Как легко добавить CSS анимацию в вордпрессе. Как добавить картинку с анимацией (Animated GIF) в запись на WordPress Как вставить новогоднюю анимацию в wordpress
Technologies are changing step by step particularly in the web world. Individuals don t prefer to use back dated site which have old outlines or innovations. Everybody needs to exhibit their business, portfolio s, data s and so on wonderfully over online which can pull in more clients or clients.
Enlivened web is developing in prevalence quick, activity make the web progressive and intuitive, and from numerous points of view adds to the capacity to focus that clients have when associating with the substance of your site.
Making animated elements and other web plan related interfaces starting with no outside help, well that can turn out to be somewhat troublesome, even agonizing. Thus, for your requirement.
So, here in this gathering we have recorded best free animation WordPress plugins for your next configuration. I prescribe you to see module permit before utilizing. Trust this gathering will help you to locate a suitable for your projects. If you discovered this accumulation accommodating then remember to share this in social networking.
Reading Position Indicator
Make a vertical advance bar to demonstrate how scroll advance of current single section. There are an immense number of various modules you can use to show social offer catches on your blog entry.
Hover Effects
All impacts make utilization of a solitary component with the assistance of some pseudo-components where essential, are independent so you can without much of a stretch reorder them. Numerous impacts utilize CSS3 highlights, for example, advances, changes and Animations.
Niso Carousel Slider
Niso Carousel is a standout amongst the most easy to understand WordPress module. You can make boundless picture carousel and video carousel with heaps of choices by Niso Carousel. You can set new choices for each carousel.
WordPress Animator Free
This is an awesome instrument for the acknowledgment of your innovative thoughts. With its assistance you can pull in clients and make your unique site. You can without much of a stretch position the components on any piece of the screen, for instance interfaces, pictures, standards, switches, running lines, and so forth and to apply Animation and tooltip to it.
Components are set paying little heed to the structure of the site and can not associate with it. The module utilizes just CSS Animations. You can help social sharing on your site with this extraordinary module.
It lets the clients to share the picture through different informal communities. Simply float a picture and diverse web-based social networking symbols show up. You can likewise include a custom catch or tile to the picture drift.
Hover Effects Builder Free
Hover Effects Builder incorporates more than 60 formats so you can add float impacts to the pictures on your sites. Float Effects Builder additionally includes an inherent supervisor. Apply CSS3 Hover impacts to the pictures on your site with no CSS coding information.
Appoint any of predefined impacts to included pictures for standard and custom post positions. Apply Hover impacts by means of completely customization shortcode to the pictures in WordPress post, page supervisor.
With Hover Effects Builder you can make numerous mixes of Animations when the picture is floated. You can change the shade of drift and the content on it. You can utilize this module without knowing the code, however with visual default WordPress manager.
Animate It!
Adding CSS3 movements to your site is simple with Animate It! Movements can be connected on client occasions like parchment, float and snap. Capacity to include distinctive parchment balance singular liveliness pieces. Giving defer highlight in liveliness to make a decent activity grouping. Enable client to apply activity endlessly or any settled number of times.
A portion of the key elements include: Providing a catch in the editorial manager to effectively include an activity obstruct in the article or post. Enable client to apply movement infinitely or any settled number of times. Choice to add custom CSS classes to singular movement square. Alternatives to empower or impair movements on smartphones and tablets.
Tabs
Tabs responsive depends on bootstrap structure, So This module configuration is responsive and easy to use to any cell phones. You can show both vertical and flat tabs style utilizing this module. Include different Tabs various pages and post. There boundless color kit and text style accessible for substance.
Tabs responsive is all cell phone perfect, it’s outline is responsive and program good. You can make or include various Tabs with module simplified element. If you change position of Tabs so simply drag it and afterward drop that place where you need to demonstrate it. It’s a most straightforward intuitive Tabs manufacturer in WordPress.
Loading Page with Loading Screen
This plugin shows a stacking progress screen with rate of fulfillment. When everything is stacked, the screen vanishes. Permits to show the stacking screen on landing page just, or in all pages of site. Permits to show or evacuate the content demonstrating the stacking rate.
Permits to show the stacking screen on landing page just, or in all pages of site. Permits to choose the shades of the stacking progress screen, or select pictures as foundation. Of course the shade of stacking screen is dark, however it might be changed to alter the look and feel of the stacking screen with web composition’s. Permits to show or evacuate the content demonstrating the stacking rate.
WEN Skill Charts
WEN Skill Charts helps you to show lovely enlivened aptitude bar and circle. A few choices are accessible to redo the outline. You can without much of a stretch include/alter/erase/re-arrange ability things from the administrator board. You can utilize shortcode in pages, posts or sidebar utilizing Text Widget.
It’s an intriguing decision for the individuals who need a snappy arrangement. It enables us to include numerous words in a sentence and we can set it to change arbitrarily after some particular time interim. You can look over five development styles and furthermore set the textual style shading and size.
Animated Headline
Animated Headline is a module to appear, vivified feature utilizing short-code. It was anything but difficult to utilize, Just utilize energized feature shortcode. For more detail you can check plugin detail page, You will discover Animated Headlines menu under settings in your WordPress administrator board.
You can redo hues in the module settings or run significantly assist with your own particular custom CSS. When propelling is finished, the development will consequently vanish. You can likewise modify hues from the module settings or you can do and apply with your own particular custom CSS.
Ultimate hover effects is basic current, yet snappy float impacts for picture subtitles. Eye getting picture impacts with CSS3 move for your site to enhance your business. You can without much of a stretch include float impacts utilizing a picture and install them in independent page post.
It has huge amounts of movement impacts for showing substance while look down. It can be effortlessly execute into layouts. You can likewise set length times for changes. Utilizing this module your WordPress page will be stack with viable liveliness styles.
Amazing hover effects is a noteworthy drift impacts accumulation, fueled by unadulterated CSS3 and iHover, no reliance. 76+ impacts to pick and 5 styles. You can undoubtedly include drift impacts utilizing a picture and install them in partitioned page post or gadgets through stunning shortcode manufacturer.
It will permit you to include sticky bars in top, base, left and right positions with cool and smooth movements which can without much of a stretch draw in your guest’s eye. This module naturally adds CSS3 changes to your site or blog and the WordPress administrator.
Show cool, vivified fly-out or blur box with related substance. At the point when a peruse looks to the base of a solitary post, page or custom post sort, a catch quickens in the page’s base right or left corner, permitting the peruse to choose the past or arbitrary accessible post or posts in the chose setup.
It can without much of a stretch draw in your guests consideration particularly when you need to tell them about your particular offers or something to that effect. This spares server transmission capacity and means your clients begin considering substance to be rapidly as could reasonably be expected. This module empowers you to execute the method on your WordPress site.
Smart Slider 3
Smart slider 3 is a fresh out of the plastic new and instinctive free animation WordPress plugins to make sliders which was never conceivable with any free slider modules. Smart Slider 3 has each component what you can anticipate from a free slider module.
Other than that Smart Slider gives you the instrument to make YouTube and Vimeo slides, make slides from your WordPress posts, considerably more it has a complete simple to utilize slide editorial manager with various layers.
Alter your slides as you used to in page developers. Drop layers after each other and structure them with lines and segments. Sliders can be appreciated in any condition, be it a versatile, tablet or desktop. Change effortlessly every one of the points of interest that truly matter in typography and style.
Icegram depends on time tried advertising and conduct science standards. When you utilize Icegram, you don’t have to take in each one of those advertising privileged insights. Most different modules are loaded with muddled screens and choices. Icegram was intended to be simple starting from the earliest stage. You can oversee crusades and messages from a solitary screen.
Icegram absolutely wipes out the need to contract an engineer. You can without much of a stretch set it up inside minutes and begin recording comes about immediately. Most comparative quality modules are paid and still offer significantly less. Show consideration getting, high changing over email optin structures and fabricate your endorser list.
Page animations and transition that is accessible for nothing to utilize. This free animation WordPress plugins has different movement and css3 move impact. Utilizing this module your WordPress page will be burden with successful activity styles.
The free animation WordPress plugins obliges you to embed your whole information set physically inside a shortcode, complete with the diagram sort, setups, and customization decisions.
This is an awesome case of a truly straightforward reconciliation of the Instagram benefit. Choose whether to import pictures from a particular client, or in view of specific hashtag, and the module will do the rest.
Parallax scroll is the simplest approach to get a parallax looking over foundation picture for a component on your page/posts. Make a header content with a parallax looking over foundation. Make a full area containing any substance with a parallax looking over foundation.
Give single components of your pages a parallax looking over foundation. In case you’re running a club or society, or planning a WordPress-fueled site for a customer that consistently runs occasions, this module will spare you an enormous measure of time.
Image hover effects is an astonishing free animation WordPress plugins that will permit client to add 40+ float impacts to pictures with inscriptions. It incorporate 40+ float impacts with 2 unique styles and completely controllable administrator alternatives. You can make different classes with numerous shortcodes.
It is the quickest and most simplest module to set up in only couple of minutes. This free animation WordPress plugins works with any WordPress subject you have introduced. In the wake of introducing the module and making your own particular drift impact, you can distribute your table anyplace on your site utilizing a shortcode.
CodeFlavors drifting menu makes a vivified multidimensional menu on the left or right half of a WordPress blog. Menu can be doled out straightforwardly from WordPress menus. Menu movement on page parchment; can be altered, no liveliness, or can easily look here and there while looking over window.
If left not exhaust, the primary thing from the menu will be the content went into this choice. This free animation WordPress plugins underpins different or single tracks and in addition playlists, and is embedded into your standard substance with the recognizable shortcode framework. In light of HTML5, it works over every present day program.
Master Slider Free Animation WordPress Plugins
Master slider is a free responsive picture and substance slider with super smooth equipment quickened moves. It bolsters touch route with unadulterated swipe signal that you have never experienced. It’s a really responsive and gadget well disposed slider which works impeccably in every single real gadget.
Master slider is constructed utilizing WordPress best practices both on the front and the back end. This outcomes in a productive, hearty and natural module. It’s works with any subject, including the default WordPress topics.
It enables you to serve an alternate topic to clients on cell phone, for example, an iPhone or Android telephone, giving an easy to use and little screen improved rendition of your substance as opposed to driving portable clients to explore a desktop-orientated outline.
This is an extraordinary convenient solution arrangement in the event that you would prefer not to get into planning your own portable subject.
В одной из наших мы уже вам рассказывали о бесполезных, но приятных способах изменить внешний вид панели администратора. Теперь же продолжим говорить о бесполезном и красивом – покажем вам плагин для сайта WordPress, который может сделать текст анимированным, то есть, движущимся. Это будет красиво, привлекательно и необычно.
Какая польза от анимированного текста
Прямой практической пользы этого такого плагина для сайта на WordPress, конечно же, не будет. Однако косвенно при правильном подходе он может положительно повлиять на продвижение сайта.
Так, мы знаем, что учитываются поисковыми системами и влияют на ранжирование сайта. Чем они лучше, тем на более высоких позициях будет сайт. Поведенческие факторы зависят от многого, в том числе и от дизайна сайта – чем красивее страница, тем больше она нравится людям, тем больше на ней хотят находиться.
Есть ещё второе достоинство этого плагина для сайта на WordPress, которое также помогает улучшить поведение посетителей. Так, например, ПФ повышаются, когда гости сайта кликают на разнообразные ссылки и переходят с одной страницы на другую. Для этого может использоваться вывод последних, похожих или интересных записей. Чтобы блок с этими ссылками был замечен, можно сделать ему заголовок в виде анимированного текста. Также можно отметить и какую-либо рекламу.
В общем, каждый найдёт сам для себя пользу от плагина для сайта WordPress, который создаёт анимированный текст. Перейдём к самой сути.
Easy Textillate
Главное достоинство данного плагина для сайта на WordPress в том, что он изначально на русском языке, так как разработан русским специалистом Александром Самсоновым. Поэтому недопонималок каких-либо быть не должно.
После установки и активации плагина нужно ввести необходимый текст в соответствующее поле. Этот текст потом станет анимированным. Затем нужно выбрать, какую именно анимацию текста будет демонстрировать этот плагин для сайта на WordPress. Всего есть целых 40 разнообразных видов анимации. Кроме того, можно выбрать начальную и конечную анимацию.
Когда настройки анимированного текста в плагине для сайта WordPress будут все завершены, вы получите шорткод, который можно вставить в любое место сайта – шаблон, запись, страницу. Примечательно то, что шоркод плагина работает даже в виджете «Текст». Поэтому использовать его можно действительно где угодно.
Where would the web be right now if it weren’t for the immense technological breakthroughs that jQuery brought to the table? As we slowly move into a more native JS environment, with the release of ES6 and the likes , we also learn how to use new and old jQuery techniques in relation to the new frameworks we are using in our workflows. With over a decade behind its back now, jQuery remains as the most consistent JavaScript library ever built. It works great in making the web experience dynamic. This love letter is a great example of the front-end developers’ dedication to this library. It shows how much joy it has brought to people.
Just like JavaScript, jQuery is always evolving. There’s jQuery 3 , a more modern, optimized version of the library. It delivers performance improvements, new features, and more ways of building for the dynamic web. The following have roots all the way back into the original jQuery: , .
Now, let’s move forward to the actual theme of the post: jQuery animations. Animated web is growing in popularity fast. Animations make the web dynamic and interactive. In many ways, they add to the users’ attention span when interacting with your web content. Creating animated elements and other web-design-related interfaces from scratch can prove to be difficult, even painful. What helps here is the recap of what others are doing with their jQuery animations and what they have to share about the process of making your UI an interactive experience. Sure, it takes a lot of work, but as jQuery progresses, the task of creating things becomes far more efficient and effective.
In web design, the structure of building new things is divided into two different parts. The first are the underground developers who focus on learning about a particular language and pushing its limits. The second are the huge corporations and businesses that have the necessary resources to create unique and game-changing content, such as unique animations. For example, Twitter uses an animated heart icon. This is a big deal because millions of people use Twitter. Because a great volume of people are exposed to these animations, you get the idea that it is becoming safer to use dynamic visual content within a website and have users appreciate it. Here in this demo, Tympanus depicts how to use the mo.js library (next up) to create interactive animations that have the surprise effect.
Download
mo.js (motion) is a JS library that wants to change the way designers build animations for the web. Honestly, only a couple of demos are available, but the demos themselves reflect huge similarities, with content appearing more like on a TV box than on a website. With mo.js, your web content suddenly becomes highly customizable. It is also richer through the use of animations and more presentable to a modern audience. The library stands out with fast and smooth performance, with a flexible API that makes the development of animations an easy process. It supports modular development, allowing you to use only the parts of the library that you require. The project is open-source and encourages community feedback. This leads to a faster release of new and more robust versions of this animation library.
Download
Startups and small businesses progress with modern development capabilities. So, we are constantly exposed to new ways of displaying the contents of a website. When parallax first came out, it was a huge thing. Now, developers are figuring out a way to make all pages interactive and flowing within each other. The effect is called a Polaroid stack, a grid of images that moves along the page as you scroll up and down. For example, the Polaroid stack could jump from one element to the next one without losing focus. Quite a few websites already employ this technique. The Tympanus team looks at one particular startup that uses this method and explains in detail how to achieve the same effect on your website/project.
Download
Material design exposure grows by the minute. It provides a lot of ways to play with content. With the combination of good JS and CSS, the results can be truly game-changing. This is very appealing to modern developers. Bhakti Al Akbar has coded the “Material Scroll Animation,” a material design built scroll effect that first displays the header of the content you’re about to view and then offers a simple slide button that will uncover the actual content of that particular header. This creates an exciting experience of exploring new content. jQuery is a magnificent “language.
Download
The faster the better, or at least, the smoother the better! Smooth is the other name of modern CSS3 properties, also HTML5. Smooth is what makes websites stand out. It is what front-end developers continue to strive for. The Elastic Circle Slideshow could be the smoothest slideshow to date. It swipes through items rapidly without causing any attention loss or any other discomfort for the user. We see this particular slideshow as a great alternative for both desktop and mobile sites. To explore this great jQuery animation effect fully, you will need to download the full source code.
Download
jQuery is highly regarded by those who work with anything that is related to statistics, analytics, and analysis. jQuery can really shine in those areas. It can help to create certain elements in more flexible versions of themselves. This particular piece of code really intrigued us. Ettrics is a PRO user on CodePen, sharing great stuff, particularly the Interactive Bar Graph, a new way of using animations to power your charts and graphs. Interactive Bar Graph lets you put together different timelines of data. With interactive action (such as a mouse click), uncover the particular data about a specific bar graph. It’s a wonderful way of talking about sports games and other games where players rely on result stats.
Download
This library is a unique approach to switching and flipping your web content. The dropdown menu in the demo provides more than 50+ unique choices of ways to animate your content. Careful coding is required here because it is very unlikely that large and dynamic pages will be loaded that quickly over a simple animation. However, those who wish to use this with image grids and galleries, go ahead. It’s one of the best interactive solutions out there.
Download![]()
Segment is a JavaScript class that allows developers to draw and animate SVG paths. This, in turn, allows them to create animated SVG visual content. It’s been a highly utilized library in modern development, thanks to its flexibility and ease of use. The tutorial here shows you how to use Segment directly to create an animated SVG icon of the navigation menu of your site. This is the most essential part of any website. Once you go through this tutorial and understand how Segment + SVG works, you will be better able to cope with other situations where animated content is required. Besides, jQuery makes this process seamless.
DownloadPopmotion-The JavaScript Motion Engine

Popmotion brings complicated physics to your web design workflow. It is not difficult to understand how they actually work, though. Animations, physics movements, and input tracking are the three main examples that can be seen on the Popmotion web page. Popmotion is used to drive the motion of a user interface. It has native support for CSS, DOM attributes, and SVG and SVG paths. It can be used with any API that accepts numerical values. It’s one of the most fun libraries that you will get to work with on these particular issues.
Download
jQuery has its own animation engine for transformations and other cool stuff. So, it comes as no surprise that DrawSVG exists. It is a jQuery library for animating the paths of SVG content. It is lightweight and asks that you specify the paths and let the library do the rest.
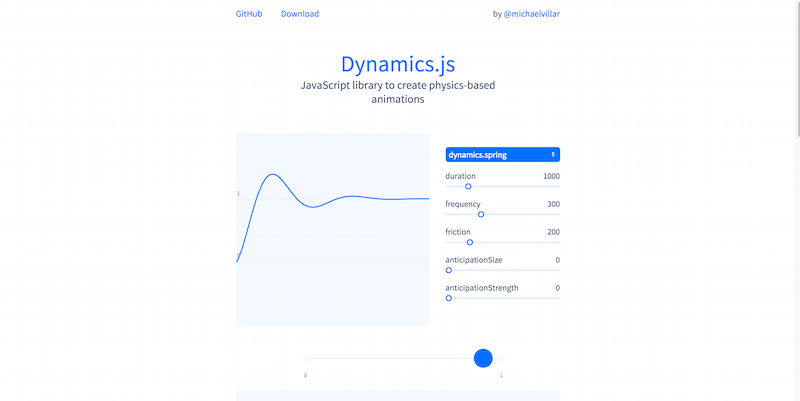
DownloadDynamics.js – JavaScript library to create physics-based animations

Dynamics.js is a growing library for the data scientist, and data miner crowd, but everyone else who is attracted to an animation engine that’s based on actual physics. Michaël Villar, who is the author of the library, has built an interesting side project that turned out to become a superstar jQuery library for doing physics-related animations on the web. Whatever it is, this library can take care of it. Dynamics.js lets you animate properties of CSS, DOM elements, SVG properties, and a JavaScript object of any type. Such dynamic libraries are hard to come by.
Download![]()
We love the approach of Iconate.js, it’s a unique way of combining existing font icons, adding to them existing JS effects, and combining together a unique tool/platform. Iconate.js lets you select two different icons, the first icon, and the second icon, giving you an option to choose between different kinds of fade effects, and then test out what it would look like. So, once you click on the first icon, the fade effect will appear, while switching from icon #1 to icon #2. This can be particularly useful for making arrow and button transitions in your website.
DownloadD3.js – Data Driven Documents

What started out as a high hopes project, turned out to become one of the most successful JS projects of all time. D3 is a JS library for the web, that allows to manipulate different kinds of documents that are based on actual data. Whatever kind of data you have, with D3.js you can combine the power of HTML5, CSS3, and SVG to create stunning data exposures for your browser. D3 provides complex visual components that you can use to display data in variety of ways, but any seasoned D3 user will know that this library also heavily focuses on animations, look for animated transitions when reading the documentation and online articles.
Download
Wish to animate multiple events at the same time, not sure how? Animatic.js lets you animate your whole website, while giving each of the elements their own unique animation settings and approaches.
Download
Spinners and loaders are an easy way of making your website feel a little more lively, a little more on the bright side. FakeLoader.js wants everyone to have access to simple loaders and spinners that they can add as transitions from a page to page. The fun part, integrating this library is so easy that even WordPress users will be able to do it, such a beautiful library, it would be a shame not to take advantage of it.
Download
We just love when developers call their stuff ‘magic’, in many ways it really is magic, especially for those inexperienced with web development. The ScrollMagic library allows you to do certain animations, based on the position of the user’s current scroll placement. You can use ScrollMagic to either trigger, or launch a certain animation, once the user reaches a certain part of the website; based on their scrolling bar. Stitch a specific website element to a particular location and leave it there based on the movement of the users, or move it alongside the user. ScrollMagic also helps with adding Parallax to your website, and doing other cool stuff.
DownloadPremium Animations Libraries for jQuery
It ain’t easy being a free developer, but the praise received back from the community will often outweigh the long hours spent building something truly amazing, and needless to say — animation related libraries and examples take up a long time, and a lot of testing to get them actually right. So, huge props to the developers and designers whose work has been shared in this roundup so far, now it is time to move on to the premium tools and libraries, and see what else we can find that people are actively building and putting up for sale. Please enjoy the following libraries as much as you enjoyed the free ones.
Transition Slider

If you are looking for ways to spice up your website experience, you might want to add a neat and modern slider. Have it on the first page, above the fold, and you can create a strong first impression that will encourage all your visitors to keep browsing and learning more about your online presence. Once such tool is Transition Slider. It offers numerous different transition effects that will knock everyone’s socks off. The plugin works fantastically well with both image and video content, ensuring forming a strong impact.
On first glance, Transition Slider is just like any other classic slider. However, once it hits you with the powerful features and functions it sports, all the rest becomes history. It is also entirely customizable to fine-tune and make it follow your web requirements. It works on all mobile devices and modern web browsers, too. Add a slideshow and make a difference.
DownloadPave

Instead of keeping your background dull and boring, make a change with Pave. It is a tool simple to employ that will create interactive isometric backgrounds. Pave creates a fun experience that will keep your guests around for longer. They might even find themselves playing with the effects for a good portion of time before they even dig deeper into your content. Trust me, that happened to me when I landed on Pave’s live preview page. Give it a go and see it for yourself.
Some of the features of Pave are 3D effect, amazing animations, 100% mobile-readiness and full cross-browser compatibility. The installation process, as well as managing and maintaining, are child’s play. Of course, you can modify the layouts however you find them fit your needs and requirements best. In other words, boost your branding to an entirely new degree with Pave and skyrocket your user experience.
Download
A hover effect is when you drag your cursor over an icon or object and it performs some sort of animation. And some are cooler than the others. To have the best hover effects on your website in town, Magic Hover JS is the spectacular plugin that will do you well.
Magic Hover JS brings to the table loads of different options that you can take to your advantage. With Magic Hover JS, you will capture everyone’s attention and even boost the feelings in many (read smile). Well, if that adorable chicken and pizza-loving heart do not make you smile just keep on checking out other examples, something sure will get the excitement going. In short, Magic Hover JS is a jQuery plugin, with effortless installation and multiple options to choose from. Sometimes, it’s the details that will help you differentiate yourself from the masses.
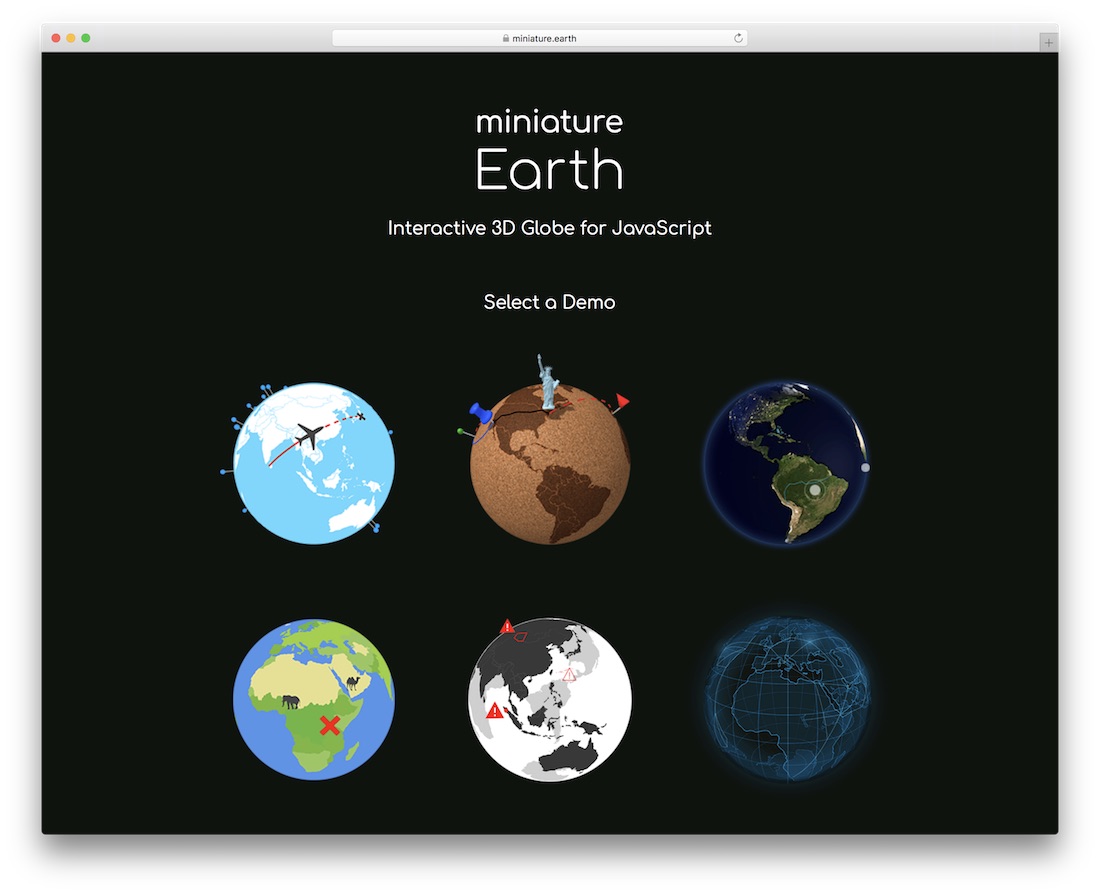
DownloadMiniature Earth

This next one will surely spark your interest. And it will work best if you are involved in some kind of a travel-related project, even education, games, weather and news. In fact, it is your imagination that will define what for you want to use Miniature Earth. And the name of the plugin is pretty self-explanatory. It is nothing else than an interactive 3D globe for JavaScript. What’s super cool about the plugin is the fact that there is only one file to load – no clutter.
You can utilize loads of different interactive globe variations that will lift up the experience. For instance, you could be writing about your travel adventure and when the user scrolls and reads through content, the Miniature Earth communicates, rotates and displays animated properties. Miniature Earth also has built-in markers, but you can customize the design until it matches your branding regulations.
DownloadWhat an extraordinary roundup of libraries, scripts and plugins that support animation with jQuery. Of course, we couldn’t just take the approach of creating a simple post of showcasing ‘examples’ of jQuery animations, we want our users to feel comfortable in the driver’s seat when it comes to creating your own jQuery animations, and using them within your UI and UX.
Thank you for visiting Colorlib and reading this article! We highly appreciate it! Now you might want to learn how to using our free .
Alex is a freelance writer with more than 10 years of experience in design, development, and small business. His work has been featured in publications like Entrepreneur, Huffington Post, TheNextWeb, and others. You can find his personal writing at The Divine Indigo.
Disclosure: This page contains external affiliate links that may result in us receiving a commission if you choose to purchase mentioned product. The opinions on this page are our own and we don"t receive additional bonus for positive reviews.
Давно и уже успели укорениться среди разработчиков.
Итак. С помощью плагинов, которые представлены в этой подборке, вы сможете создать современный сайт с отличной динамикой. Я думаю, каждый человек, который интересуется разработкой сайтов, видел эти плагины в действии. При прокрутке страницы, блоки, различные элементы или текст плавно появляются
, выезжают, крутятся и пр. Как показывает практика, клиентам очень нравятся такие фентифлюшки.
Внедрить эффекты при скроллинге
в страницу не так сложно, как может показаться на первый взгляд. Все что нужно - это качественный плагин и прямые руки. Конечно, начинающий верстальщик может испытывать трудности, но стоит немного посидеть, разобраться в принципах работы и задача покажется очень простой.
Несмотря на то, что анимация на сайте многим по душе, не стоит переусердствовать, иначе у вас получится перегруженная, визуально плохо воспринимаемая страница, в которой все внимание будет приковано ко всем этим «свистелкам», а не к информации, которую требуется донести до посетителя. К тому же, чем больше подключено скриптов, тем медленнее работает страница. В старых браузерах все это дело может вовсе не работать. Подключайте эффекты с умом. Зачастую, простого плавного, ненавязчивого появления блоков хватает. Такой эффект придает странице плавности и динамики, делает сайт живым. На своей практике мне пришлось много повидать сайтов с эффектами без чувства меры. От такого просто тошнит - единственное чувство, которое возникает. Но, наверное, разработчики надеялись на «Вау эффект». Итак. Используйте все с умом и в меру!
Все плагины абсолютно бесплатны
, но я бы рекомендовал ознакомиться с лицензий, так как в некоторых случаях для использования в коммерческих целях нужно выполнить ряд условий.
WOW.js
Неплохой плагин для реализации анимации элементов при скроллинге . Он имеет очень много анимированных вариантов появления блоков и довольно легко настраивается.ScrollMagic
Еще один популярный плагин, с помощью которого можно реализовать сложную анимацию, которая будет срабатывать при прокрутке ролика мышки . В данном случае, плагин позволяет делать действительно сложные , эффекты движения, смены фона на страница и вообще деформации фигур. ScrollMagic часто используют на промо-сайтах, где требуется много анимировать.
Scrollme
Простой и легкий плагин с помощью которого можно реализовать эффектную анимацию при прокрутке . Вы можете масштабировать, вращать, двигать, уменьшать или увеличивать прозрачность любого элемента.
Superscrollorama
Superscrollorama - мощный, но тяжелый плагин для создания анимации при прокрутке . В его арсенале имеется множество различных настроек для анимации текста, отдельных DIV элементов, включая эффекты.Более детальную информацию можно найти в документации к данному jQuery плагину.

onScreen
Отличный плагин, который мы часто используем в своих проектах. От позволяет легко и быстро сделать различные эффекты появления элементов при прокрутке страницы . Плагин легкий и не грузит страницу.
OnePage
jQuery плагин OnePage позволяет разбить страницу на отдельные экраны с высотой 100% и анимировать переход по ним. Требуется лишь легкий толчок, чтобы начался скроллинг к следующему экрану. Такой же эффект использовался на промо-сайте 5s.Имеются проблемы с , как и практически во всех подобных плагинах. Если текст не помещается по высоте, то он просто обрезается и полоса прокрутки не появляется.

FSVS
Очень похожий по функционалу плагин на предыдущий. Позволяет сделать скользящую прокрутку по экранам с помощью css3. Имеет аналогичную проблему при просмотре на телефонах. Переход по экранам в виде отдельных слайдов возможен как с помощью ролика мышки, так и посредством клика на точечную боковую навигацию.
jInvertScroll
jInvertScroll позволяет создавать классный горизонтальный parallax скролиинг . В то время, когда Вы крутите ролик мышки вниз, все элементы на странице движутся горизонтально, к тому же с разной скоростью, что создает parallax эффект.
Waypoints
Waypoints - это jQuery плагин, который позволяет показывать любой элемент при нахождении посетителя в заданной точке страницы. Например, когда посетитель дочитывает статью на сайте и приближается к концу текста, сбоку страницы всплывает информационное окно с предложением почитать следующую статью или похожую статью.
Scrollocue
Оригинальный плагин для специфических задач. Позволяет передвигаться по странице выделяя блоки простым кликом правой клавишей мыши по странице. С каждым новым кликом выделяется элемент ниже, тем самым страница немного прокручивается. Также поддерживается скроллинг стрелками на клавиатуре.
Scrolling Progress Bar
Интересное решение, с помощью которого можно показать прогресс прочтения информации на странице. Также есть возможность разбить текст на разделы и все это будет визуально выводиться в любом удобном для вас месте на странице.
multiScroll.js
multiScroll.js - это jQuery плагин, похож на два предыдущих плагина скользких экранов , но имеет одно значительное отличие. Если в предыдущих случаях просто перелистывался экран, то этот больше похож на современный слайдер изображений . Экран разделяется на две равных части и левая перелистывается вверх, а правая вниз. Таким образом контент практически разрывается.Данный плагин можно использовать, например, для создания портфолио фотографа или дизайнера . Думаю, посетители оценят ваш сайт.

browserSwipe.js
Очередной полноэкранный скроллинг-плагин , с помощью которого создается эффектный переход по экранам. Среди доступных эффектов - скользящий переход, переход с вращением всего экрана, масштабируемый и горизонтальный скроллинг по экранам. Можно совмещать все эффекты на одной странице.
jQuery.panelSnap
Полноэкранный скользящий скроллинг-плагин . Плагин ничем особо не отличающийся, на первый взгляд, от предыдущих, но в нем реализована внутренняя область с прокруткой. Если мы докручиваем до конца внутреннего контента, то автоматически происходит переход на следующий экран. Теоретически - это решение проблемы для адаптивных сайтов . Если внутреннее окошко сделать в полный размер, на маленьких экранах контент, который не поместился по высоте, не будет теряться.
На многих популярных сайтах можно увидеть очень симпатичную CSS анимацию: скольжение контента, всплывающие и растворяющиеся элементы и т.п. В этой статье я расскажу, как без написания всякого кода можно добавить CSS анимацию в WordPress.
Когда и почему необходимо использовать CSS анимацию?
После этого просто создайте новую запись, и вы заметите в панели визуального редактора новый значок – кнопку «Animate it!».

При клике по кнопке возникнет всплывающее окно, в котором можно будет выбрать стиль CSS анимации. Кстати, плагин поддерживает множество видов CSS анимации, так что вам будет из чего выбрать.

Определитесь со стилем анимации, выберите время задержки и продолжительность анимации. Выберите условия возникновения анимированных элементов. Плагин предлагает три варианта: появление анимации при клике, наведении курсором или прокрутки страницы.

Когда вы все это сделаете, нажмите на кнопку «Animate it», чтобы просмотреть, как это все будет выглядеть.
Затем щелкните по кнопке вставить, чтобы добавить анимацию в запись или на страницу WordPress.
Вы заметите, что плагин добавит шорткод с «рыбным» текстом в визуальный редактор.

Удалите «рыбу» с шорткода и замените ее своим текстом, изображениями или чем-то другим, что вы хотите анимировать.

