Как написать на изображение html. Размещаем текст поверх изображения, используя css. Пример как написать текст на изображении
Я часто вижу в комментариях к урокам или на форумах, когда новички спрашивают: "Я хочу разместить текст поверх картинки , а он оказывается под или над картинкой. Помогите." Давайте рассмотрим на конкретном примере, как написать текст на картинке в любом месте.
Нам надо рядом с каждым овощем, на иллюстрации ниже, подписать его название. Задача вроде бы простая, но поверьте, может свести с ума любого начинающего веб-мастера.

Я умышленно для примера взял большую картинку 1280x733, чтобы заодно показать, как её адаптировать под разные разрешения экранов. Уже прошли те времена, когда достаточно было научиться верстать только под десктопные разрешения. Делая верстку, следует сразу позаботиться об адаптивности.
HTML-разметка
Первым делом создаем контейнер для овощной картинки и для надписей. Обратите внимание, что каждую надпись мы помещаем в отдельный блок с разными классами. И это логично, поскольку все надписи будут иметь свои координаты на странице, а мы будем управлять ими, прописывая свойства в дивах.

После сделанной HTML -разметке, мы видим только фрагмент картинки и текст, оказавшийся под картинкой. Знакомая картина, не правда ли?

Картинка разъехалась на все свои немаленькие пиксели и появилась горизонтальная полоса прокрутки, но к счастью это легко исправить, задав ширину картинке 100%, тем самым сделав её адаптивной. Хотя бы одну проблему решили.
Img {
width: 100%;
}

Теперь займемся текстом.
CSS-стили
В стилях контейнера, ключевым будет свойство position: relative . Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
Container {
width: 90%;
position: relative;
text-align: center;
color: #000;
font-family: arial black;
font-size: 250%;
}
Left {
position: absolute;
top: 26%;
left: 6%;
}
Center {
position: absolute;
top: 17%;
left: 42%;
}
Right {
position: absolute;
top: 1%;
right: 27%;
}
Мы задали координаты не в пикселях, а в % не случайно, при уменьшении размеров экрана, тогда текст будет оставаться там же, где мы его закрепили. Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.

Медиа-запросы
На разрешении равным или меньше 768 пикселей, уменьшить размер шрифта до 150%. Откуда мы узнали, что надо уменьшать именно на 768 пикселях? Через инспектор кода, мы увидели, на какой отметке текст наскакивает на соседние элементы.
position:relative; overflow: hidden;
Если же нужно показать только часть светлого блока, неравномерно убрав ненужные пиксели, то используется свойство clip: rect(вверх, вправо, вниз, влево); которое не применимо без position: absolute. auto показывает, что сторона остаётся без изменений.
position:relative;
clip: rect(auto, 200px, auto, 30px);
Взаимодействие блока с position: absolute с другими элементами
Мы можем в одном блоке разместить несколько элементов. Для удобства восприятия, не буду указывать .
Если блоку А присвоить position: absolute, то блок Б расположиться так, словно блока А не существует - он займёт его место. Блок А уже не сможет влиять на положение блока Б ни посредством , ни своей площадью, словно он парит над ним.
Блок А перекрывает блок Б. Но стоит второму добавить position в значении relative, absolute или fixed, как ситуация измениться.
position: absolute;
position: relative;
position: absolute;
position: absolute;
Теперь приоритетным будет тот блок, который расположен ниже в коде, в данной случае белый Б. Для того, чтобы изменить естественный порядок, мы используем z-index . Чем больше значение этого параметра, тем выше находится элемент. Стоит помнить лишь то, что для position: static это свойство игнорируется (искл. свойство ) и то, что в IE существует .
Поскольку элементы не могут влиять на положение друг друга, то без указания для них значений (или если значения одинаковы) top, bottom, right, left, и margin, ложатся друг поверх друга. А высота родительского блока, коли она не установлена фиксировано, равна нулю. На этом принципе основаны многие вещи, в том числе .
width (ширина) и position: absolute
width (или height) не применяется для большинства встроенных элементов. Имеет по умолчанию значение auto, что для блочного элемента равнозначно width: 100%.
Встроен
ный
Встроен
ный
width: 100%; для обоих - это ширина родителя, для которого задано позиционирование отличное от static.
Встроен
ный
Если width не задано, но есть указание противоположных значений left и right, то блок растянется на всю ширину между этими двумя точками. Иначе right будет проигнорирован.
Встроен
ный
Пример как написать текст на изображении.
Указанные ниже образцы продемонстрируют возможности применения CSS наложения.

Лес и поле белые,
Белые луга.
У осин заснеженных
Ветки как рога.
Подо льдами крепкими
Дремлют воды рек.
Белыми сугробами
Лег на крыши снег.
В небе звезды яркие
Водят хоровод.
Старый год прощается -
Входит Новый год.
Е. Трутнева.

Образец как наложить один текст на другой.
Пример
Обра зец
Пример
Образец
Пример как разместить текст поверх изображения на HTML
 Как написать текст на изображении
Этот вариант приобретает всё большую популярность и возможен благодаря наложению одного слоя на другой с помощью свойств CSS
Как написать текст на изображении
Этот вариант приобретает всё большую популярность и возможен благодаря наложению одного слоя на другой с помощью свойств CSS

Вообще, сам вопрос несложен. Нет ничего хитрого, чтобы расположить один блок, поверх другого. Но всё-таки, есть и в этом вопросе несколько моментов, достойных обсуждения. Я думаю найдутся люди, кому это будет интересно.
Идея состоит в том, чтобы просто накладывать некоторый текст на изображение. Текст представлен в виде блоков переменной длины, предполагается что он будет расположен с левой стороны, с ровной заливкой вокруг текста. Например, как на этом изображении:
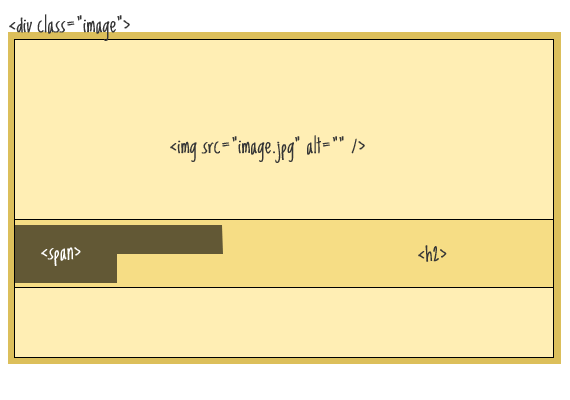
Схема документа

HTML-разметка

A Movie in the Park:
Kung Fu Panda
Конечно, было бы легче использовать div-элемент для вывода изображения в качестве фонового рисунка, но в данном случае я предполагаю, что изображение - это контент документа, и, следовательно, оно принадлежит HTML. Элемент div будем использовать в качестве контейнера для абсолютного позиционирования текста в нём.
CSS
.image { position: relative; width: 100%; /* for IE 6 */ } h2 { position: absolute; top: 200px; left: 0; width: 100%; }Таким образом, мы разместили текст непосредственно поверх изображения. Следующая наша задача сделать фон для текста. Поскольку элемент
является блочным элементом, то его мы использовать для этих целей не можем. Воспользуемся inline-элементом . Обернём в него текст внутри заголовка.
A Movie in the Park:
Kung Fu Panda
Будем использовать этот span для оформления текста и фона:
H2 span {
color: white;
font: bold 24px/45px Helvetica, Sans-Serif;
letter-spacing: -1px;
background: rgb(0, 0, 0); /* на случай, если следующая строка не сработает */
background: rgba(0, 0, 0, 0.7);
padding: 10px;
}
Проблемы

Как видно из рисунка, в конце строки блок текста заканчивается непосредственно после последнего символа в строке, и начинается сразу же по левому краю на следующей строке. Свойство padding для span-а, в данном случае, нам не поможет.
Чтобы решить проблему, необходимо использовать дополнительные span-ы по обе стороны от тега
, в этом случае мы уже сможем воспользоваться padding-ом.
A Movie in the Park:
Kung Fu Panda
Этим новым span-ам мы зададим свойство padding:
H2 span.spacer {
padding: 0 5px;
}
Что на счёт семантики?
На данном этапе дизайн завершен, но при этом осталась одна проблема. А именно, огромное количество дополнительных элементов HTML добавленных только для дизайна. Я имею в виду span-ы. Чтобы решить эту проблему, воспользуемся jQuery. Для этого удалим все span-ы в разметке, и динамически добавим их:
A Movie in the Park:
Kung Fu Panda
$(function() {
$("h2").wrapInner("");
$("h2 br").before("")
.after("");
});
HTML теги, определяющие выравнивание текста, отступ
Выровненный по ширине текст используется в типографии
В примере ниже показано, как выровнить текст по ширине
страницы:
align="left"
align="right"
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
align="justify"
align="center"
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
Значение justify обеспечивает равномерное выравнивание текста справа и слева
, то есть по ширине
. Такой метод широко используется в печати.
Выравнивание текста в HTML по центру и по ширине
Выравнивание текста в HTML по центру, текст справа
:
Результат:
Атрибуты и значения
- align="left" - определяет выравнивание текста слева
(по умолчанию).
- align="center" - выравнивает текст по центру
.
- align="right" - выравнивает текст справа
.
Выравнивание | HTML отступ текста
HTML текст и его отступ слева страницы
Произведем отступ текста
слева двумя способами:
Результат:

Посмотреть в новом окне.
Некоторые находят неправильный выход: рисуют текст на картинке в графических редакторах, после чего размещают изображение с текстом в html документах.
Но что делать, если текст надо заменить? Опять перерисовывать картинку? Есть более простые решения.
В результате получаем:
Белым снегом все покрыло:
И деревья и дома,
Свищет ветер легкокрылый:
«Здравствуй, зимушка-зима!»
Суть представленного способа в том, что мы делаем div-контейнер, который будет содержать в себе картинку и текст. При этом текст мы будем позиционировать относительно левого нижнего угла контейнера.
Код html:
 Белым снегом все покрыло:
И деревья и дома,
Свищет ветер легкокрылый:
«Здравствуй, зимушка-зима!»
Белым снегом все покрыло:
И деревья и дома,
Свищет ветер легкокрылый:
«Здравствуй, зимушка-зима!»
Код css:
.container {
display:inline-block;
position:relative;
}
.container div {
display: inline-block;
position: absolute;
bottom: 10px; left: 0px;
background-color: rgba(0,0,0,.4);
padding: 5px 5px 5px 10px;
color: white
}
- display: inline-block - нам нужен, чтобы контейнер не растягивался по ширине на всю страницу.
- position: relative - заставляет все вложенные блоки с position: absolute вести отсчёт координат своего положения не от окна браузера, а от блока.container
- display: inline-block - для того, чтобы стили, относящиеся к блочным элементам, могли быть применены к нашему тексту.
- position: absolute - для размещения блок с помощью конкретных координат: bottom, left - отступы снизу и слева (координаты) возможно вместо них использовать top (сверху) и right (справа)
Показываем описание при наведении на картинку
Показанный выше способ можно использовать для отображение текста при наведении картинку мышкой (может пригодиться для описания товаров в интернет-магазине).
Kung Fu Panda

, в этом случае мы уже сможем воспользоваться padding-ом.
Kung Fu Panda
Kung Fu Panda
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.


