fərdiləşdirmək olduqca asandır.ScrollMagic
Daha bir məşhur plagin, hansı ki, siz olacaq kompleks animasiyalar həyata keçirə bilərsiniz siçan çarxı fırlananda işə salın. Bu halda, plagin həqiqətən mürəkkəb hərəkət effektləri yaratmağa, səhifənin fonunu dəyişdirməyə və ümumiyyətlə formaları deformasiya etməyə imkan verir. ScrollMagic tez-tez çoxlu animasiya tələb edən tanıtım saytlarında istifadə olunur.
Scrollme
Siz edə biləcəyiniz sadə və yüngül plagin sürüşərkən effektiv animasiya tətbiq edin. İstənilən elementin miqyasını dəyişə, fırladıb, daşıya, azalda və ya şəffaflığını artıra bilərsiniz.
Superscrollorama
Superscrollorama - güclü, lakin ağır sürüşərkən animasiya yaratmaq üçün plagin. Onun arsenalında mətnin animasiyası, fərdi DIV elementləri, o cümlədən effektlər üçün çoxlu müxtəlif parametrlər var.Daha ətraflı məlumatı bu jQuery plagini üçün sənədlərdə tapa bilərsiniz.

Ekranda
Layihələrimizdə tez-tez istifadə etdiyimiz əla plagin. From asanlıqla və tez müxtəlifləşdirməyə imkan verir səhifəni sürüşdürərkən görünən elementlərin effektləri. Plugin yüngüldür və səhifəni yükləmir.
OnePage
jQuery OnePage plagini sizə səhifəni 100% hündürlüyə malik ayrı ekranlara bölməyə və onlar arasında keçidi canlandırmaq imkanı verir. Növbəti ekrana keçməyə başlamaq üçün lazım olan hər şey yumşaq bir dürtməkdir. Eyni effekt 5s tanıtım saytında istifadə edildi.Demək olar ki, bütün oxşar plaginlərdə olduğu kimi, problemlər var. Mətn hündürlüyə uyğun gəlmirsə, sadəcə olaraq kəsilir və sürüşmə çubuğu görünmür.

FSVS
Plugin funksionallıq baxımından əvvəlki ilə çox oxşardır. edək ekranlar arasında sürüşdürün css3 istifadə edərək. Telefonlarda baxarkən oxşar problem var. Ayrı-ayrı slaydlar şəklində ekranlar arasında naviqasiya ya siçan çarxından istifadə etməklə, ya da nöqtə tərəfindəki naviqasiya üzərinə klikləməklə mümkündür.
jInvertScroll
jInvertScroll sizə sərin yaratmağa imkan verir üfüqi paralaks sürüşmə. Siz siçan çarxını aşağı yuvarladığınız zaman səhifədəki bütün elementlər üfüqi istiqamətdə və müxtəlif sürətlə hərəkət edir ki, bu da paralaks effekti yaradır.
Yol nöqtələri
Waypoints, ziyarətçi səhifənin müəyyən nöqtəsində olduqda istənilən elementi göstərməyə imkan verən jQuery plaginidir. Məsələn, bir ziyarətçi vebsaytdakı məqaləni oxuyub bitirdikdə və mətnin sonuna yaxınlaşdıqda, səhifənin kənarında ondan növbəti məqaləni və ya oxşar məqaləni oxumağı xahiş edən məlumat pəncərəsi açılır.
Scrollloque
Xüsusi tapşırıqlar üçün orijinal plagin. Səhifəni sadəcə sağ klikləməklə blokları seçərək səhifə ətrafında hərəkət etməyə imkan verir. Hər yeni kliklə, aşağıdakı element vurğulanır və bununla da səhifəni bir az sürüşdürür. Klaviaturada ox düymələri ilə sürüşdürmə də dəstəklənir.
Sürüşən Tərəqqi Paneli
Bir səhifədə məlumatın oxunmasının gedişatını göstərmək üçün istifadə edilə bilən maraqlı bir həll. Mətni bölmələrə bölmək də mümkündür və bütün bunlar səhifədə sizin üçün əlverişli olan istənilən yerdə vizual olaraq göstəriləcəkdir.
multiScroll.js
multiScroll.js əvvəlki ikisinə bənzər bir jQuery plaginidir sürüşkən ekran plagini, lakin bir əhəmiyyətli fərq var. Əvvəlki hallarda ekran sadəcə çevrilibsə, bu, daha çox müasir şəkil sürüşdürməsinə bənzəyir. Ekran iki bərabər hissəyə bölünür və sol tərəf yuxarı, sağ tərəf isə aşağı sürüşür. Bu şəkildə məzmun praktiki olaraq parçalanır.Bu plagin, məsələn, bir fotoqraf və ya dizayner üçün portfel yaratmaq üçün istifadə edilə bilər. Düşünürəm ki, ziyarətçilər saytınızı yüksək qiymətləndirəcəklər.

browserSwipe.js
Sonrakı tam ekran sürüşdürmə plagini, onun köməyi ilə ekranlar arasında möhtəşəm keçid yaradılır. Mövcud effektlərə sürüşmə keçid, tam ekran fırlanma keçidi, miqyaslaşdırma və ekranlar arasında üfüqi sürüşmə daxildir. Bütün effektləri bir səhifədə birləşdirə bilərsiniz.
jQuery.panelSnap
Tam ekran sürüşən sürüşmə plagini. İlk baxışdan plagin əvvəlkilərdən heç nə ilə fərqlənmir, lakin onun daxili sürüşmə sahəsi var. Daxili məzmunun sonuna qədər sürüşdürsək, növbəti ekrana keçid avtomatik olaraq baş verir. Teorik olaraq, bu cavab verən saytlar üçün problem həlli. Daxili pəncərə tam ölçülü olarsa, kiçik ekranlarda hündürlüyə uyğun gəlməyən məzmun itirilməyəcək.
Bir çox məşhur saytlarda çox gözəl CSS animasiyasını görə bilərsiniz: sürüşmə məzmunu, pop-up və həlledici elementlər və s. Bu yazıda sizə heç bir kod yazmadan WordPress-də CSS animasiyasını necə əlavə edə biləcəyinizi izah edəcəyəm.
CSS animasiyasından nə vaxt və nə üçün istifadə etməlisiniz?
Bundan sonra, sadəcə olaraq yeni bir giriş yaradın və vizual redaktor panelində yeni bir işarəni görəcəksiniz - "Animasiya edin!".

Düyməni tıkladığınız zaman CSS animasiya üslubunu seçə biləcəyiniz bir pop-up pəncərəsi görünəcək. Yeri gəlmişkən, plagin bir çox növ CSS animasiyasını dəstəkləyir, buna görə də seçim etmək üçün çox şeyiniz olacaq.

Animasiya tərzinə qərar verin, animasiyanın gecikmə vaxtını və müddətini seçin. Animasiya elementlərinin görünməsi üçün şərtləri seçin. Plugin üç seçim təklif edir: səhifəni klikləyərkən, sürüşdürərkən və ya sürüşdürərkən animasiya görünüşü.

Bütün bunları etdikdən sonra, hamısının necə görünəcəyini əvvəlcədən görmək üçün "Animasiya et" düyməsini klikləyin.
Sonra animasiyanı WordPress yazınıza və ya səhifənizə əlavə etmək üçün daxil et düyməsini klikləyin.
Pluginin vizual redaktora balıq mətni ilə qısa kod əlavə edəcəyini görəcəksiniz.

Qısa koddan "balıq" ı çıxarın və onu mətn, şəkillər və ya canlandırmaq istədiyiniz hər şeylə əvəz edin.

